Laravel8+Vuejs를 사용하여 단일 페이지 애플리케이션(SPA)을 구현하는 방법
Laravel8+Vuejs를 사용하여 단일 페이지 애플리케이션을 구현하는 방법은 무엇입니까? 다음 글에서는 Vuejs와 함께 Laravel 8을 사용하여 단일 페이지 애플리케이션(SPA)을 구현하는 방법을 소개합니다. 모든 분들께 도움이 되길 바랍니다!

우리 모두는 Laravel이 멋진 프레임워크라는 것을 알고 있습니다! 이를 통해 풀 스택 엔지니어는 원스톱으로 프런트엔드 및 백엔드 웹사이트를 구축할 수 있습니다. 결과적으로 우리는 고품질의 안전한 웹 프로젝트를 신속하게 구축하고 제공할 수 있습니다. 하지만 그 힘은 거기서 끝나지 않습니다. Laravel에서는 탐색하고 발견할 수 있는 것이 훨씬 더 많습니다. 예를 들어, 우리는 Laravel 페이지에 내장되어 사용자에게 UI 상호 작용을 동적으로 제공할 수 있는 일련의 Vue JS 구성 요소를 작성했습니다. 흥미롭지 않나요? 하지만 다음으로 우리가 탐구해야 할 것은 Laravel 프로젝트에서 단일 페이지 애플리케이션(SPA)을 구축하는 것이 가능한가입니다. 물론, 왜 안돼!
모든 것이 시작되기 전에 먼저 프로젝트에 SPA가 필요한 이유를 알아야 합니까? SPA가 사용자에게 더 나은 경험을 제공한다는 것은 부인할 수 없습니다. 다시 로드하지 않고도 페이지를 더 빠르게 로드할 수 있어 사용자가 인터넷에 연결되어 있지 않아도 웹사이트에 액세스할 수 있습니다! 예제는 계속됩니다. 물론, 이는 몇 가지 단점도 가져오기 때문에 사용하기 전에 다시 한 번 생각해 볼 필요가 있습니다. SPA를 구축하든 MPA(다중 페이지 애플리케이션)를 구축하든 그것이 귀하의 요구 사항을 충족하는지 확인하세요. 하지만 Laravel에서는 기본적으로 MAP 프로젝트를 빌드할 수 있습니다. 그렇죠? 그래서 이제 Laravel 프로젝트에서 SPA를 구축하는 방법을 탐구해야 할 때라고 생각했습니다. 공식적으로 출발했습니다!
콘텐츠 개요 目 우리의 목표
- Laravel 및 Vue JS 설치
- Vue 라우터 및 파일 구조
- SPA 성과
- 1 우리의 목표
이 글의 마지막 부분에서 이를 구축해야 합니다. 우리는 그것을 구축해야 합니다. 앞으로 무슨 일이 일어날까요? 간단히 말해서, 내부에 두 페이지가 있는 SPA가 있을 것입니다. 다른 페이지를 클릭하면 다시 로드되지 않습니다. 아래에서 프로젝트의 최종 결과를 살펴보세요.
 2 Laravel 및 Vue JS 설치
2 Laravel 및 Vue JS 설치
새로운 Laravel을 시작점으로 사용하겠습니다. 일반적으로 다음 명령을 통해 새 프로젝트를 만들 수 있습니다. composer create-project laravel/laravel --prefer-dist laravel-vue-spa
로그인 후 복사
생성이 완료되었습니다. 이미 새 프로젝트가 있습니다. 그런 다음 Vue JS를 설치해야 합니다.
composer create-project laravel/laravel --prefer-dist laravel-vue-spa
composer require laravel/ui
php artisan ui vue
npm install && npm run dev
3 Vue 라우터 및 파일 구조
SPA에서는 사용자가 라우팅을 통해 원하는 페이지로 이동할 수 있습니다. 따라서 추가 라이브러리인 Vue Router를 설치해야 합니다. npm install vue-router
로그인 후 복사
SPA 구현 전 가장 중요한 단계는 파일 구조입니다. npm install vue-router
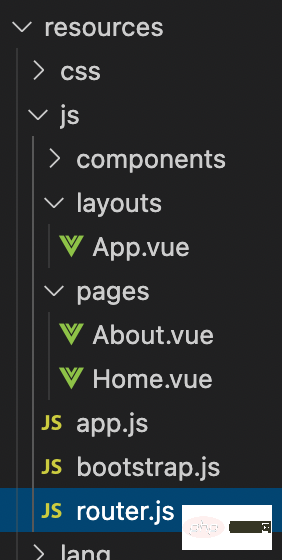
resources/js
디렉터리에 새 폴더와 파일을 만듭니다. 코드 구조는 아래 그림과 같습니다.
 resources/js
resources/js
layouts라는 새 디렉터리와 pages 디렉터리를 만들어야 합니다. layouts 디렉토리에 포함된 콘텐츠는 여러분이 생각하는 것과 같으며 pages 디렉토리에 있는 페이지의 레이아웃 파일을 표시하는 데 사용됩니다. 혼란스러운? 이렇게 하면 나중에 SPA를 구현하는 과정에서 SPA의 구조가 더 명확해집니다. 필요한 모든 경로를 저장하려면 router.js
파일을 만드는 것을 잊지 마세요.4 SPA 구현
SPA를 구현할 시간입니다! 먼저 router.js
파일(resources/js/router.js)
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './pages/Home.vue';
import About from './pages/About.vue';
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'history',
linkExactActiveClass: 'active',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
]
});
export default router;layouts
디렉토리에 이미App.vue가 있다는 것을 기억하시나요? 만들어 봅시다.
<template>
<div>
<nav>
<router-link>Laravel-Vue SPA</router-link> >
<button>
<span></span>
</button>
<div>
<ul>
<li>
<router-link>
Home
</router-link>
</li>
<li>
<router-link>
About
</router-link>
</li>
</ul>
</div>
</nav>
<div>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
watch: {
$route() {
$("#navbarCollapse").collapse("hide");
},
},
};
</script>
————————————————
原文作者:wj2015
转自链接:https://learnku.com/vuejs/t/54399
版权声明:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请保留以上作者信息和原文链接。태그와 유사하며 여러 페이지 사이를 이동하는 데 사용됩니다. 그렇다면 문제는 페이지가 어디에서 렌더링될 것인가 하는 것입니다. 40행의 태그를 보면 페이지가 태그에서 렌더링됩니다. 알겠습니다. 아직 홈페이지와 About 페이지가 생성되지 않았습니다. pages
디렉토리에서Home.vue 페이지를 엽니다.
<template>
<div>
<div>
<div>
<div>
<div>About</div>
<div>About Page</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>resource/js/app.js
를 열고 수정하세요./**
* 首先,我们将重载项目中所有包含 Vue 或其他库的 JavaScript 依赖
* 使用 Vue 和 Laravel 构建健壮、强大的 web 应用,这是个很好的开始。
*/
require('./bootstrap');
window.Vue = require('vue').default;
import router from './router';
import App from './layouts/App.vue';
/**
* 如下代码块可用于自动注册 Vue 组件。这将递归的扫描 Vue 组件目录
* 并按照其 "文件名" 自动注册。
*
* 比如 . ./components/ExampleComponent.vue -> <example-component></example-component>
*/
// const files = require.context('./', true, /\.vue$/i)
// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default))
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
/**
* 随后,我们将创建一个新的 Vue 应用实例并将其挂载到页面。
* 然后,你可以附加组件到应用中或自定义 JavaScript 脚手架以满足特殊需求。
*/
const app = new Vue({
router,
el: '#app',
render: h => h(App)
});万事俱备,是时候告诉 Laravel 通过 Vuejs 实现 SPA 了。打开 routes/web.php 并在此创建其他入口。
<?php use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web 路由
|--------------------------------------------------------------------------
|
| 这里是注册应用 web 路由的地方。这些路由将会被 RouteServiceProvider 加载
| 也就是那些包含了 "web" 中间件的路由组会加载这些路由。
| 现在继续创建一些有意思的东西!
|
*/
Route::get('/{any}', function () {
return view('layouts.vue');
})->where('any', '.*');在如上代码中,我们告诉 Laravel 用户所有访问都将返回 resources/views/layouts/vue.blade.php 文件。很明显,我们还没有这个文件,一起创建下。
nbsp;html> getLocale()) }}"> <meta> <meta> <title>Laravel</title> <link> <div></div> <script></script>
好了,这里有两个重点。第一个重点,在 16 行,创建了一个 id 为 “app” 的
标签。为何这很重要呢?因为 Vue 只能渲染到标致 id 为 “app” 的 div(或其他标签)上。如果你还记得 resources/js/app.js 的 35 行,我们告诉 Vue ,渲染到 id 为 “app” 的标签上。第二个重点是在 18 行,我们引入了编译后的 Vue JS 文件。
就先这样了。在你去测试前,请确保编译了 Vue JS 脚本:
npm run dev
然后运行服务并在浏览器中打开。

这!我们成功在 Laravel 中构建了 SPA!如果你从一个页面导航至另一个页面,将不会引发页面重载。
在本文完结前,我再说一点点,我们可以把 MPA 和 SPA 构建到一起。比如 SPA 页面只用于关于页。你需要为 SPA 添加一个端点 /about/{any} ,然后其他端点依旧是 MPA。或者哪怕项目中有多个 SPA 。通过 Laravel,也可以轻易的把其他 SPA 或者 MPA 或把他们一起构建到一个项目中!这不是就很赞吗!
是时候借宿了。在最后,我想说 Laravel 是一个非常棒的框架。你探索的越多,越能体验到它的强大。感谢您的阅读,我们下次见。
위 내용은 Laravel8+Vuejs를 사용하여 단일 페이지 애플리케이션(SPA)을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Bangla 부분 모델 검색의 Laravel Eloquent Orm)
Apr 08, 2025 pm 02:06 PM
Bangla 부분 모델 검색의 Laravel Eloquent Orm)
Apr 08, 2025 pm 02:06 PM
Laraveleloquent 모델 검색 : 데이터베이스 데이터를 쉽게 얻을 수 있습니다. 이 기사는 데이터베이스에서 데이터를 효율적으로 얻는 데 도움이되는 다양한 웅변 모델 검색 기술을 자세히 소개합니다. 1. 모든 기록을 얻으십시오. 모든 () 메소드를 사용하여 데이터베이스 테이블에서 모든 레코드를 가져옵니다. 이것은 컬렉션을 반환합니다. Foreach 루프 또는 기타 수집 방법을 사용하여 데이터에 액세스 할 수 있습니다 : Foreach ($ postas $ post) {echo $ post->
 태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
VUE에서 태그의 점프를 구현하는 방법에는 다음이 포함됩니다. HTML 템플릿의 A 태그를 사용하여 HREF 속성을 지정합니다. VUE 라우팅의 라우터 링크 구성 요소를 사용하십시오. javaScript 에서이. $ router.push () 메소드를 사용하십시오. 매개 변수는 쿼리 매개 변수를 통해 전달 될 수 있으며 동적 점프를 위해 라우터 옵션에서 경로가 구성됩니다.
 Laravel 's geospatial : 대화식지도의 최적화 및 많은 양의 데이터
Apr 08, 2025 pm 12:24 PM
Laravel 's geospatial : 대화식지도의 최적화 및 많은 양의 데이터
Apr 08, 2025 pm 12:24 PM
7 백만 레코드를 효율적으로 처리하고 지리 공간 기술로 대화식지도를 만듭니다. 이 기사는 Laravel과 MySQL을 사용하여 7 백만 개 이상의 레코드를 효율적으로 처리하고 대화식지도 시각화로 변환하는 방법을 살펴 봅니다. 초기 챌린지 프로젝트 요구 사항 : MySQL 데이터베이스에서 7 백만 레코드를 사용하여 귀중한 통찰력을 추출합니다. 많은 사람들이 먼저 프로그래밍 언어를 고려하지만 데이터베이스 자체를 무시합니다. 요구 사항을 충족시킬 수 있습니까? 데이터 마이그레이션 또는 구조 조정이 필요합니까? MySQL이 큰 데이터로드를 견딜 수 있습니까? 예비 분석 : 주요 필터 및 속성을 식별해야합니다. 분석 후, 몇 가지 속성만이 솔루션과 관련이 있음이 밝혀졌습니다. 필터의 타당성을 확인하고 검색을 최적화하기위한 제한 사항을 설정했습니다. 도시를 기반으로 한지도 검색
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.
 Laravel 및 백엔드 : 파워링 웹 응용 프로그램 논리
Apr 11, 2025 am 11:29 AM
Laravel 및 백엔드 : 파워링 웹 응용 프로그램 논리
Apr 11, 2025 am 11:29 AM
Laravel은 백엔드 논리에서 어떻게 중요한 역할을합니까? 라우팅 시스템, eloquentorm, 인증 및 승인, 이벤트 및 청취자, 성능 최적화를 통해 백엔드 개발을 단순화하고 향상시킵니다. 1. 라우팅 시스템은 URL 구조의 정의 및 요청 처리 로직을 정의 할 수 있습니다. 2. eloquentorm은 데이터베이스 상호 작용을 단순화합니다. 3. 인증 및 인증 시스템은 사용자 관리에 편리합니다. 4. 이벤트와 리스너는 느슨하게 결합 된 코드 구조를 구현합니다. 5. 성능 최적화는 캐싱 및 대기열을 통한 응용 프로그램 효율성을 향상시킵니다.
 Netflix의 프론트 엔드의 반응, vue 및 미래
Apr 12, 2025 am 12:12 AM
Netflix의 프론트 엔드의 반응, vue 및 미래
Apr 12, 2025 am 12:12 AM
Netflix는 주로 VUE가 특정 기능을 위해 보충하는 프론트 엔드 프레임 워크로 React를 사용합니다. 1) React의 구성 요소화 및 가상 DOM은 Netflix 애플리케이션의 성능 및 개발 효율을 향상시킵니다. 2) VUE는 Netflix의 내부 도구 및 소규모 프로젝트에 사용되며 유연성과 사용 편의성이 핵심입니다.
 VUE의 구성 요소 점프를 구현하는 방법
Apr 08, 2025 am 09:21 AM
VUE의 구성 요소 점프를 구현하는 방법
Apr 08, 2025 am 09:21 AM
VUE에서 구성 요소 점프를 구현하는 방법은 다음과 같습니다. 라우터 링크 및 & lt; router-view & gt; 하이퍼 링크 점프를 수행하고 대상 경로로 속성을 지정합니다. & lt; router-view & gt; 현재 라우팅 된 렌더링 된 구성 요소를 표시하는 구성 요소. 프로그래밍 방식 탐색을 위해 router.push () 및 router.replace () 메소드를 사용하십시오. 전자는 역사를 구하고 후자는 기록을 떠나지 않고 현재 경로를 대체합니다.




