nodejs에서 gulp는 무엇을 의미합니까?
gulp는 프런트 엔드 개발 프로세스의 흐름 기반 코드 구성 도구로, Nodejs 기반의 자동 작업 실행기로서 웹 사이트 리소스를 최적화할 수 있을 뿐만 아니라 테스트, 검사, 병합 및 압축도 자동으로 완료할 수 있습니다. 프런트엔드 코드를 포맷하고, 브라우저를 자동으로 새로 고치고, 배포 파일을 생성하고, 파일을 모니터링하여 변경 후 지정된 단계를 반복합니다. 이를 사용하면 즐겁게 코드를 작성할 수 있을 뿐만 아니라 작업 효율성도 크게 향상됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, nodejs 버전 16, DELL G3 컴퓨터.
1. 꿀꺽꿀꺽이란 무엇인가요?
gulp는 프런트 엔드 개발 프로세스의 흐름 기반 코드 구성 도구로, 웹 사이트 리소스를 최적화할 수 있을 뿐만 아니라 개발 프로세스 중 많은 반복 작업도 자동화할 수 있습니다. 올바른 도구를 사용하면 코드를 즐겁게 작성할 수 있을 뿐만 아니라 작업 효율성도 크게 향상됩니다.
gulp는 Nodejs 기반의 자동 작업 실행기로서 테스트, 검사, 병합, 압축, 프런트엔드 코드 서식 지정, 자동 브라우저 새로 고침, 배포 파일 생성 및 변경 후 반복적으로 지정되는 파일 모니터링을 자동으로 완료할 수 있습니다. . 단계.
2.플로우란?
흐름, 흐름, 파일을 강과 비교하면 한 강이 흘러나오고 다른 강이 유입됩니다. 이것이 gulp가 파일 흐름에서 작동하는 방식입니다.

3. Gulp 설치
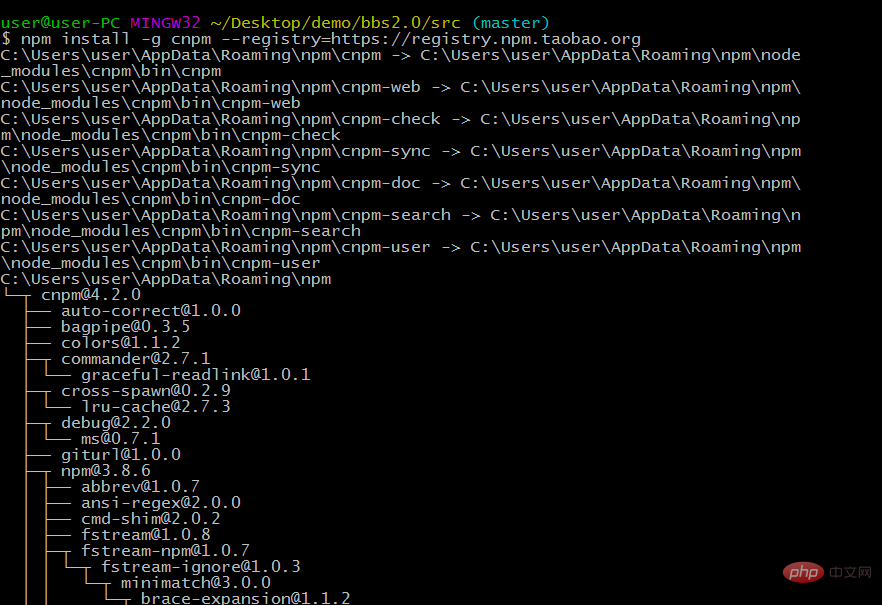
gulp는 노드 환경을 기반으로 합니다. 먼저 노드가 설치되어 있는지 확인하세요



-g gulp
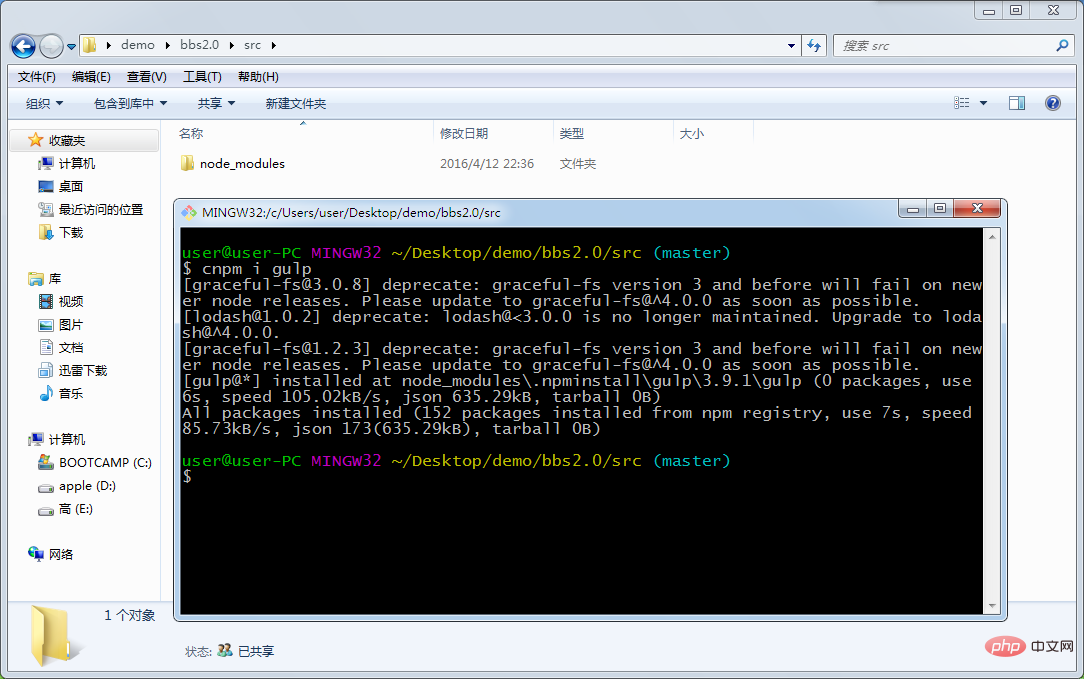
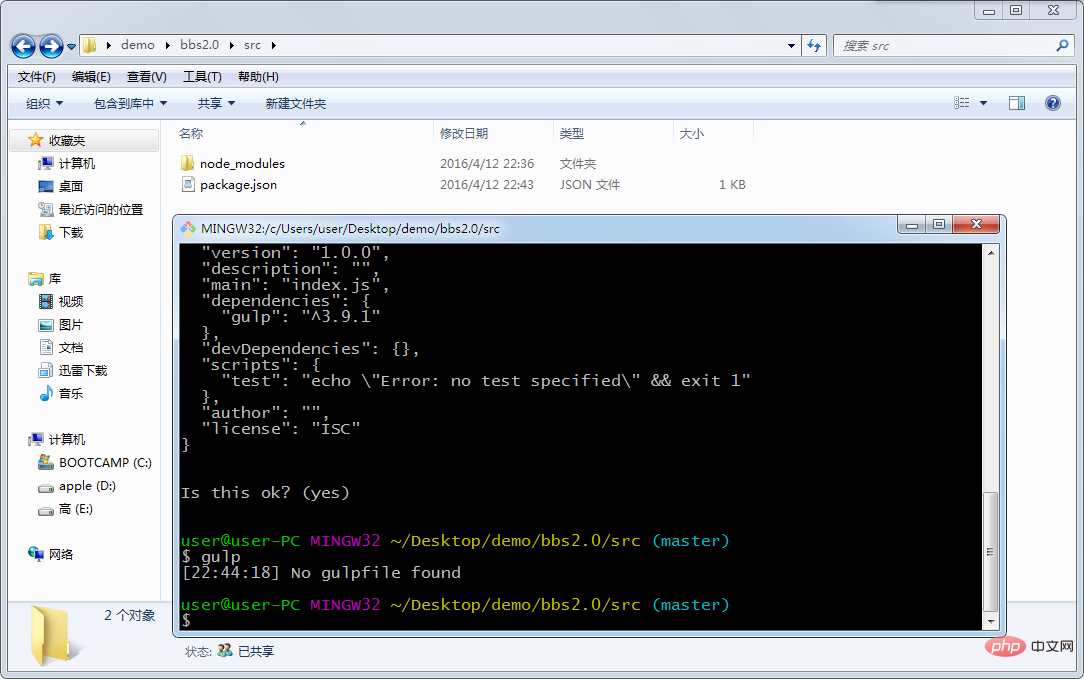
그런 다음 데스크탑 데모/bbs2.0/src로 이동하여 bash 환경으로 들어간 다음 cnpm install gulp를 사용하여 현재 디렉토리에 gulp를 설치합니다





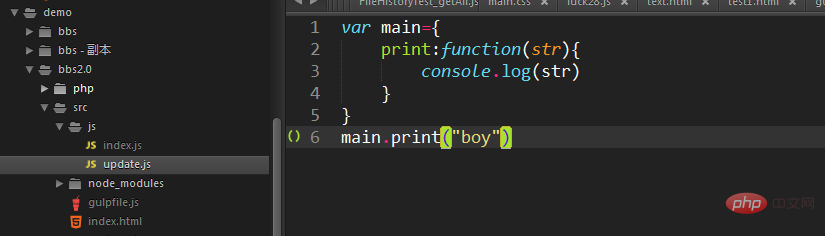
4 gulp
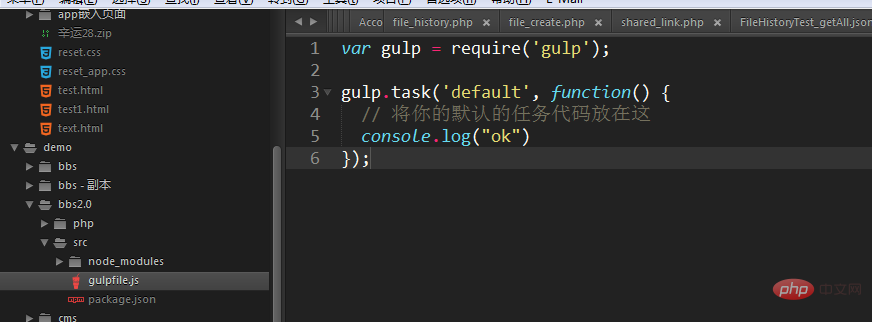
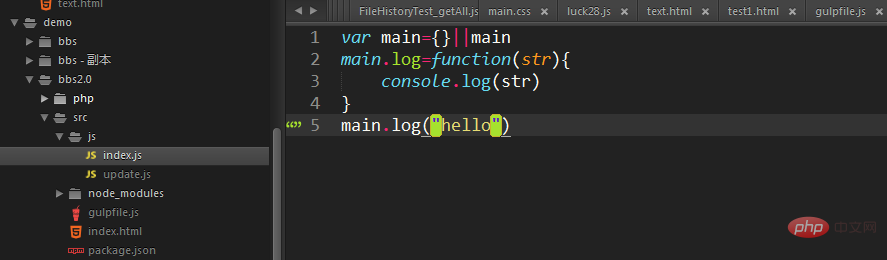
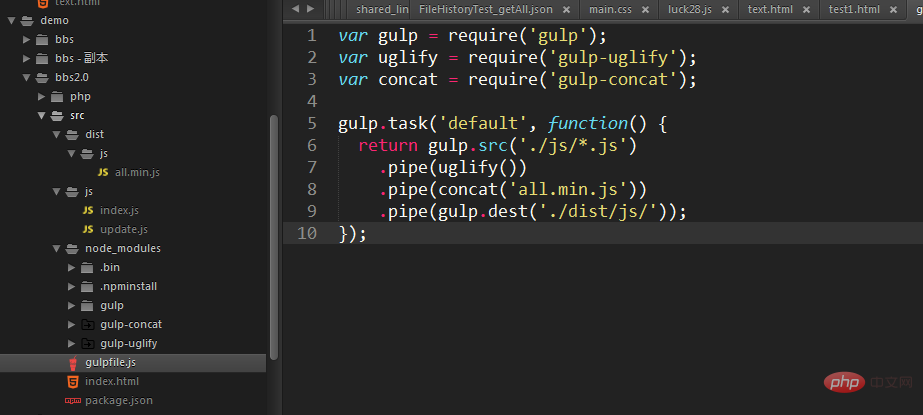
에 일반적으로 사용되는 플러그인js 디렉토리에 두 개의 새로운 js 파일을 생성합니다


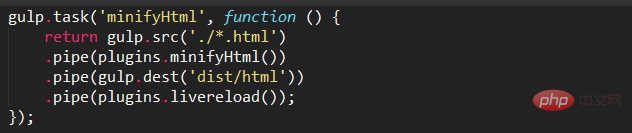
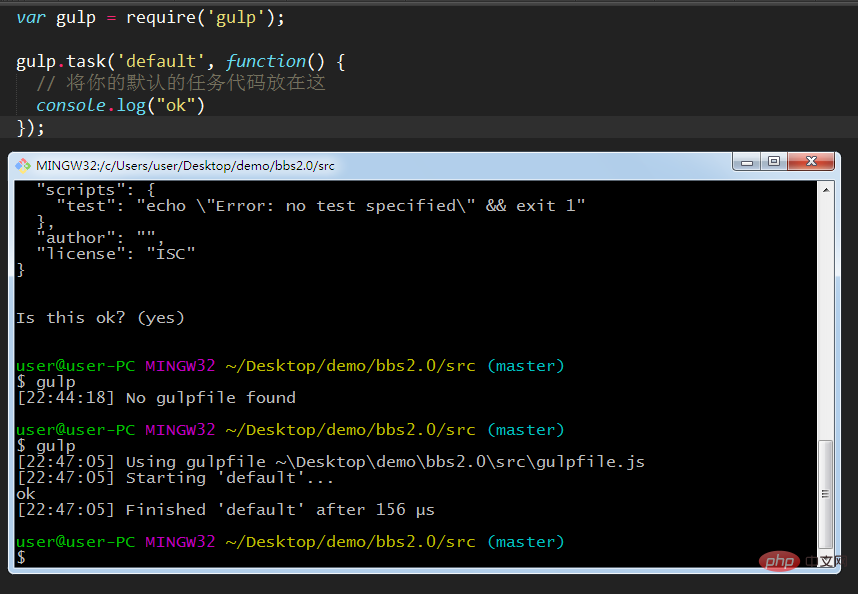
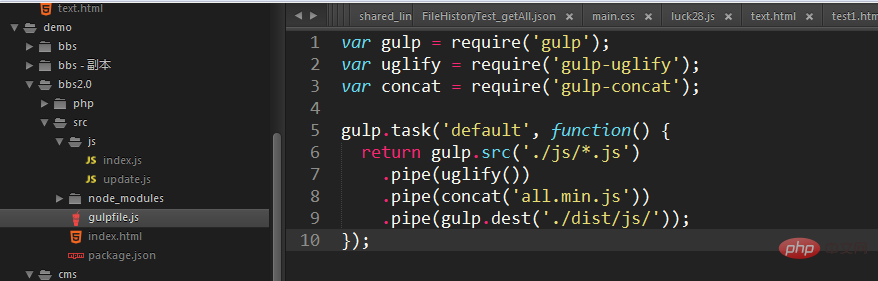
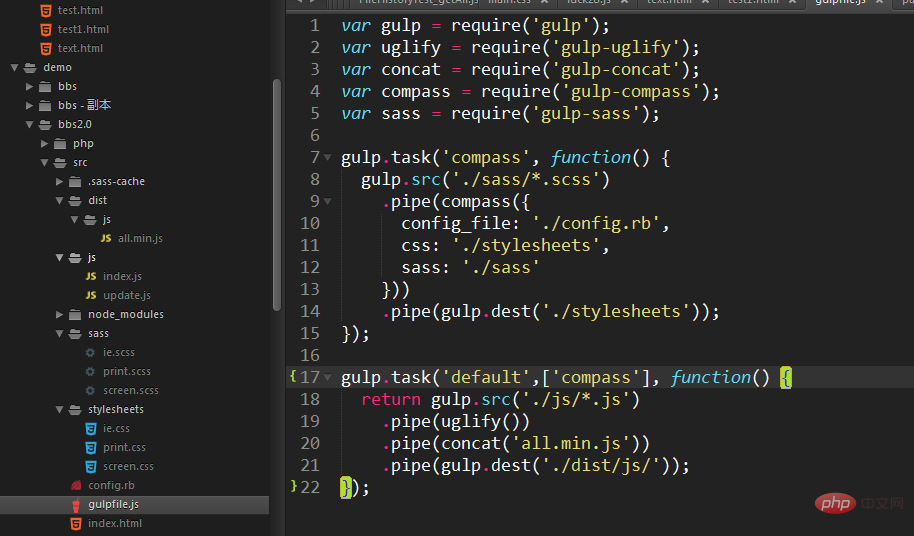
gulpfile 파일을 편집합니다. 다음과 같습니다:

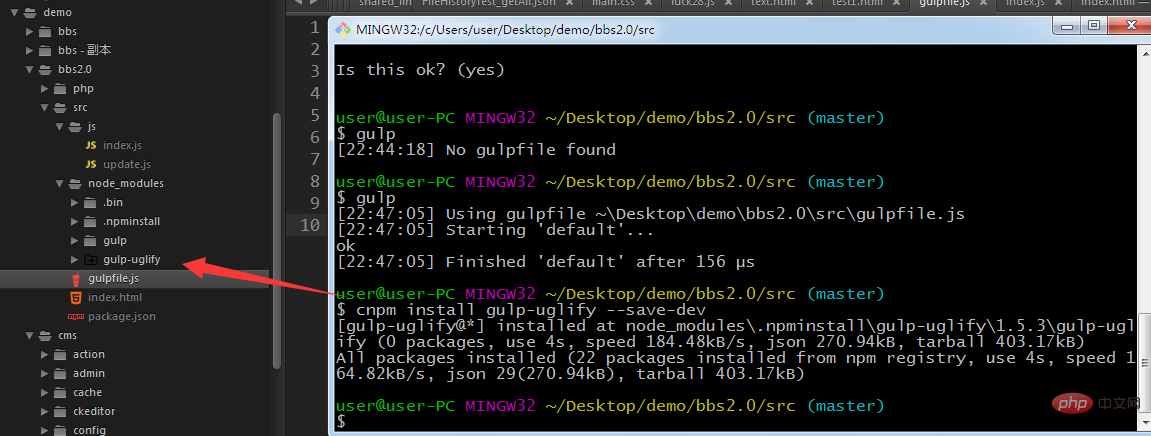
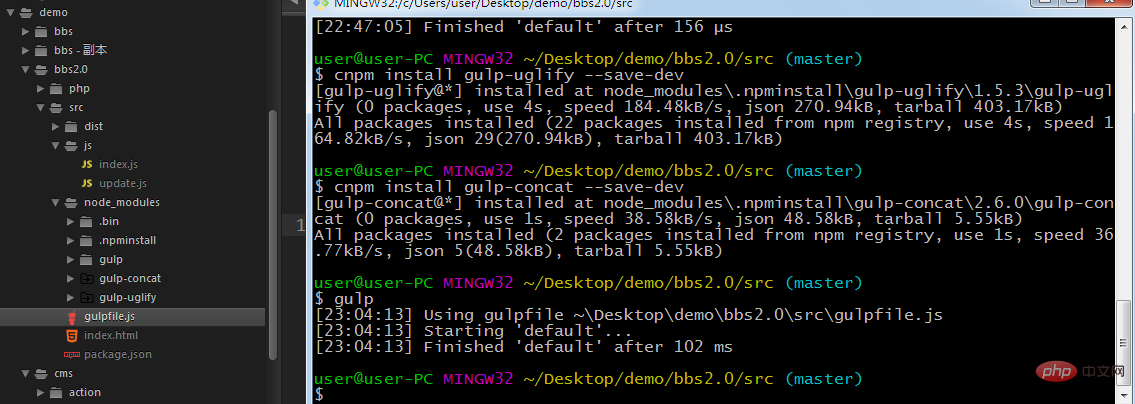
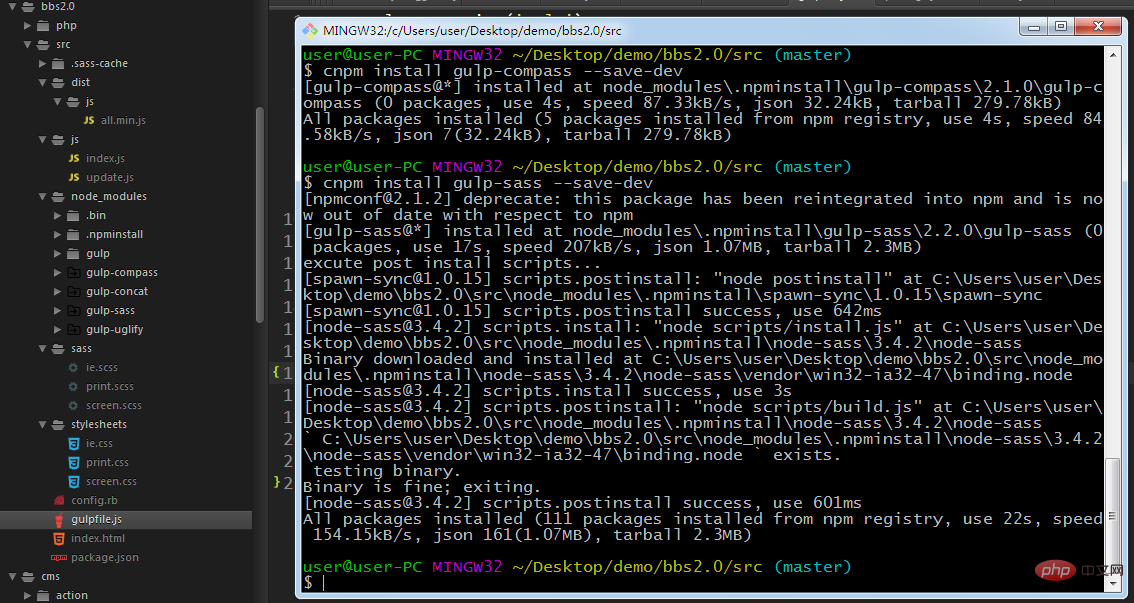
2개의 플러그인 gulp-uglify 및 gulp-concat을 사용하므로 먼저 이 두 플러그인을 현재 디렉터리에 설치해야 합니다.

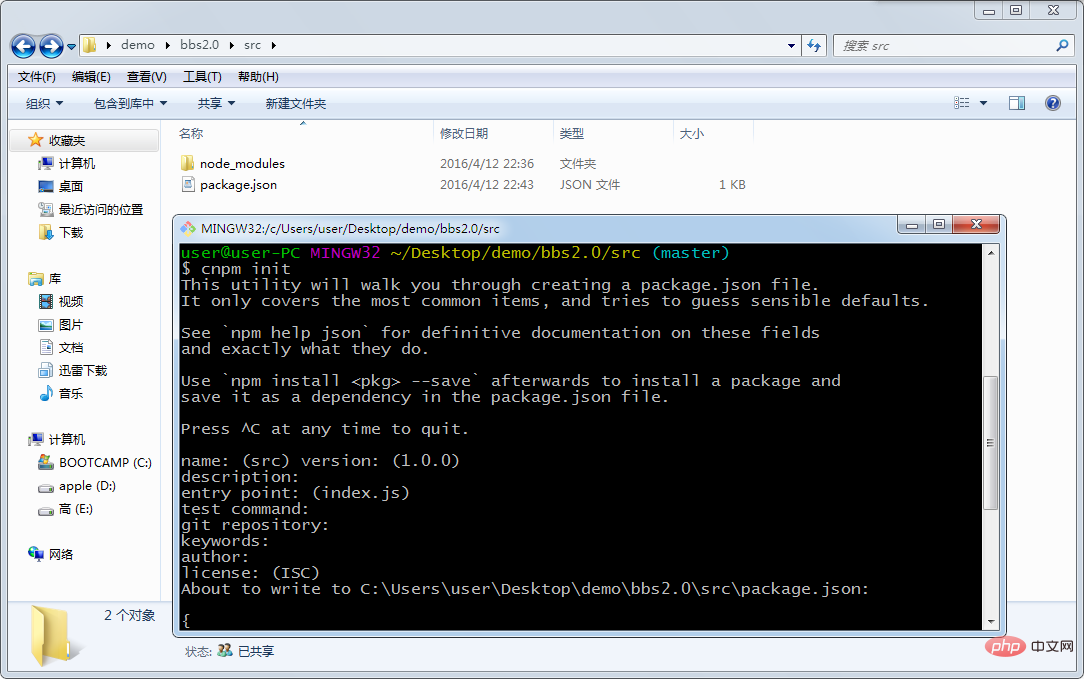
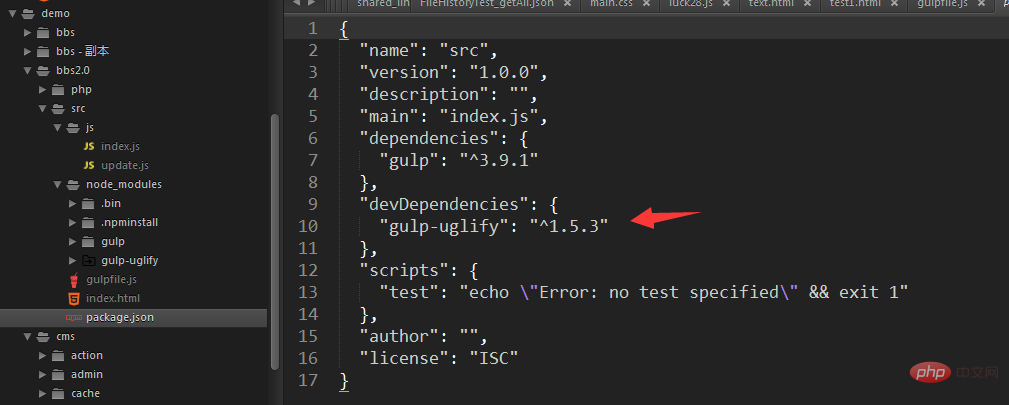
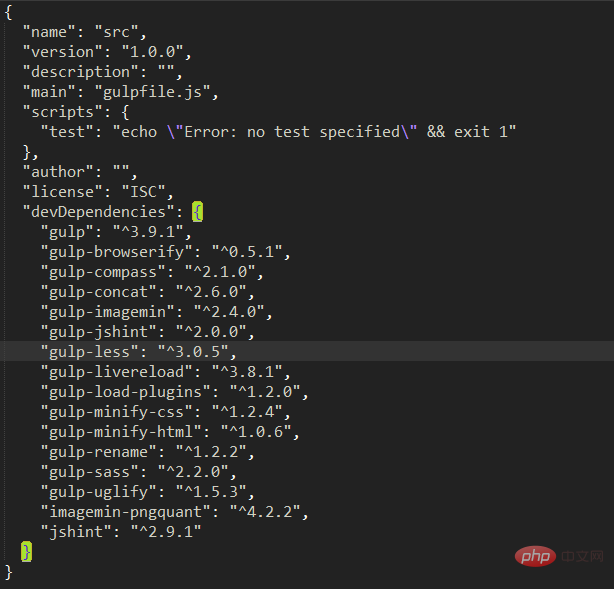
다음과 같은 경우 --save-dev를 사용합니다. 플러그인 설치 package.json에 추가한 후 package.json에 파일이 성공적으로 작성되었는지 확인할 수 있습니다.

예, 설치 후 해당 디렉터리에 gulp-concat을 계속 설치합니다. 완료되면 node_modules를 클릭하면 플러그인이 성공적으로 설치된 것을 확인할 수 있습니다. 이제 gulp를 시작해 보겠습니다.

오류가 보고되지 않으면 성공한 것입니다. 다음으로 파일을 확인하고 찾으세요. src 아래에 우리가 압축하고 병합하고 싶은 all.min이 있습니다.

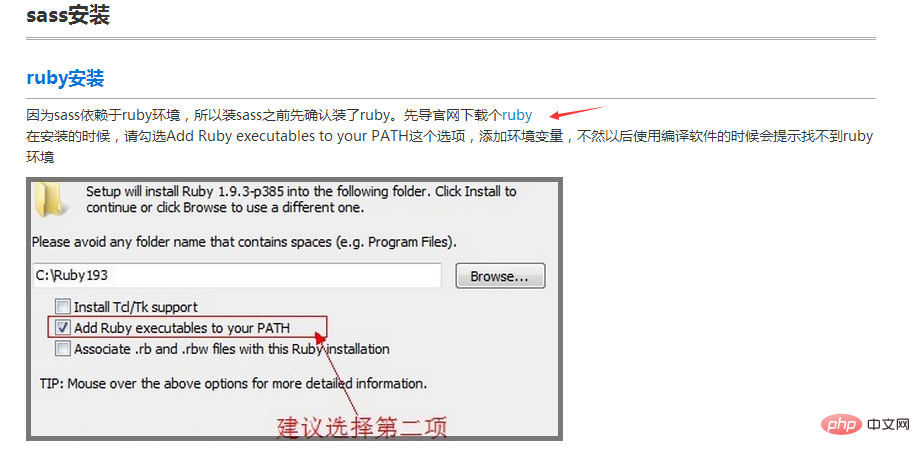
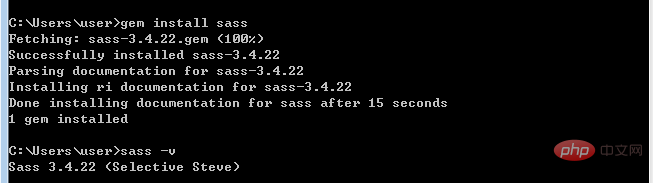
成功 RUBY 설치 성공 후 Ruby 버전을 확인하세요
성공 후 GEM을 통해 SASS


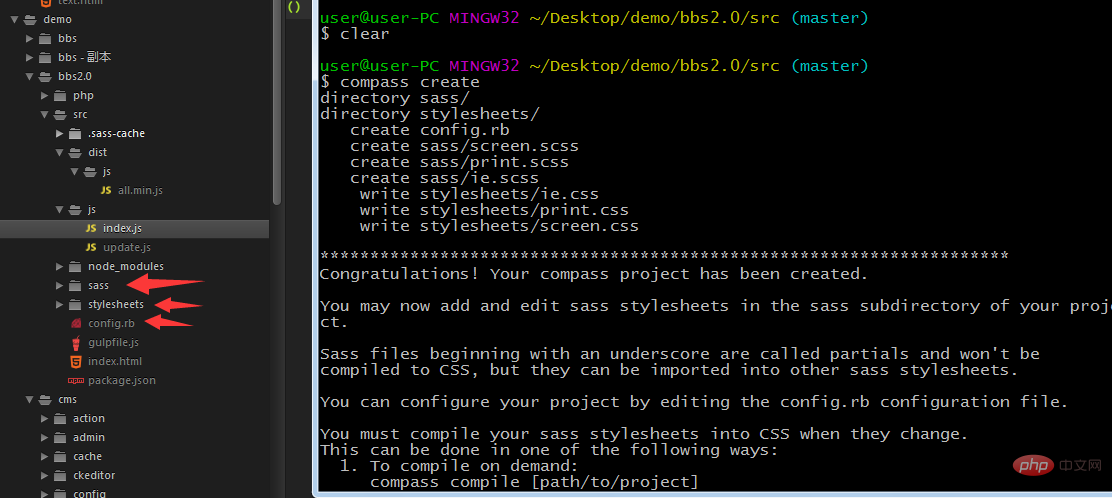
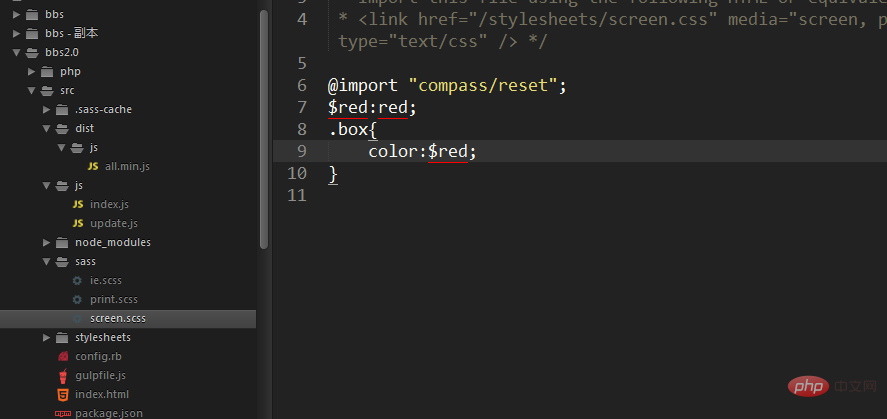
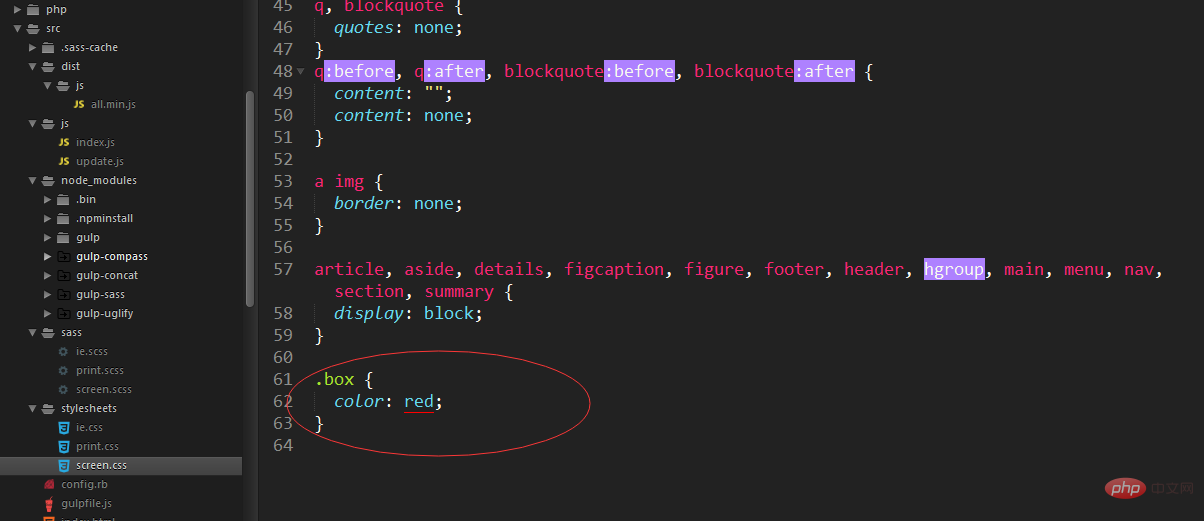
 sass에서 아무 파일이나 열고 편집하세요
sass에서 아무 파일이나 열고 편집하세요
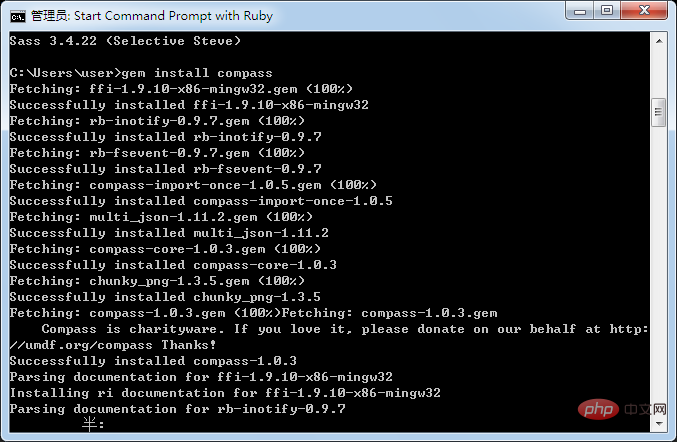
 를 설치하고 gulp-sass 및 현재 디렉터리로 이동
를 설치하고 gulp-sass 및 현재 디렉터리로 이동

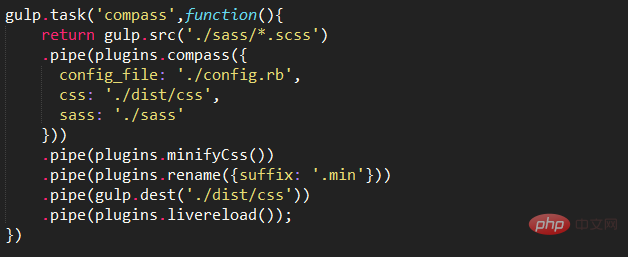
3) gulp-minify-css를 통해 css를 압축


4) gulp-load 사용 -플러그인 로드에 도움이 되는 플러그인
gulp -load-plugins 플러그인 package.json 파일에 gulp 플러그인을 로드하는 데 자동으로 도움을 줄 수 있습니다

require('gulp-load-plugins')();

이름 지정)

) Gulp-Imagemin 및 Imagemin-PNGQUANT 압축 그림
6) Gulp-LiveroELOAD는 새 페이지에서 제공됩니다. 첫 번째 설치 Gulp-LiverLoad: CNPM 설치 Gulp-LiverLoad 다음은 HTML 압축 및 압축 SASS 컴파일 목록입니다. 아래 웹페이지
노드 관련 지식을 더 보려면nodejs 튜토리얼
을 방문하세요!위 내용은 nodejs에서 gulp는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.




