Vue에 웹팩을 설치하는 방법
vue의 Webpack은 노드 패키지 관리자 "npm" 또는 npm 이미지 "cnpm"을 사용하여 설치됩니다. Webpack은 최신 JavaScript 애플리케이션을 위한 정적 모듈 패키징 도구입니다. 사용 시 node.js 구성 요소 지원이 필요합니다. 구문은 "npm install webpack -"입니다. g" 또는 "cnpm install webpack -g".

이 튜토리얼의 운영 환경: windows7 시스템, vue3&&webpack4 버전, DELL G3 컴퓨터.
Webpack이란 무엇입니까
기본적으로 webpack은 최신 JavaScript 애플리케이션을 위한 정적 모듈 번들러입니다. webpack은 애플리케이션을 처리할 때 애플리케이션에 필요한 모든 모듈을 포함하는 종속성 그래프를 반복적으로 구축한 다음 이러한 모든 모듈을 하나 이상의 번들로 패키징합니다.
Webpack은 현재 프런트엔드 리소스를 위한 가장 인기 있는 모듈식 관리 및 패키징 도구입니다. 종속성 및 규칙에 따라 프로덕션 환경 배포와 일치하는 프런트엔드 리소스에 느슨하게 결합된 많은 모듈을 패키징할 수 있습니다. 또한 요청 시 로드되는 모듈의 코드를 분리하고 실제로 필요할 때 비동기적으로 로드할 수도 있습니다. 로더 변환을 통해 CommonsJS, AMD, ES6, CSS, JSON, CoffeeScript, LESS 등 모든 형태의 리소스를 모듈로 사용할 수 있습니다.
Webpack은 node.js를 기반으로 개발된 프런트엔드 패키징 도구입니다. 사용 시 node.js 구성 요소 지원이 필요합니다.
Webpack 설치
① Webpack을 실행하려면 Node.js가 필요하므로 먼저 Node.js를 설치해야 합니다.
설치가 완료된 후 명령줄 창에 다음 두 줄의 명령을 입력하면 버전 번호가 나타나면 설치가 성공한 것입니다.
node -v npm -v
② 그러면 npm(Node.js 기반 패키지 관리 도구)을 통해 Webpack을 설치하시면 됩니다.
npm install webpack -g #打包工具 npm install webpack-cli -g #客户端
단 npm 소스가 해외에 있기 때문에 설치 속도가 느릴 수 있습니다. Taobao의 npm 미러 cnpm을 사용하는 것이 좋습니다. 하지만 한 가지 주의할 점은 cnpm의 일부 패키지가 다르다는 것입니다(일반적으로 사용에 영향을 주지 않습니다)
다음 코드 줄을 통해 cnpm 구성을 완료할 수 있습니다
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm을 사용하여 webpack을 설치하세요.
cnpm install webpack -g
Test 성공적인 설치:
webpack -v webpack-cli -v
Configuration
webpack.config.js 구성 파일 만들기
항목: 항목 파일, Webpack이 프로젝트의 진입점으로 사용할 파일을 지정합니다.
-
출력: 출력, Webpack 지정 처리된 파일을 지정된 경로에 배치합니다.
모듈: 모듈, 다양한 유형의 파일을 처리하는 데 사용됩니다.
플러그인: 핫 업데이트, 코드 재사용 등의 플러그인 .
resolve: 경로를
watch: 모니터링, 파일 변경 설정 후 바로 패키징하는 데 사용
module.exports = {
entry: "",
output: {
path: "",
filename: ""
},
module: {
loaders: [
{test: /\.js$/, loader: ""}
]
},
plugins: {},
resolve: {},
watch: true
}webpack 명령을 직접 실행하여 패키징합니다.
Webpack 사용
1. 프로젝트를 생성합니다

D:Project 디렉터리에 webpack-study라는 빈 디렉터리를 만듭니다. 그런 다음 IDEA로 열어보세요. D:Project目录中创建一个webpack-study的空目录。然后用IDEA打开它。
2、创建一个名为modules的目录,用于放置JS模块等资源文件

3、在modules下创建模块文件,如hello.js,用于编写JS模块相关代码
//暴露一个方法sayHi
exports.sayHi = function() {
document.write("<div>Hello WebPack</div>");
};4、在modules下创建一个名为main.js的入口文件,用于打包时设置entry属性
//require导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello")
hello.sayHi();require()导入模块的时候不用写后缀名.js,就好比JAVA你导入一个类不需要加.java一样。
这些也都是ES6语法方面的东西。
5、在项目目录下创建webpack.config.js配置文件,使用webpack命令打包
module.exports = {
entry: "./modules/main.js", #指定主程序入口文件
output: {
filename: "./js/bundle.js" #指定打包好的文件输出在哪
}
};
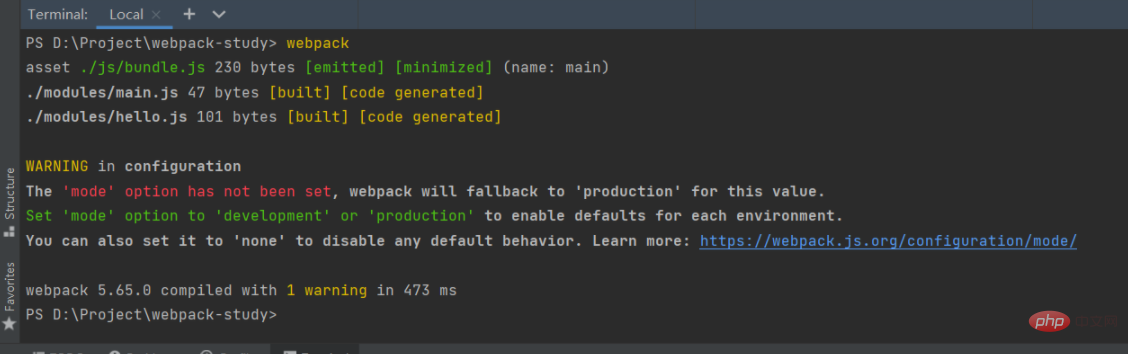
然后会发现多了一个./js/bundle.js

刚才我们写的若干个.js文件都变成一个js文件了,都压缩好了。我们写的一些ES6的语法例如require(),在这个打包好的文件中就找不到了,因为它帮我们降级成ES5了,来兼容浏览器。
那么打包好了我们是不是就要去用,去引入了。
创建一个index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script ></script>
</body>
</html>我们引的时候就不要引我们写的hello.js或者main.js了,因为它们都打包好成为bundle.js了,我们引入bundle.js


4. main.js라는 항목 파일은 패키징 시 항목 속성을 설정하는 데 사용됩니다. rrreeerequire()는 .java를 추가하지 않고 클래스를 가져올 때 JAVA와 마찬가지로 모듈을 가져올 때 접미사 .js를 작성할 필요가 없습니다.
이것들도 ES6 구문입니다.
🎜5. 프로젝트 디렉토리에 webpack.config.js 구성 파일을 생성하고 webpack 명령을 사용하여 🎜rrreee🎜 🎜🎜그러면 하나 더 찾을 수 있습니다. ./js/bundle.js🎜🎜🎜
🎜🎜그러면 하나 더 찾을 수 있습니다. ./js/bundle.js🎜🎜🎜 🎜🎜방금 작성한 여러 개의 .js 파일이 하나의 js 파일이 되었습니다. , 모두 압축되었습니다. require()와 같이 우리가 작성한 일부 ES6 구문은 이 패키지 파일에서 찾을 수 없습니다. 브라우저와 호환되도록 ES5로 다운그레이드하는 데 도움이 되었기 때문입니다. 🎜🎜이제 포장이 되었으니 사용해보고 소개해볼까요? 🎜🎜
🎜🎜방금 작성한 여러 개의 .js 파일이 하나의 js 파일이 되었습니다. , 모두 압축되었습니다. require()와 같이 우리가 작성한 일부 ES6 구문은 이 패키지 파일에서 찾을 수 없습니다. 브라우저와 호환되도록 ES5로 다운그레이드하는 데 도움이 되었기 때문입니다. 🎜🎜이제 포장이 되었으니 사용해보고 소개해볼까요? 🎜🎜index.html을 생성하세요🎜rrreee🎜 가져올 때 우리가 작성한 hello.js 또는 main.js를 가져올 필요가 없습니다. 모두 Bundle.js에 패키징되어 있기 때문입니다. import bundle.js는 괜찮습니다. 🎜🎜index.html 열기: 🎜🎜🎜🎜🎜🎜이것은 프런트 엔드의 모듈식 개발입니다. 🎜🎜🎜Vue는 js 모듈입니다. 🎜【추천 관련 동영상 튜토리얼: vuejs 입문 튜토리얼, 웹 프론트엔드 시작하기】
위 내용은 Vue에 웹팩을 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7493
7493
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.




