실제 CSS3 애니메이션: 매우 멋진 끈적이는 버블 효과
이 글에서는 CSS3애니메이션에 대해 이야기하고 순수한 CSS를 사용하여 매우 멋진 끈적이는 거품 효과를 얻는 방법을 살펴보겠습니다. 이 글이 모든 사람에게 도움이 되기를 바랍니다.

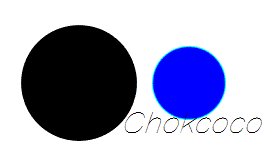
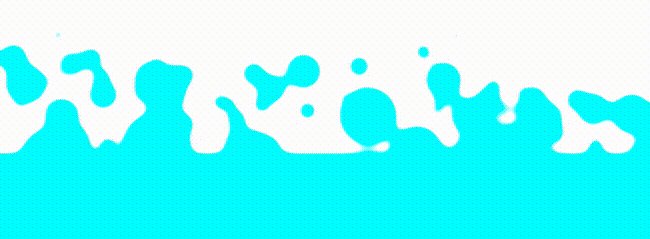
최근 CodePen에서 다음과 같은 흥미로운 효과를 보았습니다.

이 효과의 핵심 난이도는 거품의 특별한 융합 효과에 있습니다. [추천 학습: css 비디오 튜토리얼]
소스 코드는 CodePen Demo -- Goey footer에 있습니다. 저자는 이 효과를 얻기 위해 주로 SVG 필터를 사용합니다. 관심이 있다면 소스를 클릭하세요. 살펴보는 코드입니다.
그 중에서도 SVG에서 feGaussianBlur 필터를 유연하게 사용하려면 여전히 매우 강력한 SVG 지식 기반이 필요합니다. 그렇다면 CSS만으로 이 효과를 얻을 수 있을까요? feGaussianBlur 滤镜还是需要有非常强大的 SVG 知识储备的。那么,仅仅使用 CSS 能否实现该效果呢?
嘿嘿,强大的 CSS 当然是可以的。本文,就将带领大家一步步使用纯 CSS,完成上述效果。
借助 SASS 完成大致效果
首先,如果上述效果没有气泡的融合效果,可能就仅仅是这样:

要制作这样一个效果还是比较简单的,只是代码会比较多,我们借助 SASS 预处理器即可。
假设我们有如下 HTML 结构:
<div class="g-wrap"> <div class="g-footer"> <div class="g-bubble"></div> <div class="g-bubble"></div> // ... 200 个 g-bubble </div> </div>
核心要做的,仅仅是让 200 个 .g-bubble 从底部无规律的进行向上升起的动画。
这里,就需要运用一种技巧 -- 利用 animation-duration 和 animation-delay 构建随机效果。
利用 animation-duration 和 animation-delay 构建随机效果
同一个动画,我们利用一定范围内随机的 animation-duration 和一定范围内随机的 animation-delay,可以有效的构建更为随机的动画效果,让动画更加的自然。
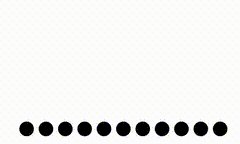
我们来模拟一下,如果是使用 10 个 animation-duration 和 animation-delay 都一致的圆的话,核心伪代码:
<ul> <li></li> <!--共 10 个...--> <li></li> </ul>
ul {
display: flex;
flex-wrap: nowrap;
gap: 5px;
}
li {
background: #000;
animation: move 3s infinite 1s linear;
}
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(0, -100px);
}
}这样,小球的运动会是这样的整齐划一:

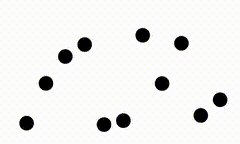
要让小球的运动显得非常的随机,只需要让 animation-duration 和 animation-delay 都在一定范围内浮动即可,改造下 CSS:
@for $i from 1 to 11 {
li:nth-child(#{$i}) {
animation-duration: #{random(2000)/1000 + 2}s;
animation-delay: #{random(1000)/1000 + 1}s;
}
}我们利用 SASS 的循环和 random() 函数,让 animation-duration 在 2-4 秒范围内随机,让 animation-delay 在 1-2 秒范围内随机,这样,我们就可以得到非常自然且不同的上升动画效果,基本不会出现重复的画面,很好的模拟了随机效果:

CodePen Demo -- 利用范围随机 animation-duration 和 animation-delay 实现随机动画效果
好,我们把上述介绍的技巧,套用到我们本文要实现的效果中去,HTML 结构再看一眼:
<div class="g-wrap"> <div class="g-footer"> <div class="g-bubble"></div> <div class="g-bubble"></div> // ... 200 个 g-bubble </div> </div>
核心的 CSS 代码:
.g-footer {
position: absolute;
bottom: 0;
left: 0;
height: 86px;
width: 100%;
background: #26b4f5;
}
@for $i from 0 through 200 {
.g-bubble:nth-child(#{$i}) {
position: absolute;
background: #26b4f5;
$width: random(100) + px;
left: #{(random(100)) + '%'};
top: #{(random(100))}px;
width: $width;
height: $width;
animation: moveToTop #{(random(2500) + 1500) / 1000}s ease-in-out -#{random(5000)/1000}s infinite;
}
}
@keyframes moveToTop {
90% {
opacity: 1;
}
100% {
opacity: .08;
transform: translate(-50%, -180px) scale(.3);
}
}这里:
我们利用了 SASS 随机函数
$width: random(100) + px;,随机生成不同大小的 div 圆形利用 SASS 随机函数
left: #{(random(100)) + '%'},top: #{(random(100))}px基于父元素随机定位-
最为核心的是
안녕하세요, 강력한 CSS는 확실히 가능합니다. 이 기사에서는 순수 CSS를 사용하여 위의 효과를 달성하는 방법을 단계별로 안내합니다.animation: moveToTop #{(random(2500) + 1500) / 1000}s ease-in-out -#{random(5000)/1000}s infinite
SASS를 사용하여 대략적인 효과 완성

 이렇게 만들려면 하나의 효과는 비교적 간단하지만 코드가 더 많아집니다. SASS 전처리기를 사용할 수 있습니다.
이렇게 만들려면 하나의 효과는 비교적 간단하지만 코드가 더 많아집니다. SASS 전처리기를 사용할 수 있습니다.
.g-wrap {
background: #fff;
filter: contrast(8);
}
.g-footer {
// ... 其他保持一致
filter: blur(5px);
}.g-bubble을 애니메이션화하는 것뿐입니다. 🎜🎜여기서 애니메이션 지속 시간과 애니메이션 지연을 사용하여 무작위 효과를 구축하는 기술을 사용해야 합니다. 🎜animation-duration 및 animation-delay를 사용하여 무작위 효과 구축
🎜동일한 애니메이션에 대해 무작위animation-duration과 특정 Random을 사용합니다. 범위 내의 animation-delay는 보다 무작위적인 애니메이션 효과를 효과적으로 구축하고 애니메이션을 더욱 자연스럽게 만들 수 있습니다. 🎜🎜동일한 animation-duration 및 animation-delay를 사용하여 10개의 원을 사용하면 핵심 의사 코드는 다음과 같습니다. 🎜.g-footer {
// ...
filter: blur(5px);
}.g-footer {
// ... 去掉 filter: blur(5px)
&:before {
content: "";
position: absolute;
top: -300px;
left: 0;
right: 0;
bottom: 0;
z-index: 1;
backdrop-filter: blur(5px);
}
} 🎜🎜🎜공의 움직임이 무작위로 보이도록 하려면
🎜🎜🎜공의 움직임이 무작위로 보이도록 하려면 animation-duration 및 animation-delay code>를 설정하세요. CSS를 변환합니다. 🎜rrreee🎜SASS 루프와 <code>random() 함수를 사용하여 animation-duration을 2에서 무작위로 만듭니다. 4초 범위에서 animation-delay를 1~2초 범위 내에서 무작위로 지정하면 매우 자연스럽고 다른 상승 애니메이션 효과를 얻을 수 있으며 기본적으로 반복이 발생하지 않습니다. 그림. 무작위 효과의 좋은 시뮬레이션: 🎜🎜🎜 🎜🎜🎜CodePen 데모 -- 범위 무작위 애니메이션 사용 - 지속 시간 및 애니메이션 지연으로 인해 임의의 애니메이션 효과를 얻을 수 있습니다. 🎜🎜🎜 좋습니다. 위에서 소개한 기술을 이 기사에서 달성하려는 효과에 적용해 보겠습니다. HTML 구조를 다시 살펴보겠습니다. 🎜rrreee🎜핵심 CSS 코드: 🎜rrreee🎜 여기 :🎜
🎜🎜🎜CodePen 데모 -- 범위 무작위 애니메이션 사용 - 지속 시간 및 애니메이션 지연으로 인해 임의의 애니메이션 효과를 얻을 수 있습니다. 🎜🎜🎜 좋습니다. 위에서 소개한 기술을 이 기사에서 달성하려는 효과에 적용해 보겠습니다. HTML 구조를 다시 살펴보겠습니다. 🎜rrreee🎜핵심 CSS 코드: 🎜rrreee🎜 여기 :🎜- 🎜SASS 무작위 함수
$width:random(100) + px;를 사용하여 다양한 크기를 무작위로 생성합니다. div Circle🎜🎜 - 🎜SASS 무작위 함수 사용
left: #{(random(100)) + '%'},top: #{(random(100))} px는 상위 요소를 기준으로 무작위로 배치됩니다🎜🎜 - 🎜핵심은
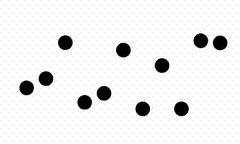
애니메이션입니다: moveToTop #{(random(2500) + 1500) / 1000}seasy-in-out -#{random ( 5000)/1000}은 무한이므로 모든 div 원의 움직임은 무작위입니다🎜🎜🎜🎜위 (1)과 (2)의 결합 결과는 원이 고르게 분산된 레이아웃을 생성합니다. 모양: 🎜🎜🎜🎜🎜🎜注:这里为了方便理解,我隐藏了最外层
g-footer的颜色,并且给g-bubble添加了黑色边框接着,如果我们替换一下
animation语句,使用统一的动画时长,去掉负的延迟,变成animation: moveToTop 4s ease-in-out infinite,动画就会是这样:
整体是整齐划一,没有杂乱无章的感觉的。
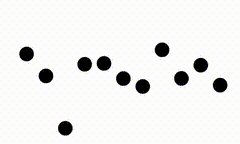
运用上随机效果,
animation: moveToTop #{(random(2500) + 1500) / 1000}s ease-in-out -#{random(5000)/1000}s infinite,就能得到上述的,不同气泡随机上升的感觉:
添加融合效果
接下来,也是最重要的一步,如何让气泡与气泡之间,以及气泡和底部
.g-footer之间产生融合效果呢?这个技巧在此前非常多篇文章中,也频繁提及过,就是利用
filter: contrast()滤镜与filter: blur()滤镜。如果你还不了解这个技巧,可以戳我的这篇文章看看:你所不知道的 CSS 滤镜技巧与细节
简述下该技巧:
单独将两个滤镜拿出来,它们的作用分别是:
filter: blur(): 给图像设置高斯模糊效果。filter: contrast(): 调整图像的对比度。
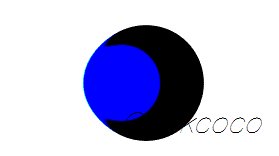
但是,当他们“合体”的时候,产生了奇妙的融合现象。

仔细看两圆相交的过程,在边与边接触的时候,会产生一种边界融合的效果,通过对比度滤镜把高斯模糊的模糊边缘给干掉,利用高斯模糊实现融合效果。
基于此,我们再简单改造下我们的 CSS 代码,所需要加的代码量非常少:
.g-wrap { background: #fff; filter: contrast(8); } .g-footer { // ... 其他保持一致 filter: blur(5px); }로그인 후 복사로그인 후 복사就这么简单,父容器添加白色底色以及对比度滤镜
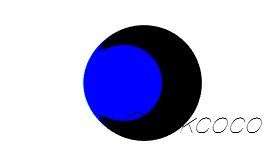
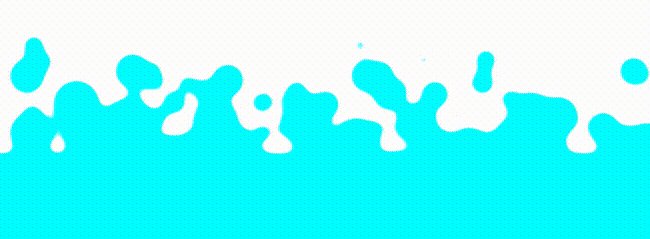
filter: contrast(8),子容器添加filter: blur(5px)即可,这样,我们就能得气泡的融合效果,基本得到我们想要的效果:
利用 backdrop-filter 替代 filter 消除边缘
但是!利用
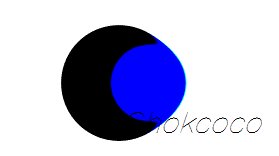
filter: blur()会有一个小问题。运用了
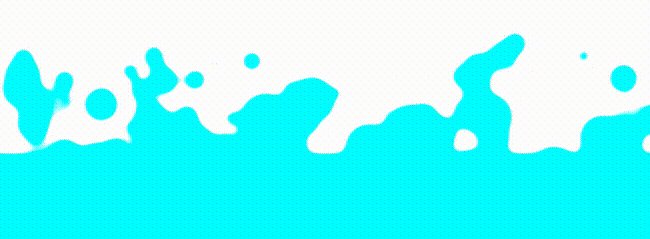
filter: blur()的元素,元素边缘的模糊度不够,会导致效果在边缘失真,我们仔细看看动画的边缘:
如何解决呢?也好办,在这里,我们尝试利用
backdrop-filter去替换filter。两者之间的差异在于,
filter是作用于元素本身,而backdrop-filter是作用于元素背后的区域所覆盖的所有元素。简单改造下代码,原代码:
.g-footer { // ... filter: blur(5px); }로그인 후 복사로그인 후 복사改造后的代码:
.g-footer { // ... 去掉 filter: blur(5px) &:before { content: ""; position: absolute; top: -300px; left: 0; right: 0; bottom: 0; z-index: 1; backdrop-filter: blur(5px); } }로그인 후 복사로그인 후 복사我们通过去到原来添加在
.g-footer上的filter: blur(5px),通过他的伪元素,叠加一层新的元素在它本身之上,并且添加了替代的backdrop-filter: blur(5px)。当然,因为这里的
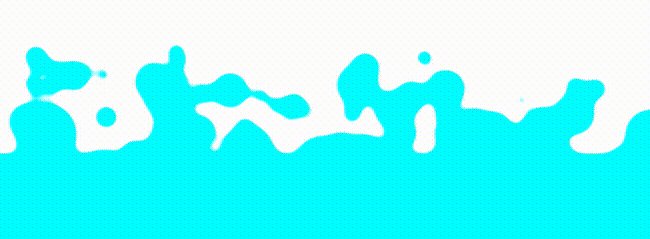
blur(5px)还需要为气泡与气泡之间的融合服务,所以为了覆盖动画全区域,我们还设置了top: -300px,扩大了它的作用范围。最终,我们就能完美的复刻文章一开头,使用 SVG 滤镜实现的效果:

在文章中,我省去了大部分基础的 CSS 代码,完整的代码,你可以戳这里:CodePen Demo -- Bubble Rises
(学习视频分享:web前端入门)
위 내용은 실제 CSS3 애니메이션: 매우 멋진 끈적이는 버블 효과의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7686
7686
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.