이 기사에서는 버블링 이벤트, 위임 이벤트를 포함하여 JavaScript 이벤트의 버블링, 위임, 바인딩 및 전파와 관련된 문제를 주로 정리하고 addEventListener()를 통해 바인딩 이벤트 등을 살펴보는 javascript에 대한 관련 지식을 제공합니다. on. 모두에게 도움이 되길 바랍니다.

[관련 권장 사항: javascript 비디오 튜토리얼, web front-end]
이벤트 기능이 트리거되면 이벤트 기능이 실제로 이벤트 개체를 수신합니다.
이벤트 함수에서 event.stopPropagation() 메서드를 실행하면 이벤트 버블링이 여기서 끝납니다.
모든 유형의 이벤트가 이벤트 버블링을 지원하는 것은 아닙니다.
이벤트 버블링은 동일한 유형의 이벤트 함수만 실행합니다.
버블링 이벤트를 방지하는 방법에는 두 가지가 있는데, 그 중 하나는 속성이고 다른 하나는 메소드입니다.
이벤트가 계층 구조 위로 전파되어야 하는지 여부를 설정하거나 반환합니다.
구문:
event.cancelBubble = true;event.cancelBubble = true;
防止事件在事件流中进一步传播。
语法:
event.stopPropagation();
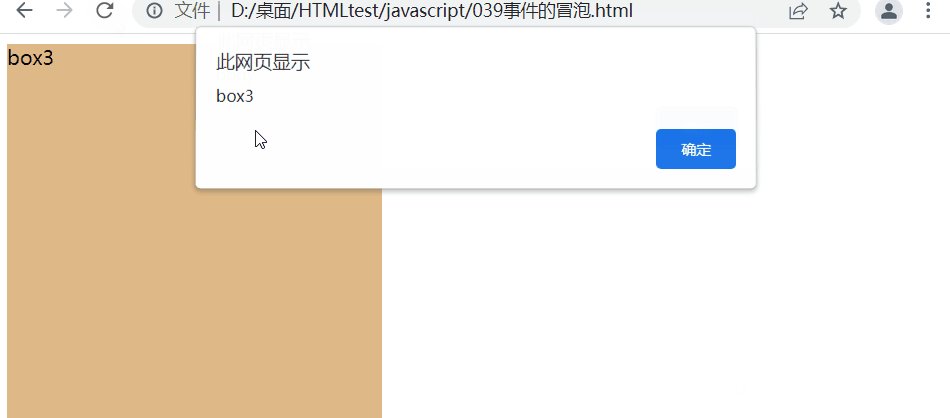
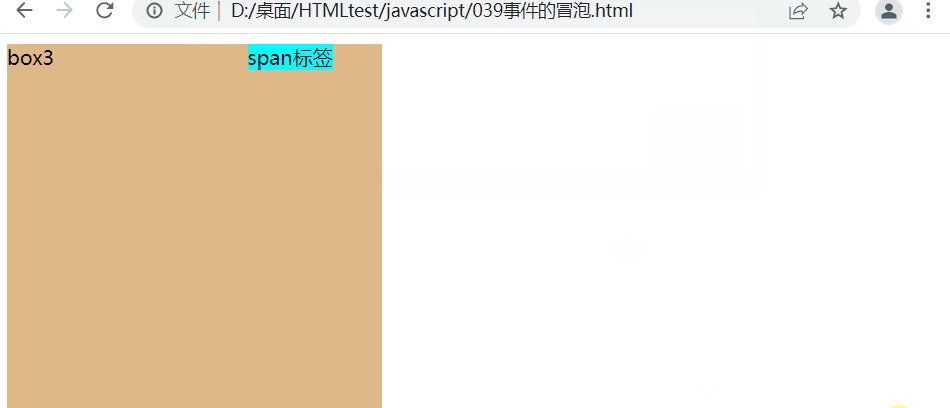
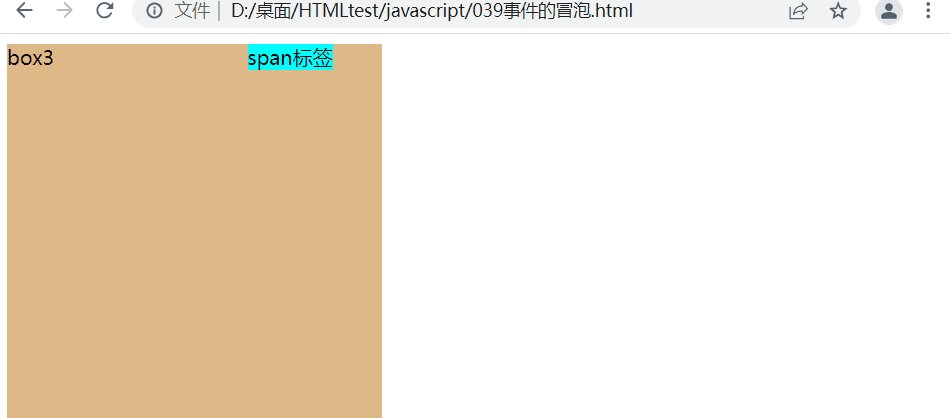
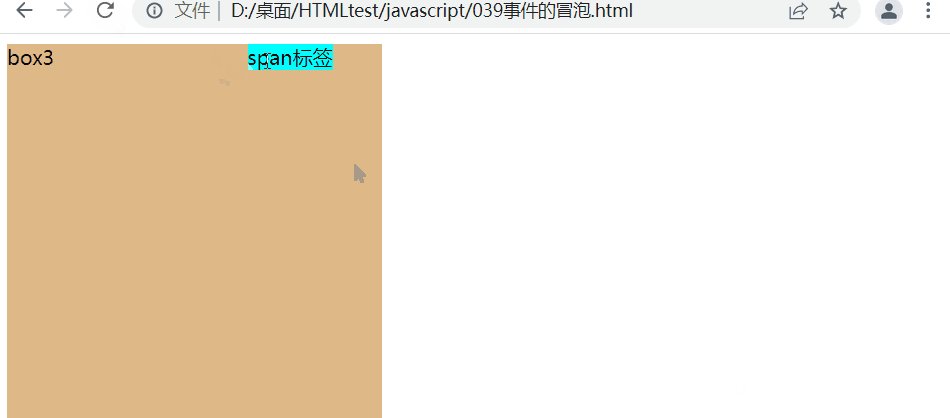
实例:为3个互为父子的对象绑定单击响应函数。

window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span标签');
}
var box = document.getElementById('box3');
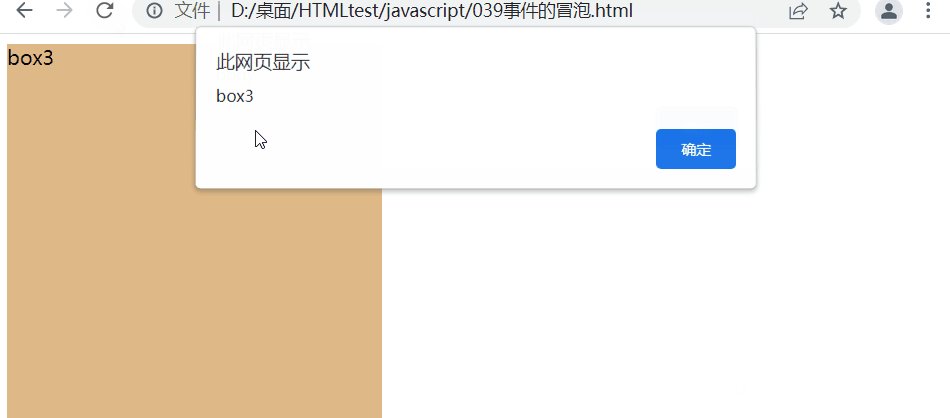
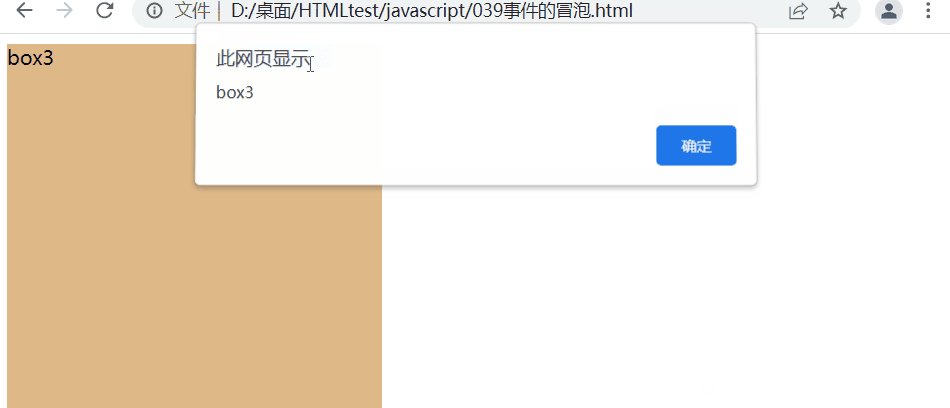
box3.onclick = function(){
alert('box3');
}
var body = document.body;
body.onclick = function(){
alert('body');
}}给box阻止冒泡:
window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span标签');
}
var box = document.getElementById('box3');
box3.onclick = function(event){
alert('box3');
event.stopPropagation();
}
var body = document.body;
body.onclick = function(){
alert('body');
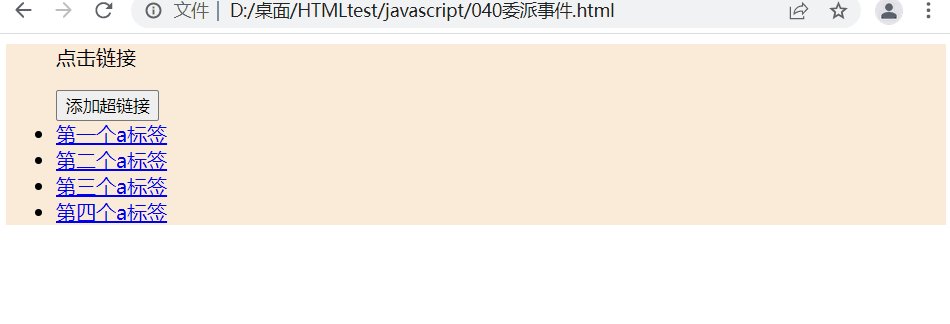
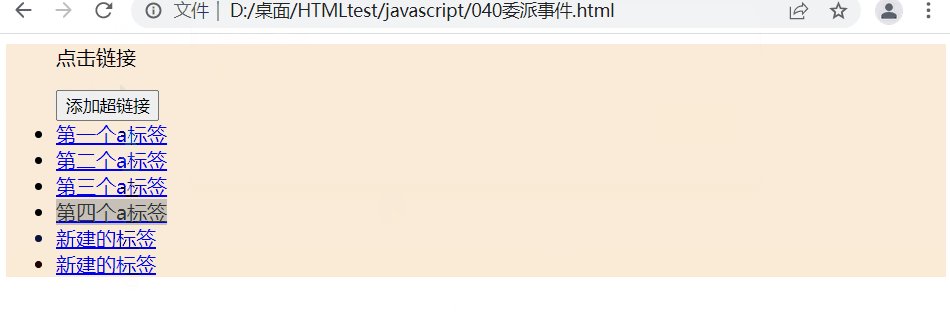
}}当我们有一堆子标签有相同的事件时,可以通过遍历子标签为其添加事件,但如果又新增了子标签元素,就要为新增的子标签元素重新绑定,否则就无效。
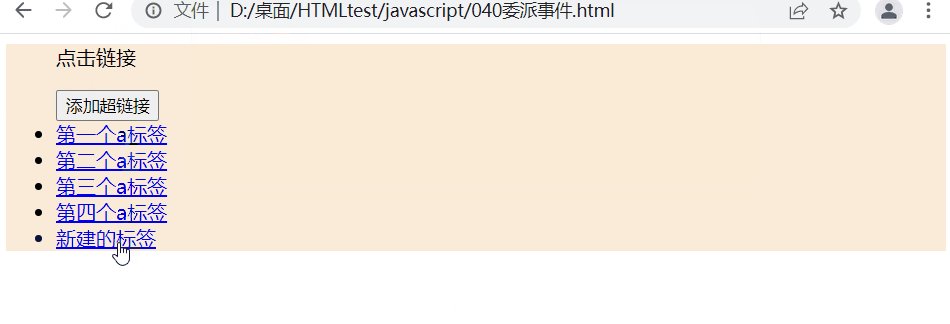
把事件绑定给祖先元素,这样当子元素上的事件触发时,会一直冒泡到祖先元素,从而通过祖先元素的响应事件来处理事件。利用冒泡,通过委派可以减少事件绑定的次数,提高程序的性能。
当我们给祖先元素绑定事件后,此时无论我们点击哪一个位于祖先元素内的元素,都会触发相应事件,我们只希望当我们点击祖先元素内的某一个元素才会触发事件时,此时就需要给定一个判断条件,是否为我们想要触发事件的元素。
返回触发事件的元素。
stopPropagation()语法:
event.taget;
 이벤트 스트림에서 이벤트가 더 이상 전파되는 것을 방지합니다.
이벤트 스트림에서 이벤트가 더 이상 전파되는 것을 방지합니다.
event.stopPropagation();

window.onload = function(){
var ul = document.getElementById('ul1');
ul.onclick = function(event){
if(event.target.className == 'abq'){
alert('事件触发!!')
}
}
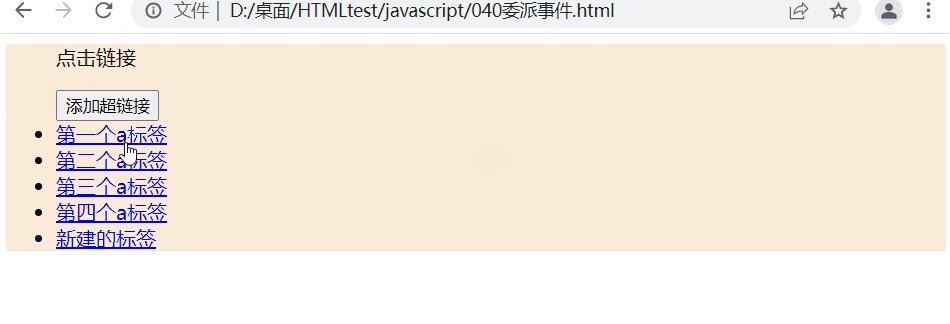
//添加超链接
document.getElementById('bt1').onclick = function(){
var li = document.createElement('li');
li.innerHTML = "<a>新建的标签</a>";
ul.appendChild(li);
}
}
window.onload = function(){
var bt = document.getElementById('bt1');
bt.addEventListener('click',function(){
alert('触发的第一个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第二个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第三个单击相应函数!')
},false);}은 이벤트를
조상 요소에 바인딩하므로 하위 요소의 이벤트가 트리거되면 항상  상위 요소
상위 요소
event.taget;🎜🎜🎜🎜🎜window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},false);
box2.addEventListener('click',function(){
alert('box2');
},false);
box3.addEventListener('click',function(){
alert('box3');
},false);
}window.onload = function(){
var bt = document.getElementById('bt1');
bt.addEventListener('click',function(){
alert('触发的第一个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第二个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第三个单击相应函数!')
},false);}
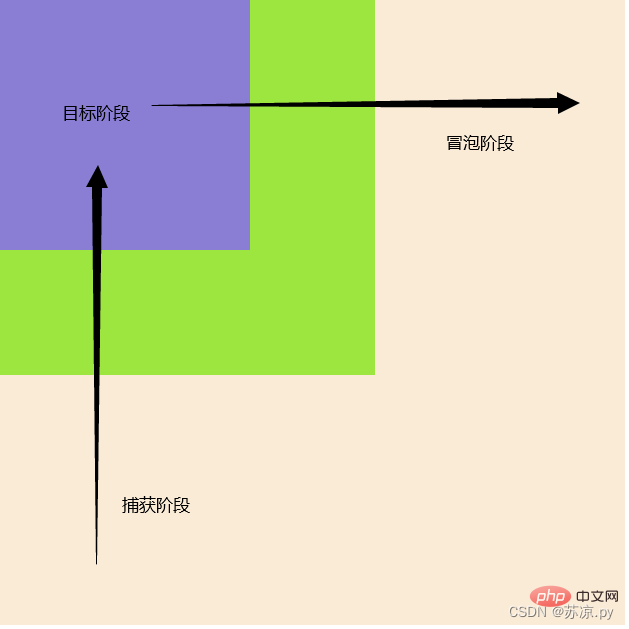
在冒泡阶段执行响应函数。默认第三个参数为false
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},false);
box2.addEventListener('click',function(){
alert('box2');
},false);
box3.addEventListener('click',function(){
alert('box3');
},false);
}
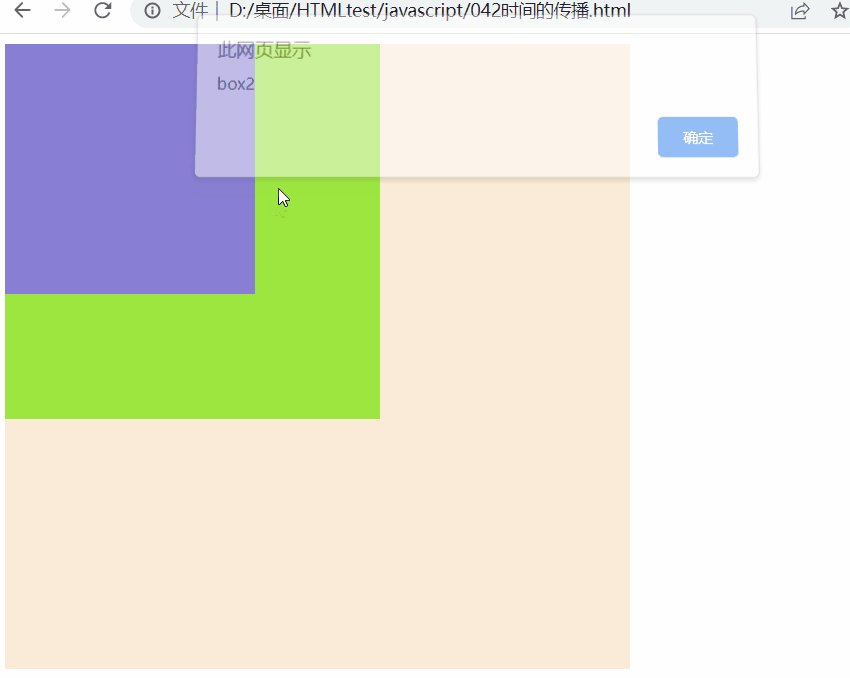
如果希望在捕获阶段就触发事件,可以将addEventListener()的第三个参数设置为true!
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},true);
box2.addEventListener('click',function(){
alert('box2');
},true);
box3.addEventListener('click',function(){
alert('box3');
},true);
}【相关推荐:javascript视频教程、web前端】
위 내용은 JavaScript 이벤트의 버블링, 위임, 바인딩 및 전파에 대해 간략하게 이해합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!