수집할 가치가 있는 선택된 웹 프런트엔드 인터뷰 질문을 공유하세요(답변 포함).
이 기사에는 수집할 가치가 있는 일부 웹 프런트엔드 인터뷰 질문이 요약되어 있습니다(답변 포함). 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다. ㅋㅋㅋ ray , Date, Function, RegExp

2. js 변수 및 함수 선언 승격js에서는 변수 및 함수 선언이 최상위로 승격되어 실행됩니다.
함수 승격이 다음보다 높습니다. 변수의 승격- 함수 var를 사용하여 내부적으로 동일한 이름의 외부 변수를 선언하면 함수가 더 이상 조회되지 않습니다. 익명 기능은 끌어올려지지 않습니다.
- 3. 클로저
- 클로저는 기본적으로 내부에서 함수를 반환하는 함수입니다. 이점
- 함수 내부의 변수를 읽을 수 있습니다
- 항상 메모리에 변수를 유지합니다
- 객체의 개인 속성과 개인 메서드를 캡슐화할 수 있습니다
- 더 많은 메모리를 소비하고 잘못 사용하면 메모리 오버플로 문제가 발생할 수 있습니다
- 4, == 및 The ===
-
- ==의 차이는 엄격하지 않은 의미에서 같음
- 값이 같으면 같음
- 값 및 참조 주소는 동일한 경우에만 동일합니다
- this는 항상 함수의 직접 호출자를 가리킵니다.새 키워드가 있는 경우 this는 new
- 에서 나온 객체로 이벤트에서 이는 트리거를 가리킵니다. 이 이벤트의 객체
-
- for in
- 에서 나온 객체로 이벤트에서 이는 트리거를 가리킵니다. 이 이벤트의 객체
- for-of
- 7. map과 forEach의 차이점
- for Each 메서드는 순회 및 반복이라는 가장 기본적인 방법입니다. 순회된 배열의 콘텐츠 항목이라는 세 가지 매개 변수가 기본적으로 전달됩니다. , 배열 인덱스 인덱스 및 현재 순회하는 배열 Array
에는 반환 값이 있어야 합니다. 정의되지 않은 값을 반환합니다 -
- 8. 화살표 함수와 일반 함수의 차이점은 무엇인가요?
- 함수 몸체에 있는 this 객체는, 그것이 정의된 객체가 아니라, 그것이 정의된 객체입니다. 즉, 새 명령을 사용할 수 없습니다. 그렇지 않으면 오류가 발생합니다. 객체가 함수 본문 내에 존재하지 않습니다. 사용하려면 대신 Rest 매개변수를 사용하면 됩니다. 항복 명령을 사용할 수 없으므로 화살표 함수를 생성기 함수로 사용할 수 없습니다.
- document.domain + iframe 크로스 도메인nodejs 미들웨어 프록시 크로스 도메인
- 백엔드는 헤더 정보
-
11. 사용하기 전에 선언해야 합니다
함수의 매개변수는 동일한 이름의 속성을 가질 수 없습니다. 그렇지 않으면 오류가 보고됩니다. - 백엔드는 헤더 정보
-
with 문을 사용할 수 없습니다.
- 전역 객체를 가리키는 것이 금지됩니다
- 12, es6 신규 추가됨
- 새 템플릿 문자열
화살표 함수 -
for-of(배열의 값과 같은 데이터를 순회하는 데 사용됨)
- ES6는 Promise 개체를 사양에 통합하고 기본 Promise 개체를 제공합니다. .
- 변수 선언을 위한 let 및 const 명령이 추가되었습니다.
모듈 module -
- 13. 속성과 속성의 차이점은 무엇인가요?
- 속성은 문서에서 html 태그로 dom 요소가 갖는 속성입니다
- 속성은 객체가 소유한 속성인 js의 dom 요소입니다.
- html의 표준 속성은 속성과 속성이 동기화되어 자동으로 업데이트됩니다
그러나 맞춤 속성의 경우 동기화되지 않습니다. -
- 14 let과 const의 차이점은 무엇인가요?
- let 명령에는 변수 승격이 없습니다. let 이전에 사용하면 오류가 보고됩니다
- 블록 영역에 let 및 const 명령이 있으면 닫힌 범위가 형성됩니다
- 중복 선언은 허용되지 않습니다
const 정의 상수이므로 수정이 불가능하지만, 객체가 정의되면 객체 내부의 데이터는 수정이 가능합니다 -
- 15. 메모리 누수
- 정의: 프로그램에서 동적으로 할당한 힙 메모리는 해제되지 않습니다. 어떤 이유로든 프로그램이 출시되지 못하여 발생하는 다양한 문제들.
- js에서 가능한 메모리 누수: 결과: 속도 저하, 충돌, 큰 지연 등
- js에서 메모리 누수의 가능한 원인
- 전역 변수
- dom을 지워도 여전히 참조가 있습니다.
타이머가 지워지지 않습니다. -
하위 요소 존재로 인한 메모리 누수
- 16. 스크립트 소개는 어떻게 하나요?
-
html static<script> 소개</script>html 静态 <script> 引入</script> js 动态插入 <script></script>-
<script defer></script>: 异步加载,元素解析完成后执行 <script async></script>
js 동적 삽입<script></script> -
<script async></script>: 비동기 로딩이지만 실행 중에는 요소 렌더링이 차단됩니다- 17, 배열(array) 메서드
- map: 배열을 순회합니다. , 콜백 반환 값으로 구성된 새 배열을 반환합니다.
- forEach: 중단할 수 없으며 try/catch에서 새 오류를 던져 중지할 수 있습니다.
- filter: Filter
- some: 하나의 항목이 true를 반환하면 전체가 true
- every: 항목이 하나 있는데 false를 반환하면 전체 값이 false가 됨
- join: 커넥터를 지정하여 문자열 생성
- push/pop: 마지막에 push 및 pop, 원래 배열 변경, push/pop 반환 item
- unshift/shift: 헤드를 누르고 팝업, 원래 배열 변경, 작업 항목 반환
- sort(fn) / reverse: 정렬 및 역방향, 원래 배열 변경
- concat: 배열 연결, 없이 원본 배열에 영향을 미쳐 얕은 복사
- slice(start, end): 원본 배열을 변경하지 않고 잘린 새 배열을 반환합니다.
- splice(start,number,value...): 삭제된 요소로 구성된 배열을 반환합니다. 값은 다음과 같습니다. 삽입된 항목, 원래 배열 변경
indexOf / lastIndexOf(value, fromIndex) : 배열 항목 검색, 해당 하위 첨자 반환 -
reduce / ReduceRight(fn(prev, cur), defaultPrev): 쌍으로 실행됨, prev는 마지막 축소 함수의 반환 값, cur은 현재 값(두 번째 항목부터 시작)
- 18. JavaScript deep andshallow copy?
Shallow copy- Object.ass
Deep copy
JSON.parse(JSON.stringify(object))로 해결할 수 있습니다 -
-
- 19. 비동기 프로그래밍을 구현하는 방법은 무엇입니까?
- 콜백 기능
장점: 간단하고 이해하기 쉽습니다 - 단점: 없음 유지 관리에 도움이 됨, 높은 코드 결합
- 이벤트 모니터링
장점: 이해하기 쉽고, 묶일 수 있음 여러 이벤트를 정의하고 각 이벤트에 여러 콜백 함수를 지정할 수 있음- 단점: 이벤트 중심, 프로세스가 충분히 명확하지 않음
게시/구독(관찰자 모드)- 이벤트 모니터링과 유사하지만 '메시지 센터'를 통해 액세스할 수 있습니다. 현재 게시자와 구독자가 몇 명인지 알 수 있습니다.
- Promise 개체
장점: 당신 then 메소드를 사용하여 체인에 작성할 수 있습니다. 오류 발생 시 콜백 함수를 작성할 수 있습니다.- 단점: 작성하고 이해하기가 상대적으로 어렵습니다.
- 생성기 기능
장점: 내부 및 외부에서 데이터 교환 및 오류 처리 메커니즘 함수 본문- 단점: 불편한 프로세스 관리
- async 함수
장점: 내장 실행기, 더 나은 의미 체계, 더 넓은 적용 가능성, Promise 반환, 명확한 구조
단점: 오류 처리 메커니즘 -
-
- 20. 객체지향 프로그래밍 아이디어?
- 기본 아이디어는 객체, 클래스, 상속, 캡슐화 등의 기본 개념을 사용하는 것입니다. 프로그램 설계로 오세요
- 장점
- 유지 관리 용이
- 확장 용이
개발 작업의 재사용성과 상속성이 높아 반복 작업의 작업량이 줄어듭니다.
개발 주기 단축 -
- 21. 프로젝트 성능 최적화
- HTTP 요청 수 감소
- DNS 쿼리 감소
- CDN 사용
- 리디렉션 방지
- 이미지 지연 로딩
- DOM 줄이기 요소 수
- DOM 작업 줄이기
- 외부 JavaScript 및 CSS 사용
- JavaScript, CSS, 글꼴, 이미지 등 압축
- CSS Sprite 최적화
- iconfont 사용
- 다중 도메인 배포를 통해 콘텐츠를 다양한 도메인 이름으로 분할
- iframe 사용을 최소화하세요
- 빈 이미지 src를 피하세요
스타일 시트를 링크에 넣으세요 -
자바스크립트를 페이지 하단에 넣으세요
- 22. 싱글 쓰레드란 무엇이며 비동기와의 관계는 무엇인가요?
- 단일 스레드: 단 하나의 스레드, 한 가지 작업만 가능
- 이유: DOM 렌더링 충돌 방지
- 브라우저는 DOM을 렌더링해야 합니다.
- JS는 DOM 구조를 수정할 수 있습니다
- JS가 실행되면 브라우저 DOM 렌더링이 일시 중지됩니다
JS 두 개를 동시에 실행할 수 없습니다(둘 다 DOM을 수정하면 충돌함) - webworker는 멀티스레딩을 지원하지만 DOM에 액세스할 수 없습니다
-
해결책: 비동기
- 23. 로드 밸런싱에 대해 이야기하시나요?
- 단일 서버가 함께 작동하여 하나 또는 몇 대의 과로를 방지하고 서버의 역할을 극대화합니다.
http 리디렉션 로드 밸런싱: 스케줄러는 정책에 따라 서버를 선택하여 302로 요청에 응답합니다. 단점 처음으로 영향을 미치며 후속 작업은 서버에서 유지됩니다. DNS 로드 밸런싱: 도메인 이름을 확인할 때 여러 IP 서버 중 하나에 액세스(약한 모니터링 가능성) 이유 - DOM 렌더링 충돌을 피하기 위해 -
역방향 프록시 로드 밸런싱 : access a Unified 서버는 통합 서버가 필요한 실제 서버에 대한 액세스를 예약합니다. 서버 그룹의 수
-
스코프 체인은 상위 개체와 자체 변수 개체를 포함하는 개체 목록 집합으로 이해될 수 있으므로 범위 체인을 통해 상위 개체에 선언된 변수나 함수에 액세스할 수 있습니다.
🎜🎜🎜🎜25. 프로토타입, 프로토타입 체인, 상속? 🎜- 모든 함수에는 프로토타입 속성(prototype)이 있습니다.
-
모든 객체에는 __proto__ 속성이 있습니다.所有的对象都有__proto__属性 - 在Javascript中,每个函数都有一个原型属性prototype指向自身的原型,而由这个函数创建的对象也有一个proto属性指向这个原型,而函数的原型是一个对象,所以这个对象也会有一个proto指向自己的原型,这样逐层深入直到Object对象的原型,这样就形成了原型链。
-
26、JS垃圾回收机制是怎样的?
1.概述js的垃圾回收机制是为了防止内存泄漏(已经不需要的某一块内存还一直存在着),垃圾回收机制就是不停歇的寻找这些不再使用的变量,并且释放掉它所指向的内存。
在JS中,JS的执行环境会负责管理代码执行过程中使用的内存。2.变量的生命周期
当一个变量的生命周期结束之后,它所指向的内存就会被释放。js有两种变量,局部变量和全局变量,局部变量是在他当前的函数中产生作用,当该函数结束之后,该变量内存会被释放,全局变量的话会一直存在,直到浏览器关闭为止。
3.js垃圾回收方式
有两种方式: 标记清除、引用计数标记清除:大部分浏览器使用这种垃圾回收,当变量进入执行环境(声明变量)的时候,垃圾回收器将该变量进行了标记,当该变量离开环境的时候,将其再度标记,随之进行删除。
引用计数:这种方式常常会引起内存的泄露,主要存在于低版本的浏览器。它的机制就是跟踪某一个值得引用次数,当声明一个变量并且将一个引用类型赋值给变量得时候引用次数加1,当这个变量指向其他一个时引用次数减1,当为0时出发回收机制进行回收。
-
27、逐进增强和优雅降级
- 逐进增强
针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高版本浏览器进行效果、交互等改进和追加功能达到更好的用户体验。 - 优雅降级
一开始就构建完整的功能,然后再针对低版本浏览器进行兼容
- 逐进增强
<script defer></script>: 비동기 로딩, 실행 후 요소 구문 분석이 완료되었습니다vue面试题
-
1、vue优点
- 轻量级
- 速度快
- 简单易学
- 低耦合
- 可重用性
- 独立开发
文档齐全,且文档为中文文档
【相关推荐:vuejs入门教程】
-
2、vue父组件向子组件传递数据
- props
-
3、子组件向父组件传递事件
- $emit
-
4、v-show和v-if指令的共同点和不同点
相同点:都可以控制dom元素的显示和隐藏
不同点:v-show只是改变display属性,dom元素并未消失,切换时不需要重新渲染页面
v-if直接将dom元素从页面删除,再次切换需要重新渲染页面
-
5、如何让CSS只在当前组件中起作用
- scoped
-
6、
Javascript에서 각 함수에는 자체 프로토타입을 가리키는 프로토타입 속성 프로토타입이 있습니다. 함수에는 프로토타입을 가리키는 proto 속성도 있고 함수의 프로토타입은 객체이므로 이 객체에도 자신의 프로토타입을 가리키는 proto가 있으며 이는 Object 객체의 프로토타입이 다음과 같이 될 때까지 계층별로 더 깊어집니다. 프로토타입 체인이 형성되었습니다.<keep-alive></keep-alive>26. JS 가비지 수집 메커니즘이 무엇인가요? -
js의 가비지 수집 메커니즘은 메모리 누수를 방지하는 것입니다(더 이상 필요하지 않은 메모리 조각이 여전히 존재함). 가비지 수집 메커니즘은 지속적으로 찾는 것입니다. 이는 불필요합니다. 변수를 재사용하고 변수가 가리키는 메모리를 해제합니다.
JS에서는 JS의 실행 환경이 코드 실행 중에 사용되는 메모리를 관리하는 역할을 담당합니다.2. 변수의 생명주기
변수의 생명주기가 끝나면 변수가 가리키는 메모리가 해제됩니다. JS에는 로컬 변수와 전역 변수라는 두 종류의 변수가 있습니다. 함수가 종료되면 전역 변수는 브라우저가 닫힐 때까지 존재합니다. -
3.js 가비지 수집 방법
표시 지우기, 참조 계산- 표시 지우기: 대부분의 브라우저는 변수가 실행 환경에 들어갈 때 이러한 종류의 가비지 수집을 사용합니다. 변수가 선언되면 가비지 수집기는 변수가 환경을 벗어나면 다시 표시하고 삭제합니다.
참조 계산: 이 방법은 주로 낮은 버전의 브라우저에서 메모리 누수를 발생시키는 경우가 많습니다. 그 메커니즘은 특정 값에 대한 참조 수를 추적하는 것입니다. 변수가 선언되고 참조 유형이 변수에 할당되면 참조 수는 1씩 증가합니다. 변수가 다른 값을 가리키면 참조 수는 1씩 증가합니다. 1씩 감소합니다. 0이면 재활용 메커니즘이 시작됩니다.
27. 점진적인 개선 및 점진적인 다운그레이드
- 점진적인 개선
가장 기본적인 기능을 보장하도록 하위 버전 브라우저용 페이지를 구축한 후 상위 버전 브라우저 및 추가 기능에 대해 효과, 상호 작용 등을 개선합니다. 더 나은 사용자 경험을 달성하기 위해. 우아한 다운그레이드
처음부터 완전한 기능을 구축한 다음 하위 버전 브라우저와 호환되게 만드세요 - vue 인터뷰 질문 / span>
- 1. vue의 장점
- 가벼움
- 빠름간단하고 배우기 쉬움
- 재사용성독립 개발
완전한 문서 및 문서화
- [관련 권장 사항: vuejs 입문 튜토리얼]
-
2. vue 상위 구성 요소는 데이터를 하위 구성 요소로 전달합니다
- props
-
3 하위 구성 요소는 이벤트를 상위 구성 요소로 전달합니다
- $emit
4. - if 명령어의 유사점과 차이점
동일점: 둘 다 dom 요소의 표시 및 숨기기를 제어할 수 있습니다. -
- 차이점: v-show는 표시 속성만 변경하고 dom 요소는 사라지지 않으며, 페이지를 다시 렌더링할 필요가 없습니다
v-if는 페이지에서 dom 요소를 직접 삭제합니다. 다시 전환하려면 페이지를 다시 렌더링해야 합니다 -
5.
- scoped
6.
<keep-alive></keep-alive>는 주로 자주 전환해야 하는 구성 요소를 캐싱하는 데 사용됩니다. 7. dom을 얻는 방법dom 요소에 ref='refname'을 추가한 다음 this.$refs.refname
을 통해 dom 요소를 가져옵니다. Vue 및 사용법 - 🎜v-model🎜🎜🎜🎜v-on🎜🎜🎜🎜v-html🎜🎜🎜🎜v-text🎜🎜🎜🎜v-once🎜🎜🎜🎜v-if 🎜🎜 🎜 🎜v-show🎜🎜 🎜🎜🎜🎜9. vue-loader란 무엇인가요? 그것은 무엇을 위해 사용됩니까? 🎜🎜🎜🎜vue 파일용 로더, 템플릿/js/스타일을 js 모듈로 변환🎜🎜🎜🎜사용법: js는 es6 및 스타일 스타일을 작성할 수 있습니다. 요소와 키를 고유 식별자로 사용하면 diff 알고리즘이 이 노드를 올바르게 식별하여 페이지 렌더링 속도를 높일 수 있습니다. 🎜🎜🎜🎜🎜11, 액시오스와 설치? 🎜🎜🎙 데이터는 실시간으로 수정될 수 있습니다🎜🎜🎜🎜🎜13. vue.cli 프로젝트🎜🎜🎜🎜컴포넌트 스토리지 컴포넌트🎜🎜🎜🎜app의 src 디렉터리에 있는 각 폴더와 파일의 사용법을 알려주세요. .vue 메인 페이지 입구🎜🎜 🎜🎜index.js 메인 파일 항목🎜🎜🎜🎜ass는 정적 리소스 파일을 저장합니다🎜🎜🎜🎜🎜🎜14 각각 Computed 및 Watch의 사용 시나리오를 간략하게 설명합니다🎜
공식 홈페이지의 한 문장에 따르면, 계산해야 하는 모든 것은 계산된 속성을 사용해야 합니다. 여러 데이터가 하나의 데이터에 영향을 미치는 경우 계산된 속성을 사용하고 장면 장바구니를 사용하세요.
데이터 변경이 여러 데이터에 영향을 미치는 경우 watch를 사용하고 장면 검색 상자를 사용하세요.
-
15. v-on은 여러 방법을 모니터링할 수 있나요?
- 예, 예를 들어 v-on="onclick,onbure"
-
16. $nextTick
- 사용 data()에서 수정된 데이터를 페이지에서 가져올 수 없습니다. $ nextTick에서는 data의 데이터가 수정되면 페이지가 실시간으로 렌더링될 수 있습니다
-
17. vue 컴포넌트의 데이터는 왜 함수여야 하나요?
JavaScript의 특성상 컴포넌트에서는 데이터가 함수 형태로 존재해야 하며 객체가 될 수 없습니다.
컴포넌트의 데이터는 함수로 작성되며, 데이터는 함수 반환 값의 형태로 정의됩니다. 이런 식으로 컴포넌트가 재사용될 때마다 새로운 데이터가 반환됩니다. 각 구성 요소 인스턴스는 고유한 개인 데이터를 갖고 있으므로 혼동을 일으키지 않고 독립적으로 데이터를 유지 관리해야 합니다. 단순히 객체 형태로 작성하면 모든 컴포넌트 인스턴스는 동일한 데이터를 공유하므로, 하나가 변경되면 모두 수정됩니다.
-
18. 프로그레시브 프레임워크 이해
최소한을 옹호합니다
다양한 필요에 따라 다양한 레벨을 선택할 수 있습니다
-
19. ?
vue 양방향 데이터 바인딩은 데이터 하이재킹, 결합 및 게시-구독 모드를 통해 이루어집니다. 즉, 데이터가 변경되면 그에 따라 뷰도 변경됩니다.
Core: vue 양방향 데이터 바인딩의 핵심은 Object.defineProperty() 메서드입니다
-
20. 단일 페이지 애플리케이션과 멀티 애플리케이션의 차이점과 단점. -페이지 애플리케이션
SPA(Single Page Application)는 일반인의 용어로 메인 페이지가 하나만 있는 애플리케이션을 말하며, 브라우저는 처음부터 js, html, css를 모두 로드합니다. 모든 페이지 내용은 이 기본 페이지에 포함되어 있습니다. 그러나 쓸 때는 여전히 별도로 쓰여지고 보호할 때는 라우팅 프로그램이 동적으로 로드되고 단일 페이지 페이지가 점프하며 로컬 리소스만 새로 고쳐집니다. 주로 PC에서 사용됩니다.
다중 페이지(MPA)는 애플리케이션에 여러 페이지가 있음을 의미합니다. 페이지가 이동하면 전체 페이지가 새로 고쳐집니다.
단일 페이지의 장점: 좋은 사용자 경험, 빠른 콘텐츠 변경 시 다시 로드할 필요가 없습니다. 전체 페이지 페이지는 이 점을 기반으로 서버에 대한 부담이 적고 앞부분과 뒷부분이 분리되어 있어 페이지 효과가 더 시원해집니다.
단일 페이지의 단점: SEO에 도움이 되지 않습니다. 사용할 수 있는 경우 탐색해야 하는 경우 앞으로 및 뒤로 스스로 깨달아야 합니다. 처음 로드하는 데 시간이 많이 걸립니다. 페이지 복잡성이 많이 늘어납니다.
-
21. Vue 프로젝트에서 리스트 컴포넌트에 키를 작성하는 이유는 무엇이며, 그 기능은 무엇인가요?
Key는 각 vnode에 부여된 고유 ID입니다. key를 사용하면 oldVnode에서 해당 vnode 노드를 더 정확하고 빠르게 가져올 수 있습니다.- 더 정확함
키를 사용하면 제자리에서 재사용되지 않기 때문에 sameNode 함수 a.key === b.key 비교에서는 제자리 재사용 상황을 피할 수 있습니다. 그래서 더 정확할 것입니다. - Faster
키의 고유성을 사용하여 지도 객체를 생성하면 해당 노드를 얻을 수 있으며 이는 순회 방법보다 빠릅니다.
- 더 정확함
-
22. 상위 구성 요소 및 하위 구성 요소 수명 주기 후크의 실행 순서는 무엇입니까?
- 렌더링 프로세스 로드 중
parent beforeCreate -> parent beforeMount -> child beforeCreate -> child beforeMount -> child 구성요소 업데이트 프로세스
- 부모 beforeUpdate -> 하위 업데이트됨 -> 상위 구성요소 업데이트 프로세스
부모 beforeUpdate -> 삭제 전 프로세스
- y - > 하위 삭제 -> 상위 삭제
- 데이터 값을 수정한 후 즉시 dom 요소의 값을 얻으면 업데이트된 값을 얻을 수 없습니다. $nextTick 콜백을 사용하여 수정된 데이터 값을 얻기 전에 dom 요소를 렌더링하고 업데이트해야 합니다. . 성공.
24. Vue 컴포넌트의 데이터는 왜 함수여야 하나요?
자바스크립트의 특성상 컴포넌트 내에서는 데이터가 함수 형태로 존재해야 하며 객체가 될 수 없습니다. 컴포넌트의 데이터는 함수로 작성되고 데이터는 함수 반환 값의 형태로 정의되므로 컴포넌트를 재사용할 때마다 새로운 데이터가 반환됩니다. 이는 각 컴포넌트 인스턴스가 해당 데이터를 갖는 것과 동일합니다. 그들은 자신이 유지하는 데이터에 대해서만 책임을 지며 혼동을 일으키지 않습니다. 단순히 객체 형태로 작성한다면 모든 컴포넌트 인스턴스는 동일한 데이터를 공유하므로, 그 중 하나를 변경하면 모두 변경됩니다. 25 vue와 jQuery의 차이점
jQuery는 선택기($)를 사용하여 DOM 객체를 선택하고 할당, 값 획득, 이벤트 바인딩 등과 같은 작업을 수행합니다. 실제로 네이티브 HTML과의 유일한 차이점은 다음과 같습니다. DOM 객체를 선택하고 조작하는 것이 더 편리하며, 데이터와 인터페이스가 함께 있다는 것입니다. 예를 들어, 레이블 태그인 $("lable").val();의 내용을 가져와야 하는 경우에도 여전히 DOM 요소의 값에 따라 달라집니다.jQuery是使用选择器($)选取DOM对象,对其进行赋值、取值、事件绑定等操作,其实和原生的HTML的区别只在于可以更方便的选取和操作DOM对象,而数据和界面是在一起的。比如需要获取label标签的内容:$("lable").val();,它还是依赖DOM元素的值。Vue则是通过Vue对象将数据和View完全分离开来了。对数据进行操作不再需要引用相应的DOM对象,可以说数据和View是分离的,他们通过Vue对象这个vm实现相互的绑定。这就是传说中的MVVM。26、delete和Vue.delete删除数组的区别
delete只是被删除的元素变成了 empty/undefined 其他的元素的键值还是不变。Vue.delete 直接删除了数组 改变了数组的键值。27、SPA首屏加载慢如何解决
安装动态懒加载所需插件;使用CDN资源。28、vue项目是打包了一个js文件,一个css文件,还是有多个文件?
根据vue-cli脚手架规范,一个js文件,一个CSS文件。29、vue更新数组时触发视图更新的方法
push();
pop();
shift();
unshift();
splice();
sort();
reverse()30、什么是 vue 生命周期?有什么作用?
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做 生命周期钩子 的函数,这给了用户在不同阶段添加自己的代码的机会。31、第一次页面加载会触发哪几个钩子?
beforeCreate, created, beforeMount, mounted32、vue获取数据在一般在哪个周期函数
created
beforeMount
mounted33、created和mounted的区别
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。34、vue生命周期的理解
总共分为8个阶段创建前/后,载入前/后,更新前/后,销毁前/后。
创建前/后: 在beforeCreated阶段,vue实例的挂载元素$el和数据对象data都为undefined,还未初始化。在created阶段,vue实例的数据对象data有了,$el还没有。
载入前/后:在beforeMount阶段,vue实例的$el和dataVue는 Vue 객체를 통해 데이터와 View를 완전히 분리합니다. 데이터를 조작하기 위해 더 이상 해당 DOM 객체를 참조할 필요가 없습니다. 데이터와 뷰는 Vue 객체인 vm을 통해 서로 연결되어 있다고 할 수 있습니다. 이것은 전설적인 MVVM입니다.26. 배열을 삭제하는 Vue.delete의 차이점- 삭제는 삭제된 요소만 비우거나 정의되지 않은 상태로 변경합니다. 다른 요소의 키 값은 변경되지 않습니다. Vue.delete는 배열을 직접 삭제하고 배열의 키 값을 변경합니다.
- CDN 리소스를 사용하여 동적 지연 로딩에 필요한 플러그인을 설치하세요.
28. vue 프로젝트는 하나의 js 파일, 하나의 CSS 파일 또는 여러 파일을 패키지합니까?
vue-cli 스캐폴딩 사양에 따르면 js 파일 하나와 CSS 파일 하나가 필요합니다. 29. Vue가 배열을 업데이트할 때 보기 업데이트를 실행하는 방법 - pop();
unshift();
reverse() -
30. Vue 라이프사이클은 무엇인가요? 그것은 무엇을 합니까?
각 Vue 인스턴스는 생성될 때 일련의 초기화 프로세스를 거칩니다. 예를 들어 데이터 모니터링 설정, 템플릿 컴파일, 인스턴스를 DOM에 마운트, 데이터 변경 시 DOM 업데이트 등이 필요합니다. 동시에 이 프로세스 중에 라이프사이클 후크라는 일부 기능도 실행되므로 사용자는 다양한 단계에서 자신의 코드를 추가할 수 있습니다.- 31. 페이지가 처음 로드될 때 어떤 후크가 실행되나요? beforeCreate, Created, beforeMount, Mounted
- 32. vue 함수는 일반적으로 어느 기간에 데이터를 가져오나요? 즉, 특정 속성 값은 일반적으로 뷰로 렌더링되기 전에 초기화됩니다.
-
34. vue 수명 주기 이해
- 생성 전/후, 로드 전/후, 업데이트 전/후, 소멸 전/후의 8단계로 나뉩니다.
- 생성 전/후: beforeCreated 단계에서 마운팅 요소
$el와 vue 인스턴스의 데이터 객체 데이터는 모두 정의되지 않고 초기화되지 않았습니다. 생성 단계에서는 vue 인스턴스의 데이터 객체 데이터를 사용할 수 있지만$el은 아직 사용할 수 없습니다. 로딩 전/후: beforeMount 단계에서 vue 인스턴스의 - 업데이트 전/후: 데이터가 변경되면 beforeUpdate 및 업데이트된 메소드가 트리거됩니다. 파괴 전/후: 파괴 메소드를 실행한 후 데이터 변경으로 인해 더 이상 주기적 기능이 트리거되지 않습니다. 이는 Vue 인스턴스가 이벤트 모니터링 및 DOM 바인딩을 해제했지만 dom 구조는 여전히 존재함을 나타냅니다.
-
35.Vuex란 무엇인가요?
Vue 프레임워크의 상태 관리.
$el및data가 초기화되지만, 마운팅 전 가상 dom 노드, data.message는 교체되지 않습니다. 아직. Mounted 단계에서는 vue 인스턴스가 마운트되고 data.message가 성공적으로 렌더링됩니다. State, Getter, Mutation, Action, Module 다섯 가지 유형이 있습니다. - 생성 전/후: beforeCreated 단계에서 마운팅 요소
- 상태: 기본 데이터(데이터 원본 저장 위치)
getter: 기본 데이터에서 파생된 데이터
mutations: 변경된 데이터를 제출하는 방법, 동기화! 🎜 작업: 데코레이터처럼 돌연변이를 래핑하여 비동기식으로 만듭니다. 🎜 모듈: Modular Vuex🎜🎜🎜🎜37, vue family bucket 🎜 vue-cli, vuex, vueRouter, Axios🎜🎜🎜🎜38, vue-cli 프로젝트에 일반적으로 사용되는 npm 명령은 무엇입니까? 🎜🎜🎜npm install node_modules 다운로드 resources 패키지 명령🎜🎜npm run dev는 vue-cli 개발 환경을 시작하는 npm 명령입니다🎜🎜npm run build vue-cli는 프로덕션 환경 배포 리소스를 생성하는 npm 명령입니다🎜🎜npm run build–report는 vue를 보는 데 사용됩니다. -cli 프로덕션 환경 배포 리소스 파일 크기의 npm 명령🎜🎜🎜🎜🎜39. vue-cli 프로젝트의 각 폴더와 파일의 목적을 알려주십시오. 빌드 폴더는 webpack의 일부 초기 구성을 저장하는 것입니다. 🎜🎜config 폴더는 일부 프로젝트 초기화 구성을 저장합니다. 🎜🎜node_modules는 npm이 로드한 프로젝트가 의존하는 모듈입니다. 🎜🎜src 디렉터리는 우리가 개발하려는 디렉터리입니다. 🎜 자산은 그림을 배치하는 데 사용됩니다. 🎜 구성 요소는 구성 요소를 배치하는 데 사용됩니다. files 🎜 app.vue 프로젝트 항목 파일입니다🎜 main.js 프로젝트의 핵심 파일🎜🎜🎜🎜🎜40 v-if와 v-show🎜의 차이점이 무엇인가요?- 공통점: 모두 DOM 요소를 동적으로 표시합니다.
- 차이점:
- v-if는 DOM 요소를 DOM 트리에 동적으로 추가하거나 삭제합니다.
- v-show는 DOM 요소의 표시 스타일 속성을 설정하여 가시성을 제어합니다.
- v-if 전환에는 부분 컴파일/제거 프로세스가 있습니다.
- v-show는 단순한 CSS 기반 전환입니다.
- 성능 소비
- v- if는 전환 비용이 더 높습니다
- v-show는 초기 렌더링 비용이 더 높습니다
- 사용 시나리오
- v-if는 변경될 가능성이 없는 작동 조건에 적합합니다
- v-show는 빈번한 작업에 적합합니다. Switching
41. v-for와 v-if의 우선순위는 무엇인가요?
v-for와 v-if를 동시에 사용하면 차례로 실행되는 우선순위가 있습니다. v-for는 v-if보다 우선순위가 높습니다. 즉,
v-for에서는 각 루프 할당에서 매번 v-if가 호출되는 시점을 결정하므로 v-if 및 v-for를 사용하지 않는 것이 좋습니다. 같은 태그에 같은 시간.-
42. vue?
Event modifiers- .stop은 이벤트가 계속 전파되는 것을 방지합니다
- .prevent는 라벨의 기본 동작을 방지합니다
- .capture는 이벤트 캡처 모드를 사용합니다. 요소 자체에 의해 트리거되는 이벤트 여기에서 먼저 처리된 다음 처리를 위해 내부 요소에 전달됩니다
- .self 처리 기능은 event.target이 현재 요소 자체일 때만 트리거됩니다
- .once 이벤트는 한 번만 트리거됩니다
- .passive 이벤트의 기본 동작을 차단하고 싶지 않다고 브라우저에 알리세요
modifier of v-model
- .lazy 이 수정자를 통해 변경 이벤트에서 재동기화로 변환됩니다
- .number는 자동으로 사용자 입력 값을 숫자 유형으로 변환합니다.
- .trim 사용자 입력에서 후행 공백을 자동으로 필터링합니다.
키보드 이벤트 수정자
- .enter
- .tab
- .delete("삭제" 캡처 및 "백스페이스" 키)
- .esc
- .space
- .ups 마우스 버튼 수정자
- .left
- .right
.middle
- 43. events?
- 이벤트 객체를 가져오고 $event를 메서드 매개변수로 전달합니다. $ 기호는 이벤트
<button>事件对象</button>
로그인 후 복사
1. 개요
- 부모에서 자식으로 전달: 자식 구성 요소는 다음 값을 받습니다. props['xx']를 통해 상위 구성 요소에 의해 전달된 xx 속성
- 하위에서 상위로 전달: 하위 구성 요소는 this.$emit('fnName',value)를 전달하고 상위 구성 요소는 fnName을 수신하여 콜백을 받습니다. 이벤트 메소드
- 다른 방법: 버스를 생성하여 값 전달
- Vuex 사용
- 상위 구성 요소의 메소드를 호출합니다. this.$parent.event를 통해 하위 구성요소에 직접 추가됩니다.
상위 구성 요소는 메소드를 하위 구성 요소에 전달하고 해당 메소드는 하위 구성 요소에서 직접 호출됩니다.
- 46. CSS가 현재 구성 요소에서만 작동하도록 만드는 방법은 무엇입니까? 컴포넌트
- 47. DOM을 얻는 방법?
-
48.Vue 경로 점프
- (1) 선언적 탐색 라우터 링크
- :
// 注意:router-link中链接如果是'/'开始就是从根路由开始,如果开始不带'/',则从当前路由开始。 <router-link> <router-link> //name,path都行, 建议用name</router-link></router-link>
로그인 후 복사 - 매개변수 포함:
<router-link> <router-link> <router-link> //传递对象 <router-link></router-link></router-link></router-link></router-link>
로그인 후 복사 - (2) this.$router.push()
ref="domName" 用法:this.$refs.domName매개변수 제외:
this.$router.push('/home')
this.$router.push({name:'home'})
this.$router.push({path:'/home'})query 매개변수
1.路由配置:
name: 'home',
path: '/home'
2.跳转:
this.$router.push({name:'home',query: {id:'1'}})
this.$router.push({path:'/home',query: {id:'1'}})
3.获取参数
html取参: $route.query.id
script取参: this.$route.query.idparams 매개변수
- rreee
- 경로를 통해 직접 매개변수 전송
1.路由配置:
name: 'home',
path: '/home/:id'(或者path: '/home:id')
2.跳转:
this.$router.push({name:'home',params: {id:'1'}})
注意:
// 只能用 name匹配路由不能用path
// params传参数(类似post) 路由配置 path: "/home/:id" 或者 path: "/home:id"否则刷新参数消失
3.获取参数
html取参:$route.params.id
script取参:this.$route.params.id- (3)this.$router.replace()
- 사용법은 위와 동일합니다
- (4)this.$router.go(n)
- 앞으로 또는 뒤로 이동 n times 페이지, n은 양수 또는 음수일 수 있습니다.
-
차이점:
this.$router.push
는 지정된 URL 경로로 이동하지만 기록 스택에는 기록이 없습니다. 돌아가기를 클릭하면 이전 페이지로 이동합니다(즉, 현재 페이지가 직접 교체됩니다).
this.$router .go(n)- n 페이지를 앞으로 또는 뒤로 이동합니다. n은 양수 또는 음수일 수 있습니다
- Vue.js 2.0 데이터 하이재킹(프록시 모드)을 사용합니다. 게시자-구독자 모드(PubSub 모드)와 결합된 Object.defineProperty()는 각 속성의 setter 및 getter를 하이재킹하고, 데이터 변경 시 구독자에게 메시지를 게시하고, 해당 수신 콜백을 트리거하는 데 사용됩니다.
-
每个组件实例都有相应的watcher程序实例,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的setter被调用时,会通知watcher重新计算,从而致使它关联的组件得以更新。
Vue.js 3.0, 放弃了Object.defineProperty ,使用更快的ES6原生 Proxy (访问对象拦截器, 也称代理器)
-
50、Computed和Watch的区别
computed 计算属性 : 依赖其它属性值,并且 computed 的值有缓存,只有它依赖的 属性值发生改变,下一次获取 computed 的值时才会重新计算 computed 的值。
watch 侦听器 : 更多的是观察的作用,无缓存性,类似于某些数据的监听回调,每 当监听的数据变化时都会执行回调进行后续操作。
-
运用场景:
- 当我们需要进行数值计算,并且依赖于其它数据时,应该使用 computed,因为可以利用 computed的缓存特性,避免每次获取值时,都要重新计算。
- 当我们需要在数据变化时执行异步或开销较大的操作时,应该使用 watch,使用 watch 选项允许我们执行异步操作 ( 访问一个 API ),限制我们执行该操作的频率, 并在我们得到最终结果前,设置中间状态。这些都是计算属性无法做到的。
- 多个因素影响一个显示,用Computed;一个因素的变化影响多个其他因素、显示,用Watch;
-
Computed 和 Methods 的区别
- computed: 计算属性是基于它们的依赖进行缓存的,只有在它的相关依赖发生改变时才会重新求值对于 method ,只要发生重新渲染,
- method 调用总会执行该函数
-
51、过滤器 (Filter)
- 在Vue中使用filters来过滤(格式化)数据,filters不会修改数据,而是过滤(格式化)数据,改变用户看到的输出(计算属性 computed ,方法 methods 都是通过修改数据来处理数据格式的输出显示。
- 使用场景: 比如需要处理时间、数字等的的显示格式;
52、axios是什么
易用、简洁且高效的http库, 支持node端和浏览器端,支持Promise,支持拦截器等高级配置。53、sass是什么?如何在vue中安装和使用?
sass是一种CSS预编译语言安装和使用步骤如下。
- 用npm安装加载程序( sass-loader、 css-loader等加载程序)。
- 在 webpack.config.js中配置sass加载程序。
- 54、Vue.js页面闪烁
Vue. js提供了一个v-cloak指令,该指令一直保持在元素上,直到关联实例结束编译。当和CSS一起使用时,这个指令可以隐藏未编译的标签,直到实例编译结束。用法如下。
[v-cloak]{
display:none;
}
<div v-cloak>{{ title }}</div>55、如何解决数据层级结构太深的问题
在开发业务时,经常会岀现异步获取数据的情况,有时数据层次比较深,如以下代码:span 'v-text="a.b.c.d">, 可以使用vm.$set手动定义一层数据:vm.$set("demo",a.b.c.d)56、vue常用指令
- v-model 多用于表单元素实现双向数据绑定(同angular中的ng-model)
- v-bind 动态绑定 作用: 及时对页面的数据进行更改
- v-on:click 给标签绑定函数,可以缩写为@,例如绑定一个点击函数 函数必须写在methods里面
- v-for 格式: v-for=“字段名 in(of) 数组json” 循环数组或json(同angular中的ng-repeat)
- v-show 显示内容 (同angular中的ng-show)
- v-hide 隐藏内容(同angular中的ng-hide)
- v-if 显示与隐藏 (dom元素的删除添加 同angular中的ng-if 默认值为false)
- v-else-if 必须和v-if连用
- v-else 必须和v-if连用 不能单独使用 否则报错 模板编译错误
- v-text 解析文本
- v-html 解析html标签
- v-bind:class 三种绑定方法
- 对象型 ‘{red:isred}’
- 三元型 ‘isred?“red”:“blue”’
- 数组型 ‘[{red:“isred”},{blue:“isblue”}]’
- v-once 进入页面时 只渲染一次 不在进行渲染
- v-cloak 防止闪烁
- v-pre 把标签内部的元素原位输出
57、
$route和$router的区别- $route是“路由信息对象”,包括path,params,hash,query,fullPath,matched,name等路由信息参数。
- $router是“路由实例”对象包括了路由的跳转方法,钩子函数等
58、怎样理解 Vue 的单项数据流
- 데이터는 항상 상위 구성 요소에서 하위 구성 요소로 전달됩니다. 하위 구성 요소는 상위 구성 요소가 전달한 데이터를 수정할 권한이 없으며 상위 구성 요소에 원본 데이터를 수정하도록 요청할 수만 있습니다. 이렇게 하면 하위 구성 요소가 실수로 상위 구성 요소의 상태를 변경하여 애플리케이션의 데이터 흐름을 이해하기 어려워지는 것을 방지할 수 있습니다.
- 참고: 상위 구성 요소에서 하위 구성 요소로 전달된 props를 바인딩하기 위해 v-model을 직접 사용하는 것은 불규칙한 작성 방식이며 개발 환경에서 경고를 보고합니다.
- 부모 컴포넌트의 props 값을 정말로 변경하고 싶다면 데이터에 변수를 정의하고 prop 값으로 초기화한 다음 $emit를 사용하여 부모 컴포넌트에 수정하라고 알릴 수 있습니다.
59. 가상 DOM이란 무엇인가요? 장점과 단점은 무엇입니까?
브라우저에서 DOM을 조작하는 것은 비용이 많이 들기 때문입니다. DOM에서 자주 작업하면 특정 성능 문제가 발생합니다. 이것이 가상 돔을 만든 이유입니다. Vue2의 Virtual DOM은 오픈 소스 라이브러리 snabbdom의 구현을 활용합니다. Virtual DOM의 핵심은 네이티브 JS 객체를 사용하여 실제 DOM의 추상화 계층인 DOM 노드를 설명하는 것입니다.- 장점:
- 1. 보장된 성능 하한: 프레임워크의 가상 DOM은 상위 계층 API에서 생성될 수 있는 모든 작업에 적응해야 하므로 일부 DOM 작업은 보편적이어야 하므로 성능이 최적화되지 않습니다. ; 그러나 조잡한 것에 비해 DOM의 DOM 작업 성능은 훨씬 더 우수하므로 프레임워크의 가상 DOM은 최소한 수동 최적화 없이도 여전히 좋은 성능을 제공할 수 있음을 보장할 수 있으며 이는 성능의 하한을 보장할 뿐만 아니라
- 2. DOM을 수동으로 작동할 필요가 없습니다. DOM을 수동으로 작동할 필요가 없습니다. 프레임워크는 가상 DOM과 데이터를 양방향으로 바인딩하기만 하면 됩니다. 예측 가능한 방식으로 뷰를 업데이트하면 개발 효율성이 크게 향상됩니다.
- 3. 크로스 플랫폼: Virtual DOM은 본질적으로 JavaScript 개체이며 DOM은 플랫폼과 밀접한 관련이 있습니다. 이에 비해 virtual DOM은 서버 측 렌더링, weex 개발 등과 같은 보다 편리한 크로스 플랫폼 작업을 수행할 수 있습니다. .
- 단점:
- 1. 극단적인 최적화를 수행할 수 없음: 가상 DOM + 합리적인 최적화는 대부분의 애플리케이션의 성능 요구 사항을 충족하기에 충분하지만 성능 요구 사항이 매우 높은 일부 애플리케이션에서는 가상 DOM을 극단적으로 최적화할 수 없습니다.
- 2. 처음으로 많은 양의 DOM을 렌더링하는 경우 DOM 계산의 추가 레이어로 인해 innerHTML 삽입보다 속도가 느려집니다.
- 장점:
60. Vuex 페이지를 새로 고칠 때 데이터 손실 문제를 해결하는 방법은 무엇입니까?
- Vuex 데이터 지속성이 필요합니다. 일반적으로 데이터를 저장하려면 로컬 스토리지 솔루션을 사용하거나 타사 플러그인을 사용할 수 있습니다.
- Vuex 영구 저장소용 플러그인인 vuex-persist 플러그인 사용을 권장합니다. 저장소에 수동으로 액세스할 필요는 없지만 상태를 쿠키나 localStorage에 직접 저장합니다.
61. Vuex를 모듈로 나누고 네임스페이스를 추가해야 하는 이유는 무엇인가요?
Module: 단일 상태 트리를 사용하기 때문에 애플리케이션의 모든 상태가 상대적으로 큰 개체에 집중됩니다. 애플리케이션이 매우 복잡해지면 저장소 개체가 상당히 커질 수 있습니다. 위의 문제를 해결하기 위해 Vuex를 사용하면 저장소를 모듈로 분할할 수 있습니다. 각 모듈에는 고유한 상태, 변형, 작업, getter 및 중첩된 하위 모듈이 있습니다.
Namespace: 기본적으로 모듈 내부의 작업, 변형 및 게터는 전역 네임스페이스에 등록됩니다. 이를 통해 여러 모듈이 동일한 변형 또는 작업에 응답할 수 있습니다. 모듈이 더 높은 수준의 캡슐화 및 재사용성을 갖기를 원한다면 네임스페이스:true를 추가하여 이름이 지정된 모듈로 만들 수 있습니다. 모듈이 등록되면 모듈의 모든 getter, 작업 및 변형 이름이 모듈에 등록된 경로에 따라 자동으로 지정됩니다.
62. vue에서는 어떤 디자인 패턴이 사용되나요?
- 1. 팩토리 모드 - 매개변수를 전달하여 인스턴스를 생성합니다.
가상 DOM은 다양한 매개변수에 따라 기본 태그의 Vnode와 구성 요소의 Vnode를 반환합니다. - 2. 싱글톤 모드 - 전체 프로그램에는 단 하나의 인스턴스만 있습니다.
vuex 및 vue-router의 플러그인 등록 방법 설치는 인스턴스가 시스템에 존재하는 경우 직접 반환됩니다. - 3. 게시-구독 모델. (vue 이벤트 메커니즘)
- 4. 관찰자 모드. (반응형 데이터 원칙)
- 5. 데코레이터 모드(@데코레이터 사용)
- 6. 전략 모드는 객체가 특정 동작을 가지고 있음을 의미하지만, 다른 시나리오에서는 이 동작에 다른 구현 솔루션이 있습니다. 옵션 병합 전략.
- 1. 팩토리 모드 - 매개변수를 전달하여 인스턴스를 생성합니다.
63. Vue에 대해 어떤 성능 최적화를 수행했나요?
여기서는 Vue의 성능 최적화만 나열합니다. 전체 프로젝트의 성능 최적화는 큰 프로젝트입니다.- 对象层级不要过深,否则性能就会差。
- 不需要响应式的数据不要放在 data 中(可以使用 Object.freeze() 冻结数据)
- v-if 和 v-show 区分使用场景
- computed 和 watch 区分场景使用
- v-for 遍历必须加 key,key最好是id值,且避免同时使用 v-if
- 大数据列表和表格性能优化 - 虚拟列表 / 虚拟表格
- 防止内部泄露,组件销毁后把全局变量和时间销毁
- 图片懒加载
- 路由懒加载
- 异步路由
- 第三方插件的按需加载
- 适当采用 keep-alive 缓存组件
- 防抖、节流的运用
- 服务端渲染 SSR or 预渲染
64、Vue.set 方法原理
在两种情况下修改 Vue 是不会触发视图更新的。- 1、在实例创建之后添加新的属性到实例上(给响应式对象新增属性)
- 2、直接更改数组下标来修改数组的值。
- Vue.set 或者说是 $set 原理如下
因为响应式数据 我们给对象和数组本身新增了__ob__属性,代表的是 Observer 实例。当给对象新增不存在的属性,首先会把新的属性进行响应式跟踪 然后会触发对象 ob 的dep收集到的 watcher 去更新,当修改数组索引时我们调用数组本身的 splice 方法去更新数组。
65、函数式组件使用场景和原理
函数式组件与普通组件的区别- 1、函数式组件需要在声明组件时指定 functional:true
- 2、不需要实例化,所以没有this,this通过render函数的第二个参数context代替
- 3、没有生命周期钩子函数,不能使用计算属性,watch
- 4、不能通过$emit对外暴露事件,调用事件只能通过context.listeners.click的方式调用外部传入的事件
- 5、因为函数组件时没有实例化的,所以在外部通过ref去引用组件时,实际引用的是HTMLElement
- 6、函数式组件的props可以不用显示声明,所以没有在props里面声明的属性都会被自动隐式解析为prop,而普通的组件所有未声明的属性都解析到$attrs里面,并自动挂载到组件根元素上(可以通过inheritAttrs属性禁止)
优点:1.由于函数组件不需要实例化,无状态,没有生命周期,所以渲染性要好于普通组件2.函数组件结构比较简单,代码结构更清晰
使用场景:
一个简单的展示组件,作为容器组件使用 比如 router-view 就是一个函数式组件。 “高阶组件”—用于接受一个组件为参数,返回一个被包装过的组件。
相关代码如下:
if (isTrue(Ctor.options.functional)) { // 带有functional的属性的就是函数式组件
return createFunctionalComponent(Ctor, propsData, data, context, children);
}
const listeners = data.on;
data.on = data.nativeOn;
installComponentHooks(data); // 安装组件相关钩子 (函数式组件没有调用此方法,从而性能高于普通组件)66、子组件为何不可以修改父组件传递的 Prop?
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。67、vue项目创建。路由配置、环境配置以及组件传值等
css、html面试题
HTML和HTML5有什么区别?
主要有三个区别:
1、文档声明区别
HTML:超文本标记语言,一种纯文本类型的语言。
HTML5.0:文档声明HTML5方便书写,精简,有利于程序员快速的阅读和开发。
2、结构语义区别
html:没有体现结构语义化的标签,如:
<div id="nav"></div>html5:
<article>, <aside>, <audio>, <bdi>...<code><article>、<aside>、<audio>、<bdi>...3과 같은 의미 체계 태그를 많이 추가했습니다. HTML: 웹을 정의하는 데 사용되는 확장 가능한 벡터 그래픽, 벡터 기반 그래픽을 나타냅니다.
HTML5: HTML5의 캔버스 요소는 스크립트(일반적으로 JavaScript 사용)를 사용하여 웹 페이지에 이미지를 그리며 캔버스의 모든 픽셀을 제어할 수 있습니다.
박스 모델이란 무엇인가요? - 상자를 내용, 패딩, 테두리, 여백의 여러 부분으로 나눌 것입니다. 즉, 상자 모델은 여백, 패딩, 테두리 및 내용으로 구성됩니다.
- 상자 모델은 표준 상자 모델로 구분됩니다. 및 IE 상자 모델
HTML5 의미를 이해하는 방법은 무엇입니까? - HTML 의미 체계 태그
- nav - 탐색
- article - 기사
- section - 섹션 또는 단락
- aside - 사이드바
- footer - 바닥글
의미론 이점은 무엇입니까 변신의?
- 사용자 경험 개선: 제목, 대체 설명을 사용합니다. 명사와 사진 정보
- 는 SEO에 좋습니다. 의미화는 검색 엔진과 더 나은 연결을 설정하고, 검색을 최적화하며
- 팀 개발 및 유지 관리를 용이하게 합니다. 의미화는 더 읽기 쉽습니다
- 1. 쿠키
- (1) 클라이언트와 서버 사이의 통신에 사용됩니다
(2) 하지만 로컬 저장 기능이 있어서 "빌려온 것"입니다
(3) document.cookie = . ..get and Just 수정
(4) 쿠키 저장의 단점
①저장 용량이 너무 작아서 4kb에 불과합니다
②모든 http 요청이 전달되므로 리소스 획득 효율성에 영향을 미칩니다
③API가 간단하고 캡슐화되어야 합니다. document.cookie를 사용하려면
2 , localStorage, sessionStorage
(1) html5는 저장소용으로 특별히 설계되었으며 최대 용량은 5M입니다
(2) API는 간단하고 사용하기 쉽습니다
(3) lcoalStorage.setItem(key, value);localStorage.getItem(key);
(4) iOS 사파리의 숨겨진 모드에서: localStorage.getItem은 오류를 보고합니다. try-catch 캡슐화를 사용하는 것이 좋습니다. 3. SessionStorage는 로컬에 데이터를 저장하는 데 사용됩니다. 이러한 데이터는 동일한 세션의 페이지에서만 액세스할 수 있으며 세션이 종료된 후에도 데이터가 삭제됩니다. 따라서 sessionStorage는 영구 로컬 저장소가 아니며 세션 수준 저장소일 뿐입니다. LocalStorage는 데이터가 적극적으로 삭제되지 않는 한 영구 로컬 저장소에 사용됩니다.
일반적인 브라우저 커널은 무엇인가요?
**Trident 커널: ** 브라우저가 IE 브라우저라는 의미이므로 Trident 커널은 E 커널이라고도 합니다. 이 커널은 Windows 플랫폼에서만 사용할 수 있으며 오픈 소스가 아닙니다.
**Gecko 커널: **는 브라우저가 Firefox 브라우저임을 나타냅니다. Gecko 커널은 오픈 소스이며 가장 큰 장점은 크로스 플랫폼이 가능하다는 것입니다.
webkit
: Webkit 커널: 대표적인 브라우저는 오픈소스 프로젝트인 Safari(Apple의 브라우저)와 Google Chrome의 하위 버전입니다.**Presto 커널: **브라우저 Opera 브라우저(중국어는 "Open Browser"로 번역됨)를 나타냅니다. Presto 커널은 세계에서 가장 빠른 렌더링 엔진으로 인정받고 있지만 2013년 이후 Open은 Google에 합류할 것이라고 발표했습니다. 캠프가 이 커널을 버렸습니다.
**Blink 코어:** Google과 Opera가 개발하고 2013년 4월에 출시되었으며 현재 Chrome 코어는 Blink입니다. 웹 표준과 W3C에 대한 이해에 대해 이야기해 주세요.- 웹 표준:
- 웹 표준은 크게 구조, 성능, 동작의 세 부분으로 나뉩니다. 구조: 우리가 일반적으로 본문에 작성하는 태그를 말하며 주로 HTML 태그로 구성됩니다. 스타일은 주로 CSS 스타일로 구성됩니다. 동작: 페이지와 사용자 간의 상호 작용을 나타내며 주로 JS 부분으로 구성됩니다. W3C: W3C
- 은 웹 표준, 즉 코드 사양
구조 요구 사항
1. 라벨 문자는 소문자여야 합니다. - 2. 라벨은 닫혀 있어야 합니다.3. 라벨은 임의로 중첩될 수 없습니다.요구 사항 성능 및 동작을 위해1 외부 링크 사용을 권장합니다. CSS 및 js 스크립트는 구조와 성능, 구조와 동작의 분리를 실현하여 페이지의 렌더링 효율성을 향상시키고 웹 콘텐츠를 더 빠르게 표시할 수 있습니다
- 브라우저 반응형 레이아웃을 구현하는 방법은 무엇입니까?
미디어 쿼리 사용(@media) flex elastic 레이아웃 사용
- 백분율 단위 사용rem 단위 사용VH, HW 단위 사용
- CSS 선택기와 우선순위를 이해하고 계십니까?
- 일반적으로 사용되는 CSS 선택기ID 선택기, 클래스 선택기, 태그 선택기, 속성 선택기, 의사 클래스 선택기, 하위 선택기
- 가중치 나누기
- 같은 수준에서: !중요 > 인라인 스타일 > ID 선택기 > 클래스 선택기 > (태그 선택기, 의사 클래스 선택기, 속성 선택기)
일반적으로 가중치 값이 높을수록 우선순위가 높지만, 구체적인 가중치 값 구분이 없어서 대부분의 개발에서는 레벨이 깊어질수록 우선순위가 높아집니다.
에 대한 생각을 이야기해 보세요. 리플로우와 다시 그리기를 이해하나요?
리플로우란 무엇인가요?
- 요소의 너비와 높이, 레이아웃, 표시 또는 숨기기 또는 요소 내부의 텍스트 구조가 변경되어 페이지를 다시 작성해야 하는 경우 리플로우가 발생합니다.
다시 그리기란 무엇인가요?
요소의 너비, 높이, 레이아웃, 표시 또는 숨기기는 변경되지 않고 요소의 모양 스타일만 변경되면 다시 그리기가 발생합니다.
리플로우는 언제 수행되나요?
보이는 DOM 요소가 추가되거나 삭제될 때
요소의 위치가 변경됩니다.
요소의 크기가 변경됩니다.
콘텐츠가 변경됩니다.
페이지가 처음으로 렌더링될 때언제 다시 그려질까요?
관련 CSS 스타일 목록: 색상, 배경, 배경 크기, 가시성, 상자 그림자
불투명도: 0, 가시성: 숨김, 디스플레이: 없음 차이점은 무엇입니까?
opacity=0, 요소는 숨겨지지만 페이지 레이아웃은 변경되지 않습니다. 또한 요소가 클릭 이벤트와 같은 일부 이벤트에 바인딩된 경우 이 영역을 클릭하면 클릭 이벤트가 트리거될 수도 있습니다
-
visibility=hidden, 요소가 숨겨지지만 페이지 레이아웃은 변경되지 않지만 요소에 바인딩된 이벤트는 트리거되지 않습니다.
display=none, 요소가 숨겨지고 페이지 레이아웃이 실행됩니다. 페이지에서 요소를 삭제하는 것과 같습니다
css 전처리기
- less
- sass
<코드의 제목과 대체의 차이점은 무엇인가요? ><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/06d9694973b01e4c75a9cd9333ddde4b-0.png" class="lazy" alt="수집할 가치가 있는 선택된 웹 프런트엔드 인터뷰 질문을 공유하세요(답변 포함)." >
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/06d9694973b01e4c75a9cd9333ddde4b-0.png" class="lazy" alt="수집할 가치가 있는 선택된 웹 프런트엔드 인터뷰 질문을 공유하세요(답변 포함)." >的 title 和 alt 有什么区别- 通常当鼠标滑动到元素上的时候显示
alt是<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/06d9694973b01e4c75a9cd9333ddde4b-0.png" class="lazy" alt="수집할 가치가 있는 선택된 웹 프런트엔드 인터뷰 질문을 공유하세요(답변 포함)." >
alt는<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/06d9694973b01e4c75a9cd9333ddde4b-0.png" class="lazy" alt="수집할 가치가 있는 선택된 웹 프런트엔드 인터뷰 질문을 공유하세요(답변 포함)." >의 고유 속성입니다. 이미지 콘텐츠에 대한 동등한 설명이며 이미지에 사용됩니다. 디스플레이를 로드할 수 없습니다. 이미지를 읽으려면 화면 판독기가 필요합니다. 순전히 장식적인 이미지를 제외하고 의미 있는 값을 설정해야 검색엔진이 분석에 집중하게 되므로 이미지의 접근성을 높일 수 있습니다.인라인 요소와 블록 수준 요소란 무엇인가요? img는 어떤 요소에 속하나요
사전 – 서식 있는 텍스트
p – 단락
block element
address - address
blockquote - block quote
center - center alignment block
dir - 디렉토리 목록
div - 일반적으로 사용되는 블록 레벨도 CSS 레이아웃의 주요 태그입니다
dl - 정의 목록
fieldset – 양식 제어 그룹
form – 대화형 양식
h1 – 제목
h2 – 부제
h3 – 레벨 3 제목
h4 – 레벨 4 제목
h5 – 레벨 5 제목
h6 – 레벨 6 제목
hr – 가로 구분선
isindex – 입력 프롬프트
메뉴 – 메뉴 목록
noframes – 프레임 선택적 콘텐츠, (프레임을 지원하지 않는 브라우저의 경우 이 차단 콘텐츠 표시)
noscript – 선택적 스크립트 콘텐츠 (스크립트를 지원하지 않는 브라우저의 경우 이 콘텐츠 표시)
ol – 정렬된 양식표 – 표
textarea - 여러 줄 텍스트 입력 상자ul – 정렬되지 않은 목록
sup – 위 첨자
인라인 요소
a – 앵커
abbr – 약어
두문자어 – 첫 글자
b – 굵게(권장하지 않음)
bdo – bidi override
big – 큰 글꼴
br – 줄 바꿈
cite – quote
code – 컴퓨터 코드(소스 코드 인용 시 필요)
dfn – 필드 정의
em – 강조
글꼴 – 글꼴 설정(권장하지 않음)
i – 기울임꼴
img – 그림
입력 – 입력 상자
kbd – 키보드 텍스트 정의
레이블 – 테이블 레이블
q – 짧은 인용
s – 밑줄(권장하지 않음)
samp – 정의 샘플 컴퓨터 코드
선택 – 항목 선택
작은 – 작은 글꼴 텍스트
범위 – 일반적으로 사용되는 인라인 컨테이너, 텍스트 내의 블록 정의
파업 – 밑줄
강함 – 굵은 강조
하위 – 아래 첨자tt - 텔렉스 텍스트
u - 밑줄
- img는 인라인 대체 요소이며 그 효과는 블록 요소와 동일합니다.
- 폼에서 읽기 전용과 비활성화의 차이점
공통점: 사용자가 내용을 변경하는 것을 방지합니다. in the form 차이점:
2. 읽기 전용은 포커스를 얻을 수 있지만 텍스트 상자 세트는 수정할 수 없습니다. bydisabled가 포커스를 얻을 수 없습니다
Browser
서버가 http 요청에 응답하고, 브라우저는 html 코드를 얻습니다
tcp 연결을 설정한 후 http 요청을 시작합니다
1. 전체 프로세스에서 일어나는 일
도메인 이름 확인
tcp 3방향 핸드셰이크 시작 브라우저는 html 코드를 구문 분석하고 html 코드에 있는 리소스를 요청합니다- 브라우저는 페이지를 렌더링하여 사용자에게 표시합니다🎜🎜🎜 2. 쿠키의 단점🎜
각 특정 도메인 이름에서 생성되는 최대 쿠키 수에는 제한이 있습니다.
IE와 Opera는 최근에 가장 적게 사용된 쿠키를 지우고 Firefox는 무작위로 쿠키를 지웁니다.
호환성을 위해 일반적으로 최대 쿠키 크기는 4096바이트입니다.
보안 문제, 쿠키가 하이재킹되면 모든 세션 정보를 얻을 수 있습니다 3. 주류 브라우저 및 커널
Google chrome: webkit/blink
safari: webkit
IE: trident
firefox: gecko
Opera: presto/webkit/blink4. sessionStorage와 localStorage의 차이점
sessionStorage는 세션에 로컬로 데이터를 저장하는 데 사용됩니다. 세션 및 시기 세션이 종료된 후 데이터가 삭제됩니다.
localStorage는 데이터가 적극적으로 삭제되지 않는 한 영구 로컬 저장소에 사용됩니다.5 bfc 사양에 대한 이해에 대해 이야기해 주세요.
bfc는 블록 서식 컨텍스트, 즉 서식 컨텍스트입니다.
bfc는 레이아웃을 결정하는 데 사용되는 페이지 CSS 시각적 렌더링의 일부입니다. 블록박스와 플로팅 상호작용 영역의 범위
bfc의 가장 중요한 효과 중 하나는 bfc 내부와 외부 요소를 서로 격리하여 내부 요소와 외부 요소의 위치가 서로 영향을 미치지 않도록 하는 것입니다6 페이지 로딩 시간을 줄이는 방법을 세 가지 이상 말해 보세요.
페이지에서 반복되는 http 요청을 최소화하세요.
파일 헤더에 CSS 스타일을 배치하고 파일 끝에 js 스크립트를 배치하세요. js 및 css 코드 병합
서버에서 gzip 압축 활성화- 7. 웹 사이트 성능을 최적화하는 방법은 무엇입니까?
- 콘텐츠 측면
- HTTP 요청 감소: 파일 병합, CSS 스프라이트, 인라인 이미지DNS 쿼리 감소: DNS 캐시, 호스트 이름의 올바른 수에 리소스 배포DOM 요소 수 감소
서버 Aspect-
- CDN 사용Etag 구성구성 요소에 Gzip 압축 사용
쿠키 Aspect - 쿠키 크기 줄이기
css Aspect- 스타일시트를 페이지 상단에 배치CSS 표현식을 사용하지 마세요.
<link>不使用@import
Javascript 관점 사용- 스크립트를 페이지 하단에 배치외부에서 javascript 및 css 도입javascript 및 css 압축불필요한 스크립트 삭제DOM 액세스 줄이기
이미지 측면- 이미지 최적화: 실제 색상 요구에 따라 색상 심도 및 압축을 선택하세요.CSS 스프라이트 최적화HTML에서 이미지를 늘리지 마세요
- 8.
- 일시적인 경우에는 런타임에만 사용할 수 있는 메모리에만 데이터를 저장하면 됩니다. 영구 저장소는 브라우저 측과 서버 측으로 나눌 수 있습니다.
- 브라우저:
- 쿠키: 일반적으로 사용됩니다. 저장 사용자 ID, 로그인 상태 등은 자동으로 http에 저장됩니다. 크기의 상한은 4K입니다. localStorage/sessionStorage: 장기 저장/창 닫기 및 삭제. 크기 제한은 4~5MindexDB
server-
- 분산 캐시 redisdatabase
- 9.
- get: 캐시, 요청 길이가 제한되어 있으며 기록에 저장됩니다.
- 부작용 없음(리소스가 수정되지 않음), 멱등성(요청 수는 리소스와 관련 없음) 시나리오
post: 보안, 빅데이터, 기타 다양한 인코딩 유형
- 10. 보안 문제가 있나요?
- XSS 공격: 악성 코드 삽입
- cookie 설정 httpOnly페이지의 입력 내용과 출력 내용을 이스케이프합니다
CSRF: 크로스 사이트 요청 위조, 보호:- get은 데이터를 수정하지 않습니다 차단되지 않음 제3자 웹사이트가 사용자의 쿠키에 접근할 때 화이트리스트를 설정하고 제3자 웹사이트의 요청을 받지 마세요 확인 요청
성능 최적화
- 1. 성능 최적화의 측면은 무엇인가요?
- 리소스 압축 및 병합, HTTP 요청 감소비핵심 코드의 비동기 로딩브라우저 캐시 활용CDN 사용DNS 사전 확인
- 2. 비동기 로딩?
- 동적 스크립트 로딩 deferasync
- 3. 로딩 방법의 차이점은 무엇인가요?
- defer는 HTML이 여러 개 있는 경우 로드 순서대로 실행됩니다. async는 로드된 후 즉시 실행됩니다. 4. 사전 로딩?
- 在开发中,可能会遇到这样的情况。有些资源不需要马上用到,但是希望尽早获取,这时候就可以使用预加载。
- 预加载其实是声明式的 fetch ,强制浏览器请求资源,并且不会阻塞 onload 事件,可以使用以下代码开启预加载
<link rel="preload" href="http://example.com">- 预加载可以一定程度上降低首屏的加载时间,因为可以将一些不影响首屏但重要的文件延后加载,唯一缺点就是兼容性不好。
5、DNS 预解析?
- DNS 解析也是需要时间的,可以通过预解析的方式来预先获得域名所对应的 IP。
<meta http-equiv='x-dns-prefetch-control' content='on'><link rel="dns-prefetch" href="//yuchengkai.cn"> - 在https协议中默认a标签不会开启预解析,因此需要手动设置meta
- DNS 解析也是需要时间的,可以通过预解析的方式来预先获得域名所对应的 IP。
6、懒执行?
懒执行就是将某些逻辑延迟到使用时再计算。该技术可以用于首屏优化,对于某些耗时逻辑并不需要在首屏就使用的,就可以使用懒执行。懒执行需要唤醒,一般可以通过定时器或者事件的调用来唤醒。7、懒加载?
懒加载就是将不关键的资源延后加载。懒加载的原理就是只加载自定义区域(通常是可视区域,但也可以是即将进入可视区域)内需要加载的东西。对于图片来说,先设置图片标签的 src 属性为一张占位图,将真实的图片资源放入一个自定义属性中,当进入自定义区域时,就将自定义属性替换为 src 属性,这样图片就会去下载资源,实现了图片懒加载。
懒加载不仅可以用于图片,也可以使用在别的资源上。比如进入可视区域才开始播放视频等等。
react面试题
1、什么时候使用状态管理器?
- 从项目的整体看
- 目用户的使用方式复杂
- 不同身份的用户有不同的使用方式(比如普通用户和管理员)
- 多个用户之间可以协作
- 与服务器大量交互,或者使用了 WebSocket
- View 要从多个来源获取数据
- 从组件角度看
- 某个组件的状态,需要共享
- 某个状态需要在任何地方都可以拿到
- 一个组件需要改变全局状态
- 一个组件需要改变另一个组件的状态
- 组件有相当大量的,随时间变化的数据
- state 需要有一个单一可靠数据源
- 所有 state 放在顶层组件已经无法满足需求了
2、说说 React 有什么特点?
- 它使用**虚拟 DOM **而不是真正的 DOM。
- 它可以用服务器端渲染。
- 它遵循单向数据流或数据绑定
3、列出 React 的一些主要优点?
- 它提高了应用的性能
- 可以方便地在客户端和服务器端使用
- 由于 JSX,代码的可读性很好
- React 很容易与 Meteor,Angular 等其他框架集成
- 使用 React,编写 UI 测试用例变得非常容易
4、什么是 JSX?
- 它 JSX 是 J avaScript XML 的简写。是 React 使用的一种文件,它利用 JavaScript 的表现力和类似 HTML 的模板语法。这使得 HTML 文件非常容易理解。此文件能使应用非常可靠,并能够提高其性能
- 例子
render() { return( <div> <h1 id="nbsp-Hello-nbsp-World-nbsp"> Hello World </h1> </div> ) }로그인 후 복사 - 浏览器只能处理 JavaScript 对象,而不能读取常规 JavaScript 对象中的 JSX。所以为了使
浏览器能够读取 JSX,首先,需要用像 Babel 这样的 JSX 转换器将 JSX 文件转换为
JavaScript 对象,然后再将其传给浏览器 - 组件是 React 应用 UI 的构建块。这些组件将整个 UI 分成小的独立并可重用的部分。每个
组件彼此独立,而不会影响 UI 的其余部分 - 每个 React 组件强制要求必须有一个 render()。它返回一个 React 元素,是原生 DOM 组件的表示。如果需要渲染多个 HTML 元素,则必须将它们组合在一个封闭标记内,例如
<form></form>、<group></group>、<div> 等。此函数必须保持纯净,即必须每次调用时都返回相同的结果<p>8、什么是 Props?</p> <ul><li>Props는 React의 속성을 줄인 말입니다. 읽기 전용 구성 요소이므로 순수하게 유지되어야 합니다. 즉, 변경할 수 없습니다. 이는 항상 애플리케이션 전체에서 상위 구성 요소에서 하위 구성 요소로 전달됩니다. 하위 구성 요소는 소품을 상위 구성 요소로 다시 보낼 수 없습니다. 이는 단방향 데이터 흐름을 유지하는 데 도움이 되며 동적으로 생성된 데이터를 표시하는 데 자주 사용됩니다</li></ul> <p>9. </p> <ul><li>상태는 React 구성요소의 핵심이자 데이터 소스입니다. 가능한 한 단순해야 합니다. 기본적으로 상태는 구성 요소의 표현과 동작을 결정하는 개체입니다. Props와 달리 변경 가능하며 동적 및 대화형 구성 요소를 생성합니다. this.state()를 통해 접근할 수 있습니다. </li></ul> <p>10. 상태와 Prop을 구별합니까?</p> <table> <thead><tr class="firstRow"> <th>conditions</th> <th>State</th> <th>Props</th> </tr></thead> <tbody> <tr> <td>부모 구성 요소의 초기 값을 수락합니다</td> <td>예</td> <td>예</td> </tr> <tr> <td>상위 구성 요소는 값을 변경할 수 있습니다. </td> <td>No</td> <td>Yes</td> </tr> <tr> <td>컴포넌트에 기본값 설정 </td> <td>No</td> <td>Yes</td> </tr> <tr> <td>컴포넌트 내부 변경 </td> <td>Yes</td> <td>No</td> </tr> <tr> <td>하위 컴포넌트의 초기값 설정 </td> <td>예 </td> <td>예 </td> </tr> <tr> <td>하위 구성 요소 내부 변경</td> <td>아니요</td> <td>예</td> </tr> </tbody> </table> <p>11. 컴포넌트 상태를 업데이트하는 방법</p> <ul><li> <code>this.setState()을 사용하여 컴포넌트 상태를 업데이트하세요 - React 컴포넌트의 수명 주기 세 가지 단계가 있습니다:
- 초기 렌더링 단계: 구성 요소가 인생 여정을 시작하고 DOM에 들어가려는 단계입니다.
- 업데이트 단계: 구성 요소가 DOM에 추가되면 소품이나 상태가 변경될 때만 업데이트되고 다시 렌더링될 수 있습니다. 이 단계에서만 발생합니다
- 언로드 단계: 이는 구성 요소 수명 주기의 마지막 단계로, 구성 요소가 DOM
- Refs are React 에 인용된 약어입니다. 이는 구성 요소 렌더링 구성 함수에 의해 반환되는 특정 React 요소 또는 구성 요소에 대한 참조를 저장하는 데 도움이 되는 속성입니다. render()에서 반환된 특정 요소나 구성 요소에 대한 참조입니다. DOM 측정을 수행하거나 구성 요소에 메서드를 추가해야 할 때 유용합니다.
- 참조를 사용해야 하는 상황을 나열해 보세요.
- 포커스, 텍스트 선택 또는 미디어 재생을 관리해야 할 때
- 트리거된 애니메이션
- party DOM 라이브러리 통합
- 내보내기 및 가져오기 속성을 사용하여 코드를 모듈화할 수 있습니다. 서로 다른 파일에 컴포넌트를 별도로 작성하는 데 도움이 됩니다
- 고차 컴포넌트는 컴포넌트 로직을 재사용하는 고급 방법이며 React에서 파생된 컴포넌트 패턴입니다. HOC는 내부에 다른 구성요소를 포함하는 사용자 정의 구성요소입니다. 하위 구성 요소가 제공하는 모든 역학을 허용할 수 있지만 입력 구성 요소의 동작을 수정하거나 복사할 수는 없습니다. HOC를 "순수한" 구성 요소로 생각할 수 있습니다.
- HOC는 다양한 작업에 사용할 수 있습니다.
- 코드 재사용, 논리 및 부트스트래핑 추상화 사용
- 렌더 하이재킹
- 상태 추상화 및 제어
- Props 제어
- key는 UI를 구동하는 고유한 가상 DOM 요소와 해당 데이터를 식별하는 데 사용됩니다. 이는 현재 DOM에 있는 모든 요소를 재활용하여 React가 렌더링을 최적화하는 데 도움이 됩니다. 이러한 키는 고유한 숫자나 문자열이어야 하며 React는 요소를 다시 렌더링하는 대신 단순히 요소의 순서를 변경합니다. 이렇게 하면 애플리케이션의 성능이 향상될 수 있습니다
- 주요 DOM 작업이 매우 비쌉니다
- 프로그램이 느리고 비효율적으로 실행됩니다
- 심각한 메모리 낭비
- 순환으로 인해 dependency, 컴포넌트 모델은 모델과 뷰를 중심으로 생성되어야 합니다
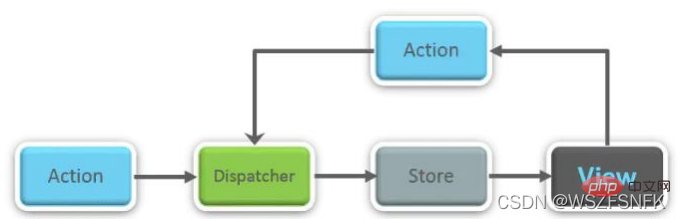
- Flux는 단방향 데이터 흐름을 강제하는 아키텍처 패턴입니다. 파생된 데이터를 제어하고 모든 데이터 권한이 있는 중앙 저장소를 사용하여 여러 구성 요소 간의 통신을 가능하게 합니다. 애플리케이션 전체의 데이터 업데이트는 여기에서만 발생해야 합니다. Flux는 애플리케이션에 안정성을 제공하고 런타임 오류를 줄입니다.
- Redux는 "저장소"를 사용하여 프로그램의 전체 상태를 동일한 장소에 저장합니다. 따라서 모든 구성 요소의 상태는 저장소에 저장되며 저장소 자체에서 업데이트를 받습니다. 단일 상태 트리를 사용하면 시간 경과에 따른 변경 사항을 더 쉽게 추적하고 프로그램을 디버깅하거나 검사할 수 있습니다.
- Redux는 다음 구성 요소로 구성됩니다.
- Action 이는 발생한 일을 설명하는 데 사용되는 객체입니다.
- Reducer 상태가 어떻게 변할지 결정하는 곳입니다
- Store 전체 프로그램의 상태/객체 트리는 Store
- View에 저장되며 Store
- Store는 JavaScript 객체입니다. 저장할 수 있는 프로그램의 상태이며 상태에 액세스하고 작업을 예약하고 리스너를 등록하는 방법을 제공합니다. 애플리케이션의 전체 상태/객체 트리는 단일 저장소에 보관됩니다. 따라서 Redux는 매우 간단하고 예측 가능합니다. 미들웨어를 저장소에 전달하여 데이터를 처리하고 저장소 상태를 변경하는 다양한 작업을 기록할 수 있습니다. 모든 작업은 Reducer를 통해 새로운 상태를 반환합니다.
- 테스트 용이 -
- 24. 라우팅?
- React Routing은 애플리케이션에 새로운 화면과 흐름을 추가하는 데 도움이 되는 React를 기반으로 구축된 강력한 라우팅 라이브러리입니다. 이렇게 하면 URL이 웹페이지에 표시된 데이터와 동기화된 상태로 유지됩니다. 표준화된 구조와 동작을 유지하는 역할을 하며 단일 페이지 웹 애플리케이션을 개발하는 데 사용됩니다. React 라우팅에는 간단한 API가 있습니다.
- 단방향 데이터 흐름. React는 MVVM 프레임워크로 간단히 말하면 MVC 패턴 아래 프런트엔드 부분에서 데이터 레이어와 뷰 레이어를 분리합니다. 단방향 데이터 흐름은 데이터 계층의 변경 사항이 뷰 계층의 변경 사항에만 영향을 미칠 수 있으며 반대 방향으로는 영향을 미칠 수 없음을 의미합니다(양방향 바인딩 제외)
- 데이터 기반 뷰. 페이지의 DOM에는 주의를 기울일 필요가 없고 데이터에만 주의하면 됩니다
- 렌더링 프로세스, 수명 주기...
- setState()는 성능 향상을 위해 대부분의 경우 비동기적으로 실행됩니다.
- React.createClass(), ES6 클래스 및 상태 비저장 함수입니다.
jQuery의 몇 가지 일반적인 함수 이름과 그 의미는 무엇입니까?
(1) get()은 일치하는 모든 DOM 요소 집합을 얻습니다.
(2) get(index)는 하나를 얻습니다. 일치하는 요소의 인덱스는 어떤 일치 요소를 얻었는지 나타냅니다.
(3) Append(content)는 각 일치 요소에 콘텐츠를 추가합니다.
(4) after(content)는 각 일치 요소에 콘텐츠를 추가합니다.
(5) ) html()/html(var)은 일치하는 요소의 html 콘텐츠를 가져오거나 설정합니다.
(6) find(expr)는 지정된 표현식과 일치하는 모든 요소를 검색합니다.
(7) 바인딩(type ,[data], fn) 이벤트 처리 함수를 일치하는 각 요소의 특정 이벤트에 바인딩합니다.
(8) empty()는 일치하는 요소 집합의 모든 하위 노드를 삭제합니다.
(9) hover(over,out) 호버 이벤트를 모방하는 방법( 마우스가 객체 위로 이동합니다.
(10) attr(name)은 첫 번째로 일치하는 요소의 속성 값을 가져옵니다.jQuery는 무엇을 할 수 있나요?
페이지의 요소를 가져오고, 페이지의 내용을 변경하고, 페이지를 새로 고치지 않고 페이지에 동적 효과를 추가합니다. .- DOM 트리에 HTML 요소를 추가하는 방법은 무엇입니까?
appendTo() 메서드를 통해 지정된 DOM 요소 끝에 기존 요소나 새 HTML 요소를 추가할 수 있습니다.
- jQuer는 무엇을 할 수 있나요?
jQuery는 JavaScript를 사용하여 웹 페이지 특수 효과를 개발할 때 발생하는 복잡성 중 일부를 단순화하고 일반적인 작업을 자동화하고 복잡한 작업을 단순화하는 JavaScript 라이브러리 세트입니다.
- jQuery의 역할
- 문서 요소를 빠르게 가져오기
- 아름다운 페이지 동적 효과 제공
- 새로 고침되지 않는 Ajax 웹 페이지 만들기
- JavaScript 언어에 향상된 기능 제공
- 향상된 이벤트 처리
- 웹 페이지 콘텐츠 변경
- JQuery는 웹 페이지의 콘텐츠를 변경할 수 있습니다. 웹 페이지의 텍스트를 삽입하거나 웹 페이지 이미지를 삽입하거나 변환하는 등 jQuery는 원래 JavaScript 코드를 사용했던 방식을 단순화합니다.
- jQuery의 역할
JQuery의 장점 1. CSS 선택기를 사용하여 고속 요소 검색 동작을 제공합니다.
2. 다양한 공통 작업을 표준화하고 다양한 브라우저의 호환성 문제를 해결할 수 있는 추상화 계층을 제공합니다.
3. 복잡한 코드를 단순화하고 직렬 프로그래밍 모드를 제공하여 코드 작동을 크게 단순화합니다.
5、说说为什么浏览器无法读取 JSX?
6、你理解“在 React 中,一切都是组件”这句话?
7、 React 中 render()的目的?
12. React 컴포넌트 수명 주기의 단계는 무엇인가요?
에서 제거됩니다. 13 React의 참조에 대해 무엇을 알고 있나요?
14. React에서 코드를 모듈화하는 방법은 무엇입니까?
15. 고차 컴포넌트 HOC란 무엇인가요?
16. HOC로 무엇을 할 수 있나요?
17. React에서 키의 중요성은 무엇인가요?
18. MVC 프레임워크의 주요 문제점은 무엇입니까?
19. Flux에 대해 설명해 주시겠습니까?

20. "단일 소스"란 무엇을 이해합니까?
21. Redux의 구성 요소를 나열해 보세요.
22 Redux에서 Store의 의미는 무엇입니까?
결과 예측성
- 서버 측 렌더링
26. React에서 구성 요소를 만드는 세 가지 방법은?
JQuery
【관련 추천: jq tutorial】
위 내용은 수집할 가치가 있는 선택된 웹 프런트엔드 인터뷰 질문을 공유하세요(답변 포함).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 73
73
 useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
이 기사에서는 Data Fetching 및 기능 구성 요소의 DOM 조작과 같은 부작용을 관리하기위한 후크 인 React의 useEffect에 대해 설명합니다. 메모리 누출과 같은 문제를 방지하기 위해 사용법, 일반적인 부작용 및 정리를 설명합니다.
 JavaScript의 고차 기능은 무엇이며 어떻게 간결하고 재사용 가능한 코드를 작성하는 데 어떻게 사용할 수 있습니까?
Mar 18, 2025 pm 01:44 PM
JavaScript의 고차 기능은 무엇이며 어떻게 간결하고 재사용 가능한 코드를 작성하는 데 어떻게 사용할 수 있습니까?
Mar 18, 2025 pm 01:44 PM
JavaScript의 고차 기능은 추상화, 공통 패턴 및 최적화 기술을 통해 코드 간접성, 재사용 성, 모듈성 및 성능을 향상시킵니다.
 React Reconciliation 알고리즘은 어떻게 작동합니까?
Mar 18, 2025 pm 01:58 PM
React Reconciliation 알고리즘은 어떻게 작동합니까?
Mar 18, 2025 pm 01:58 PM
이 기사는 가상 Dom 트리를 비교하여 DOM을 효율적으로 업데이트하는 React의 조정 알고리즘을 설명합니다. 성능 이점, 최적화 기술 및 사용자 경험에 미치는 영향에 대해 설명합니다. 문자 수 : 159
 카레는 JavaScript에서 어떻게 작동하며 그 이점은 무엇입니까?
Mar 18, 2025 pm 01:45 PM
카레는 JavaScript에서 어떻게 작동하며 그 이점은 무엇입니까?
Mar 18, 2025 pm 01:45 PM
이 기사는 다중 연계 기능을 단일 연계 함수 시퀀스로 변환하는 기술 인 JavaScript의 카레에 대해 논의합니다. Currying의 구현, 부분 응용 프로그램 및 실제 용도와 같은 혜택, 코드 읽기 향상을 탐색합니다.
 Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
기사는 Connect ()를 사용하여 React 구성 요소를 Redux Store에 연결하고 MapStateToprops, MapDispatchtoprops 및 성능 영향을 설명합니다.
 usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
이 기사는 REACT의 USECONTEXT를 설명하며, 이는 PROP 시추를 피함으로써 상태 관리를 단순화합니다. 중앙 집중식 상태 및 성능 개선과 같은 렌더링을 통해 성능 향상과 같은 이점에 대해 논의합니다.
 이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
기사에서는 extentdefault () 메서드를 사용하여 이벤트 처리기의 기본 동작 방지, 향상된 사용자 경험과 같은 이점 및 접근성 문제와 같은 잠재적 문제에 대해 논의합니다.
 제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
이 기사는 예측 가능성, 성능 및 사용 사례와 같은 측면에 중점을 둔 React의 제어 및 통제되지 않은 구성 요소의 장단점에 대해 설명합니다. 그것은 그들 사이에서 선택할 때 고려해야 할 요소에 대해 조언합니다.