수정자 v-model과 .sync의 차이점은 무엇입니까? 차이점과 비교에 대한 간략한 분석
수정자 v-model과 .sync의 차이점은 무엇인가요? 다음 기사에서는 v-model과 .sync 수정자의 차이점에 대해 설명하겠습니다. 도움이 되기를 바랍니다.

일상적인 개발 과정에서는 v-model 명령이 자주 사용됩니다. 일반적으로 v-model 명령은 양식과 요소에 대한 양방향 데이터 바인딩을 생성하지만 기본적으로 v-model 구문 설탕. 구문 설탕에 관해서는 v-model과 유사한 기능을 가진 또 다른 양방향 바인딩 구문 설탕, 즉 sync modifier를 언급해야 합니다.
1. v-model
1. Function
vue 프레임워크를 사용해 본 친구들이라면 이 명령이 낯설지 않을 거라 믿습니다. v- 모델 <input>、<textarea></textarea>、<select></select> 요소에 대한 데이터의 양방향 바인딩에 사용됩니다. (학습 영상 공유: vue 영상 튜토리얼)
예:
<template>
<div >
<input v-model="value" type="text"/> //这里的v-model里面的value可以直接获取到用户的输入值
</div>
</template>
<script>
export default {
components: {},
data() {
return {
value:"", //这里定义的value变量可以直接将上面获取到的值进行操作
};
},
}
</script>
<style scoped>
</style>입력 상자에 특정 값을 입력하면 아래 데이터의 값이 아닌 우리가 입력한 값으로 바로 이동할 수 있는 조작을 해야 합니다. 그것을 얻기 위한 dom 요소.
1. Essence
v-model은 본질적으로 구문 설탕입니다.
<input v-model="value" type="text"/>
하지만 실제로 전체 작성 방법은 다음과 같습니다.
<input :value="value" @input="value=$event.target.value" type="text" />
Sugar 구문과 독창적인 글쓰기는 다음과 같은 결과를 가져올 수 있습니다.
<input/> 요소에 v-model 속성을 추가하면 기본적으로 해당 값이 요소의 속성으로 사용되며 input 이벤트가 발생합니다. 실시간 가치 전달을 위한 트리거 이벤트로 사용됩니다. <input/>元素添加v-model属性时,默认会把value作为元素的属性,然后把input事件作为实时传递value的触发事件。
注意:不是所有能进行双向数据绑定的元素都是input事件!
3、特殊用法
一般情况下,我们使用v-model主要是用于数据的双向绑定,可以十分方便的获取到用户输入的值,但在某些特殊情况下,我们也可以将v-model用于父子组件之间数据的双向绑定。
<template>
<div class="father">
<Son v-model="str"/>
</div>
</template>
<script>
import Son from '@/components/Son.vue'; //引入子组件
export default {
components: {Son},
data() {
return {
str:"father"
};
},
}
</script>这里定义了一个father组件和son组件,并且将son组件引入到father组件中,给son组件绑定了v-model进行了传值。此时我们需要在son组件中接收并使用这个值:
<template>
<div class="son">
我是在son组件里接收到的值:{{value}}
</div>
</template>
<script>
export default {
components: {},
props:{
value:{
type:String,
},
},
}
</script>注意:这里接受的值必须是value,写成其他名字将会报错!
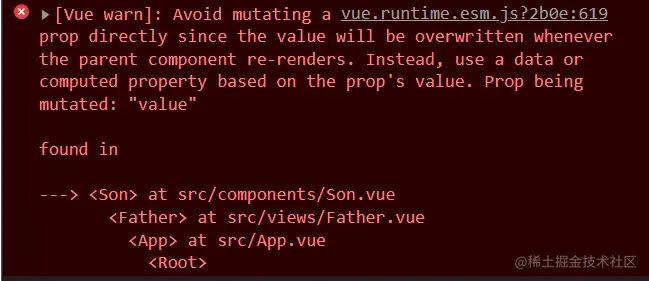
父组件向子组件传值,子组件中是不能直接修修改数据的,直接修改的话就会报错

当我们需要修改这个值时,就需要再将其传入到父组件中修改。
这就需要在父组件中的子组件上定义一个自定义事件,通过子组件$emit('自定义事件名称','值')的方法将值传入父组件。
但是在这里我们不能使用自定义事件,因为我们用的是v-model传值,所以我们只能使用input事件进行修改。
子组件中使用$emit()方法.调用父组件中的事件,并且进行传值
<template>
<div class="son">
我是在son组件里接收到的值:{{value}}
<button @click="handleClick">click</button>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
str:'son'
};
},
props:{
value:{
type:String,
},
},
methods: {
handleClick(){
this.$emit('input',this.str)
}
},
}
</script>这样就完成父子组件之间的数据双向绑定效果
二、.sync修饰符
1、作用
.sync修饰符可以实现父子组件之间的双向绑定,并且可以实现子组件同步修改父组件的值,相比较与v-model来说,sync修饰符就简单很多了:
2、本质
//正常父传子
<Son :a="num" />
//加上sync之后的父传子
<Son :a.sync="num" />
//它等价于
<Son :a="num" @update:a="val=>a=val" />
//相当于多了一个事件监听,事件名是update:a,
//回调函数中,会把接收到的值赋值给属性绑定的数据项中。这里面的传值与接收和正常的父组件向子组件传值没有区别,唯一的区别在于子组件往回传值的时候$emit所调用的事件名必须是update:属性名
참고: 양방향 데이터 바인딩이 가능한 모든 요소가 입력 이벤트는 아닙니다!
3. 특수 용도 일반적으로 사용자가 입력한 값을 쉽게 얻을 수 있는 양방향 데이터 바인딩에 v-model을 사용하지만, 일부 특수한 경우에도 사용할 수 있습니다. 상위 구성 요소와 하위 구성 요소 간의 양방향 데이터 바인딩을 위한 v-model.rrreeev-model只能使用一次,.sync 여기에는 father 컴포넌트와 son 컴포넌트가 정의되어 있으며, son 컴포넌트는 father 컴포넌트에 도입되고 v-model은 값을 전달하기 위해 son 컴포넌트에 바인딩됩니다. 이 시점에서 우리는 son 컴포넌트에서 이 값을 받아서 사용해야 합니다:
참고: 여기서 허용되는 값은 value여야 하며, 다른 이름으로 쓰면 오류가 보고됩니다! 상위 구성 요소는 하위 구성 요소에 값을 전달합니다. 하위 구성 요소에서 직접 데이터를 수정할 수는 없으며, 오류가 보고됩니다
🎜 🎜🎜이 값을 수정해야 할 경우 다음으로 전달해야 합니다. 수정을 위한 상위 구성 요소입니다. 🎜🎜🎜이를 위해서는 상위 구성 요소의 하위 구성 요소에 대한 사용자 정의 이벤트를 정의하고 하위 구성 요소의
🎜🎜이 값을 수정해야 할 경우 다음으로 전달해야 합니다. 수정을 위한 상위 구성 요소입니다. 🎜🎜🎜이를 위해서는 상위 구성 요소의 하위 구성 요소에 대한 사용자 정의 이벤트를 정의하고 하위 구성 요소의 $emit('custom event name','value') 메서드를 통해 값을 전달해야 합니다. . 🎜🎜🎜하지만 v-model을 사용하여 값을 전달하기 때문에 여기서는 사용자 정의 이벤트를 사용할 수 없습니다. 따라서 입력 이벤트만 사용하여 수정 작업을 수행할 수 있습니다. 🎜🎜하위 구성 요소에서 $emit() 메서드를 사용하세요. 상위 구성 요소에서 이벤트를 호출하고 값을 전달하세요.🎜rrreee🎜이렇게 하면 상위 구성 요소와 하위 구성 요소 간의 양방향 데이터 바인딩 효과가 완성됩니다. 🎜🎜🎜II , .sync 수정자 🎜🎜🎜🎜🎜1. 기능 🎜🎜🎜🎜.sync 수정자는 상위 구성요소와 하위 구성요소 간의 양방향 바인딩을 실현할 수 있으며 하위 구성요소를 실현하여 상위 구성요소의 값을 동기적으로 수정할 수 있습니다. . v-model과 비교하면 sync 수정자는 훨씬 간단합니다. 🎜🎜🎜🎜2 기본적으로 🎜🎜🎜rrreee🎜 여기서 전달하는 값과 받는 값은 동일합니다. 하위 구성요소가 값을 전달하는 경우에는 일반 상위 구성요소와 차이가 없습니다. 유일한 차이점은 하위 구성요소가 값을 다시 전달할 때 $emit에서 호출되는 이벤트 이름이 update:property name이어야 한다는 것입니다. 이벤트 이름을 잘못 기재하면 오류가 보고되지 않지만 변경 사항이 없으므로 이 점에 유의해야 합니다. 🎜🎜🎜요약🎜🎜🎜v-model 및 .sync:
같은 점은 둘 다 구문 설탕이며 상위-하위 구성 요소에서 데이터 통신을 실현할 수 있다는 것입니다. 🎜🎜차이점: 다양한 형식, v-model="num" :num.sync="num"🎜🎜v-model:@input+value :num.sync:@update:num🎜🎜또한 🎜여러 개를 사용할 수 있습니다. 🎜🎜【추천 관련 동영상 튜토리얼: 🎜vuejs 입문 튜토리얼🎜, 🎜웹 프론트엔드 시작하기🎜】🎜위 내용은 수정자 v-model과 .sync의 차이점은 무엇입니까? 차이점과 비교에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.




