CSS3 필터를 영리하게 사용하여 텍스트 플래시 전환 애니메이션 효과를 만들어보세요!
이 글에서는 CSS3 필터를 사용하여 고급 텍스트 플래시 전환 애니메이션 효과를 얻는 방법을 보여드리겠습니다. 모든 사람에게 도움이 되기를 바랍니다.

오늘 우연히 이렇게 재미있는 텍스트 플래시 애니메이션을 봤습니다.

이런 유형의 텍스트 플래시 전환 효과를 올바르게 사용하면 사용자의 관심을 더 잘 끌 수 있습니다. [추천 학습: css 동영상 튜토리얼]
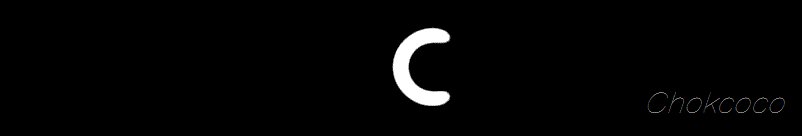
물론 오늘은 위의 효과를 얻기 위해 CSS를 사용하려는 것이 아닙니다. 노력하는 과정에서 blur() 필터와 contrast()를 사용하여 CSS를 사용하여 쉽게 구현할 수 있는 또 다른 유형의 텍스트 플래시 애니메이션을 발견했습니다. 필터에 의해 생성된 효과는 다음과 유사합니다: blur() 滤镜和 contrast() 滤镜产生的融合效果,类似于这样:

这个技巧也在多篇文章就提及,本文再简述下。
blur 滤镜混合 contrast 滤镜产生融合效果
本文的重点,模糊滤镜叠加对比度滤镜产生的融合效果。单独将两个滤镜拿出来,它们的作用分别是:
filter: blur(): 给图像设置高斯模糊效果。filter: contrast(): 调整图像的对比度。
但是,当他们“合体”的时候,产生了奇妙的融合现象。
先来看一个简单的例子:

CodePen Demo -- filter mix between blur and contrast
https://codepen.io/Chokcoco/pen/QqWBqV
仔细看两圆相交的过程,在边与边接触的时候,会产生一种边界融合的效果,通过对比度滤镜把高斯模糊的模糊边缘给干掉,利用高斯模糊实现融合效果。
上述效果的实现基于两点:
图形是在被设置了
filter: contrast()的画布背景上进行动画的进行动画的图形被设置了
filter: blur()( 进行动画的图形的父元素需要是被设置了filter: contrast()的画布)
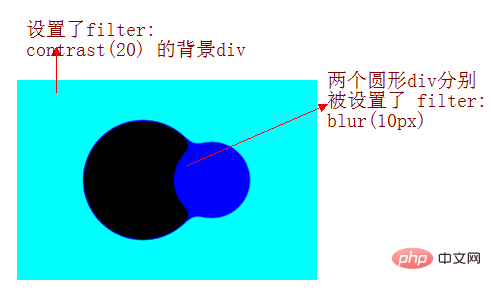
当然,背景色不一定是白色,我们稍稍修改上面的Demo,简单的示意图如下:

使用 blur/contrast 滤镜实现文字的切换
利用上述的技巧,我们可以实现文字的融合效果,像是这样:

CodePen Demo -- word animation | word filter
https://codepen.io/Chokcoco/pen/jLjNRj
这样,利用这个技巧,我们可以巧妙构思一下动画:
多个文字按顺序依次出现(利用
animation-delay进行控制处理)做到上一个文字消失的同时,下一个文字出现
叠加上上述的滤镜即可
核心代码如下:
<div class="g-container"> <div class="word">iPhone</div> <div class="word">13</div> <div class="word">Pro</div> <div class="word">强得很!</div> </div>
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');
$speed: 8s;
$wordCount: 4;
.g-container {
position: relative;
width: 100vw;
height: 100vh;
background: #000;
font-family: 'Montserrat', sans-serif;
color: #fff;
font-size: 120px;
filter: contrast(15);
}
.word {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
animation: change $speed infinite ease-in-out;
@for $i from 0 to $wordCount {
&:nth-child(#{$i + 1}) {
animation-delay: ($speed / ($wordCount + 1) * $i) - $speed;
}
}
}
@keyframes change {
0%,
5%,
100% {
filter: blur(0px);
opacity: 1;
}
50%,
80% {
filter: blur(80px);
opacity: 0;
}
}整段代码,核心需要关注 @keyframes change 这个动画,我们通过顺序给文字添加上这个动画(也就是利用 animation-delay 顺序添加了延时)实现了上一个文字消失的过程下一个文字显示的效果。
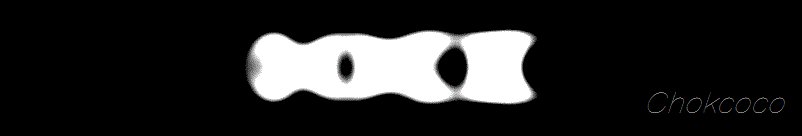
上述的 .g-container 添加了这样一句代码 -- filter: contrast(15),去掉这句的话,效果是这样的:

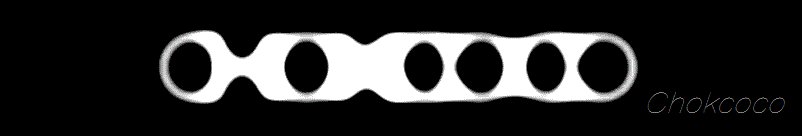
加上这句关键的代码 -- filter: contrast(15),整个效果就如一开始的题图所示:

CodePen Demo -- 纯 CSS 实现文字融合快闪切换效果
https://codepen.io/Chokcoco/pen/xxLjdmz
整个动画的两个核心关键点:
-
利用了
blur滤镜混合contrast 🎜🎜이 기술은 여러 글에서도 언급되었는데, 이번 글에서는 간략하게 설명하겠습니다. 🎜
🎜🎜이 기술은 여러 글에서도 언급되었는데, 이번 글에서는 간략하게 설명하겠습니다. 🎜🎜블러 필터와 대비 필터를 혼합하여 융합 효과 생성🎜
🎜이 기사의 초점은 🎜블러 필터와 대비 필터를 결합하여 융합 효과 생성🎜입니다. 두 개의 필터를 별도로 꺼냅니다. 해당 기능은 다음과 같습니다. 🎜- 🎜
filter: Blur(): 이미지에 가우시안을 설정합니다. 흐림 효과. 🎜 - 🎜
filter: Contrast(): 이미지의 대비를 조정합니다. 🎜
 🎜
🎜🎜CodePen 데모 -- 흐림과 대비 사이의 필터 혼합🎜🎜https://codepen.io/Chokcoco/pen/QqWBqV🎜
🎜두 개의 원이 교차하는 과정을 주의 깊게 살펴보세요. 가장자리가 서로 닿으면 경계 융합 효과가 나타납니다. 대비 필터를 사용하여 가우시안 블러의 흐릿한 가장자리를 제거하고 가우시안 블러를 사용하여 융합 효과를 얻습니다. 🎜🎜위 효과의 구현은 두 가지 점을 기반으로 합니다. 🎜- 🎜그래픽은
filter:contrast()를 사용하여 캔버스에 설정됩니다.🎜 - 🎜배경의 애니메이션 그래픽은
filter:blur()로 설정됩니다. (애니메이션 그래픽의 상위 요소는로 설정해야 합니다. filter : 대조()캔버스) 🎜
 🎜
🎜🎜흐림/대비 필터를 사용하여 텍스트 전환🎜
🎜위의 기술을 사용하면 다음과 같이 텍스트 융합 효과를 얻을 수 있습니다.🎜🎜 🎜
🎜🎜CodePen 데모 -- 단어 애니메이션 | 단어 필터🎜🎜https://codepen.io/Chokcoco/pen/jLjNRj🎜
🎜이런 방식으로 이 기술을 사용하면 영리하게 애니메이션을 구상할 수 있습니다.🎜- 🎜여러 텍스트가 순서대로 나타납니다(제어 처리를 위해
animation-delay사용).🎜 - 🎜이전 텍스트가 사라지는 동안 다음 텍스트가 사라지는지 확인하세요. 텍스트가 나타나면 🎜
- 🎜 위의 필터를 겹쳐보세요 🎜
animation-delay를 사용하여 순차적으로 지연을 추가함). 사라지고 다음 텍스트가 표시됩니다. 🎜🎜위의.g-container에는filter: Contrast(15)라는 코드가 추가되어 있습니다. 이 문장을 제거하면 효과는 다음과 같습니다: 🎜🎜 🎜🎜이 키 코드 --
🎜🎜이 키 코드 -- filter: Contrast(15)를 추가하면 전체 효과는 시작 부분의 제목 그림에 표시된 것과 같습니다. 🎜🎜🎜 🎜CodePen 데모 - - 텍스트 퓨전 플래시 전환 효과를 구현하는 순수 CSS 🎜🎜https://codepen.io/Chokcoco/pen/xxLjdmz🎜
🎜전체 애니메이션의 두 가지 핵심 핵심 포인트: 🎜- 🎜
흐림필터를 사용하여대비필터를 혼합하여 융합 효과를 생성합니다🎜 이전 텍스트가 사라지는 과정에서 다음 텍스트가 표시되어 현재 표시된 텍스트가 이전 텍스트에서 진화된 효과를 연출합니다.
따라서 HTML을 통해 텍스트 수를 조절할 수 있습니다. , SASS 변수에서 애니메이션 지속 시간을 나타내는
$speed和文字条数的$wordCount以及最终@keyframes change의 매개변수를 변경하고 원하는 효과를 계속 조정하고 최적화합니다. 다양한 텍스트 플래시 효과가 진화했습니다.마지막으로
자, 이 글은 여기서 끝입니다. 이 글이 여러분에게 도움이 되길 바랍니다 :)
원본 주소: https://segmentfault.com/a/1190000040965698
작성자: chokcoco
(동영상 공유 학습: 웹 프론트엔드 시작하기)
- 🎜
위 내용은 CSS3 필터를 영리하게 사용하여 텍스트 플래시 전환 애니메이션 효과를 만들어보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7451
7451
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 9
9
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 C++ 이미지 처리 실습 가이드: 이미지 특수 효과 및 필터 구현
Nov 27, 2023 am 11:40 AM
C++ 이미지 처리 실습 가이드: 이미지 특수 효과 및 필터 구현
Nov 27, 2023 am 11:40 AM
컴퓨터 과학 및 이미지 처리 분야에서 C++는 항상 가장 일반적으로 사용되는 프로그래밍 언어 중 하나였습니다. 이미지 처리는 이미지 분석, 처리 및 인식을 포함하여 컴퓨터 비전의 중요한 하위 분야 중 하나입니다. 이 기사에서는 C++ 이미지 처리의 몇 가지 기본 개념과 기술을 소개하고, 독자가 C++ 이미지 처리를 더 잘 이해하고 실습할 수 있도록 이미지 특수 효과 및 필터를 구현하기 위한 몇 가지 샘플 코드를 제공합니다. 1. C++ 이미지 처리의 기본 1.1 일반적으로 사용되는 이미지 파일 형식 이미지 처리에서는 일반적으로 다음을 포함한 다양한 이미지 파일 형식을 사용해야 합니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 다른 방법을 찾아보세요! CSS 필터를 사용하여 둥근 모서리와 물결 모양 효과를 만드는 방법을 알아보세요.
Oct 18, 2022 pm 08:21 PM
다른 방법을 찾아보세요! CSS 필터를 사용하여 둥근 모서리와 물결 모양 효과를 만드는 방법을 알아보세요.
Oct 18, 2022 pm 08:21 PM
이 기사에서는 다양한 접근 방식을 안내하고 CSS 필터를 사용하여 둥근 모서리를 만드는 방법과 둥근 모서리를 사용하여 물결 효과를 얻는 방법에 대해 설명합니다.




