vue-cli 프로젝트를 구축하는 데 사용되는 기술
사용된 기술: 1. vue-cli 프로젝트의 핵심인 vue.js, 주요 기능은 양방향 데이터 바인딩 및 구성 요소 시스템 2. vue-router, 라우팅 프레임워크 3. vuex, 상태 vue 애플리케이션 프로젝트 개발 관리자 4. GET 또는 POST와 같은 http 요청을 시작하는 데 사용되는 axios 5. vue용으로 특별히 설계된 모바일 UI 구성 요소 라이브러리. 6. vue 이벤트 메커니즘 관리에 사용됩니다. 7. webpack, 모듈 로딩 및 vue-cli 프로젝트 패키저.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
vue-cli란 무엇입니까
vue-cli(일반적으로 vue 스캐폴딩이라고도 함)는 vue 엔지니어링 프로젝트를 빠르게 생성하기 위해 vue에서 공식적으로 제공하는 도구입니다.
기능: ① 즉시 사용 가능, ② webpack 기반, ③ 기능이 풍부하고 확장이 용이함, ④ vue2 및 vue3 프로젝트 생성 지원
vue-cli의 중국 공식 웹사이트 홈페이지: https:// cli.vuejs.org/zh /
1.vue.js가 구축한 vue-cli 프로젝트에는 어떤 기술이 사용되나요? vue-cli 프로젝트의 핵심 기능은 양방향 데이터 바인딩입니다. 및 구성 요소 시스템.
2. vue-router: vue에서 공식적으로 권장하는 라우팅 프레임워크입니다.
3. vuex: Vue.js 애플리케이션 프로젝트용으로 특별히 개발된 상태 관리자로, 주로 vue 구성 요소 간에 공유되는 일부 변수와 메서드를 유지하는 데 사용됩니다.
4. axios(또는 fetch, ajax): Promise 디자인을 기반으로 GET 또는 POST와 같은 http 요청을 시작하는 데 사용됩니다.
5, vux 등: vue용으로 특별히 설계된 모바일 UI 구성 요소 라이브러리입니다.
6. Vue 이벤트 메커니즘 관리를 위해 Emit.js 파일을 만듭니다.
7. webpack: 모듈 로딩 및 vue-cli 프로젝트 패키저.
vue-cli 프로젝트에서 일반적으로 사용되는 npm 명령은 무엇입니까?
node_modules 리소스 패키지를 다운로드하는 명령:
npm install
vue-cli 개발 환경을 시작하는 npm 명령:
npm run dev
vue-cli 프로덕션 환경 배포 리소스를 생성하는 npm 명령:
npm run build
vue를 보려면 -cli 프로덕션 환경 배포 리소스 파일 크기에 대한 npm 명령:
npm run build --report
명령 효과:

페이지가 브라우저에 자동으로 팝업되어 app.js, Manifest.js 및 공급업체에 포함된 코드를 표시합니다. vue-cli 프로젝트가 패키징된 후의 js 파일. 이를 사용하여 vue-cli 프로덕션 환경에 배포된 정적 리소스를 최적화하여 페이지 로딩 속도를 향상시킬 수 있습니다.
vue-cli 프로젝트의 각 폴더와 파일의 목적
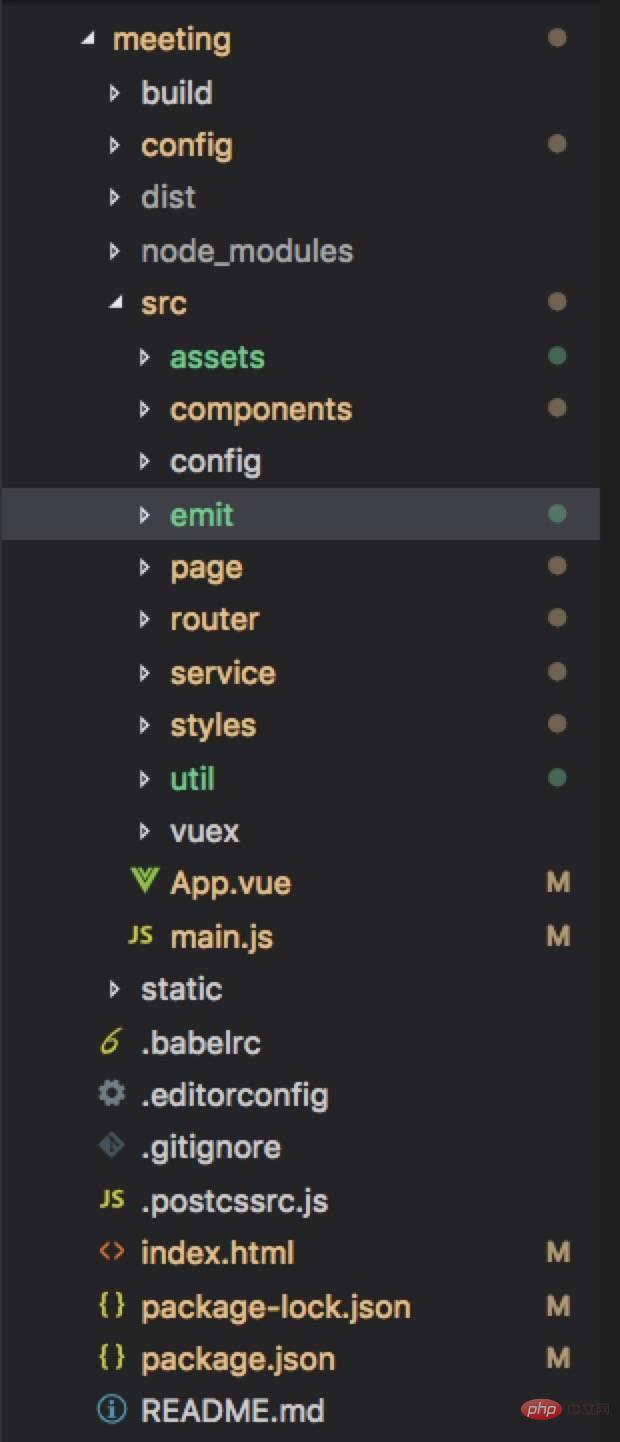
vue-cli 디렉터리 구조:

vue-cli 디렉터리 분석:
build 폴더: webpack 관련 구성을 저장하는 데 사용되며 스크립트. 개발 중에 webpack.base.conf.js는 less, sass 및 기타 CSS 사전 컴파일 라이브러리를 구성하거나 UI 라이브러리를 구성하기 위해 이 폴더에서 가끔 사용됩니다.
config 폴더: 주로 구성 파일을 저장하며 개발 환경과 온라인 환경을 구분하는 데 사용됩니다. 이 폴더의 config.js는 개발 환경의 포트 번호, 핫 로딩을 활성화할지 또는 프로덕션 환경의 정적 리소스의 상대 경로를 설정할지 여부, gzip 압축을 활성화할지 여부, 파일의 이름과 경로를 구성하는 데 자주 사용됩니다. npm run build 명령 등에 의해 생성된 정적 리소스
dist 폴더: 기본 npm run build 명령으로 생성된 정적 리소스 파일은 프로덕션 배포를 위해 패키지됩니다.
node_modules: npm 명령으로 다운로드한 개발 환경 및 프로덕션 환경 종속성 패키지를 저장합니다.
src: 참조해야 하는 프로젝트 소스 코드와 리소스 파일을 저장합니다.
src 아래 자산: CSS, js, 이미지 등 프로젝트에서 사용해야 하는 리소스 파일을 저장합니다.
src 아래의 구성 요소: Vue 개발에서 몇 가지 공통 구성 요소를 저장합니다(header.vue, footer.vue 등).
src: Vue 중앙 집중식 이벤트 관리 메커니즘에서 직접 구성합니다.
src 아래의 라우터: vue-router vue 라우팅 구성 파일.
src 아래 서비스: 자체 구성 vue 요청 백그라운드 인터페이스 방법.
src 아래의 페이지: vue 페이지 구성 요소가 존재하는 폴더입니다.
src 아래의 유틸리티: vue 개발 프로세스에 일부 공개 .js 메소드를 저장합니다.
src 아래의 vuex: vue를 위해 특별히 개발된 상태 관리자인 vuex를 저장합니다.
app.vue src:
태그를 사용하여 전체 프로젝트의 .vue 구성 요소를 렌더링합니다. main.js src 아래: vue-cli 프로젝트의 항목 파일.
-
index.html: 프로젝트의 일부 메타 헤더 정보를 설정하고 vue 노드 마운트를 위해
를 제공합니다. package.json: node_modules 리소스 부서 및 프로젝트 시작 및 패키징을 위한 npm 명령 관리에 사용됩니다.
【추천 관련 동영상 튜토리얼: vuejs 입문 튜토리얼, 웹 프론트엔드 시작하기】
위 내용은 vue-cli 프로젝트를 구축하는 데 사용되는 기술의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.




