JavaScript 바이너리 트리 및 다양한 순회 알고리즘에 대한 자세한 소개
이 글은 javascript에 대한 관련 지식을 제공합니다. 주로 JavaScript 바이너리 트리와 다양한 순회 알고리즘에 대해 자세히 소개합니다. 이 글은 특정 참조 가치가 있는 주제에 대한 자세한 소개를 제공합니다. . 모두에게 도움이 되기를 바랍니다.

[관련 권장 사항: javascript 비디오 튜토리얼, 웹 프론트 엔드]
이진 트리란 무엇입니까
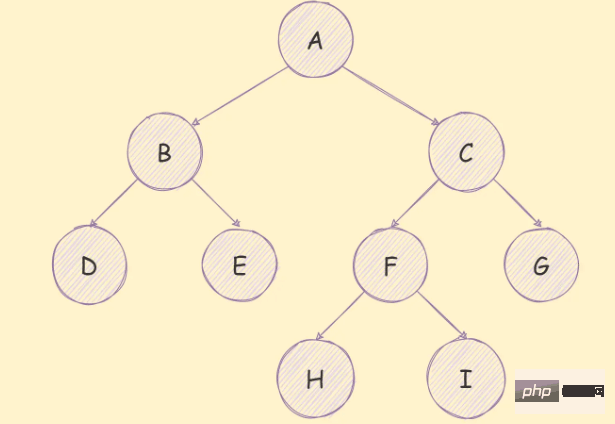
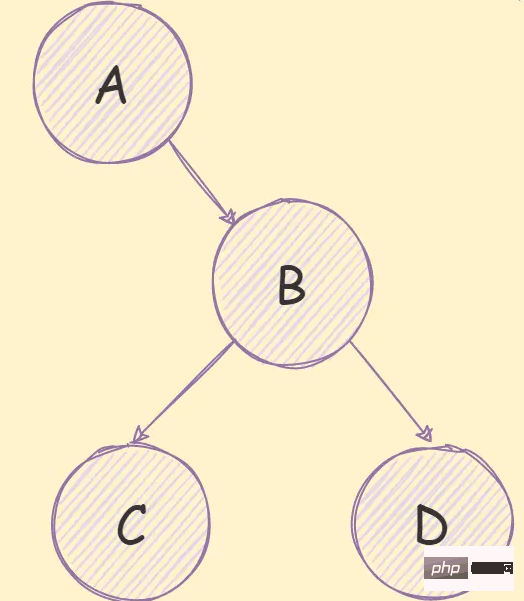
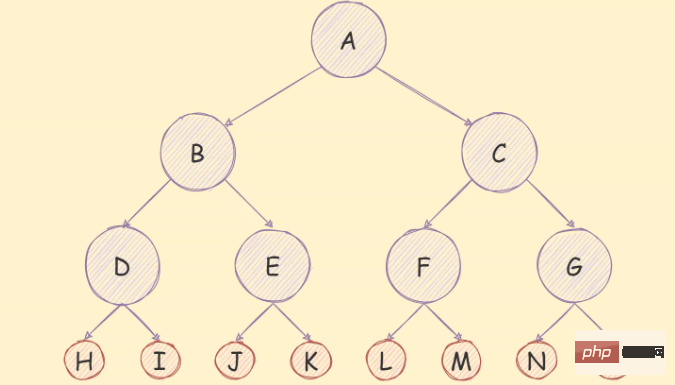
이진 트리는 각 노드가 최대 2개의 하위 노드만 가질 수 있는 트리입니다. , 아래 그림과 같이:

이진 트리는 다음과 같은 특성을 갖습니다.
-
i번째 레이어는 최대2^(i- 1)노드;i层的节点最有只有2^(i-1)个; - 如果这颗二叉树的深度为
k,那二叉树最多有2^k-1个节点; - 在一个非空的二叉树中,若使用
n0表示叶子节点的个数,n2是度为2的非叶子节点的个数,那么两者满足关系n0 = n2 + 1。
满二叉树
如果在一个二叉树中,除了叶子节点,其余的节点的每个度都是2,则说明该二叉树是一个满二叉树,
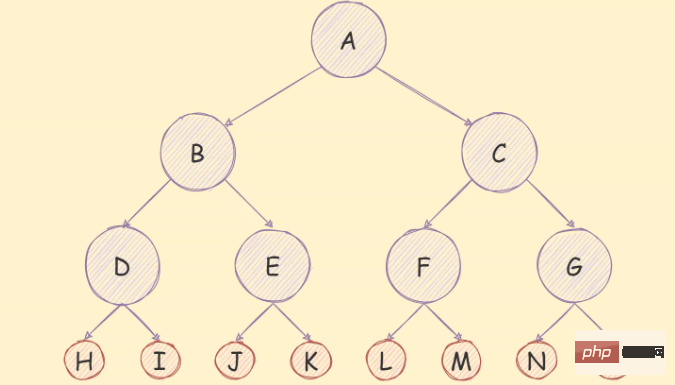
如下图所示:

满二叉树除了满足普通二叉树特质,还具有如下几个特质:
- 满二叉树的的第
n层具有2^(n-1)个节点; - 深度为
k的满二叉树一定存在2^k-1个节点,叶子节点的个数为2^(k-1); - 具有
n个节点的满二叉树的深度为log_2^(n+1)。
完全二叉树
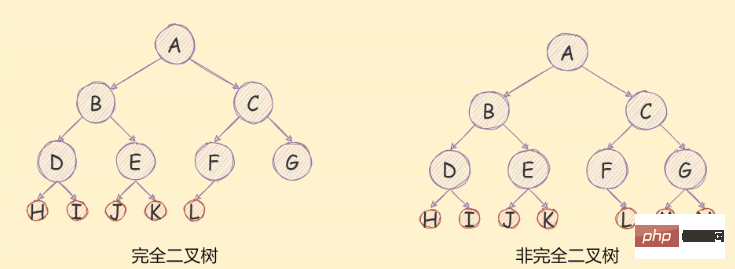
如果一个二叉树去掉最后一次层是满二叉树,且最后一次的节点是依次从左到右分布的,则这个二叉树是一个完全二叉树,
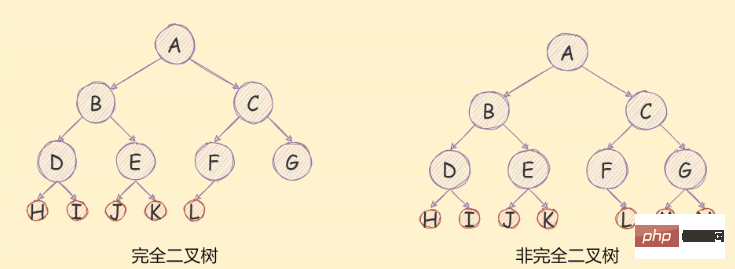
如下图所示:

二叉树的存储
存储二叉树的常见方式分为两种,一种是使用数组存储,另一种使用链表存储。
数组存储
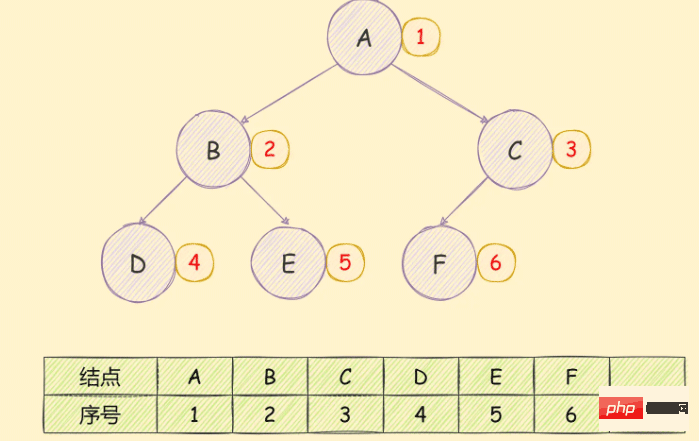
使用数组存储二叉树,如果遇到完全二叉树,存储顺序从上到下,从左到右,如下图所示:

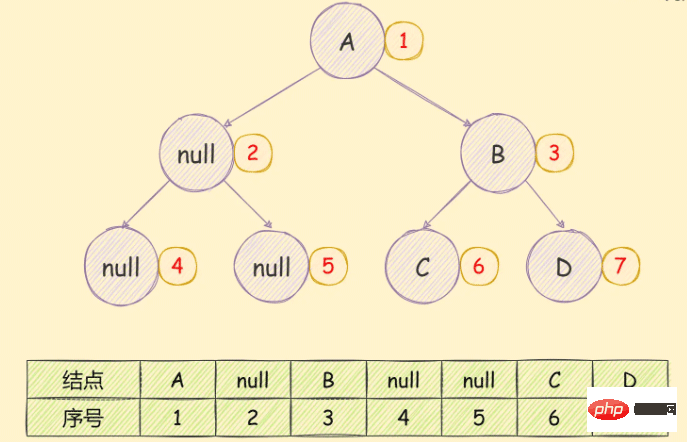
如果是一个非完全二叉树,如下图所示:

需要先将其转换为完全二叉树,然后在进行存储,如下图所示:

可以很明显的看到存储空间的浪费。
链表存储
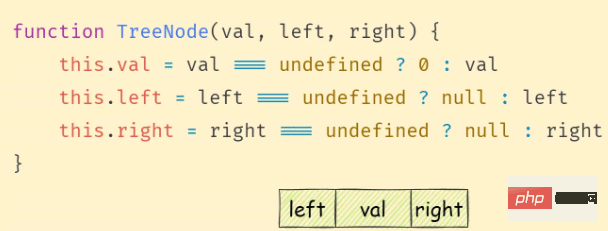
使用链表存储通常将二叉树中的分为3个部分,如下图:

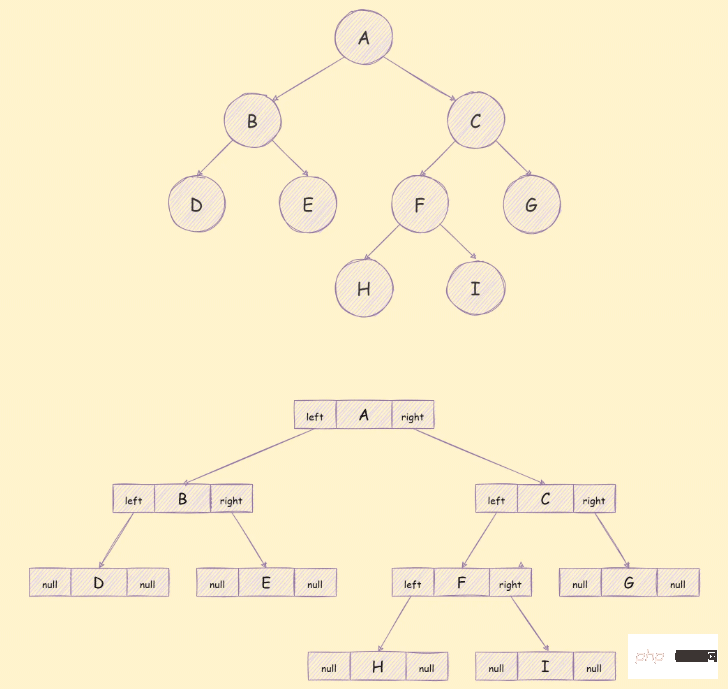
这三个部分依次是左子树的引用,该节点包含的数据,右子树的引用,存储方式如下图所示:

与二叉树相关的算法
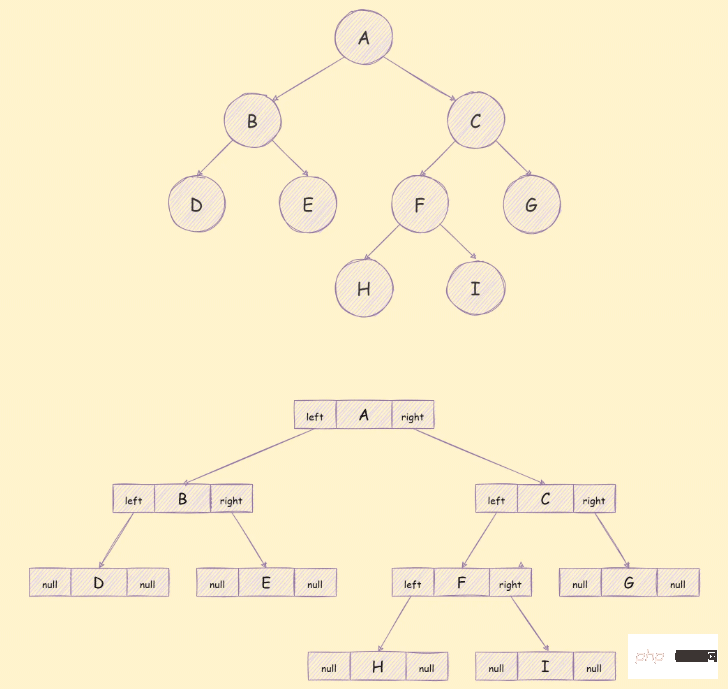
以下算法中遍历用到的树如下:
// tree.js
const bt = {
val: 'A',
left: {
val: 'B',
left: { val: 'D', left: null, right: null },
right: { val: 'E', left: null, right: null },
},
right: {
val: 'C',
left: {
val: 'F',
left: { val: 'H', left: null, right: null },
right: { val: 'I', left: null, right: null },
},
right: { val: 'G', left: null, right: null },
},
}
module.exports = bt深度优先遍历
二叉树的深度优先遍历与树的深度优先遍历思路一致,思路如下:
- 访问根节点;
- 访问根节点的
left - 访问根节点的
right - 重复执行第二三步
实现代码如下:
const bt = {
val: 'A',
left: {
val: 'B',
left: { val: 'D', left: null, right: null },
right: { val: 'E', left: null, right: null },
},
right: {
val: 'C',
left: {
val: 'F',
left: { val: 'H', left: null, right: null },
right: { val: 'I', left: null, right: null },
},
right: { val: 'G', left: null, right: null },
},
}
function dfs(root) {
if (!root) return
console.log(root.val)
root.left && dfs(root.left)
root.right && dfs(root.right)
}
dfs(bt)
/** 结果
A B D E C F H I G
*/广度优先遍历
实现思路如下:
- 创建队列,把根节点入队
- 把对头出队并访问
- 把队头的
left和right 이 이진 트리의 깊이가
k이면 이진 트리는 최대 2^k-1 노드를 갖습니다. 비어 있지 않은 이진 트리에서 n0를 사용하여 리프 노드 수를 나타내고, n2는 차수가 2인 리프가 아닌 노드 수를 나타내고 두 개는 다음을 충족합니다. n0 = n2 + 1 관계. 이진 트리에서 리프 노드를 제외하고 각 노드의 차수는 2이면 이진 트리가 완전 이진 트리
,그림과 같이 아래 그림:
 🎜🎜🎜만족스러운 것 외에도 일반 이진 트리의 특성, 완전 이진 트리도 다음과 같은 특성을 갖습니다. 🎜🎜🎜🎜완전 이진 트리의
🎜🎜🎜만족스러운 것 외에도 일반 이진 트리의 특성, 완전 이진 트리도 다음과 같은 특성을 갖습니다. 🎜🎜🎜🎜완전 이진 트리의 n번째 수준은 2^(n-1)</code을 갖습니다. > 노드; 🎜🎜깊이는 <code>k<입니다. /code>의 전체 이진 트리에는 <code>2^k-1 노드가 있어야 하며 리프 노드 수는 2^( k-1); 🎜🎜에는 가 있습니다. n 노드가 있는 전체 이진 트리의 깊이는 log_2^(n+1)입니다. 🎜🎜🎜완전 이진 트리🎜🎜🎜이진 트리가 마지막 레이어를 제거한 후 완전 이진 트리이고 마지막 노드가 🎜왼쪽에서 오른쪽으로 분포되어 있다면 이 이진 트리는 완전 이진 트리입니다. 🎜🎜🎜 아래 그림에 나와 있습니다: 🎜🎜🎜 🎜🎜저장 이진 트리🎜🎜이진 트리 저장 방법에는 두 가지 일반적인 방법이 있습니다. 하나는 🎜배열 저장🎜을 사용하는 것이고, 다른 하나는 연결 목록 저장을 사용하는 것입니다. 🎜🎜배열 저장🎜🎜🎜배열을 사용하여 이진 트리를 저장하면 아래 그림과 같이 저장 순서는 위에서 아래, 왼쪽에서 오른쪽입니다. 🎜🎜🎜
🎜🎜저장 이진 트리🎜🎜이진 트리 저장 방법에는 두 가지 일반적인 방법이 있습니다. 하나는 🎜배열 저장🎜을 사용하는 것이고, 다른 하나는 연결 목록 저장을 사용하는 것입니다. 🎜🎜배열 저장🎜🎜🎜배열을 사용하여 이진 트리를 저장하면 아래 그림과 같이 저장 순서는 위에서 아래, 왼쪽에서 오른쪽입니다. 🎜🎜🎜 🎜🎜🎜아래와 같이 불완전한 이진 트리인 경우: 🎜🎜🎜
🎜🎜🎜아래와 같이 불완전한 이진 트리인 경우: 🎜🎜🎜 🎜🎜🎜 아래 그림과 같이 먼저 이진 트리를 완성한 다음 저장합니다. 표시: 🎜🎜🎜
🎜🎜🎜 아래 그림과 같이 먼저 이진 트리를 완성한 다음 저장합니다. 표시: 🎜🎜🎜 🎜🎜 확연히 눈에 띄는 수납공간 낭비. 🎜🎜연결된 목록 저장소🎜🎜🎜연결된 목록 저장소를 사용하면 이진 트리는 일반적으로 아래와 같이 3부분으로 나뉩니다. 🎜🎜🎜
🎜🎜 확연히 눈에 띄는 수납공간 낭비. 🎜🎜연결된 목록 저장소🎜🎜🎜연결된 목록 저장소를 사용하면 이진 트리는 일반적으로 아래와 같이 3부분으로 나뉩니다. 🎜🎜🎜 🎜🎜🎜이 세 부분은 차례로 왼쪽 하위 트리에 대한 참조, 노드에 포함된 데이터, 오른쪽 하위 트리에 대한 참조입니다. 방법은 아래 그림과 같습니다. 🎜🎜 🎜
🎜🎜🎜이 세 부분은 차례로 왼쪽 하위 트리에 대한 참조, 노드에 포함된 데이터, 오른쪽 하위 트리에 대한 참조입니다. 방법은 아래 그림과 같습니다. 🎜🎜 🎜 🎜 🎜이진 트리 관련 알고리즘🎜🎜🎜다음 알고리즘 순회에 사용되는 트리는 다음과 같습니다🎜:🎜
🎜 🎜이진 트리 관련 알고리즘🎜🎜🎜다음 알고리즘 순회에 사용되는 트리는 다음과 같습니다🎜:🎜function bfs(root) {
if (!root) return
const queue = [root]
while (queue.length) {
const node = queue.shift()
console.log(node.val)
node.left && queue.push(node.left)
node.right && queue.push(node.right)
}
}
bfs(bt)
/** 结果
A B C D E F G H I
*/오른쪽에 액세스하세요. node🎜🎜두 번째와 세 번째 단계를 반복합니다🎜🎜🎜🎜구현 코드는 다음과 같습니다.🎜🎜const bt = require('./tree')
function preorder(root) {
if (!root) return
console.log(root.val)
preorder(root.left)
preorder(root.right)
}
preorder(bt)
/** 结果
A B D E C F H I G
*/왼쪽과 오른쪽을 순서대로 입력하세요🎜🎜반복 queue isempt🎜🎜🎜🎜구현 코드는 다음과 같습니다.🎜🎜// 非递归版
function preorder(root) {
if (!root) return
// 定义一个栈,用于存储数据
const stack = [root]
while (stack.length) {
const node = stack.pop()
console.log(node.val)
/* 由于栈存在先入后出的特性,所以需要先入右子树才能保证先出左子树 */
node.right && stack.push(node.right)
node.left && stack.push(node.left)
}
}
preorder(bt)
/** 结果
A B D E C F H I G
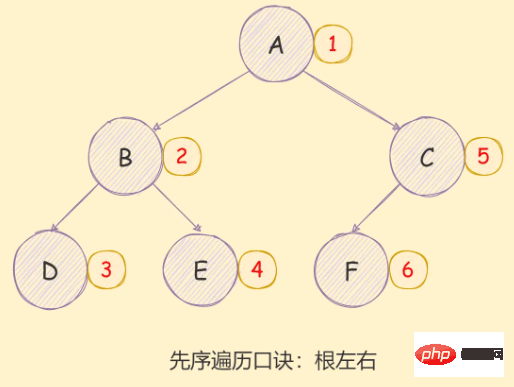
*/- 访问根节点;
- 对当前节点的左子树进行先序遍历;
- 对当前节点的右子树进行先序遍历;
如下图所示:

递归方式实现如下:
const bt = require('./tree')
function preorder(root) {
if (!root) return
console.log(root.val)
preorder(root.left)
preorder(root.right)
}
preorder(bt)
/** 结果
A B D E C F H I G
*/迭代方式实现如下:
// 非递归版
function preorder(root) {
if (!root) return
// 定义一个栈,用于存储数据
const stack = [root]
while (stack.length) {
const node = stack.pop()
console.log(node.val)
/* 由于栈存在先入后出的特性,所以需要先入右子树才能保证先出左子树 */
node.right && stack.push(node.right)
node.left && stack.push(node.left)
}
}
preorder(bt)
/** 结果
A B D E C F H I G
*/中序遍历
二叉树的中序遍历实现思想如下:
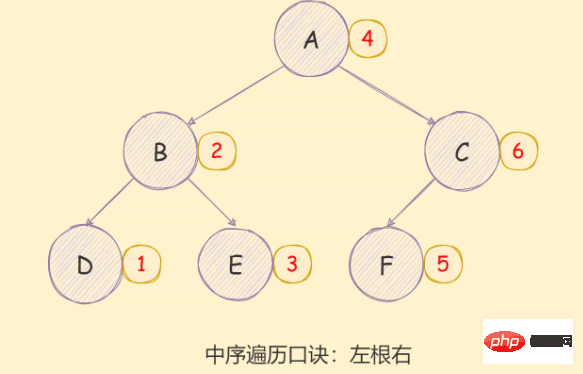
- 对当前节点的左子树进行中序遍历;
- 访问根节点;
- 对当前节点的右子树进行中序遍历;
如下图所示:

递归方式实现如下:
const bt = require('./tree')
// 递归版
function inorder(root) {
if (!root) return
inorder(root.left)
console.log(root.val)
inorder(root.right)
}
inorder(bt)
/** 结果
D B E A H F I C G
*/迭代方式实现如下:
// 非递归版
function inorder(root) {
if (!root) return
const stack = []
// 定义一个指针
let p = root
// 如果栈中有数据或者p不是null,则继续遍历
while (stack.length || p) {
// 如果p存在则一致将p入栈并移动指针
while (p) {
// 将 p 入栈,并以移动指针
stack.push(p)
p = p.left
}
const node = stack.pop()
console.log(node.val)
p = node.right
}
}
inorder(bt)
/** 结果
D B E A H F I C G
*/后序遍历
二叉树的后序遍历实现思想如下:
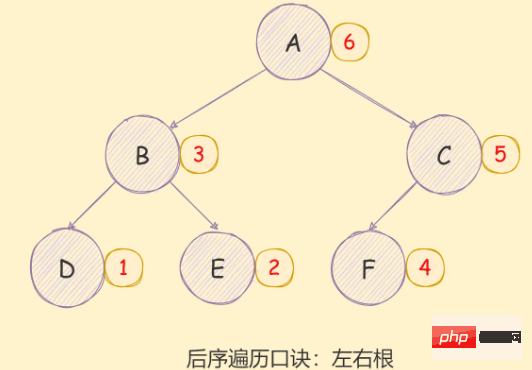
- 对当前节点的左子树进行后序遍历;
- 对当前节点的右子树进行后序遍历;
- 访问根节点;
如下图所示:

递归方式实现如下:
const bt = require('./tree')
// 递归版
function postorder(root) {
if (!root) return
postorder(root.left)
postorder(root.right)
console.log(root.val)
}
postorder(bt)
/** 结果
D E B H I F G C A
*/迭代方式实现如下:
// 非递归版
function postorder(root) {
if (!root) return
const outputStack = []
const stack = [root]
while (stack.length) {
const node = stack.pop()
outputStack.push(node)
// 这里先入left需要保证left后出,在stack中后出,就是在outputStack栈中先出
node.left && stack.push(node.left)
node.right && stack.push(node.right)
}
while (outputStack.length) {
const node = outputStack.pop()
console.log(node.val)
}
}
postorder(bt)
/** 结果
D E B H I F G C A
*/【相关推荐:javascript视频教程、web前端】
위 내용은 JavaScript 바이너리 트리 및 다양한 순회 알고리즘에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 61
61
 19
19
 28
28
 99
99
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




