CSS를 교묘하게 사용하여 일반 검정색 QR 코드에 색상 그라데이션을 추가하는 방법에 대해 이야기해 보겠습니다!
CSS를 사용하여 그라데이션 색상 QR 코드를 만드는 방법은 무엇입니까? 다음 기사에서는 CSS를 사용하여 일반 검정색 QR 코드에 색상 그라디언트를 추가하는 방법을 소개합니다. 도움이 되길 바랍니다.

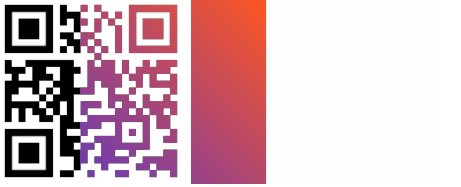
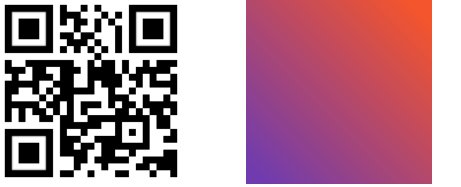
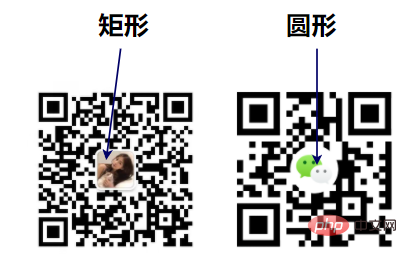
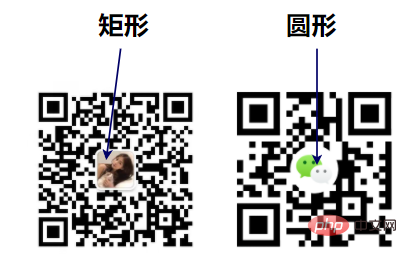
오늘 그룹에서 다음과 같이 그라데이션이 있는 다채로운 QR 코드를 구현하는 방법을 묻는 매우 흥미로운 질문이 있었습니다.

매우 흥미로운 질문입니다. 우리는 Baidu Google에 있습니다. qrcode QR 코드를 만들기 위한 많은 온라인 도구를 찾을 수 있으며, 그 중 일부에는 그라데이션 QR 코드를 만드는 기능도 있습니다. 하지만 대부분은 Canvas나 다른 프로그래밍 언어로 구현됩니다. [추천 학습: css 동영상 튜토리얼]
흰색 배경에 검은색 텍스트가 있는 일반 QR 코드가 이미 있다면 그라데이션 QR 코드로 바꾸고 싶으신가요? 어떻게 해야 하나요?

이 기사에서는 CSS를 사용하여 일반 검정색 QR 코드를 원하는 색상 그라데이션 QR 코드로 빠르게 바꾸는 방법을 소개합니다.
강력한 블렌딩 모드
원본 이미지가 있고 색상을 변경하고 싶습니다. CSS에서는 filter 또는 mix-blend-mode를 빠르게 생각할 수 있습니다.
여기서는 mix-blend-mode를 사용해야 합니다. 블렌딩 모드는 Photoshop에서 가장 일반적으로 사용되며 PS의 가장 강력한 기능 중 하나입니다. 현재 CSS는 이미 대부분의 혼합 모드를 기본적으로 지원합니다.
원리는 사실 매우 간단합니다. 믹싱에서 mix-blend-mode: lighten을 통해 흰색 배경에 검정색 텍스트가 있는 QR 코드를 겹쳐서 그라데이션 그래픽을 구현합니다. mix-blend-mode: lighten 与白底黑字的二维码重叠在一起后,二维码中的白色区域将保持不变,而二维码中的黑色区域将展现为渐变图案中的颜色。
听起来有点绕,通过一个示意图,一看就懂,我们只需要两层,原二维码为一层,然后将渐变图案叠加在其之上,并且设置 mix-blend-mode: lighten 即可:
<div class="g-container"> <img src="qrcode.png"> </div>
.g-container {
position: relative;
width: 200px;
height: 200px;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: linear-gradient(45deg, #673ab7, #ff5722);
mix-blend-mode: lighten;
}
}这里,我们用父元素的伪元素节省一个标签,用作渐变图层,实际的重叠效果,我制作了一个动画:

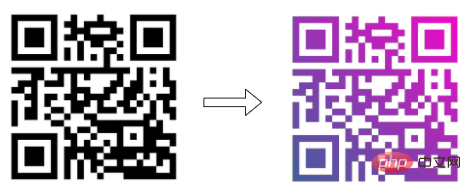
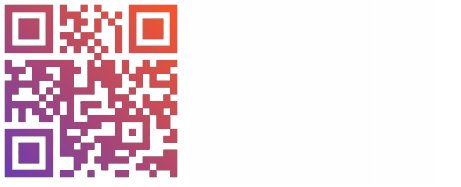
这样,我们可以通过混合模式,将一张黑色的二维码图片,变成了渐变色。
二维码中间镂空
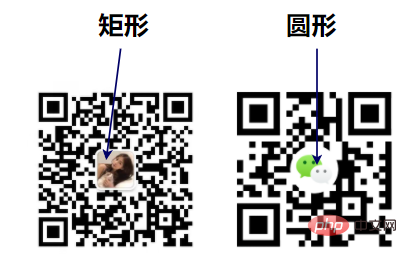
当然,这还没完,有的时候,我们的二维码中间还会有一些图案,有一张圆形的或者方形的图片。
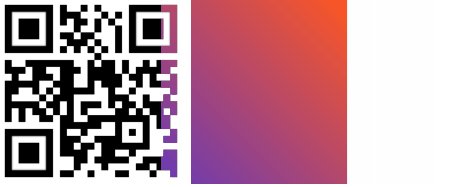
如果使用上述方法,会有一些瑕疵:

那么,我们还需要根据二维码的样式,将渐变图案中间镂空!
有意思的是,二维码中间的图案,还会有圆形和矩形两种,对于这两种二维码,处理的方式还不太一样。

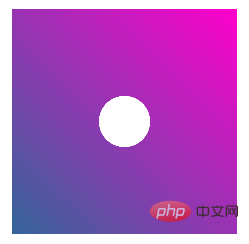
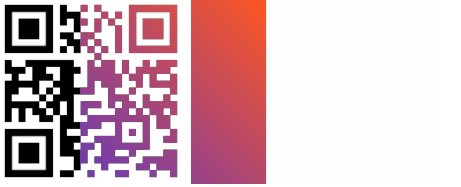
渐变图案中心镂空一个圆形
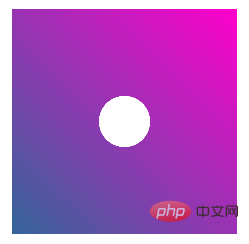
对于中心图案是圆形的二维码,我们只需要实现这样一个渐变再叠加即可:

这个还是比较简单的,由于原本是一个线性渐变,中间需要镂空一个圆形,最好的方式是使用 mask:
div {
background: linear-gradient(45deg, rgb(51, 102, 153), rgb(255, 0, 204));
mask: radial-gradient(rgba(0, 0, 0, 0), rgba(0, 0, 0, 0) 16%, rgb(0, 0, 0) 16%);
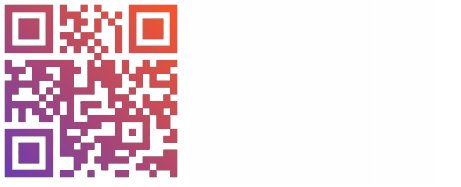
}渐变图案中心镂空一个矩形
但是,对于中间是一个矩形的话,就不太好办了,我们需要基于渐变图案实现这样一个图形:

方法其实也有很多,譬如我们把中间透明部分想象成一个 div 的 content 部分,而周围渐变颜色区域是边框区域。
当然,这里我使用了 clip-pathQR 코드의 흰색 영역은 변경되지 않고, QR 코드의 검은색 영역은 그라데이션 패턴
를 설정하면 됩니다. >mix-blend-mode : lighten은 다음과 같습니다:
div {
background: linear-gradient(45deg, rgb(51, 102, 153), rgb(255, 0, 204));
clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 34%, 66% 34%, 66% 66%, 34% 66%, 34% 100%, 100% 100%, 100% 0%);
} 🎜🎜이렇게 하면 블렌딩 모드를 사용하여 검정색 QR 코드 이미지를 그라데이션 색상으로 바꿀 수 있습니다. 🎜🎜QR코드 중앙이 비어있습니다🎜🎜물론, 아직 끝나지 않았습니다. 때로는 QR코드 중앙에 원형이나 사각형 그림을 포함한 일부 패턴이 있을 수 있습니다. 🎜🎜위 방법을 사용하면 몇 가지 결함이 있습니다. 🎜🎜
🎜🎜이렇게 하면 블렌딩 모드를 사용하여 검정색 QR 코드 이미지를 그라데이션 색상으로 바꿀 수 있습니다. 🎜🎜QR코드 중앙이 비어있습니다🎜🎜물론, 아직 끝나지 않았습니다. 때로는 QR코드 중앙에 원형이나 사각형 그림을 포함한 일부 패턴이 있을 수 있습니다. 🎜🎜위 방법을 사용하면 몇 가지 결함이 있습니다. 🎜🎜 🎜🎜그런 다음 QR 코드 스타일에 따라 그라데이션 패턴의 가운데도 비워야 합니다! 🎜🎜흥미롭게도 QR 코드 중앙에는 🎜원형🎜과 🎜직사각형🎜이라는 두 가지 유형의 패턴이 있습니다. 두 가지 유형의 QR 코드는 서로 다른 방식으로 처리됩니다. 🎜🎜
🎜🎜그런 다음 QR 코드 스타일에 따라 그라데이션 패턴의 가운데도 비워야 합니다! 🎜🎜흥미롭게도 QR 코드 중앙에는 🎜원형🎜과 🎜직사각형🎜이라는 두 가지 유형의 패턴이 있습니다. 두 가지 유형의 QR 코드는 서로 다른 방식으로 처리됩니다. 🎜🎜 🎜
🎜그라디언트 패턴 중앙에 원이 비어 있습니다
🎜원형 중앙 패턴이 있는 QR 코드의 경우 이러한 그라데이션을 구현한 다음 오버레이하기만 하면 됩니다. 🎜 🎜 🎜 🎜이것은 비교적 간단합니다. 원래는 선형 그래디언트이므로 원의 가운데를 비워야 합니다. 가장 좋은 방법은
🎜 🎜이것은 비교적 간단합니다. 원래는 선형 그래디언트이므로 원의 가운데를 비워야 합니다. 가장 좋은 방법은 마스크를 사용하는 것입니다: 🎜rrreee그라디언트 패턴의 중앙에는 직사각형이 비어 있습니다.
🎜그러나 중앙에 직사각형이 있는 경우에는 그라디언트 패턴을 기반으로 이러한 그래픽을 구현해야 합니다. 🎜🎜 🎜🎜실제로 방법은 여러 가지가 있습니다. 예를 들어 가운데 투명한 부분을 div라고 상상해 보겠습니다. 컨텐츠 부분이고, 주변의 그라데이션 색상 영역이 테두리 영역입니다. 🎜🎜물론 여기서는
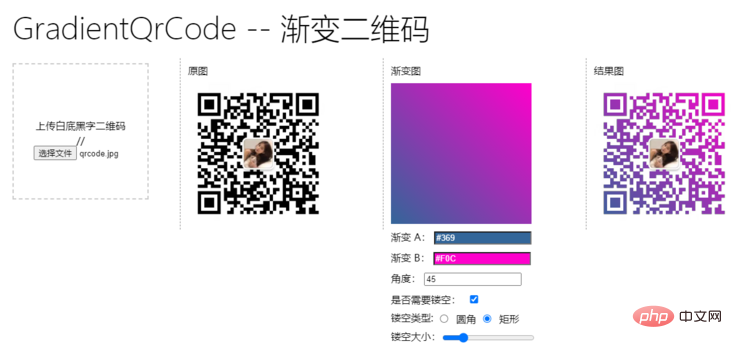
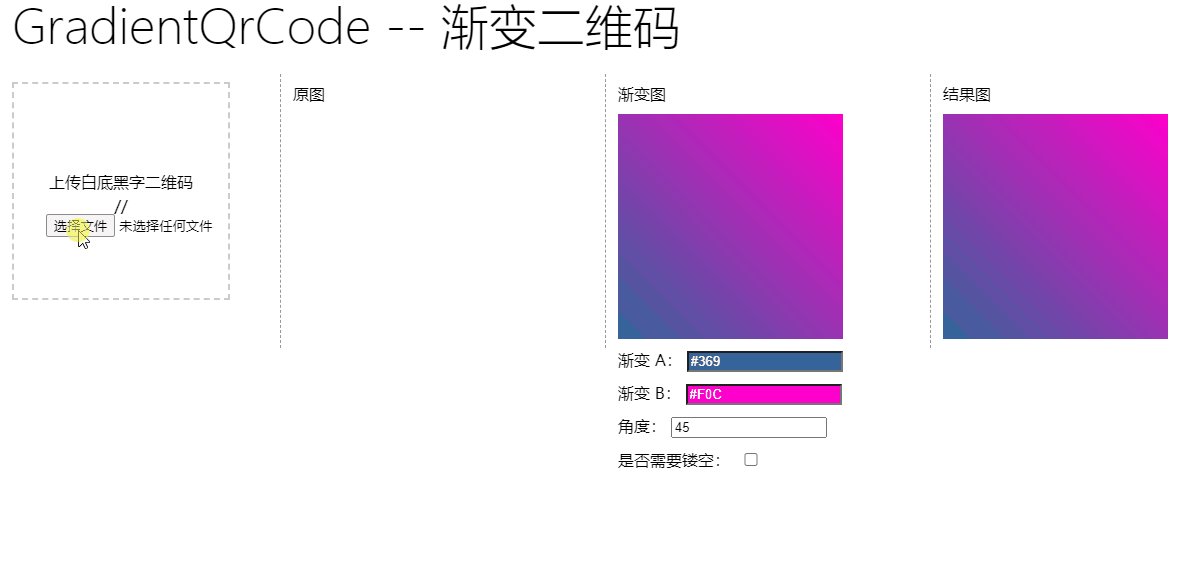
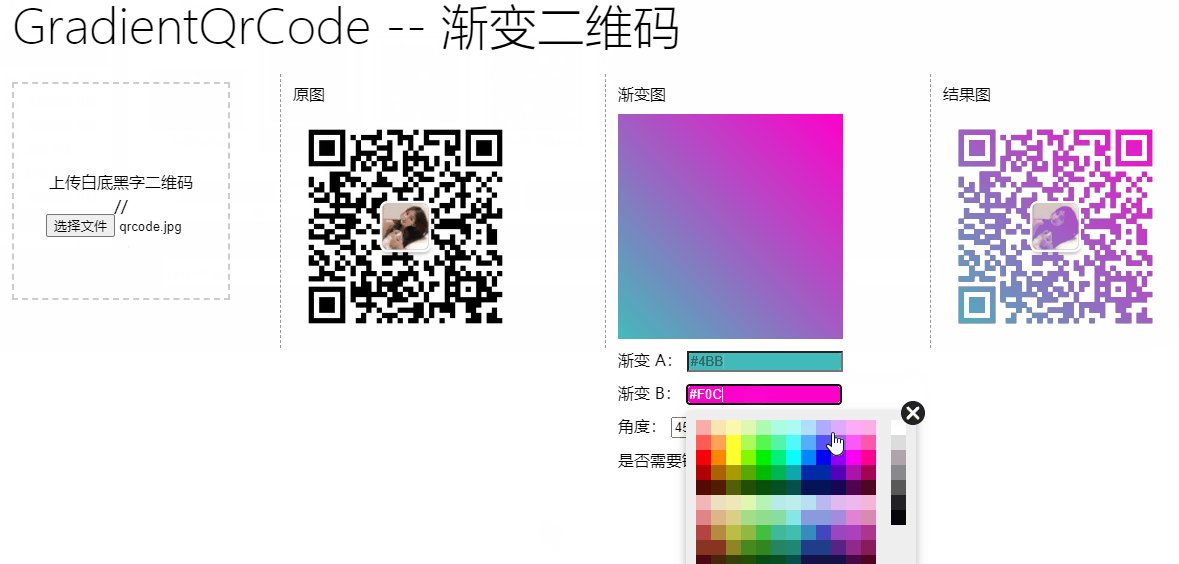
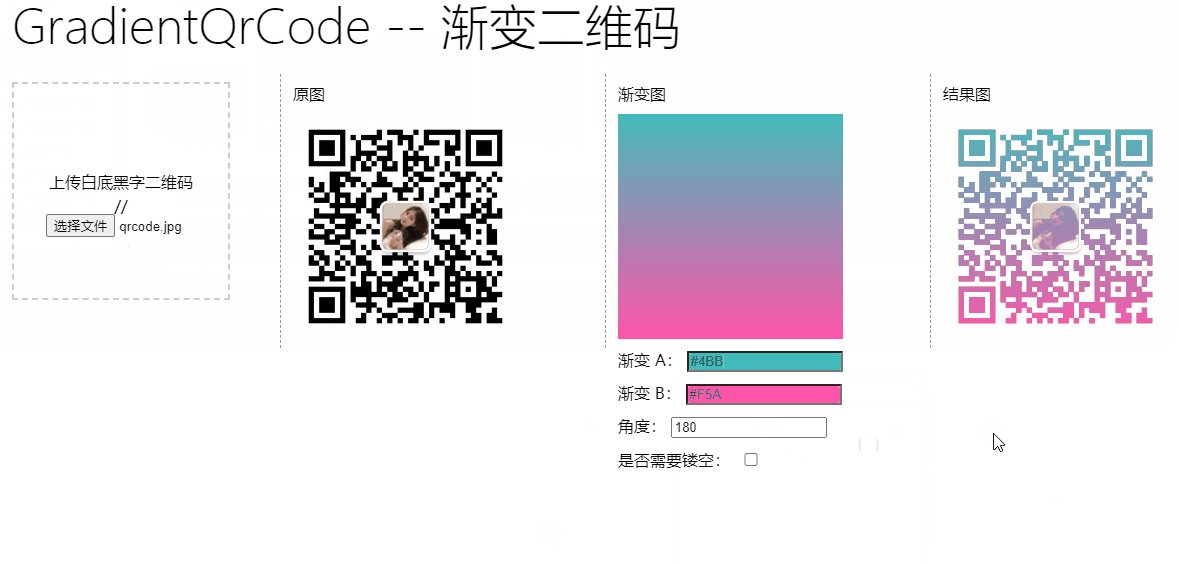
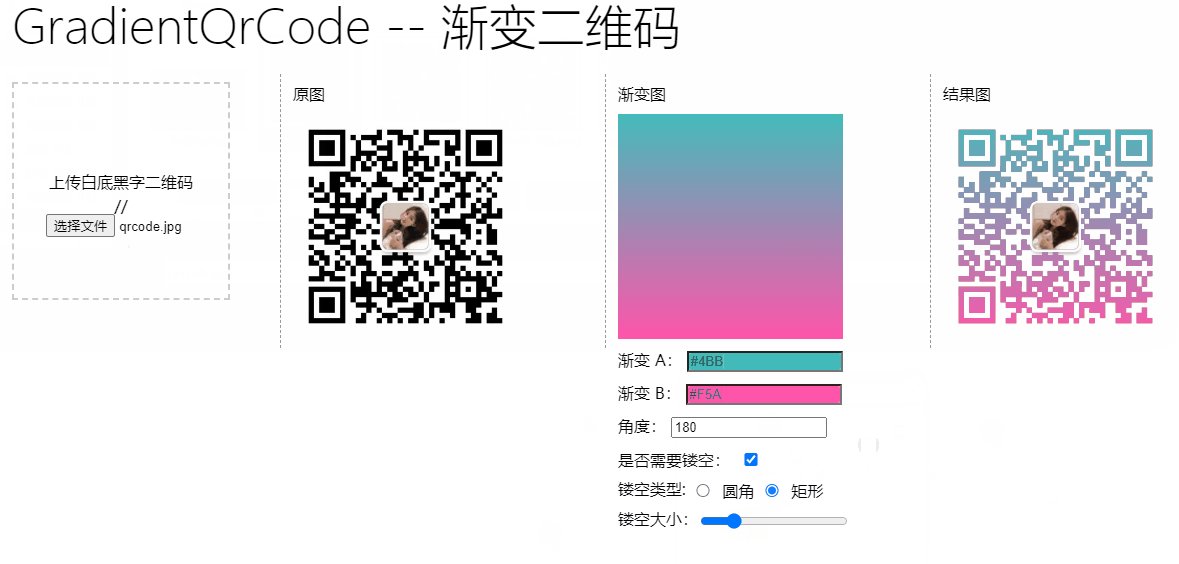
🎜🎜실제로 방법은 여러 가지가 있습니다. 예를 들어 가운데 투명한 부분을 div라고 상상해 보겠습니다. 컨텐츠 부분이고, 주변의 그라데이션 색상 영역이 테두리 영역입니다. 🎜🎜물론 여기서는 clip-path를 사용했는데 이를 이용하면 속이 빈 직사각형을 구현하는 것도 매우 편리합니다. 🎜rrreee🎜QR 코드 염색 도구 만들기🎜🎜위의 지식을 바탕으로, 우리는 그라데이션 색상 QR 코드 도구를 간단히 만들 수 있습니다. 🎜🎜여기서는 다음 중 하나를 간단히 구현했습니다. 🎜
일반 QR코드를 업로드하고, 그라데이션 색상을 사용자 정의하고, 빈 공간이 필요한지 여부, 빈 공간의 유형과 크기를 선택하여 그라데이션 색상 QR 코드를 빠르게 생성합니다.
간략한 시연:

CSS를 핵심으로 사용하는 작은 도구가 완성되었습니다.
전체 코드를 보려면 여기를 클릭하세요: CodePen - Make A Gradient QrCode
https://codepen.io/Chokcoco/pen/XWzPEXW
Finally
요약하자면, 이 글에서는 CSS의 사용법을 소개합니다. 그라디언트 QR 코드에 대한 팁 및 mask 或者 clip-path 속이 빈 그라디언트 그래픽 사용, 일부 관련 지식 포인트를 얻을 수 있는 블렌딩 모드 아직도 궁금한 점이 있으면 다음 기사를 읽어 보시기 바랍니다:
- 놀라운 블렌드 모드 믹스-블렌드- 모드
- 놀라운 블렌드 모드 background-blend-mode
- 두 줄의 CSS 코드로 이미지의 임의 색상 지정 기술 구현
- 멋진 CSS MASK
- CSS를 스마트하게 사용하여 다채로운 삼각형 테두리 애니메이션 구현
자, 이것으로 이 글이 끝났습니다. 도움이 되셨으면 좋겠습니다 :)
원본 주소: https://segmentfault.com/a/1190000041543121
저자: chokcoco
(학습 영상 공유: web 프런트 엔드 시작하기)
위 내용은 CSS를 교묘하게 사용하여 일반 검정색 QR 코드에 색상 그라데이션을 추가하는 방법에 대해 이야기해 보겠습니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 95
95
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





