유니앱, 미니프로그램 하청계약 방법을 차근차근 가르쳐드립니다. (사진 및 글)
이 글에서는 uniapp크로스 도메인 관련 지식을 제공합니다. 유니앱 및 미니 프로그램의 하도급과 관련된 문제를 소개합니다. 하도급을 사용하는 각 미니 프로그램에는 메인 패키지가 포함되어 있어야 합니다. 소위 메인 패키지는 기본 시작 페이지/TabBar 페이지와 모든 하위 패키지가 사용해야 하는 일부 공용 리소스/JS 스크립트가 있는 곳입니다. 하위 패키지는 개발자의 구성에 따라 구분됩니다. 모두에게 도움이 될 것입니다.

추천: "uniapp 튜토리얼"
1. 미니 프로그램 하위 패키징
하위 패키징을 사용하는 각 미니 프로그램에는 메인 패키지가 포함되어 있어야 합니다. 소위 메인 패키지는 기본 시작 페이지/TabBar 페이지가 배치되는 곳이며 모든 하위 패키지에는 일부 공개 리소스/JS 스크립트가 필요하며 하위 패키지는 개발자의 구성에 따라 구분됩니다.
미니 프로그램이 시작되면 기본적으로 메인 패키지가 다운로드되고, 사용자가 하위 패키지의 페이지에 들어가면 클라이언트가 해당 하위 패키지를 다운로드하고 메인 패키지에 포함된 페이지가 실행됩니다. 다운로드 완료 후 표시
현재 미니 프로그램의 하위 패키지 크기에는 다음과 같은 제한이 있습니다.
- 전체 미니 프로그램의 모든 하위 패키지 크기는 20M를 초과할 수 없습니다
- 단일 하위 크기 -패키지/메인 패키지는 2M을 초과할 수 없습니다
미니 프로그램을 하도급하면 미니 프로그램 다운로드의 첫 시작 시간을 최적화할 수 있으며, 여러 팀이 함께 개발할 때 협업을 더 효과적으로 분리할 수 있습니다.
여기를 클릭하시면 이해하기 쉬운 공식 하도급 튜토리얼을 보실 수 있습니다.
두 번째, 유니앱 하도급 애플릿
앱은 전체 패키지가 기본값입니다. 미니 프로그램의 하도급 구성과 호환됩니다. 그 목적은 다운로드 속도를 높이는 것이 아니라 홈페이지가 vue일 때 시작 속도를 높이는 것입니다.
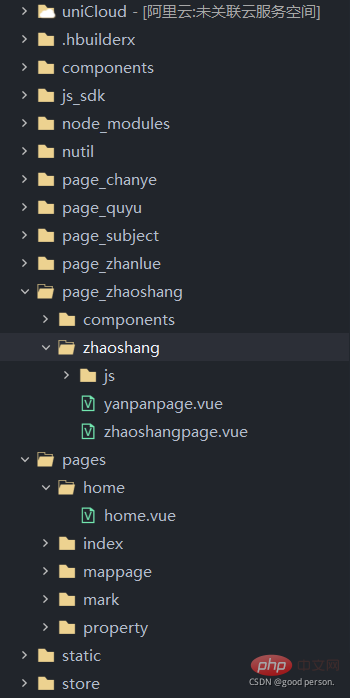
애플릿을 하청 계약한 후의 디렉토리 구조입니다

- 컴포넌트: 공용 구성 요소(메인 패키지에서 참조용)
- page_ 뒤에 병음이 오는 것은 모두 하청 계약입니다.
- 하위 패키지의 구성 요소는 단일 구성 요소입니다. 자체 구성 요소 디렉터리 및 하청 계약된 vue 페이지에 대한 참조는 자체 page_zhaoshang 하청 디렉터리에서만 참조될 수 있습니다.
- pages는 시작 페이지/TabBar 페이지를 포함하는 기본 패키지입니다.
- static에는 공개 정적 리소스가 포함되어 있습니다
하도급 단계:
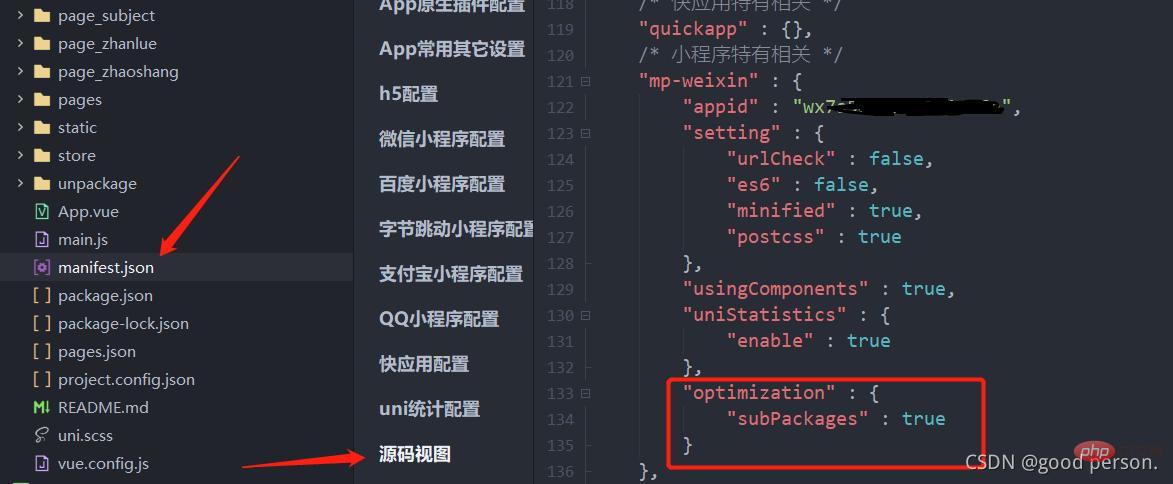
1. 매니페스트.json 구성
"mp-weixin": {
"optimization":{"subPackages":true}
}
최적화 하도급:
해당 플랫폼(manifest.json) 구성 아래에 "optimization" 추가:{"subPackages": true}하위 패키지 최적화 활성화"optimization":{"subPackages":true}开启分包优化
目前只支持mp-weixin、mp-qq、mp-baidu的分包优化
- 静态文件:分包下支持 static 等静态资源拷贝,即分包目录内放置的静态资源不会被打包到主包中,也不可在主包中使用
- js文件:当某个 js 仅被一个分包引用时,该 js 会被打包到该分包内,否则仍打到主包(即被主包引用,或被超过 1 个分包引用)
- 自定义组件:若某个自定义组件仅被一个分包引用时,且未放入到分包内,编译时会输出提示信息
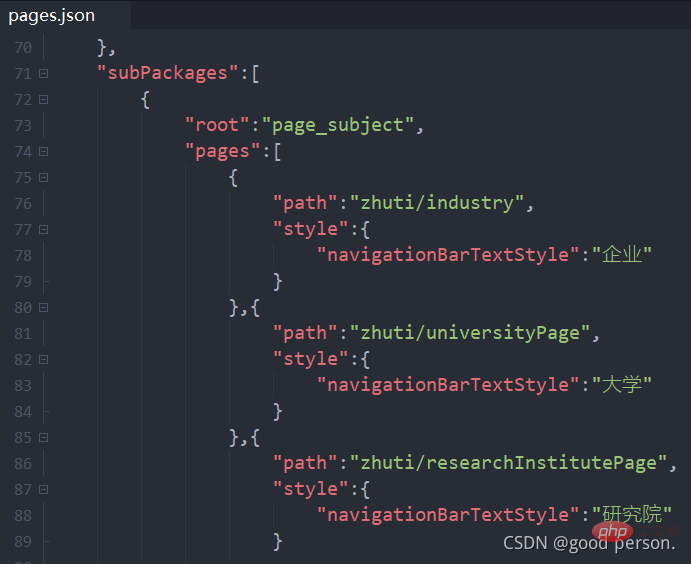
2.配置pages.json
在pages.json中新建数组"subPackages",数组中包含两个参数:1.root:为子包的根目录,2.pages:子包由哪些页面组成,参数同pages;
注意:主包和分包是不能再同一目录下,在构建uniapp项目时,可以考虑一下目录结构,以便后期进行分包;

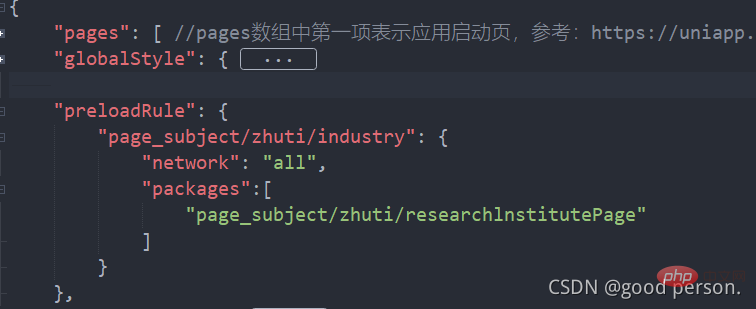
3.分包预载配置(preloadRule)
做这一步主要为了优化速度,不想优化速度的可以跳过这个配置
配置preloadRule后,在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度
preloadRule 中,key 是页面路径,value
mp-weixin, mp-qq, mp-baidu의 하도급 최적화만 지원합니다. | js 파일에서도 사용할 수 없습니다. js는 하나의 하위 패키지에서만 참조되며, js는 하위 패키지에 패키지됩니다. 그렇지 않으면 여전히 기본 패키지에 패키지됩니다(예: 기본 패키지에서 참조되거나 2개 이상의 하위 패키지에서 참조). | 사용자 정의 구성 요소: 사용자 정의 구성 요소가 하나의 하위 패키지에서만 참조되고 하위 패키지에 배치되지 않은 경우 컴파일 중에 프롬프트 메시지가 출력됩니다 | 2. Pages.json을 구성합니다 | 새 항목을 만듭니다. Pages.json 배열 "subPackages"에서 배열에는 두 개의 매개변수가 포함되어 있습니다. 1. 루트: 하위 패키지의 루트 디렉터리, 2. 페이지: 하위 패키지가 구성되는 페이지, 매개변수는 페이지와 동일합니다. | |
|---|---|---|---|---|
| 3. 사전 로드 구성 하도급(preloadRule) | 이 단계는 주로 다음을 수행합니다. 속도를 최적화하고 싶지 않다면 이 구성을 건너뛸 수 있습니다 | preloadRule을 구성한 후 미니 프로그램의 특정 페이지에 들어가면 프레임워크가 자동으로 필요할 수 있는 하위 패키지를 사전 다운로드합니다. 후속 하위 패키지 페이지 | ||
| Field | Type | 필수 | 기본값 | Description |
앱 하도급도 preloadRule을 지원하지만 네트워크 규칙이 유효하지 않습니다.
예:

마지막으로 uniapp 공식 문서에 들어가 구성 항목을 보려면 클릭하세요.
권장: "uniapp tutorial"
위 내용은 유니앱, 미니프로그램 하청계약 방법을 차근차근 가르쳐드립니다. (사진 및 글)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 Webstorm에서 개발한 uniapp 프로젝트 미리보기를 시작하는 방법
Apr 08, 2024 pm 06:42 PM
Webstorm에서 개발한 uniapp 프로젝트 미리보기를 시작하는 방법
Apr 08, 2024 pm 06:42 PM
WebStorm에서 UniApp 프로젝트 미리보기를 실행하는 단계: UniApp 개발 도구 플러그인 설치 장치 설정에 연결 WebSocket 실행 미리보기
 uniapp과 mui 중 어느 것이 더 좋나요?
Apr 06, 2024 am 05:18 AM
uniapp과 mui 중 어느 것이 더 좋나요?
Apr 06, 2024 am 05:18 AM
일반적으로 복잡한 기본 기능이 필요할 때는 uni-app이 더 좋고, 단순하거나 고도로 맞춤화된 인터페이스가 필요할 때는 MUI가 더 좋습니다. 또한 uni-app에는 1. Vue.js/JavaScript 지원 2. 풍부한 기본 구성 요소/API 3. 좋은 생태계가 있습니다. 단점은 다음과 같습니다. 1. 성능 문제 2. 인터페이스 사용자 정의가 어렵습니다. MUI에는 다음이 포함됩니다. 1. 머티리얼 디자인 지원 2. 높은 유연성 3. 광범위한 구성 요소/테마 라이브러리. 단점은 다음과 같습니다. 1. CSS 종속성 2. 기본 구성 요소를 제공하지 않습니다. 3. 소규모 생태계.
 유니앱을 배우려면 어떤 기본이 필요한가요?
Apr 06, 2024 am 04:45 AM
유니앱을 배우려면 어떤 기본이 필요한가요?
Apr 06, 2024 am 04:45 AM
uniapp 개발에는 다음과 같은 기초가 필요합니다: 프론트엔드 기술(HTML, CSS, JavaScript) 모바일 개발 지식(iOS 및 Android 플랫폼) Node.js 기타 기초(버전 제어 도구, IDE, 모바일 개발 시뮬레이터 또는 실제 머신 디버깅 경험)
 유니앱의 단점은 무엇인가요?
Apr 06, 2024 am 04:06 AM
유니앱의 단점은 무엇인가요?
Apr 06, 2024 am 04:06 AM
UniApp은 크로스 플랫폼 개발 프레임워크로서 많은 편리함을 가지고 있지만 단점도 분명합니다. 하이브리드 개발 모드로 인해 성능이 제한되어 열기 속도, 페이지 렌더링 및 대화형 응답이 좋지 않습니다. 생태계가 불완전하고 특정 분야의 컴포넌트와 라이브러리가 적어 창의성과 복잡한 기능 구현이 제한됩니다. 다양한 플랫폼에서의 호환성 문제로 인해 스타일 차이와 일관되지 않은 API 지원이 발생하기 쉽습니다. WebView의 보안 메커니즘은 기본 애플리케이션과 다르므로 애플리케이션 보안이 저하될 수 있습니다. 동시에 여러 플랫폼을 지원하는 애플리케이션 릴리스 및 업데이트에는 여러 컴파일과 패키지가 필요하므로 개발 및 유지 관리 비용이 증가합니다.
 PHP 실용: 피보나치 수열을 빠르게 구현하는 코드 예제
Mar 20, 2024 pm 02:24 PM
PHP 실용: 피보나치 수열을 빠르게 구현하는 코드 예제
Mar 20, 2024 pm 02:24 PM
PHP 연습: 피보나치 수열을 빠르게 구현하기 위한 코드 예제 피보나치 수열은 수학에서 매우 흥미롭고 일반적인 수열로 다음과 같이 정의됩니다. 첫 번째와 두 번째 숫자는 0과 1이고, 세 번째부터 숫자로 시작하여 각 숫자가 나옵니다. 이전 두 숫자의 합입니다. 피보나치 수열의 처음 몇 숫자는 0,1,1.2,3,5,8,13,21 등입니다. PHP에서는 재귀와 반복을 통해 피보나치 수열을 생성할 수 있습니다. 아래에서는 이 두 가지를 보여드리겠습니다.
 유니앱 개발과 네이티브 개발 중 어느 것이 더 낫나요?
Apr 06, 2024 am 05:06 AM
유니앱 개발과 네이티브 개발 중 어느 것이 더 낫나요?
Apr 06, 2024 am 05:06 AM
UniApp과 네이티브 개발 중에서 선택할 때는 개발 비용, 성능, 사용자 경험 및 유연성을 고려해야 합니다. UniApp의 장점은 크로스 플랫폼 개발, 빠른 반복, 쉬운 학습 및 내장 플러그인이며, 네이티브 개발은 성능, 안정성, 네이티브 경험 및 확장성이 뛰어납니다. 구체적인 프로젝트 요구사항에 따라 장단점을 따져보세요. UniApp은 초보자에게 적합하고, 네이티브 개발은 고성능과 원활한 경험을 추구하는 복잡한 애플리케이션에 적합합니다.
 uniapp은 작은 프로그램을 개발하기 위해 어떤 구성 요소 라이브러리를 사용합니까?
Apr 06, 2024 am 03:54 AM
uniapp은 작은 프로그램을 개발하기 위해 어떤 구성 요소 라이브러리를 사용합니까?
Apr 06, 2024 am 03:54 AM
소규모 프로그램 개발을 위한 uniapp용 권장 구성 요소 라이브러리: uni-ui: uni에서 공식 제작한 기본 구성 요소와 비즈니스 구성 요소를 제공합니다. vant-weapp: Bytedance에서 제작되었으며 심플하고 아름다운 UI 디자인을 자랑합니다. taro-ui: JD.com에서 제작하고 Taro 프레임워크를 기반으로 개발되었습니다. fish-design: 머티리얼 디자인 디자인 스타일을 사용하여 Baidu에서 제작했습니다. naive-ui: Youzan이 제작했으며 현대적인 UI 디자인, 가볍고 사용자 정의가 쉽습니다.





