Vue 구성 요소의 이점: 1. 구성 요소는 독립적이고 재사용 가능한 코드 구성 단위입니다. 구성 요소 시스템은 개발자가 작고 독립적이며 일반적으로 재사용 가능한 구성 요소를 사용하여 대규모 응용 프로그램을 구축할 수 있도록 해줍니다. 기반 개발은 애플리케이션 개발 효율성, 테스트 용이성, 재사용성 등을 크게 향상시킬 수 있습니다. 3. 웹 프런트 엔드 코드가 "높은 응집력"과 "낮은 결합"을 달성할 수 있게 하여 프런트 엔드 개발 프로세스를 구축 프로세스로 전환합니다. 블록.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
Vue의 단일 페이지 개발은 실제로 매우 간단하고 추상적입니다. 단일 페이지는 main.js의 새로운 Vue({})인 유일한 Vue 예제를 나타냅니다.
그렇게 많은 페이지의 효과를 어떻게 얻을 수 있나요? 이는 구성 요소 개발에 의존합니다. URL이 변경되면 여러 구성 요소 그룹이 새로 고쳐지고 렌더링됩니다. 이는 Vue에서 URL 변경을 구현하는 방법입니다.
컴포넌트화란 무엇인가
복잡한 문제에 직면하면 모든 문제를 한꺼번에 해결하기 어려우므로 이때 문제를 해체하고 작은 문제를 해결해야 합니다. 이 모든 것을 함께 사용하면 이 문제에 대한 해결책을 얻을 수 있습니다. 사실 이는 동적 프로그래밍에서의 개념이지만 최적의 솔루션과 솔루션의 차이입니다.
컴포넌트화는 문제를 해결하기 위한 아이디어이기도 합니다. 프로젝트의 기능적 논리가 특히 복잡하면 중복이나 콜백 지옥이 발생하기 쉽기 때문에 모든 논리적 상호 작용을 한 번에 완료하기가 어렵습니다. 특정 부분이 잘못되어 추적이 어렵습니다. 어떤 코드 라인이 문제를 일으키는가? 동시에 개인의 에너지가 제한되어 있어 개인적인 부담을 줄이기 위해 문제를 작은 기능 모듈로 나누어 인터페이스 관리 및 유지 비용을 줄일 수 있을 뿐만 아니라 팀워크에도 적합합니다.
그러나 실제로 Vue의 프런트엔드 개발에는 가볍기 때문에 많은 사람이 필요하지 않으므로 실제 프로젝트에서는 아티스트가 디자인한 프로토타입을 한두 명의 프런트엔드 개발자에게만 보내면 됩니다. Vue의 구성 요소 기반 개발이 비즈니스 로직을 더 명확하게 만들기 때문에 개발자가 필요합니다.
vue 컴포넌트화 아이디어
컴포넌트화 아이디어를 통해 독립적이고 재사용 가능한 작은 컴포넌트를 개발하여 애플리케이션을 구성할 수 있습니다.
모든 애플리케이션(기능)은 구성 요소 트리로 추상화될 수 있습니다.

페이지를 가능한 한 작고 재사용 가능한 구성 요소로 분할하세요. 이를 통해 코드를 더 쉽게 구성하고 관리할 수 있으며 확장성이 향상됩니다.
vue 컴포넌트화의 장점
1. 컴포넌트는 독립적이고 재사용 가능한 코드 구성 단위입니다. 컴포넌트 시스템은 Vue의 핵심 기능 중 하나입니다. 이를 통해 개발자는 작고 독립적이며 일반적으로 재사용 가능한 컴포넌트를 사용하여 대규모 애플리케이션을 구축할 수 있습니다.
2. 컴포넌트 개발은 애플리케이션 개발 효율성, 테스트 가능성, 재사용성 등을 크게 향상시킬 수 있습니다. 3. 웹 프런트 엔드 코드가 "높은 응집력과 낮은 결합"을 달성하여 프런트 엔드 개발 프로세스를 빌딩 블록 프로세스로 전환할 수 있습니다.
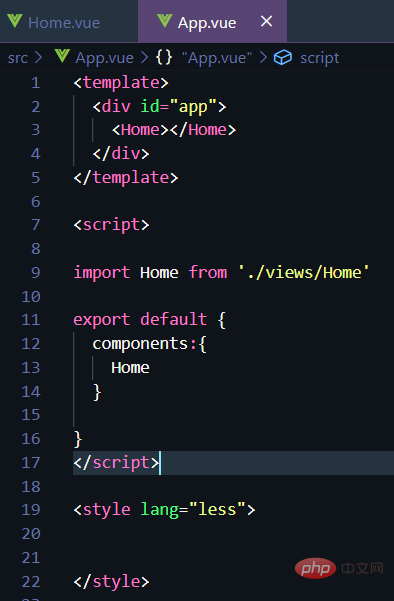
구성요소 사용원칙 실제 개발에서 컴포넌트의 사용은 매우 간단합니다. 컴포넌트 모두 .vue 파일로, 컴포넌트를 직접 소개하고 선언하여 사용할 수 있습니다. 1단계: .vue 파일을 만듭니다. 여기서는 views 폴더 아래에 Home.vue 파일을 만듭니다. 2단계: 사용해야 하는 구성 요소에 Home 파일을 추가합니다. 여기에 제 예가 있습니다. Home.vue는 App.vue에 도입되었습니다. 실제 개발 시 직접 소개해주세요. 3단계: App.vue에 구성 요소를 등록합니다. 이전에 이 구성 요소의 속성을 언급했습니다. 여기서는 상위-하위 관계가 형성됩니다. 아버지 당신은 여러 아들을 가질 수 있습니다! ! ! 4단계: 이 구성 요소를 사용합니다. 즉, App.vue 【추천 관련 동영상 튜토리얼: vuejs 입문 튜토리얼, 웹 프론트엔드 시작하기】
: 뒤의 작은따옴표는 실제로 ES6 구문입니다. 우리 모두 알고 있듯이 문자열과 기타 내용을 큰따옴표로 묶으려면 특수 문자가 필요합니다. 그러나 작은따옴표 사이의 내용과 내부 코드는 사용 시 코드를 변경하지 않습니다. 예: 형식: 


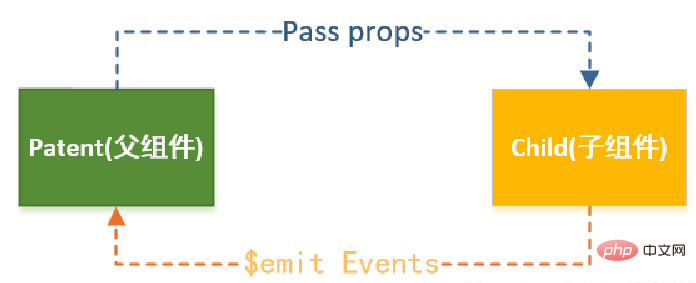
실제 개발에서의 사용법 - 부모-자식 컴포넌트





상위-하위 구성 요소는 데이터를 전달합니다

상위-하위 props 사용법



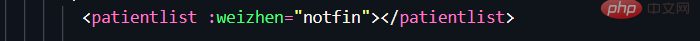
patientlist여야 하며 하위 구성 요소에 전달된 정보는 실제로 :weizhen="notfin"이며 두 번째 그림인 notfin에서 찾을 수 있는 배열입니다. , 그렇다면 웨이진은 무엇인가요? ? 세 번째 사진을 보시면, props에 객체를 정의해두었습니다! 이 개체의 이름은 weizhen입니다. patientlist,而向子组件传递的信息其实就是:weizhen="notfin",在第二张图片中可以发现,notfin是个数组,那么weizhen是什么??看第三张图片,我在props里定义了一个对象!这个对象的名字就是weizhen,所以这个weizhen就是父组件把向子组件传递的数据封装了一个名字!

子传父-this.$emit()自定义事件
weizhen그래서 이 weizhen은 상위 구성 요소가 하위 구성 요소에 전달된 데이터를 캡슐화하는 이름입니다! 이것은 상위 컴포넌트가 하위 컴포넌트로 데이터를 전송하는 두 번째 방법을 구현합니다. 상위 컴포넌트의 데이터가 변경되었는지 동적으로 모니터링하고 새로 고치는 방법은 나중에 설명하겠습니다!
두 번째 경우:
위의 처음 두 그림을 사용하면 실제로 변경되는 것은 수신 방법입니다.
 이 방법으로 해당 데이터를 얻을 수도 있지만 실제로는 첫 번째 데이터를 사용하는 것을 좋아합니다. 유형과 기본값을 지정한 후 코드를 읽기 쉽게 만드세요.
이 방법으로 해당 데이터를 얻을 수도 있지만 실제로는 첫 번째 데이터를 사용하는 것을 좋아합니다. 유형과 기본값을 지정한 후 코드를 읽기 쉽게 만드세요. 
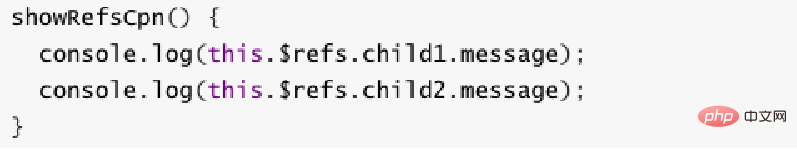
weizhen과 같이 선택한 이름입니다. 두 번째 매개변수는 전달하려는 데이터이거나 하위 구성요소의 함수를 통해 처리될 수 있습니다. be data에 정의된 데이터입니다. 이러한 방식으로 상위 구성 요소는 하위 구성 요소가 반환한 결과를 얻을 수 있습니다. 🎜🎜🎜🎜상위 컴포넌트는 하위 컴포넌트의 데이터를 직접 가져옵니다🎜🎜🎜🎜this.$children🎜🎜🎜🎜🎜상위 컴포넌트의 스크립트 모듈에 있는 메소드에서 하위 컴포넌트의 데이터를 직접 가져오려면 하위 구성요소인 경우 $children을 사용할 수 있습니다. 🎜🎜🎜🎜아래와 같이 $children을 사용하여 하위 구성 요소에서 메시지 문자열을 가져옵니다. 🎜🎜🎜🎜🎜🎜이것의 단점.$children: 🎜
this.$ref


자식 구성 요소는 상위 구성 요소의 데이터를 직접 가져옵니다. - this.$parent
상위 구성 요소와 하위 구성 요소 간의 데이터 전송
요약
위 내용은 Vue 컴포넌트의 장점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!