지식 포인트를 통합하는 데 도움이 되는 몇 가지 일반적인 프런트엔드 인터뷰 질문(답변 포함)을 요약하세요!

기사를 게시하는 주요 목적은 내 지식을 강화하고 더 능숙해지기 위한 것입니다. 모두 내 자신의 이해와 내가 온라인에서 검색한 정보를 기반으로 한 것입니다. 잘못된 점이 있으면 조언을 주실 수 있기를 바랍니다. 다음은 제가 요약한 일반적인 면접 질문을 정리한 것입니다.
js 부분
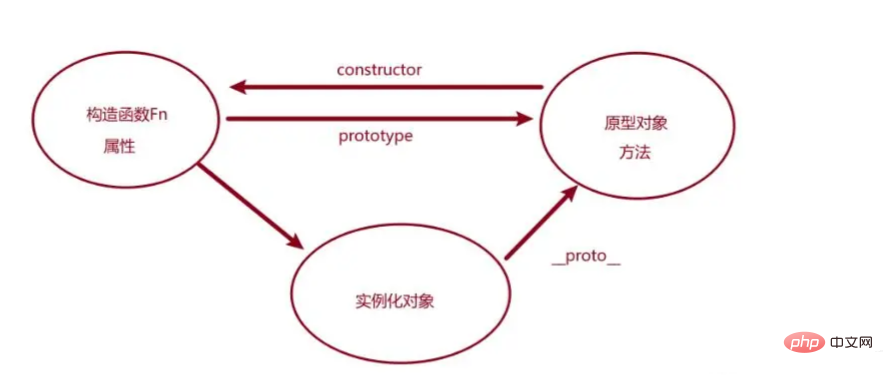
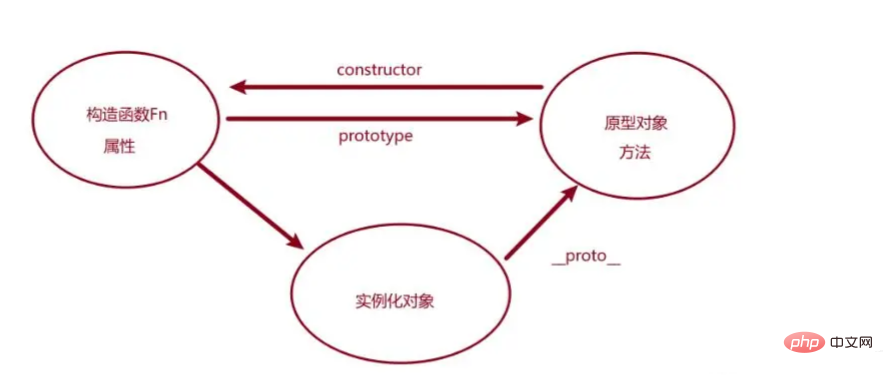
1. js에 대한 이해도를 이야기해 보세요. 언어에서 각 인스턴스 객체에는 프로토타입 객체를 가리키는 __proto__ 속성이 있고 이 인스턴스 객체의 생성자에는 프로토타입 속성 prototype이 있습니다. 인스턴스 객체의 __proto__ 속성은 동일한 객체를 가리킵니다. 객체가 속성 값을 찾을 때 __proto__에 따라 해당 프로토타입을 찾습니다. 인스턴스 객체를 생성합니다. 생성자의 프로토타입 객체를 검색합니다. 여전히 존재하지 않으면 Object의 프로토타입 객체를 계속 검색합니다. 이 체인 검색 프로세스를 라고 합니다. >프로토타입 체인. 2 프로토타입, 생성자 및 인스턴스 객체의 관계
__proto__属性,改属性指向他的原型对象,且这个实例对象的构造函数都有一个原型属性prototype,与实例对象的__proto__属性指向同一个对象,当这个对象在查找一个属性的值时,自身没有就会根据__proto__向他的原型上寻找,如果不存在,则会到生成这个实例对象的构造函数的原型对象上寻找,如果还是不存在,就继续道Object的原型对象上找,在往上找就为null了,这个链式寻找的过程,就被称为原型链。
2、原型、构造函数、实例对象三者的关系
首先从构造函数说起,构造函数通过prototype指向他的原型对象,原型对象通过他的constructor属性指回这个构造函数,表明原型对象是由哪个构造函数生成的。原型对象通过new关键字生成的实例对象,这个实例对象可以通过__proto__属性指向生成这个实例对象的构造函数的原型对象,实现一个三角关系。

3、实现继承的方式
继承的方式有很多种,网上的答案都有很多,我自己总结且大致说的明白的有这五种
1)原型链继承
借助原型可以基于已有的对象创建对象,同时还不必因此创建自定义类型。 在 object()函数内部,先创建一个临时的构造函数,然后将传入的对象作为这个构造 函数的原型,最后返回了这个临时类型的一个新实例。关键代码:Star.proyotype = new Person(), Star.proyotype.constructor = Star缺点:只能继承父类的方法
2)借用构造函数继承
在子类构造函数的内部调用超类型构造函数。可以通过使用 apply()和 call()方 法在新创建的对象上执行构造函数。关键代码:Person.call(this,age,name)
prototype을 통해 이를 가리키는 생성자부터 시작하겠습니다. 객체는 프로토타입 객체가 생성된 생성자를 나타내는 constructor 속성을 통해 이 생성자를 다시 가리킵니다. 프로토타입 객체는 new 키워드에 의해 생성된 인스턴스 객체입니다. 이 인스턴스 객체는 __proto__ 속성을 통해 인스턴스 객체를 생성한 생성자의 프로토타입 객체를 가리킬 수 있어 삼각 관계를 실현할 수 있습니다. 
3. 상속을 구현하는 방법
apply()和call()方法会自动多调用一次。
4)寄生组合继承
通过借用构造函数来继承属性,通过原型链的混成形式来继承方法。 本质上,就是使用寄生式继承来继承超类型的原型,然后再将结果指定给子类型的原型。是公认继承比较全面的一种方法,要写全的话还是非常多的,我只会一个简单的?,关键代码:Star.prototype = Object.create(Person.prototype)
5)ES6的Class类继承方式
可利用class关键字配合extends关键字来实现继承。ES6中引入了class关键字来声明类,而class(类)可通过extends来继承父类中属性和方法,super指向父类的原型对象,可以调用父类的属性和方法,且子类constructor方法中必须有super关键字,且必须出现在this之前。
4、js数据类型
数据类型从大的方向来说分为两种
- 基本数据类型:字符串(String),数字(Number),布尔(Boolean),空(Null),未定义(Undefined),Symbol(nbs)
- 复杂数据类型:对象(Object),数组(Array),函数(Function)
Symbol表示独一无二的值,避免属性名的冲突
5、检测数据类型
-
상속하는 방법에는 여러 가지가 있고 인터넷에 많은 답변이 있습니다. 이 다섯 가지 방법을 요약하고 대략 설명했습니다.🎜🎜🎜 1) 프로토타입 체인 상속 🎜🎜🎜프로토타입을 사용하면 사용자 정의 유형을 만들지 않고도 기존 개체를 기반으로 개체를 만들 수 있습니다. object() 함수 내에서 임시 생성자가 먼저 생성된 다음 전달된 객체가 생성자의 프로토타입으로 사용되고 마지막으로 이 임시 유형의 새 인스턴스가 반환됩니다. 키 코드:typeofStar.proyotype = new Person(), Star.proyotype.constructor = Star단점: 상위 클래스의 메소드만 상속 가능🎜🎜🎜2) 생성자 상속 차용🎜🎜🎜 하위 클래스 생성자는 내부적으로 상위 유형 생성자를 호출합니다.apply()및call()메서드를 사용하여 새로 생성된 객체에서 생성자를 실행할 수 있습니다. 키 코드:Person.call(this, age, name)단점: 재사용이 불가능하고 상위 클래스의 속성만 상속할 수 있습니다🎜🎜🎜3) 조합 상속🎜🎜🎜을 pseudo-라고도 합니다. 고전적인 상속. 이는 두 세계의 장점을 모두 활용하기 위해 프로토타입 연결 기술과 생성자 차용 기술을 결합하는 것을 의미합니다. 프로토타입 체인을 사용하여 프로토타입 속성과 메서드를 상속하고 생성자를 빌려 인스턴스 속성을 상속합니다. 프로토타입에 메서드를 정의하여 함수 재사용을 실현할 뿐만 아니라 각 인스턴스가 고유한 속성을 갖도록 보장합니다. 그러나 작은 버그가 있을 것입니다. 나이와 이름의 복사본이 두 개 있고 그 중 하나는 정의되지 않은 값을 갖습니다.apply()및call()때문입니다. 내부 메소드는 자동으로 한 번 더 호출됩니다. 🎜🎜🎜4) 기생 조합 상속🎜🎜🎜생성자를 빌려 속성을 상속하고, 프로토타입 체인의 하이브리드 형태를 통해 메서드를 상속합니다. 기본적으로 기생 상속을 사용하여 상위 유형의 프로토타입에서 상속한 다음 결과를 하위 유형의 프로토타입에 할당합니다. 포괄적인 상속 방법으로 인식되고 있습니다. 아직은 간단한 것만 알고 있습니다. 키 코드는Star.prototype = Object.create(Person.prototype)입니다. )🎜 🎜🎜5) ES6의 클래스 클래스 상속 방법 🎜🎜🎜은 class 키워드를 확장 키워드와 함께 사용하여 상속을 달성할 수 있습니다. class 키워드는 클래스를 선언하기 위해 ES6에서 도입되었으며, 클래스(class)는extends를 통해 상위 클래스의 속성과 메서드를 상속받을 수 있으며,super는 프로토타입을 가리킨다. 상위 클래스의 객체는 상위 클래스의 속성과 메서드를 호출할 수 있으며, super 키워드는 하위 클래스의 생성자 메서드에 있어야 하며 이 앞에 나타나야 합니다. 🎜🎜4.js 데이터 유형 🎜🎜🎜🎜 데이터 유형은 일반적으로 두 가지 유형으로 구분됩니다. 🎜🎜
- 기본 데이터 유형: 문자열( String), 숫자, 부울, Null, 정의되지 않음, 기호(nbs)
- 복잡한 데이터 유형: 객체, 배열, 함수(함수)🎜기호는 속성 이름 충돌을 피하기 위해 고유한 값을 나타냅니다.
🎜5. 데이터 유형 감지🎜🎜
- 🎜
typeof감지 문제: null 또는 배열은 객체로 인쇄됩니다🎜 instanceof(복잡한 데이터 유형만 감지 가능)
반환 값은 true 또는 false입니다. 관련 생성자가 프로토타입 체인에 있는 한 true이고 그렇지 않으면 false입니다. 이는 배열Object.prototype.toString.call인지 감지하는 데 사용할 수 있습니다. (감지할 데이터 값)Object.prototype.toString.call(要检测的数据值)
为什么要借 Object.prototype.toString,因为自己的 toString 被自己原型重写了,得不到类似[object Object]
6、如何检测一个数据是数组
var arr = [2, 3, 4] console.log(arr instanceof Array) console.log(Array.isArray(arr)) console.log(Object.prototype.toString.call(arr))
로그인 후 복사7、深拷贝和浅拷贝
浅拷贝:只是拷贝一层,更深层次对象级别的只拷贝了地址
深拷贝:层层拷贝,每一级别的数据都会拷贝
浅拷贝方法:
1. 使用 lodash 浅拷贝clone方法,让他们俩指向不同地址
2. 使用Object.assign方法
3. 使用es6语法的...拓展运算符-
深拷贝方法:
1. 使用JSON.parse(JSON.stringify(obj)),缺点:当对象有方法和undefined属性的时候会丢失
2. 使用递归- 如果存在
循环引用就会出现堆栈溢出 - 解决思路:把处理好的对象存起来,在处理新的对象的时候,会现在这个存的地方找一找有没有处理好,如果有就直接返回就行了
- 如果存在
let obj = { name: "zs", age: 20, father: [2, 3, 4], }; function deepClone(target) { //这一行如果不用三元判断 如果是数组会有bug会被拷贝成伪数组对象 let tempObj = Array.isArray(target) ? [] : {}; for (let key in target) { if (typeof target[key] === "object") { tempObj[key] = deepClone(target[key]); } else { tempObj[key] = target[key]; } } return tempObj; } let obj1 = deepClone(obj); console.log(obj1);로그인 후 복사8、slice和splice的区别
- 两者都是
数组删除的方法
1.splice改变原数组,slice不改变原数组。
2.slice会返回一个新的数组,可以用于截取数组
3.splice除了可以删除之外,还可以替换,添加数组
4.splice可传入3个参数,slice接受2个参数9、substr和substring的区别
两者的作用都是
截取字符串的substr是从起始索引号开始提取指定长度的字符串
substring是提取字符串中两个指定索引号之间的字符
10、let const var区别
let和const都是用来
声明变量Object.prototype.toString을 빌려야 하는 이유, toString이 자신의 프로토타입에 의해 다시 작성되었고 [object Object]不污染全局变量var关键字声明变量
1.var关键字声明变量存在,
变量提升的问题;
2.var声明的变量不存在块级作用域,如果是全局变量在任何地方都可以调用;
3.var声明变量如果名称重复了,后面声明的会将前面声明的覆盖掉;let关键子声明变量
1.
不存在变量提升,let声明变量不存在变量提升的问题:如果在let声明变量前调用该变量就会报错(提示初始化前无法访问该变量);
2.块级作用域,let声明变量存在块级作用域(全局、函数、eval严格模式),只在当前的代码块中生效,如果在当前代码块以外调用就会报错(当前的变量没有定义);
3.不影响作用域链的操作
4.不允许变量重复声明,let声明的变量是不允许重复声明的,如果同一个名称被重复声明了就会报错(当前的标识已经被声明了);const声明变量
1.const声明的变量也具有:
不存在变量提升、块级作用域、不允许重复声明的特点;
2.const声明的变量都是常量(不允许改变的量),一旦声明就不允许被修改,如果修改就会报错--常数变量赋值
3.一般第三方的框架中会大量使用const声明变量,这样可以避免用户修改框架中的变量;
4.const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址所保存的数据不得改动。对于简单类型的数据(数值、字符串、布尔值),值就保存在变量指向的那个内存地址와 같은 것을 얻을 수 없기 때문입니다.6. 데이터가 배열인지 확인하는 방법
7, 전체 복사 및 얕은 복사function debounce(func, delay) { let timer = null // 计时器 return function (...args) { clearTimeout(timer) // 清除上一次计时器 timer = setTimeout(() => { // 重新定时 func.apply(this, args) }, delay) } }로그인 후 복사로그인 후 복사얕은 복사:만 하나의 레이어가 복사되고, 더 깊은 객체 레벨은 주소만 복사됩니다
딥 복사: 레이어별로 복사되며, 각 레벨의 데이터가 복사됩니다
-
얕은 복사 방법:
1.clone메서드를 사용하여 서로 다른 주소를 가리키도록 합니다 2. - 3의
...확장 연산자를 사용합니다. es6 구문
Object.sign메서드를 사용합니다.1.
JSON.parse(JSON.stringify(obj))를 사용하세요. 단점: 개체에 메서드와 정의되지 않은 속성이 있으면 손실됩니다2 .재귀를 사용하세요순환 참조가 있으면스택 오버플로가 나타납니다해결책 아이디어: 새로운 객체를 처리할 때 이 저장소에서 제대로 처리되었는지 확인하게 되며, 있으면 바로 반환해주세요
🎜🎜function throtte(func, time) { let timer = null // 计时器 return function (...args) { if (timer) return // 无视,直接返回 timer = setTimeout(() => { func.apply(this, args) }, time) } }로그인 후 복사로그인 후 복사🎜8. 슬라이스와 스플라이스의 차이점🎜🎜
- 🎜둘 다 배열 삭제 코드> 방식입니다🎜🎜🎜1.splice는 원래 배열을 변경하지만, 슬라이스는 원래 배열을 변경하지 않습니다. 🎜2.slice는 배열을 가로채는 데 사용할 수 있는 새 배열을 반환합니다. 🎜3.splice는 삭제될 수 있을 뿐만 아니라 배열에 대체 및 추가될 수도 있습니다. 🎜4.splice는 3개의 매개변수를 전달할 수 있고, 슬라이스는 2개를 허용합니다. 매개변수🎜🎜9, substr과 substring의 차이점🎜🎜
- 防抖是指在事件触发n秒后再执行,如果在n秒内再次被触发,则重新计算时间。(就是在触发某个事件后,在下一次触发之前,中间的间隔时间如果超过设置的时间才会发送请求,一直触发就不会发送请求
应用场景:
a、scroll事件滚动触发,
b、搜索框输入查询
c、表单验证
d、按钮提交事件
e、浏览器窗口缩放,resize事件 - 节流是指如果持续触发某个事件,则每隔n秒执行一次。
- 🎜🎜두 함수 모두
문자열을 가로채기🎜🎜🎜🎜substr은 다음과 같습니다. 시작 인덱스 번호는 지정된 길이의 문자열을 추출하기 시작합니다🎜🎜🎜🎜하위 문자열은 문자열🎜🎜🎜🎜10에서 지정된 두 인덱스 번호 사이의 문자를 추출하는 것입니다. let const var🎜🎜🎜let과 const의 차이점은 모두 변수를 선언하는 데 사용됩니다. ES5에서는 var를 사용하여 변수를 선언할 수 있습니다. -let 및 const 함수 사용🎜- for 루프에서 변수 승격의 고전적인 시나리오 방지🎜-
전역 변수를 오염시키지 마세요🎜🎜🎜var 키워드는 변수를 선언합니다🎜🎜🎜1.var 키워드는 변수가 존재한다고 선언합니다. ,변수 승격문제 🎜2. var로 선언된 변수는블록 수준 범위에 존재하지 않습니다. 전역 변수인 경우 🎜3. var로 선언된 변수 이름이 반복되면 이후 선언이 이전 선언을 덮어씁니다. 🎜🎜🎜let key 하위 선언 변수🎜🎜🎜1.변수 승격 없음, 변수 문제가 없습니다. let 선언 변수의 승격: let이 선언되기 전에 변수를 호출하면 오류가 보고됩니다(초기화 전에 변수에 액세스할 수 없다는 메시지 표시) 🎜2. 변수에는 블록 수준 범위(전역, 함수, eval 엄격 모드)가 있으며 현재 코드 블록에서만 적용됩니다. 현재 코드 블록 외부에서 호출하면 오류가 보고됩니다(현재 변수는 정의되지 않습니다). 🎜3.스코프 체인의 동작에 영향을 주지 않습니다🎜4.변수의 반복 선언은 허용되지 않습니다. let으로 선언된 변수는 반복 선언이 허용되지 않습니다. 동일한 이름이 반복적으로 선언되면 오류가 보고됩니다(현재 식별자는 이미 선언되었습니다). 🎜🎜 🎜const 선언 변수🎜🎜🎜1. Const 선언 변수에는변수 승격 없음이 있습니다.블록 수준 범위,반복 선언은 허용되지 않습니다특징 🎜2. const로 선언된 변수는 모두상수(허용되지 않는 수량)입니다. 변경) 일단 선언되면 수정이 허용되지 않습니다. 수정되면 오류가 보고됩니다. 상수 변수 할당🎜3. 일반적으로 const는 변수를 선언하기 위해 타사 프레임워크에서 광범위하게 사용되며, 이는 사용자가 수정하는 것을 방지할 수 있습니다. 🎜4. const가 실제로 보장하는 것은 변수의 값이 변경될 수 없다는 것이 아니라 변수가 가리키는 메모리 주소가 변경되어서는 안 된다는 것입니다. 단순한 유형의 데이터(숫자 값, 문자열, 부울 값)의 경우 변수가 가리키는메모리 주소에 값이 저장되므로 상수와 동일합니다. 🎜🎜🎜11. new🎜🎜🎜🎜🎜 프로세스는 새로운 빈 개체를 만듭니다. (예: 인스턴스 객체)🎜🎜🎜🎜이 새로운 객체를 가리키도록 하세요🎜🎜🎜🎜생성자에서 코드를 실행하고, 이 새로운 객체에 속성과 메서드를 추가하세요.🎜🎜🎜🎜이 새로운 객체 obj를 반환하세요. (반환 값은 정의된 생성자에 기록되지 않습니다.) 🎜🎜🎜🎜🎜12. 손떨림 방지 조절🎜🎜🎜🎜Anti-shake🎜🎜function debounce(func, delay) { let timer = null // 计时器 return function (...args) { clearTimeout(timer) // 清除上一次计时器 timer = setTimeout(() => { // 重新定时 func.apply(this, args) }, delay) } }로그인 후 복사로그인 후 복사节流
function throtte(func, time) { let timer = null // 计时器 return function (...args) { if (timer) return // 无视,直接返回 timer = setTimeout(() => { func.apply(this, args) }, time) } }로그인 후 복사로그인 후 복사13、promise的3种状态
这点简单介绍概念,用法后面在详细介绍
1) . 初始态
pending- pending。它的意思是 "待定的,将发生的",相当于是一个初始状态。创建[Promise]对象时,且没有调用resolve或者是reject方法,相当于是初始状态。这个初始状态会随着你调用resolve,或者是reject函数而切换到另一种状态。
2 ). 成功态
resolved--也叫fulfilled- resolved。表示解决了,就是说这个承诺实现了。 要实现从pending到resolved的转变,需要在 创建Promise对象时,在函数体中调用了resolve方法(即第一个参数)。
3) . 失败态
rejected- rejected。拒绝,失败。表示这个承诺没有做到,失败了。要实现从pending到rejected的转换,只需要在创建Promise对象时,调用reject函数。
14、冒泡排序
// 上口诀 双层for循环 外层长度-1 内层长度-1-i let arr = [4, 3, 1, 7, 8, 10] for (let i = 0; i arr[j + 1]) { let temp = arr[j] arr[j] = arr[j + 1] arr[j + 1] = temp } } } console.log(arr)로그인 후 복사Vue部分
1、MVVM
MVVM是三个单词的缩写,model(数据,一般来自ajax或本地存储)+view(视图template)+viewmodel(vue实例)- model数据变了,视图会跟着改变,如果用的是v-model,数据也会跟着改变,viewmodel在中间起一个桥梁作用
- model 和 view 就像现实中房东和租客一样,他们是不认识的,通过中介 viewmodel
好处:- 数据驱动
- 因为数据变了。视图也会跟着变,所以在 vue 中不用操作dom来改变视图
- 解耦(
降低了耦合性)- 由于 model 和 view 是没有关系的,是通过 viewmodel 结合在一起的,所以维护起来很方便,因为 model 逻辑代买改了,view 不用改
- 数据驱动
2、vue生命周期
- vue中的生命周期是指组件从创建到销毁的过程,主要分为4个周期8个钩子函数
1.分别是创建阶段的
beforeCreate,created,一般在beforeCreate写loading加载效果,使用户体验更好,一般在created中发送ajax请求获取数据2.然后是挂载阶段的
beforeMount,mounted,一般会在mounted中操作DOM元素3.更新阶段的是
beforeUpdate,updated,当数据更新时需要做统一的业务处理时,拿到最新的dom,可以使用updated 这个钩子函数4.最后是销毁阶段的
beforeDestroy,destroyed,可以在beforeDestroy做一些清理的工作,比如说定时器 和解绑一些addEventListener监听的事件- 补充:(还有
keep-alive的两个钩子函数,使用场景是当组件切换时会进行销毁,因此组件中的初始化的4个钩子函数会多次执行,比较浪费资源,此时可以使用keep-alive纪行组件的缓存,可以让组件切换时不被销毁,keep-alive有两个独有的钩子函数,分别是activated和deactivated,是组件激活和失活时会执行的两个钩子函数)
3、单向数据流
单向数据流是指父组件向子组件传递数据,子组件通过
props接收,当父组件中的值改变了,子组件中对应的数据也会改变,因为props是只读的,所以无法直接在子组件中对父组件传递过来的值进行修改,但是如果这个数据是一个引用数据类型,是可以直接在子组件中修改数据中的某个属性的,只要不改变这个数据的内存地址就可以4、双向数据绑定
- 数据 -> 视图
- 视图 -> 数据
vue中普通指令都可以实现数据变了,视图会跟着变,但是有一个特殊的指令叫
v-model,它一般用于表单控件,它可以实现双向数据绑定,所谓的双向数据就是数据变了,视图就会跟着改变,反过来也是5、v-model原理
v-model一般配合input框使用,实现双向数据绑定的效果,它是v-bind和v-on的语法糖,原理是通过v-bind将数据绑定给input框,再通过v-on:input,在input中的值改变时,通过$event可以获取到事件源对象 再通过target.value获取到input中更新后的值 将这个值再赋值给绑定的数据即可
6、事件传参
在vue的组件使用自定义事件时,$event代表子组件抛出的数据,当这个自定义事件触发一个方法时, 可以不传$event而且可以在方法中进行接收,但是如果写的话就一定要写成$event的形式,这是一个固定写法, 或者这个方法既要传参又要使用事件对象,这个时候$event也是必须要写的 - @click='fn' 在回调函数直接通过参数可以拿到事件对象 - @click='fn($event)' 这个时候@event是固定写法
로그인 후 복사7、父子组件的声明周期执行顺序
1.初始化阶段时,先执行父组件的
beforeCreate、created、beforeMount三个钩子函数,然后执行子组件的beforeCreate、created、beforeMount、mounted四个钩子函数,最后执行父组件的mounted钩子函数2.更新阶段,先执行父组件的
beforeUpdate,然后执行子组件的beforeUpdate,updated,最后执行父组件的updated3.销毁阶段,先执行父组件的
beforeDestroy,然后执行子组件的eforeDestroy,destroyed,最后执行父组件的destroyed8、v-if和v-show的区别
v-if和v-show都可以控制标签,实现组件的显示与隐藏,不同点是v-show是通过display的block和none属性来控制的,当元素隐藏时,页面结构依然存在v-if是通过将元素创建和销毁来控制显示与隐藏的,当v-if的条件为否时,会直接销毁该元素,当满足时会重新创建出来,有可能会影响页面的回流或重绘
如果该元素需要频繁切换时可以使用v-show,不需要频繁切换时可以使用v-if,
提高性能
9、v-for和v-if为什么要避免一起使用
- 因为v-for的优先级比v-if要高,两者同时作用于一个标签或组件时,v-for会优先执行,执行后再进行v-if的判断,但是不满足v-if的条件的时候是可以不执行v-for的,这时候就会造成资源浪费,性能比较差
- 解决办法是可以通过计算属性将满足v-if判断条件的数据筛选出来,再使用v-if直接渲染筛选后的数据,或者是当v-if不依赖v-for时,可以通过
template将v-if写在循环的外部,这样当不满足v-if的判断条件时,就不会再执行v-for了,也可以将数据放在计算属性里面计算过滤出来的数据在交给v-for循环,代替v-if的作用,即可解决。
10、自定义指令:directive
应用场景
v-imgerror公司项目中有的用户头像可能加载报错,可以给他一张默认图片, onerror this.img=默认图片v-focus打开带有搜索的页面的时候,实现自动把光标定位到 input 中自定义指令的钩子函数
1.
bind属性绑定的时候执行 只会有一次
2.inserted当前指令所在的元素插入到页面中的时候执行一次
3.update当前指令所在的组件中的 data 数据有更新就会执行,可以执行多次// 指令的钩子有三个 bind inserted update // bind inserted 只会执行一次 // update 会反复执行 Vue.directive('focus', { inserted(el) { el.focus() }, }) Vue.directive('red', { bind(el) { el.style.color = 'red' }, }) Vue.directive('check', { update(el) { const reg = /^[a-zA-Z0-9]+$/ if (reg.test(el.value)) { el.style.color = 'green' } else { el.style.color = 'red' } }, })로그인 후 복사浏览器的缓存机制
这块部分理解不是很透彻,大家浅看一下就可以了?
- 개념: 브라우저는 요청된 리소스를 오프라인 리소스로 저장합니다. 다음에 리소스가 필요할 때 브라우저는 캐시된 리소스를 직접 사용할지 아니면 캐싱 메커니즘에 따라 서버에 다시 요청을 보낼지 결정합니다. 기능:
불필요한 데이터 전송을 줄이고 서버 부담을 줄입니다 - 클라이언트 액세스 속도를 높입니다
- 사용자 경험을 향상합니다
- http1 .0 만료 구체적인 시간은 2023년 1월 1일
- http1.1 캐시 제어 기간 1년(우선순위 높음)
- http1.0 last-modified/if-modified-since
- http1.1 etag/if-none-match (우선순위 높음)
- 1입니다. 그렇지 않은 경우 먼저 캐시된 리소스가 있는지 확인하세요. ,
- 2. 시간이 좀 지났습니다. 어느 순간(불확실) img가 있는 페이지가 또 있었는데 이때 src도 logo.png였습니다. 로컬에 캐시된 리소스가 있는지 확인했습니다. 발견되면
expire,catch-control(있는 경우)을 다시 살펴보았습니다. 우선순위는cache-control을 보는 것), 만료되지 않았다면 그냥 사용하지만(이것은 강력한 캐시입니다) 만료되면 캐시 협상 단계에 들어가기 시작한다는 것을 발견했습니다.if-modified-since(값은last-modified)/if-none -match(etag)를 변경하라는 요청을 서버에 보냅니다. code>가 요청을 전달하고 서버는 서버의 리소스가 로컬 리소스보다 최신인지 확인하기 시작합니다. 서버 리소스가 여전히 오래된 경우 브라우저는 상태를 확인합니다. 304, 계속해서 로컬 오프라인 리소스를 사용하세요. 서버 리소스에 업데이트된 리소스가 있는 경우 상태 코드는 200이며 서버는 새 logo.png를 브라우저에 전달해야 하며 프로세스를 다시 완료해야 합니다<br><code>expire,cache-control,last-modified,etag(响应报文中)
2. 过了一段时间(不确定的),又有一个别的页面上面有一个img,src也是logo.png,这个时候就去看一下本地有没有缓存资源,发现有,再看一下它expire,catch-control(如果有,优先级是看cache-control),如果没有过期,就用就行了(这块属于强缓存) 但是发现如果过期了,就开始进入协商缓存的阶段,就向服务器发送一个请求把if-modified-since(值就是last-modifyed)/if-none-match(etag)通过请求头发过去, 服务器开始对比看看服务器上的资源有没有比本地更新一点,如果服务器资源还是旧的,返回一个状态码叫304,浏览器一看状态是304就继续用本地离线资源,如果服务器资源有更新的资源,状态码就是200,服务器就需要传给浏览器一个新的logo.png,流程重新再走一遍
expire,cache-control,last-modified와 동시에 리소스를 다시 가져오기 위해 서버에 요청을 보내야 합니다.etag(응답 메시지에서)设计模式
本人技术栈是主要是前端vue的,所以对这方面的知识还是有所欠缺的,尽量说的明白一点,其实我也不是很懂,大致明白,如果想要全面理解透还是需要很多技术储备的,很明显我不是的哈哈?
1、观察者模式
观察者模式即一个对象被多个对象所依赖,当被依赖的对象发生更新时,会自动通知所有依赖的对象
观察者模式定义了对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知,并自动更新
比喻:
宝宝 -> 父母爷爷奶奶 一对多的依赖关系
宝宝哭 -> 父母爷爷奶奶赶紧过来服务 当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知,并自动更新模式特点: 有
二个主体一个是被观察者Dep一个是观察者watcher,在vue中v-band就是采用这种模式理念,缺点是耦合性太高
2、发布订阅模式
发布-订阅模式其实是一种对象间一对多的依赖关系,当一个对象的状态发送改变时,所有依赖于它的对象都将得到状态改变的通知。
在现在的发布订阅模式中,称为发布者的消息发送者不会将消息直接发送给订阅者,这意味着发布者和订阅者不知道彼此的存在。在发布者和订阅者之间存在第三个组件,称为调度中心或事件通道(event bus),它维持着发布者和订阅者之间的联系,过滤所有发布者传入的消息并相应地分发它们给订阅者
模式特点:有
三个主体发布者 调度中心 订阅者,在vue中eventBus体现出来了这种模式理念,可以实现解耦
3、两者模式区别
-
主体数量不一样,观察者模式有二个主体 分别是被观察者
Dep和观察者watcher디자인 패턴
- 제 기술 스택은 주로 프론트엔드 뷰이기 때문에 아직 이 분야에 대한 지식이 부족합니다. 사실 명확하게 설명하려고 노력하겠습니다. 잘 이해가 안 가네요. 대략적으로는 이해가 가는데, 아직은 기술적인 여유가 많이 필요하군요. ㅎㅎ?
1. 관찰자 모드🎜
🎜관찰자 모드는 개체가 여러 개체에 종속되어 있습니다. 종속 개체가 업데이트되면 모든 종속 개체에 자동으로 알림이 전달됩니다.🎜🎜🎜🎜관찰자 패턴은 일대일 방식을 정의합니다. -객체 간의 다중 종속 관계 객체의 상태가 변경되면 이에 의존하는 모든 객체가 알림을 받고 자동으로 업데이트됩니다. > 부모님, 조부모님이 빨리 오셔서 하나가 되어주세요. 개체의 상태가 변경되면 그에 의존하는 모든 개체가 알림을 받고 자동으로 업데이트됩니다🎜🎜🎜🎜모드 기능:두 가지 주제가 있습니다. 하나는 관찰자Dep이고 하나는 관찰자watcher입니다. vue에서는v-band가 이 모델 개념을 채택한다는 단점이 있습니다. 결합도가 너무 높습니다🎜🎜🎜🎜2. 게시-구독 모델🎜
🎜 게시-구독 모델은 실제로 객체 간의 일대다 종속 관계입니다. . 객체의 상태가 변경되면 해당 객체에 종속된 모든 객체에 상태 변경이 통보됩니다. 🎜🎜🎜🎜현재 게시-구독 모델에서는 게시자라는 메시지 전송자가 구독자에게 직접 메시지를 보내지 않습니다. 이는 게시자와 구독자가 서로의 존재를 알지 못한다는 의미입니다. 게시자와 구독자 사이에는 디스패치 센터 또는 이벤트 버스라고 하는 세 번째 구성 요소가 있습니다. 이 구성 요소는 게시자와 구독자 간의 연결을 유지하고 게시자로부터 들어오는 모든 메시지를 필터링하고 그에 따라 응답합니다. 메시지를 구독자에게 배포합니다🎜🎜🎜🎜 기능 모델의:3개의 주제출판사 파견 센터 가입자가 있으며 vue의eventBus는 이 모델 개념을 구현합니다. 이를 통해 디커플링🎜🎜🎜🎜3. 두 모드의 차이점🎜
- 🎜🎜피사체 수가 동일하지 않습니다. 마찬가지로 관찰자 모드도 마찬가지입니다. 관찰된
Dep과 관찰자watcher라는 두 개의 주제가 있고 게시-구독 모드에는 게시자 파견 센터(이벤트 채널) 구독자라는 세 개의 주제가 있습니다 🎜🎜🎜 🎜관찰자 모드와 비교하여 게시-구독 모드에는 이벤트 채널이 하나 더 있습니다. 이벤트 채널은 이벤트 구독 및 게시를 관리하는 발송 센터 역할을 하여 구독자와 게시자, 구독자 간의 종속 관계를 완전히 분리합니다. 그리고 출판사. 둘은 분리되어 있습니다(서로 존재하는지 모릅니다) 🎜
(동영상 공유 학습: 웹 프론트엔드 시작하기, jQuery 동영상 튜토리얼)
위 내용은 지식 포인트를 통합하는 데 도움이 되는 몇 가지 일반적인 프런트엔드 인터뷰 질문(답변 포함)을 요약하세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 웹 표준의 장점은 무엇입니까?
Sep 20, 2023 pm 03:34 PM
웹 표준의 장점은 무엇입니까?
Sep 20, 2023 pm 03:34 PM
웹 표준의 이점에는 더 나은 크로스 플랫폼 호환성, 접근성, 성능, 검색 엔진 순위, 개발 및 유지 관리 비용, 사용자 경험, 코드 유지 관리 가능성 및 재사용 가능성이 포함됩니다. 자세한 설명: 1. 교차 플랫폼 호환성은 웹사이트가 다양한 운영 체제, 브라우저 및 장치에서 올바르게 표시되고 실행될 수 있도록 보장합니다. 2. 접근성을 개선하면 웹사이트에 모든 사용자가 액세스할 수 있습니다. 3. 웹사이트 로딩 속도를 높입니다. 속도, 사용자는 웹사이트에 더 빠르게 액세스하고 탐색할 수 있으며 더 나은 사용자 경험을 제공합니다. 4. 검색 엔진 순위 등을 향상시킵니다.
 웹 표준의 기본 포트는 무엇입니까?
Sep 20, 2023 pm 04:05 PM
웹 표준의 기본 포트는 무엇입니까?
Sep 20, 2023 pm 04:05 PM
웹 표준의 기본 포트는 다음과 같습니다. 1. HTTP, 기본 포트 번호는 80입니다. 2. HTTPS, 기본 포트 번호는 443입니다. 3. FTP, 기본 포트 번호는 21입니다. 4. SSH, 기본 포트 번호입니다. 5. Telnet, 기본 포트 번호는 23입니다. 6. SMTP, 기본 포트 번호는 25입니다. POP3, 기본 포트 번호는 8입니다. IMAP, 기본 포트 번호는 9입니다. , 기본 포트 번호는 53입니다. RDP , 기본 포트 번호는 3389입니다.
 C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발자로서 우리의 개발 작업에는 일반적으로 프런트엔드와 백엔드 개발이 포함됩니다. 기술이 발전하고 프로젝트의 복잡성이 증가함에 따라 프런트엔드와 백엔드의 공동 개발이 점점 더 중요해지고 복잡해졌습니다. 이 문서에서는 C# 개발자가 개발 작업을 보다 효율적으로 완료하는 데 도움이 되는 몇 가지 프런트 엔드 및 백엔드 공동 개발 기술을 공유합니다. 인터페이스 사양을 결정한 후 프런트엔드와 백엔드의 공동 개발은 API 인터페이스의 상호 작용과 분리될 수 없습니다. 프론트엔드와 백엔드 협업 개발이 원활하게 진행되기 위해서는 가장 중요한 것은 좋은 인터페이스 사양을 정의하는 것입니다. 인터페이스 사양에는 인터페이스 이름이 포함됩니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.





