vue에서 계산이란 무엇을 의미하나요?
Vue에서 계산이란 종속성을 기반으로 캐시된 계산인 "계산된 속성"을 의미하며 관련 종속성이 변경될 때만 업데이트됩니다. 계산된 속성이 의존하는 속성이 변경되는 한 계산된 속성은 다시 실행되고 뷰가 업데이트됩니다. 계산된 속성의 결과는 캐시되며 종속 반응 속성이 변경되지 않는 한 다시 계산되지 않습니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
computed 정의
Computed는 vue의 계산된 속성입니다. 종속성에 기반한 캐시된 계산입니다. 관련 종속성이 변경될 때만 업데이트됩니다.
computed Usage
일반적으로 계산된 속성은 기본적으로 사용됩니다.

computed의 반응형 종속성(캐싱)
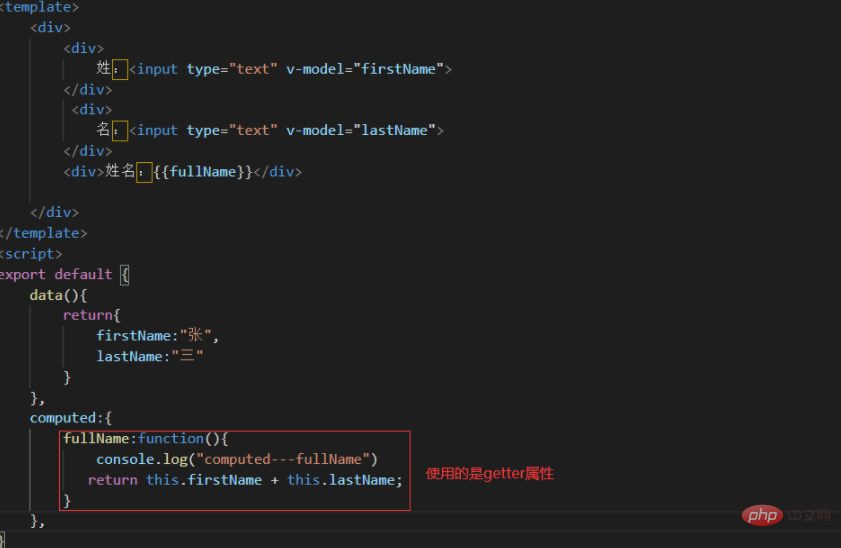
1. 계산된 각 계산 속성이 변경에 따라 달라지는 한 계산 속성이 다시 실행되고 뷰가 갱신됩니다. . 아래 코드에서 계산된 속성 fullName은 두 속성 firstName 및 lastName에 따라 달라집니다. 해당 속성 중 하나가 변경되면 fullName이 다시 실행됩니다.
2. 계산된 속성이 캐시됩니다. 다음 코드에서는 fullName이 두 번 사용되지만 "this is fullName"은 콘솔에 한 번만 출력됩니다.
<template>
<div>
<div>
姓:<input>
</div>
<div>
名:<input>
</div>
<!-- 调用两次fullName -->
<div>姓名:{{ fullName }}</div>
<div>姓名:{{ fullName }}</div>
</div>
</template>
<script>
export default {
data() {
return {
firstName: "张",
lastName: "三",
};
},
computed: {
fullName() {
console.log("这是fullName");
return this.firstName + this.lastName;
}
}
};
</script>Computed의 작동 방식
Computed의 작동 방식을 이해하려면 다음 세 가지 질문만 이해하면 됩니다.
1. Computed도 반응형입니다
2. Computed가 캐싱을 제어하는 방식
3. How to update Computed
원리(현지어로):
Responsiveness of Computed
응답성이 무엇인지, 구독자 감시자가 무엇인지 잘 모르시나요? 먼저 Vue 응답성의 원리를 이해할 수 있습니다.
간단히 말하면:
computed에 대해 설정한 get 및 set 함수는 Object.defineProperty와 연결됩니다.
그래서 Vue는 계산된 작업을 모니터링, 캡처, 읽고 할당할 수 있습니다.
computed를 읽으면 set get 함수가 실행되지만, 캐시 연산의 레이어도 있기 때문에 그렇게 간단하지는 않습니다. 데이터가 오염되지 않고 더티 데이터가 아닌 경우 get 함수를 실행하지 않고 캐시에서 직접 값을 가져옵니다. (더티 데이터가 무엇인지는 나중에 다루겠습니다.)
computed를 할당하면 set set 기능이 실행됩니다. 이는 비교적 간단하며 설정된 값을 Object.defineProperty - set에 직접 할당합니다.
Computed의 캐시를 제어하는 방법
Computed에 캐시가 있다는 것은 모두가 알고 있으며 관계자가 이에 대해 설명했습니다.
계산된 속성의 결과는 캐시되며 종속 반응 속성이 변경되지 않는 한 다시 계산되지 않습니다. 종속성(예: 비반응형 속성)이 인스턴스 범위를 벗어나면 계산된 속성이 업데이트되지 않습니다.
왜 캐싱이 필요한가요? 거대한 배열을 탐색하고 많은 계산을 수행해야 하는 값비싼 계산 속성 A가 있다고 가정해 보겠습니다. 그러면 A에 의존하는 다른 계산된 속성이 있을 수 있습니다. 캐싱이 없으면 필연적으로 A의 get 함수를 여러 번 실행하게 됩니다. 많은 양의 계산으로 인해 JS 스레드가 점유되어 페이지 렌더링이 차단됩니다.
그렇다면 Vue에서 계산은 캐시 사용 여부를 어떻게 결정합니까?
먼저 계산이 끝나면 계산된 값이 변수(watcher.value)에 저장됩니다. 계산된 내용을 읽고 캐시를 사용할 때 이 변수가 직접 반환됩니다. 계산이 업데이트되면 이 변수가 다시 할당되고 업데이트됩니다.
TIP: 계산 계산은 설정한 get 함수를 호출한 다음 반환 값을 가져오는 것입니다.
계산된 제어 캐시의 중요한 점은 [더티 데이터 플래그 더티] 더티는 감시자의 속성입니다.
dirty가 true인 경우 계산된 내용을 읽으면 get 기능이 실행되어 다시 계산됩니다.
dirty가 false인 경우 계산된 읽기는 캐시를 사용합니다.
캐싱 메커니즘에 대한 간략한 설명
각 계산이 자체 감시자를 생성할 때 watcher.dirty = true로 설정되므로 계산이 사용될 때 값이 계산됩니다
종속 데이터가 변경되어 계산되었음을 알리면 watcher.dirty = true가 지정됩니다. 계산을 다시 읽으면 get 함수가 실행되어 다시 계산됩니다.
계산이 완료된 후 watcher.dirty = false가 설정되어 다른 곳에서 다시 읽을 때 계산을 피하기 위해 캐시를 사용하게 됩니다.
종속 데이터가 변경될 때 계산을 업데이트하는 방법은 무엇입니까?
Vue 응답성 원칙을 간략하게 설명합니다.
계산의 본질은 데이터와 유사합니다. 사용되면 구독자 감시자가 생성되어 종속성 컬렉션으로 전달됩니다. 예를 들어 A가 B를 참조하면 B는 A의 감시자를 수집합니다.
Scene 설정
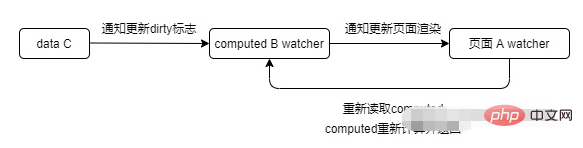
이제 페이지 A는 계산된 B를 참조하고 계산된 B는 데이터 C에 따라 달라집니다.
이렇게 종속성 순서는 A->B->C입니다.
그렇다면 데이터 C가 변경되면 어떻게 될까요?
이런가요?
계산된 B에 업데이트를 알리고, 계산된 B가 다시 계산되기 시작합니다.
그런 다음 계산된 B는 페이지 A에 업데이트를 알리고 계산된 내용을 다시 읽습니다.
체인점 운영? C -> B -> A 이것이 실행 순서인가요?
답은 '아니오'입니다.
실제로 실제 프로세스는 데이터 C가 변경되기 시작한 후...
계산된 B의 감시자에게 업데이트를 알리고 더티 데이터 플래그 비트 dirty =true만 재설정하고 값.
페이지 A 감시자에게 업데이트 및 렌더링을 알리고 계산된 B를 다시 읽은 다음 계산된 B가 다시 계산을 시작합니다.

데이터 C가 페이지 A에 알릴 수 있는 이유는 무엇인가요?
데이터 C의 종속성 수집기는 계산된 B와 페이지 A의 감시자를 동시에 수집합니다.
데이터 C가 페이지 A의 감시자를 수집할 수 있는 이유는 무엇입니까?
페이지 A가 계산된 B를 읽을 때 페이지 A의 감시자를 데이터 C에 제공할 기회가 있으므로 페이지 A의 감시자와 데이터 C는 간접적으로 관련된 데이터 C는 페이지 A 감시자를 수집합니다.
구체적인 코드가 어떻게 구현되는지는 아래 소스코드 분석에서 설명하겠습니다.
그렇다면 어떻게 계산을 업데이트하나요?
종속성 알림에 의해 업데이트된 후 더티 데이터 플래그가 재설정되고 페이지가 계산된 값을 읽을 때 값이 업데이트됩니다.
Vernacular summary
computed는 watcher.dirty를 통해 캐시를 읽을지 여부를 제어합니다.
computed는 [데이터 종속성]이 [computed에 의존하는 감시자]를 수집하도록 하므로 데이터가 변경되면 계산된 위치와 계산된 위치에 동시에 알림이 전달됩니다.
【추천 관련 동영상 튜토리얼: vuejs 입문 튜토리얼, 웹 프론트엔드 시작하기】
위 내용은 vue에서 계산이란 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.




