테이블의 CSS 스타일은 무엇입니까?
CSS 테이블 스타일: 1. 테이블의 테두리를 단일 테두리로 병합할지 여부를 설정할 수 있는 테두리 축소 스타일 2. 분리된 테두리 모델에서 셀 경계 사이의 거리를 지정하는 테두리 간격 스타일; . 캡션 사이드 스타일, 테이블 제목의 위치 설정 4. 빈 셀 스타일, 테이블의 빈 셀에 테두리와 배경을 표시할지 여부를 규정합니다. 5. 테이블 레이아웃 스타일, 완료하는 데 사용되는 레이아웃 알고리즘을 설정합니다. 테이블 레이아웃.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS를 사용하여 HTML 테이블을 더욱 아름답게 만드세요.
테이블의 CSS 스타일 속성
| Attribute | Description | CSS |
|---|---|---|
| border-collapse | 테이블 테두리 병합 여부를 지정합니다 | 2 |
| 테두리 간격 | 규정 인접한 셀 테두리 사이의 거리 | 2 |
| caption-side | 테이블 제목의 위치를 지정합니다. | 2 |
| empty-cells | 빈 셀에 테두리를 표시할지 여부를 지정합니다. 테이블 및 배경 | 2 |
| table-layout | 테이블에 사용되는 레이아웃 알고리즘을 설정합니다 | 2 |
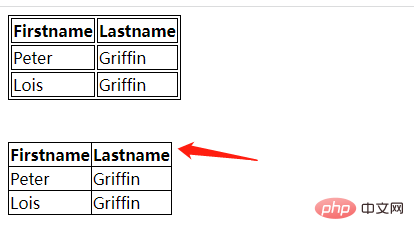
1 border-collapse 속성
border-collapse 속성이 테두리를 설정하는지 여부를 설정합니다. 테이블의 단일 테두리로 또는 표준 HTML에서와 같이 별도로 병합됩니다.
| 값 | 설명 |
|---|---|
| collapse | 가능하면 테두리가 단일 테두리로 병합됩니다. 테두리 간격 및 빈 셀 속성 |
| separate | 기본값은 무시됩니다. 국경이 분리됩니다. border-spacing 및empty-cells 속성은 무시되지 않습니다. |
| inherit | border-collapse 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다 |
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
.box {
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table><br><br>
<table class="box">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>
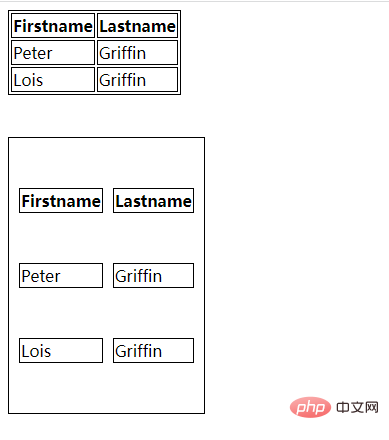
2. border-spacing 속성
(1) 기능: 이 속성은 분리된 테두리 모델에서 셀 경계 사이의 거리를 지정합니다. border-collapse가 분리로 설정되지 않은 경우 이 속성은 무시됩니다. 이 속성은 테이블에만 적용되지만 테이블의 모든 요소에 상속됩니다.
(2) 가능한 값:
값 | 설명 |
길이 길이 | 인접한 셀의 경계선 사이의 거리를 지정합니다. . px, cm 등의 단위를 사용합니다. 음수 값은 허용되지 않습니다. 길이 매개변수를 정의하면 가로 및 세로 간격이 정의됩니다. 두 개의 길이 매개변수가 정의된 경우 첫 번째 매개변수는 가로 간격을 설정하고 두 번째 매개변수는 세로 간격을 설정합니다. |
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
.box {
border-collapse:separate;
border-spacing:10px 50px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table><br><br>
<table class="box">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>
3, caption-side attribute
(1) 기능: 표 제목의 위치를 설정합니다. 이 속성은 표 제목의 위치를 상대적으로 지정합니다. 테이블 프레임에. 테이블 제목은 테이블 앞(또는 뒤에) 블록 수준 요소인 것처럼 표시됩니다.
(2) 가능한 값:
값 |
설명 |
top |
기본값입니다. 표 제목을 표 위에 배치합니다. |
bottom |
표 제목을 표 아래에 배치합니다. |
(3) 브라우저 호환성: IE를 제외한 모든 주요 브라우저는 캡션 측 속성을 지원합니다. Internet Explorer 8(이상)은 !DOCTYPE이 지정된 경우 캡션 측 특성을 지원합니다.
4.empty-cells 속성
(1) 기능: 이 속성은 내용이 없는 테이블 셀을 어떻게 표현하는지 정의합니다. 표시되면 셀의 테두리와 배경이 그려집니다. border-collapse가 분리로 설정되지 않은 경우 이 속성은 무시됩니다.
(2) 가능한 값:
값 |
설명 |
|
숨기기 |
빈 셀 주위에 테두리를 그리지 마세요. |
| show | 빈 셀 주위에 테두리를 그립니다. 기본. |
(3) 브라우저 호환성: IE를 제외한 모든 브라우저는 빈 셀 속성을 지원합니다. Internet Explorer 8(이상)은 !DOCTYPE이 지정된 경우 빈 셀 속성을 지원합니다.
5. table-layout 속성
(1) 기능: 테이블 셀, 행, 열의 알고리즘 규칙을 표시하는 속성입니다. 이 속성은 테이블 레이아웃을 완성하는 데 사용되는 레이아웃 알고리즘을 지정합니다.
(2) 두 가지 알고리즘:
고정 테이블 레이아웃: 고정
#장점: 브라우저가 테이블을 더 빠르게 레이아웃할 수 있도록 허용합니다(고정 테이블 레이아웃에서 가로 레이아웃은 테이블 너비, 열에만 의존함). 너비, 테이블 테두리 너비, 셀 간격, 고정된 테이블 레이아웃을 사용하면 사용자 에이전트가 첫 번째 행을 받은 후 테이블을 표시할 수 있습니다.
#단점: 매우 유연하지 않습니다.
자동 표 레이아웃: 자동
#장점: 기존 HTML을 더 잘 반영합니다. (자동 표 레이아웃에서 열 너비는 줄 바꿈 없이 열 셀에서 가장 넓은 콘텐츠로 설정됩니다. );
#단점: 자동 알고리즘은 최종 레이아웃을 결정하기 전에 테이블의 모든 내용에 액세스해야 하기 때문에 속도가 느립니다.
(3) 가능한 값:
값 |
설명 |
auto matic |
기본값. 열 너비는 셀 내용에 따라 설정됩니다. |
fixed |
열 너비는 테이블 너비와 열 너비로 설정됩니다. |
(동영상 공유 학습: 웹 프론트엔드 시작하기)
위 내용은 테이블의 CSS 스타일은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







