VueUse는 Vue 개발자에게 Vue 2 및 Vue 3용 다양한 기본 Composition API 유틸리티 기능을 제공하는 Anthony Fu의 오픈 소스 프로젝트입니다. 이 기사에서는 제가 일반적으로 사용하는 최고의 VueUse 조합 중 일부를 공유하겠습니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.

(학습 영상 공유: vue 영상 튜토리얼)
Vueuse에는 훌륭한 조합이 많이 있습니다. 하지만 양이 너무 많아서 다 읽으려고 하면 요점을 놓칠 수도 있습니다. 다음은 몇 가지 유용한 조합입니다.
onClickOutside
useFocusTrap
useHead
useStorage
useVModel
useImage
useDark

클릭 감지는 매우 간단합니다. 하지만 요소 외부에서 클릭이 발생하는 경우를 어떻게 감지합니까? 조금 더 까다롭습니다. 하지만 VueUse의 onClickOutside 구성 요소를 사용하면 이 작업을 쉽게 수행할 수 있습니다. 코드는 다음과 같습니다.
<script setup>
import { ref } from 'vue'
import { onClickOutside } from '@vueuse/core'
const container = ref(null)
onClickOutside(container, () => alert('Good. Better to click outside.'))
</script>
<template>
<div>
<p>Hey there, here's some text.</p>
<div class="container" ref="container">
<p>Please don't click in here.</p>
</div>
</div>
</template>추적하려는 container 요소에 대한 ref를 만듭니다.container 元素创建一个 ref :
const container = ref(null);
然后我们用元素上的ref属性把它变成一个模板ref。
<div class="container" ref="container"> <p>Please don't click in here.</p> </div>
有了容器的ref 之后,我们把它和一个处理程序一起传递给onClickOutside组合。
onClickOutside(
container,
() => alert('Good. Better to click outside.')
)这种可组合对于管理窗口或下拉菜单很有用。当用户点击下拉菜单以外的地方时,你可以关闭它。
模态框也通常表现出这种行为。
事例地址:https://stackblitz.com/edit/vue3-script-setup-with-vite-18scsl?file=src%2FApp.vue

为了拥有可访问的应用程序,正确地管理焦点非常重要。
没有什么比不小心在模态后面加tab,并且无法将焦点返回到模态更糟糕的了。这就是焦点陷阱的作用。
将键盘焦点锁定在一个特定的DOM元素上,不是在整个页面中循环,而是在浏览器本身中循环,键盘焦点只在该DOM元素中循环。
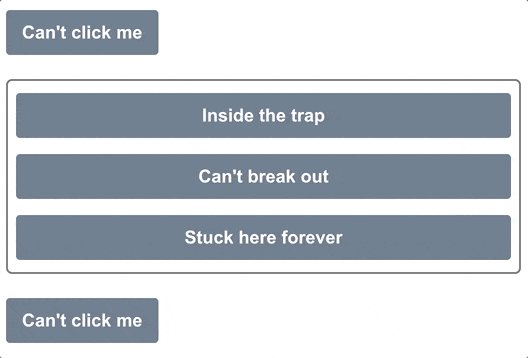
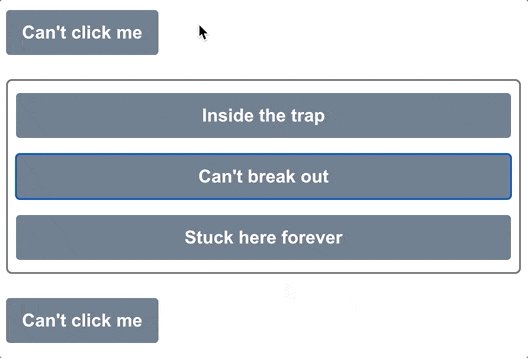
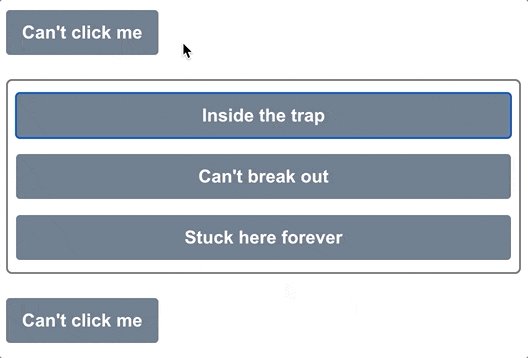
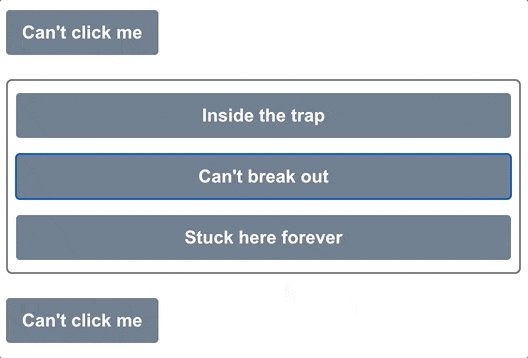
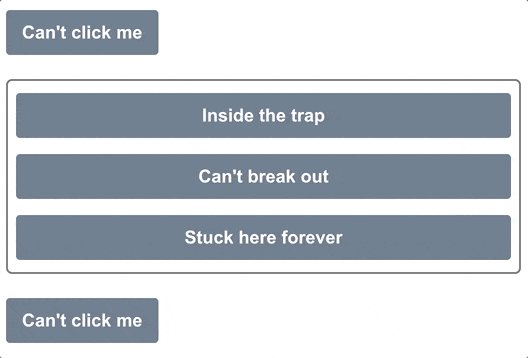
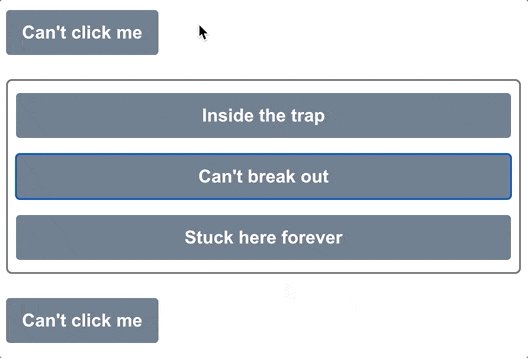
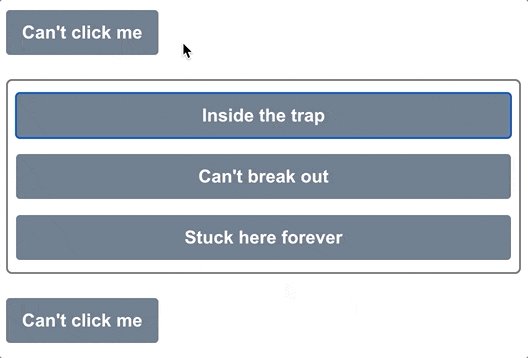
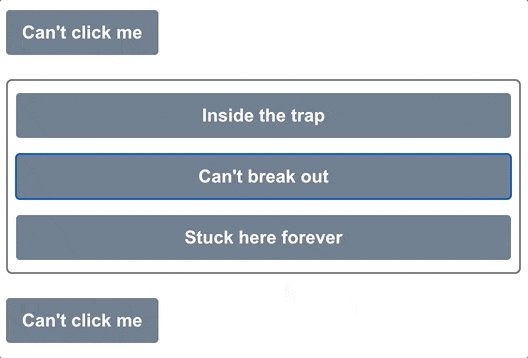
下面是一个使用VueUse的useFocusTrap的例子:
<script setup>
import { ref } from 'vue'
import { useFocusTrap } from '@vueuse/integrations/useFocusTrap'
const container = ref(null)
useFocusTrap(container, { immediate: true })
</script>
<template>
<div>
<button tab-index="-1">Can't click me</button>
<div class="container" ref="container">
<button tab-index="-1">Inside the trap</button>
<button tab-index="-1">Can't break out</button>
<button tab-index="-1">Stuck here forever</button>
</div>
<button tab-index="-1">Can't click me</button>
</div>
</template>将immediate设置为true,页面加载时,焦点将被放置在 container 元素中。然后,就不可能在该容器之外的地方做标签。
到达第三个按钮后,再次点击tab键将回到第一个按钮。
就像onClickOutside一样,我们首先为 container 设置了模板ref。
const container = ref(null)
<div class="container" ref="container"> <button tab-index="-1">Inside the trap</button> <button tab-index="-1">Can't break out</button> <button tab-index="-1">Stuck here forever</button> </div>
然后我们把这个模板引用传递给useFocusTrap组合。
useFocusTrap(container, { immediate: true });immediate 选项将自动把焦点设置到容器内第一个可关注的元素上。
事例地址:https://stackblitz.com/edit/vue3-script-setup-with-vite-eocc6w?file=src%2FApp.vue

VueUse为我们提供了一种简单的方法来更新我们应用程序的 head 部分--页面 title、scripts和其他可能放在这里的的东西。
useHead 组合要求我们首先设置一个插件
import { createApp } from 'vue'
import { createHead } from '@vueuse/head'
import App from './App.vue'
const app = createApp(App)
const head = createHead()
app.use(head)
app.mount('#app')一旦我们使用了这个插件,我们就可以随心所欲地更新标题部分。在这个例子中,我们将在一个按钮上注入一些自定义样式。
<script setup>
import { ref } from 'vue'
import { useHead } from '@vueuse/head'
const styles = ref('')
useHead({
// Inject a style tag into the head
style: [{ children: styles }],
})
const injectStyles = () => {
styles.value = 'button { background: red }'
}
</script>
<template>
<div>
<button @click="injectStyles">Inject new styles</button>
</div>
</template>首先,我们创建一个ref来表示我们要注入的样式,默认为空:
const styles = ref('');第二,设置 useHead 将样式注入到页面中。
useHead({
// Inject a style tag into the head
style: [{ children: styles }],
})然后,添加注入这些样式的方法:
const injectStyles = () => {
styles.value = 'button { background: red }'
}当然,我们并不局限于注入样式。我们可以在我们的<head>中添加任何这些内容:
title
meta tags
link tags
base tag
style tags
script tags
html attributes
body attributes
事例地址:https://stackblitz.com/edit/vue3-script-setup-with-vite-szhedp?file=src%2FApp.vue
useStorage真的很酷,因为它会自动将 ref
<script setup>
import { useStorage } from '@vueuse/core'
const input = useStorage('unique-key', 'Hello, world!')
</script>
<template>
<div>
<input v-model="input" />
</div>
</template>ref를 사용합니다. 요소의 속성은 템플릿 ref가 됩니다. 🎜const input = useStorage('unique-key', 'Hello, world!', sessionStorage)ref가 있으므로 이를 핸들러와 함께 onClickOutside 구성에 전달합니다. 🎜export interface StorageLike {
getItem(key: string): string | null
setItem(key: string, value: string): void
removeItem(key: string): void
}🎜예제 주소: https://stackblitz.com/edit/vue3-script-setup-with-vite-18scsl?file=src%2FApp.vue🎜🎜2.useFocusTrap🎜🎜
 🎜🎜어플리케이션에 접근하기 위해서는 포커스를 올바르게 관리하는 것이 중요합니다. 🎜🎜실수로 모달 뒤에 탭을 추가하고 포커스를 모달로 되돌릴 수 없는 것보다 더 나쁜 것은 없습니다. 이것이 포커스 트랩이 하는 일입니다. 🎜🎜 키보드 포커스를 특정 DOM 요소에 고정합니다. 전체 페이지를 순환하는 대신 키보드 포커스는 해당 DOM 요소를 순환합니다. 🎜🎜다음은 VueUse의
🎜🎜어플리케이션에 접근하기 위해서는 포커스를 올바르게 관리하는 것이 중요합니다. 🎜🎜실수로 모달 뒤에 탭을 추가하고 포커스를 모달로 되돌릴 수 없는 것보다 더 나쁜 것은 없습니다. 이것이 포커스 트랩이 하는 일입니다. 🎜🎜 키보드 포커스를 특정 DOM 요소에 고정합니다. 전체 페이지를 순환하는 대신 키보드 포커스는 해당 DOM 요소를 순환합니다. 🎜🎜다음은 VueUse의 useFocusTrap 사용 예입니다. 🎜<script setup>
import { useVModel } from '@vueuse/core'
const props = defineProps({
count: Number,
})
const emit = defineEmits(['update:count'])
const count = useVModel(props, 'count', emit)
</script>
<template>
<div>
<button @click="count = count - 1">-</button>
<button @click="count = 0">Reset to 0</button>
<button @click="count = count + 1">+</button>
</div>
</template>immediate를 true로 설정하면 페이지가 로드될 때 포커스가 배치됩니다. 컨테이너 요소. 그러면 해당 용기 외부에 라벨을 붙이는 것이 불가능해집니다. 🎜🎜세 번째 버튼에 도달한 후 tab 키를 다시 클릭하면 첫 번째 버튼으로 돌아갑니다. 🎜🎜onClickOutside와 마찬가지로 먼저 컨테이너에 대한 ref 템플릿을 설정합니다. 🎜const props = defineProps({
count: Number,
})const emit = defineEmits(['update:count'])
useFocusTrap 조합에 전달합니다. 🎜const count = useVModel(props, 'count', emit)
immediate 옵션은 컨테이너에서 포커스를 받을 수 있는 첫 번째 요소에 자동으로 포커스를 설정합니다. 🎜🎜예제 주소: https://stackblitz.com/edit/vue3-script-setup-with-vite-eocc6w?file=src%2FApp.vue🎜🎜3, useHead🎜🎜
 🎜🎜VueUse는 애플리케이션의 헤드 섹션(페이지 제목, 스크립트 및 여기에 배치될 수 있는 기타 항목)을 업데이트하는 쉬운 방법을 제공합니다. 🎜🎜useHead 콤보를 사용하려면 먼저 플러그인을 설정해야 합니다. 🎜
🎜🎜VueUse는 애플리케이션의 헤드 섹션(페이지 제목, 스크립트 및 여기에 배치될 수 있는 기타 항목)을 업데이트하는 쉬운 방법을 제공합니다. 🎜🎜useHead 콤보를 사용하려면 먼저 플러그인을 설정해야 합니다. 🎜<script setup>
import { ref } from 'vue'
import Input from './components/Input.vue'
const count = ref(50)
</script>
<template>
<div>
<Input v-model:count="count" />
{{ count }}
</div>
</template><script setup>
import { useImage } from '@vueuse/core'
// Change this to a non-existent URL to see the error state
const url = 'https://source.unsplash.com/random/400x300'
const { isLoading, error } = useImage(
{
src: url,
},
{
// Just to show the loading effect more clearly
delay: 2000,
}
)
</script>
<template>
<div>
<div v-if="isLoading" class="loading gradient"></div>
<div v-else-if="error">Couldn't load the image :(</div>
<img v-else :src="url" />
</div>
</template>ref를 만듭니다. 기본값은 비어 있습니다. 🎜const { isLoading, error } = useImage({ src: url })useHead를 설정하여 스타일을 페이지. 🎜<template> <div> <div v-if="isLoading" class="loading gradient"></div> <div v-else-if="error">Couldn't load the image :(</div> <img v-else :src="url" /> </div> </template>
<template> <UseImage src="https://source.unsplash.com/random/401x301"> <template #loading> <div class="loading gradient"></div> </template> <template #error> Oops! </template> </UseImage> </template>
<head>에 다음 중 하나를 추가할 수 있습니다. 🎜🎜🎜🎜title🎜🎜🎜🎜메타 태그🎜🎜🎜🎜링크 태그🎜🎜🎜🎜기본 태그🎜🎜🎜🎜스타일 태그🎜 🎜🎜🎜스크립트 태그🎜🎜🎜🎜html 속성🎜🎜🎜🎜본체 속성🎜🎜🎜🎜예제 주소: https://stackblitz.com/edit/vue3-script-setup-with-vite-szhedp ?file =src%2FApp.vue🎜🎜4.useStorage🎜🎜
useStorage는 ref를 로컬 저장소에 자동으로 동기화하므로 정말 좋습니다. 예를 들면 다음과 같습니다. 🎜<script setup>
import { useStorage } from '@vueuse/core'
const input = useStorage('unique-key', 'Hello, world!')
</script>
<template>
<div>
<input v-model="input" />
</div>
</template>第一次加载时, input 显示 'Hello, world!',但最后,它会显示你最后在 input 中输入的内容,因为它被保存在localstorage中。
除了 localstorage,我们也可以指定 sessionstorage:
const input = useStorage('unique-key', 'Hello, world!', sessionStorage)当然,也可以自己实现存储系统,只要它实现了StorageLike接口。
export interface StorageLike {
getItem(key: string): string | null
setItem(key: string, value: string): void
removeItem(key: string): void
}v-model指令是很好的语法糖,使双向数据绑定更容易。
但useVModel更进一步,摆脱了一堆没有人真正想写的模板代码。
<script setup>
import { useVModel } from '@vueuse/core'
const props = defineProps({
count: Number,
})
const emit = defineEmits(['update:count'])
const count = useVModel(props, 'count', emit)
</script>
<template>
<div>
<button @click="count = count - 1">-</button>
<button @click="count = 0">Reset to 0</button>
<button @click="count = count + 1">+</button>
</div>
</template>在这个例子中,我们首先定义了要附加到v-model上的 props:
const props = defineProps({
count: Number,
})然后我们发出一个事件,使用v-model的命名惯例update:<propName>:
const emit = defineEmits(['update:count'])
现在,我们可以使用useVModel组合来将 prop和事件绑定到一个ref。
const count = useVModel(props, 'count', emit)
每当 prop 发生变化时,这个 count 就会改变。但只要它从这个组件中被改变,它就会发出update:count事件,通过v-model指令触发更新。
我们可以像这样使用这个 Input 组件。
<script setup>
import { ref } from 'vue'
import Input from './components/Input.vue'
const count = ref(50)
</script>
<template>
<div>
<Input v-model:count="count" />
{{ count }}
</div>
</template>这里的count ref是通过v-model绑定与 Input组件内部的count ref同步的。
事例地址:https://stackblitz.com/edit/vue3-script-setup-with-vite-ut5ap8?file=src%2FApp.vue

随着时间的推移,web应用中的图像变得越来越漂亮。我们已经有了带有srcset的响应式图像,渐进式加载库,以及只有在图像滚动到视口时才会加载的库。
但你知道吗,我们也可以访问图像本身的加载和错误状态?
我以前主要通过监听每个HTML元素发出的onload和onerror事件来做到这一点,但VueUse给我们提供了一个更简单的方法,那就是useImage组合。
<script setup>
import { useImage } from '@vueuse/core'
// Change this to a non-existent URL to see the error state
const url = 'https://source.unsplash.com/random/400x300'
const { isLoading, error } = useImage(
{
src: url,
},
{
// Just to show the loading effect more clearly
delay: 2000,
}
)
</script>
<template>
<div>
<div v-if="isLoading" class="loading gradient"></div>
<div v-else-if="error">Couldn't load the image :(</div>
<img v-else :src="url" />
</div>
</template>第一步,通过useImage 设置图片的src:
const { isLoading, error } = useImage({ src: url })获取它返回的isLoading和error引用,以便跟踪状态。这个组合在内部使用useAsyncState,因此它返回的值与该组合的值相同。
安排好后,useImage 就会加载我们的图像并将事件处理程序附加到它上面。
我们所要做的就是在我们的模板中使用相同的URL来使用该图片。由于浏览器会重复使用任何缓存的图片,它将重复使用由useImage加载的图片。
<template> <div> <div v-if="isLoading" class="loading gradient"></div> <div v-else-if="error">Couldn't load the image :(</div> <img v-else :src="url" /> </div> </template>
在这里,我们设置了一个基本的加载和错误状态处理程序。当图片正在加载时,我们显示一个带有动画渐变的占位符。如果有错误,我们显示一个错误信息。否则我们可以渲染图像。
UseImage 还有其他一些很棒的特性!如果想让它成为响应式图像,那么它支持srcset和sizes属性,这些属性在幕后传递给img元素。
如果你想把所有内容都放在模板中,还有一个无渲染组件。它的工作原理与组合的相同:
<template> <UseImage src="https://source.unsplash.com/random/401x301"> <template #loading> <div class="loading gradient"></div> </template> <template #error> Oops! </template> </UseImage> </template>
事例:https://stackblitz.com/edit/vue3-script-setup-with-vite-d1jsec?file=src%2FApp.vue

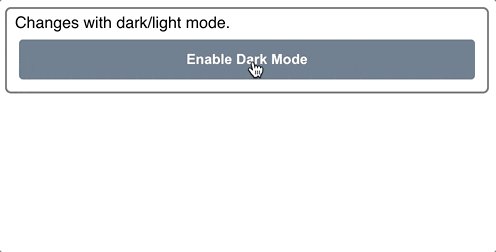
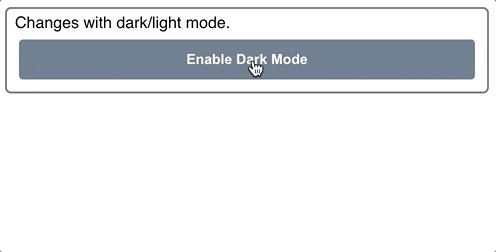
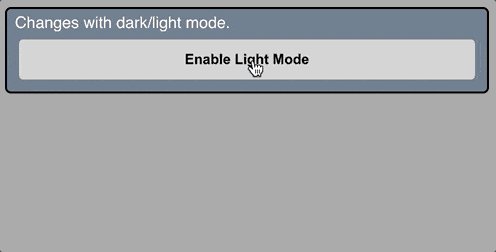
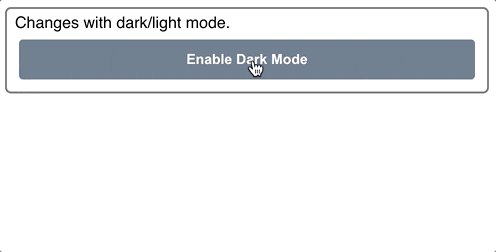
最近,每个网站和应用程序似乎都有暗黑模式。最难的部分是造型的改变。但是一旦你有了这些,来回切换就很简单了。
如果你使用的是Tailwind,你只需要在html元素中添加dark类,就可以在整个页面中启用。
<html class="dark"><!-- ... --></html>
然而,在黑暗模式和光明模式之间切换时,有几件事需要考虑。首先,我们要考虑到用户的系统设置。第二,我们要记住他们是否已经推翻了这个选择。
VueUse的useDark组合性为我们把所有这些东西都包起来。默认情况下,它查看系统设置,但任何变化都会被持久化到localStorage,所以设置会被记住。
<script setup>
import { useDark, useToggle } from '@vueuse/core'
const isDark = useDark()
const toggleDark = useToggle(isDark)
</script>
<template>
<div class="container">
Changes with dark/light mode.
<button @click="toggleDark()">
Enable {{ isDark ? 'Light' : 'Dark' }} Mode
</button>
</div>
</template>黑暗模式的样式:
.dark .container {
background: slategrey;
color: white;
border-color: black;
}
.dark button {
background: lightgrey;
color: black;
}
.dark body {
background: darkgrey;
}如果你没有使用Tailwind,你可以通过传入一个选项对象来完全定制黑暗模式的应用方式。下面是默认的Tailwind:
const isDark = useDark({
selector: 'html',
attribute: 'class',
valueDark: 'dark',
valueLight: '',
})也可以提供一个onChanged处理程序,这样你就可以编写任何你需要的Javascript。这两种方法使你可以使它与你已有的任何造型系统一起工作。
Vueuse에는 훌륭한 조합으로 가득한 거대한 라이브러리가 있으며 여기서는 그 중 일부만 다루었습니다. 시간을 내어 문서를 탐색하고 사용 가능한 모든 항목을 살펴보는 것이 좋습니다. 이것은 많은 상용구 코드에서 벗어나 끊임없이 바퀴를 재발명할 수 있는 훌륭한 리소스입니다.
【추천 관련 동영상 튜토리얼: vuejs 입문 튜토리얼, 웹 프론트엔드 시작하기】
위 내용은 VueUse의 최고의 조합을 요약하고 공유하고, 와서 모아서 사용해 보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!