차이점: 1. 서버 측 렌더링은 서버 측에 DOM 트리를 생성하는 반면, 클라이언트 측 렌더링은 클라이언트 측에 DOM 트리를 생성합니다. 2. 서버 측 렌더링은 페이지의 응답 속도를 높이는 반면, 클라이언트 측 렌더링 페이지의 응답 속도가 느립니다. 3. 서버 측 렌더링에는 여러 페이지가 있으므로 크롤러가 정보를 크롤링하는 데 더 도움이 되는 반면 클라이언트 측 렌더링은 SEO 최적화에 도움이 되지 않습니다. 사이드 렌더링 로직은 잘 분리되지 않아 프런트엔드와 백엔드 분리에 도움이 되지 않아 개발 효율성이 낮습니다. 클라이언트 사이드 렌더링은 프런트엔드와 백엔드를 분리하여 개발하므로 더욱 효율적입니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
Vue.js는 클라이언트 측 애플리케이션을 구축하기 위한 프레임워크입니다. 기본적으로 Vue 구성 요소는 브라우저에서 출력되어 DOM을 생성하고 DOM을 조작할 수 있습니다. 그러나 서버 측에서 동일한 구성 요소를 HTML 문자열로 렌더링하고 이를 브라우저로 직접 보낸 다음 마지막으로 이러한 정적 마크업을 클라이언트의 완전한 대화형 애플리케이션으로 "활성화"하는 것도 가능합니다. 그것은 무엇을 의미합니까? 즉, 처음에는 페이지에 js를 로드한 후 js가 dom을 생성하고 조작하고 마지막으로 브라우저가 페이지를 렌더링합니다. 이 일련의 작업은 모두 브라우저에서 완료됩니다
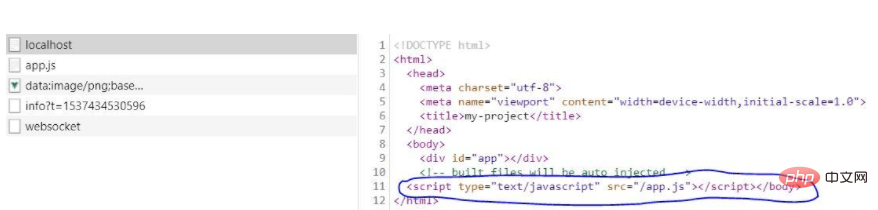
예제를 살펴보세요. Vue 클라이언트 애플리케이션은 다음과 같이 로드됩니다.

url(http://localhost:8080/#/) 로드되는 것은 빈 페이지, 이 페이지는 app.js 파일을 로드하고, 이 js 파일은 Dom을 생성하고 작동하며, 마지막으로 브라우저가 페이지를 렌더링하고 그립니다. 최종 페이지는 다음과 같습니다.

클라이언트 측 렌더링의 장점:
1. 프론트엔드와 백엔드 분리, 높은 개발 효율성.
2. 사용자 경험이 더 좋습니다. 웹사이트를 SPA(단일 페이지 애플리케이션)로 만들거나 사용자가 클릭할 때 콘텐츠의 일부를 SPA로 만듭니다.
클라이언트 측 렌더링의 단점:
1. 프론트 엔드 응답 속도가 느리고, 특히 첫 번째 화면은 사용자가 견딜 수 없습니다.
2. 크롤러는 SPA를 모르기 때문에 페이지만 기록하므로 SEO 최적화에 도움이 되지 않습니다.
서버 측 렌더링은 실제로 브라우저에서 요청한 페이지를 서버에서 렌더링하는 것입니다. 프론트엔드와 백엔드가 분리되지 않는 시대(지금도 많은 회사에서 그렇게 하고 있음)에는 페이지에 있는 변수를 실제 데이터로 대체한 후 이를 전달하는 프리마커(Freemarker)와 같은 템플릿을 많은 학생들이 알고 있어야 합니다. 렌더링을 위한 브라우저.
서버 측 렌더링의 예를 보세요:

분명히 클라이언트가 받은 파일은 서버, 즉 URL(http://localhost:8080/user/123)에 의해 렌더링되었습니다. )을 얻었습니다. 표시 가능한 페이지입니다. 이것이 서버측 렌더링과 클라이언트측 렌더링의 가장 큰 차이점입니다. 서버 측 렌더링의 결과는 다음과 같습니다.

클라이언트에서 렌더링할 수 있는데 왜 서버 측 렌더링이 필요한가요? 일반적으로 서버 측 렌더링에는 여러 가지 이유가 있습니다.
더 나은 SEO (검색 엔진 최적화, 즉 검색 엔진이 더 많은 웹사이트를 검색할 수 있도록 하는 것)
이제 대부분의 검색 엔진은 JavaScript 프로그램이나 애플리케이션을 색인화하고 동기화할 수 있습니다. 웹 사이트가 Ajax를 통해 콘텐츠를 비동기적으로 로드하고 이를 페이지에 렌더링하는 경우 검색 엔진은 이를 감지할 수 없으므로 현재로서는 서버 측 렌더링이 더 나은 선택입니다.
더 빠른 콘텐츠 도착 시간
네트워크 속도가 느리고 장치 성능이 낮은 경우 서버 측 렌더링을 사용하는 것이 더 나은 선택입니다. 서버는 탐색을 위해 브라우저에 전체 페이지를 전달합니다. 렌더링해야 합니다. 사용자 경험의 관점에서 현재로서는 서버 측 렌더링이 더 나은 선택입니다.
물론 제한된 개발 조건으로 인해 일부 클래스 라이브러리가 서비스 렌더링을 사용해야 한다는 내용도 포함될 수 있습니다. 설치 및 배포 등에 대한 몇 가지 특별한 요구 사항
서버 측 렌더링은 순수 정적 리소스 서버보다 더 많은 CPU 리소스를 소비하므로 해당 캐싱 전략을 설계하는 것이 중요합니다. 서버 측 렌더링을 사용하기 전에 서버 측 렌더링이 실제로 필요한지 여부를 고려해야 합니다.
서버 측 렌더링의 장점:
1. 프런트 엔드는 시간이 덜 걸리고 빠릅니다.
2. 백엔드에 완전한 HTML 페이지가 있어 크롤러가 정보를 크롤링하기가 더 쉽기 때문에 SEO 최적화에 도움이 됩니다.
서버사이드 렌더링의 단점:
1. 프론트엔드와 백엔드를 분리하는 데 도움이 되지 않으며 개발 효율성이 떨어집니다.
2. HTML 구문 분석은 프런트 엔드 속도를 높이지만 서버에 대한 부담을 증가시킵니다.
1 둘 사이의 본질적인 차이점: 누가 html의 완전한 접합을 완료하는지, 서버 측 렌더링은 서버에 DOM 트리를 생성하고, 클라이언트 측 렌더링은 클라이언트에서 렌더링 DOM 트리를 생성합니다.
2. 응답 속도: 서버 측 렌더링은 페이지의 응답 속도를 높이는 반면 클라이언트 측 렌더링 페이지의 응답 속도는 느립니다.
3. SEO 최적화: 서버 측 렌더링은 여러 페이지가 있기 때문에 크롤러가 정보를 크롤링하는 데 더 도움이 되는 반면, 클라이언트 측 렌더링은 SEO 최적화에 도움이 되지 않습니다.
4. 개발 효율성: 서버 측 렌더링 로직이 잘 분리되지 않아 프런트엔드와 백엔드 분리에 도움이 되지 않으며, 클라이언트 측 렌더링은 프런트엔드와 백엔드를 사용하여 개발됩니다. 프런트엔드 분리는 보다 효율적이며 대부분의 기업에서 채택하는 렌더링 방법이기도 합니다.
서버 측 렌더링과 클라이언트 측 렌더링을 직관적으로 구별:
소스 코드의 프런트 엔드 페이지에서 콘텐츠 텍스트를 찾을 수 있다면 그것은 서버 측에 구축된 DOM입니다. -측 렌더링, 그렇지 않으면 클라이언트측 렌더링입니다.
서버 측 렌더링을 사용해야 할까요, 아니면 클라이언트 측 렌더링을 사용해야 할까요?
비즈니스 시나리오에 따라 렌더링 방법을 선택해야 합니다.
기업 수준의 웹 사이트이고 주요 기능이 페이지 표시이고 복잡한 상호 작용이 없으며 좋은 SEO가 필요하다면 서버 측 렌더링을 사용해야 합니다.
대화성이 뛰어나고 SEO를 고려할 필요가 없는 배경 관리 페이지라면 클라이언트 측 렌더링을 사용해야 합니다.
사용되는 특정 렌더링 방법이 절대적이지는 않습니다. 현재 많은 웹사이트에서는 서버측 렌더링과 클라이언트측 렌더링을 조합하여 사용합니다. 서버측 렌더링은 첫 번째 화면에 사용되고 클라이언트측 렌더링은 다른 페이지에 사용됩니다. 이를 통해 첫 번째 화면의 로딩 속도를 보장하고 전후단 분리를 완성할 수 있습니다.
【추천 관련 동영상 튜토리얼: vuejs 입문 튜토리얼, 웹 프론트엔드 시작하기】
위 내용은 vue 서버 측 렌더링과 클라이언트 측 렌더링의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!