노드 기반의 비동기 메커니즘은 무엇입니까?
노드의 비동기 메커니즘은 "이벤트"를 기반으로 합니다. 모든 I/O, 네트워크 통신 및 데이터베이스 쿼리는 비차단 방식으로 실행되고 반환된 결과는 이벤트 루프에 의해 처리됩니다. 노드는 동시에 하나의 이벤트만 처리하며, 완료 후 후속 이벤트를 확인하기 위해 즉시 이벤트 루프에 진입합니다. 이러한 방식으로 CPU와 메모리는 동시에 한 가지 작업을 처리하는 데 집중하는 동시에 시간이 많이 걸리는 I/O 및 기타 작업을 병렬로 실행하도록 할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, nodejs 버전 16, DELL G3 컴퓨터.
NodeJS는 단일 스레드입니다. 단일 스레드에는 다음과 같은 이점이 있습니다.
간단함
고성능, 빈번한 스레드 전환 오버헤드 방지
싱글 스레드이므로 리소스를 덜 차지합니다. , 그리고 부하가 심한 경우에도 메모리 사용량은 여전히 매우 낮습니다
스레드 안전하고 잠금, 잠금 해제 및 교착 상태와 같은 문제가 없습니다
높은 동시성을 해결하는 방법은 무엇입니까?
node는 비동기식 IO 및 이벤트 기반(콜백 기능)을 사용하여 높은 동시성 문제를 해결합니다.
일반적으로 높은 동시성 솔루션은 멀티 스레딩 모델을 제공하여 각 비즈니스 로직에 대한 스레드를 제공하고 시스템 스레드 전환을 통해 동기 I/O 호출의 시간 오버헤드를 보완합니다. Apache와 마찬가지로 요청당 하나의 스레드가 있습니다.
NodeJS는 단일 스레드 모델을 사용하고 모든 I/O에 대해 비동기 요청 방법을 사용하여 프로그램이 실행될 때 NodeJS가 실행될 때 이벤트 큐를 유지하고 이벤트 루프를 기다립니다. 다음 이벤트가 도착하면 각 비동기 I/O 요청이 이벤트 큐로 푸시되어 실행을 기다립니다.
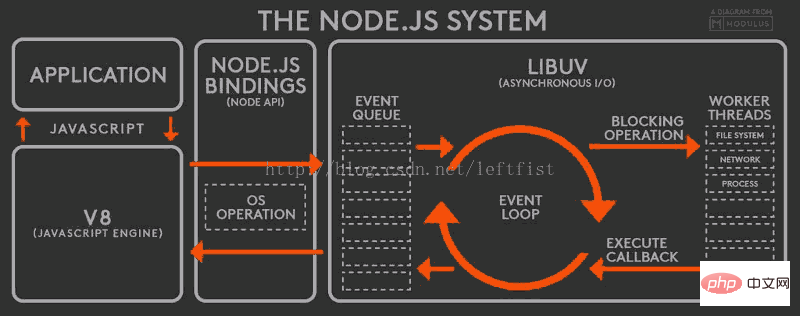
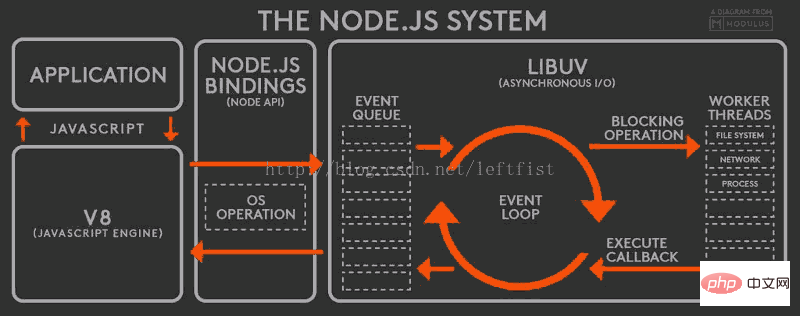
NodeJS의 비동기 메커니즘은 이벤트를 기반으로 합니다. 모든 I/O, 네트워크 통신 및 데이터베이스 쿼리는 비차단 방식으로 실행되며 반환된 결과는 이벤트 루프에 의해 처리됩니다. 그림에 표시된 대로:

Node.js 프로세스는 동시에 하나의 이벤트만 처리하며 완료 후 즉시 이벤트 루프에 들어가 후속 이벤트를 확인합니다. 이것의 장점은 CPU와 메모리가 동시에 한 가지 작업을 처리하는 데 집중하는 동시에 시간이 많이 걸리는 I/O 및 기타 작업을 병렬로 실행할 수 있다는 것입니다. 저속 연결 공격의 경우 Node.js는 이벤트 큐에 요청만 추가하고 운영 체제의 응답을 기다립니다. 따라서 멀티스레딩 오버헤드가 없으므로 웹 애플리케이션의 견고성을 크게 향상시키고 악의적인 공격을 방지할 수 있습니다.
이벤트 루프 메커니즘
이벤트 루프라고 불리는 것은 NodeJS가 이벤트 메커니즘을 사용하여 모든 비동기 작업을 해결한다는 것을 의미합니다. 이벤트 큐를 감지하기 위해 지속적으로 루프하는 스레드가 있습니다.
NodeJS의 모든 로직은 이벤트의 콜백 함수이므로 NodeJS는 항상 이벤트 루프에 있고, 프로그램 진입은 이벤트 루프의 첫 번째 이벤트의 콜백 함수입니다. 이벤트 콜백 함수는 I/O 요청을 발행하거나 이벤트를 직접 발생시키고 실행 후 이벤트 루프로 돌아갈 수 있습니다. 이벤트 루프는 프로그램이 끝날 때까지 이벤트 큐에서 처리되지 않은 이벤트를 확인합니다. NodeJS의 이벤트 루프는 개발자에게 보이지 않으며 libev 라이브러리에 의해 구현됩니다. libev는 감지할 수 있는 활성 이벤트 리스너가 있는지 지속적으로 확인하고 이벤트 리스너가 감지되지 않을 때까지 이벤트 루프를 종료하지 않으며 프로그램이 종료됩니다.

노드 관련 지식을 더 보려면 nodejs 튜토리얼을 방문하세요!
위 내용은 노드 기반의 비동기 메커니즘은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 nvm에서 노드를 삭제하는 방법
Dec 29, 2022 am 10:07 AM
nvm에서 노드를 삭제하는 방법
Dec 29, 2022 am 10:07 AM
nvm을 사용하여 노드를 삭제하는 방법: 1. "nvm-setup.zip"을 다운로드하여 C 드라이브에 설치합니다. 2. "nvm -v" 명령을 통해 환경 변수를 구성하고 버전 번호를 확인합니다. install" 명령 노드 설치; 4. "nvm uninstall" 명령을 통해 설치된 노드를 삭제합니다.
 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
파일 업로드를 처리하는 방법은 무엇입니까? 다음 글에서는 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
이 기사에서는 Node의 프로세스 관리 도구인 "pm2"를 공유하고 pm2가 필요한 이유, pm2 설치 및 사용 방법에 대해 설명합니다. 모두에게 도움이 되기를 바랍니다!
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 pkg를 사용하여 Node.js 프로젝트를 실행 파일로 패키징하는 방법에 대해 이야기해 보겠습니다.
Dec 02, 2022 pm 09:06 PM
pkg를 사용하여 Node.js 프로젝트를 실행 파일로 패키징하는 방법에 대해 이야기해 보겠습니다.
Dec 02, 2022 pm 09:06 PM
nodejs 실행 파일을 pkg로 패키징하는 방법은 무엇입니까? 다음 기사에서는 pkg를 사용하여 Node 프로젝트를 실행 파일로 패키징하는 방법을 소개합니다. 도움이 되기를 바랍니다.
 npm node gyp가 실패하는 경우 수행할 작업
Dec 29, 2022 pm 02:42 PM
npm node gyp가 실패하는 경우 수행할 작업
Dec 29, 2022 pm 02:42 PM
"node-gyp.js"와 "Node.js"의 버전이 일치하지 않아 npm node gyp가 실패했습니다. 해결 방법: 1. "npm 캐시 clean -f"를 통해 노드 캐시를 지웁니다. 2. "npm install - g n" n 모듈을 설치합니다. 3. "n v12.21.0" 명령을 통해 "node v12.21.0" 버전을 설치합니다.
 싱글 사인온(SSO) 시스템이란 무엇입니까? nodejs를 사용하여 구현하는 방법은 무엇입니까?
Feb 24, 2023 pm 07:33 PM
싱글 사인온(SSO) 시스템이란 무엇입니까? nodejs를 사용하여 구현하는 방법은 무엇입니까?
Feb 24, 2023 pm 07:33 PM
싱글 사인온(SSO) 시스템이란 무엇입니까? nodejs를 사용하여 구현하는 방법은 무엇입니까? 다음 글에서는 Node를 사용하여 Single Sign-On 시스템을 구현하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.




