예제를 통해 기본 CSS 네비게이션 바와 CSS 드롭다운 메뉴를 간단하게 이해
이 글은 css에 대한 관련 지식을 제공하며, CSS를 사용하면 기본 CSS 탐색 모음 및 드롭다운 메뉴의 구현 속성과 같은 관련 문제를 주로 소개합니다. 지루한 내용입니다. HTML 메뉴를 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.

(학습 동영상 공유: css 동영상 튜토리얼, html 동영상 튜토리얼)
네비게이션 바
네비게이션 바를 능숙하게 사용하는 것은 모든 웹사이트에서 매우 중요합니다.
CSS를 사용하면 지루한 HTML 메뉴 대신 아름다운 탐색 모음으로 변신할 수 있습니다.
Navigation Bar = 링크 목록
표준 HTML 기반으로 네비게이션 바는 필수입니다.
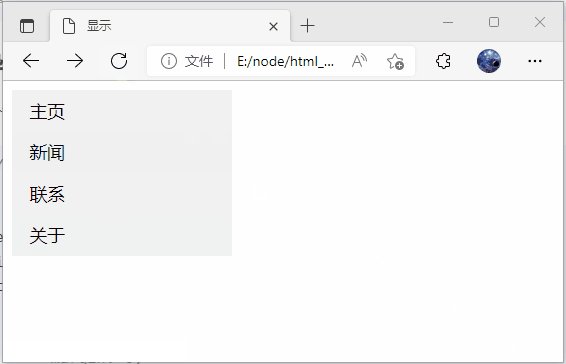
이 예에서는 표준 HTML 목록 탐색 모음을 구축하겠습니다.
내비게이션 바는 기본적으로 링크 목록이므로 <ul></ul> 및 <li> 요소를 사용하는 것이 많은 의미가 있습니다. 공통 HTML: <ul></ul> 和 <li> 元素非常有意义,公共HTML:
现在,让我们从列表中删除边距和填充:
ul {
list-style-type: none;
margin: 0;
padding: 0;}
例子解析:list-style-type:none – 移除列表前小标志,一个导航栏并不需要列表标记。
移除浏览器的默认设置将边距和填充设置为0。
上面的例子中的代码是垂直和水平导航栏使用的标准代码。
nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
</style>
垂直导航栏
上面的代码,我们只需要 <a></a> 元素的样式,建立一个垂直的导航栏:
li a {
display: block;
width: 60px;
background-color: #dddddd;}示例说明:
display:block 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度 width:60px 。
块元素默认情况下是最大宽度。我们要指定一个60像素的宽度。
注意: 请务必指定 <a></a> 元素在垂直导航栏的的宽度。如果省略宽度,IE6可能产生意想不到的效果。

nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li a {
display: block;
width: 60px;
background-color: #dddddd;
}
</style>
垂直导航条实例
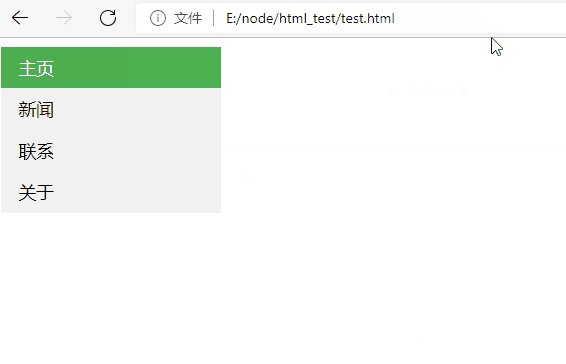
创建一个简单的垂直导航条实例,在鼠标移动到选项时,修改背景颜色:

nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* 鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #555;
color: white;
}
</style>
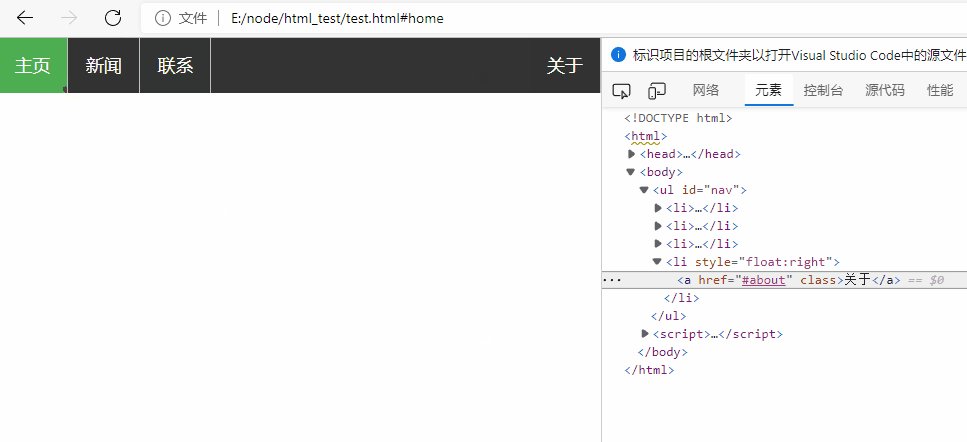
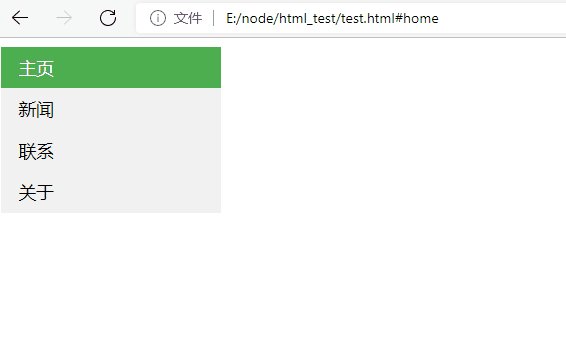
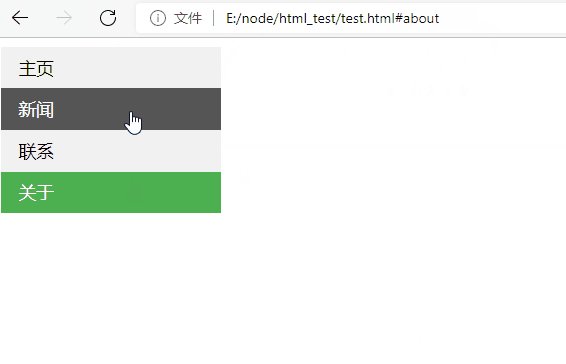
激活/当前导航条实例
在点击了选项后,我们可以添加 “active” 类来标准哪个选项被选中:
li a.active {
background-color: #4CAF50;
color: white;}li a:hover:not(.active) {
background-color: #555;
color: white;}示例代码:
nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* 鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #555;
color: white;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
创链接并添加边框
可以在 <li> or <a> </a>
</li> 上添加 text-align:center 样式来让链接居中。
可以在 border <ul></ul> 上添加 border 属性来让导航栏有边框。
如果要在每个选项上添加边框,可以在每个 <li> 元素上添加 border-bottom :

nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
border: 1px solid #555;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
全屏高度的固定导航条
接下来我们创建一个左边是全屏高度的固定导航条,右边是可滚动的内容。
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* 全屏高度 */
position: fixed;
overflow: auto; /* 如果导航栏选项多,允许滚动 */}注意: 该实例可以在移动设备上使用。

源码
nbsp;html>
<meta>
<title>显示</title>
<style>
*{
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* 全屏高度 */
position: fixed;
overflow: auto; /* 如果导航栏选项多,允许滚动 */
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
水平导航栏
有两种方法创建横向导航栏。使用 内联 (inline) 或 浮动 (float) 的列表项。
这两种方法都很好,但如果你想链接到具有相同的大小,你必须使用浮动的方法。
内联列表项
建立一个横向导航栏的方法之一是指定元素, 上述代码是标准的内联:
ul {
list-style-type:none;
margin:0;
padding:0;}li {
display:inline;}实例解析:
display:inline; -默认情况下,<li> 元素是块元素。
在这里,我们删除换行符之前和之后每个列表项,以显示一行。
浮动列表项
在上面的例子中链接有不同的宽度。
对于所有的链接宽度相等,浮动 <li> 元素,并指定为 <a></a>
ul {
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;}li {
float:left;}li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;}float:left – 使用浮动块元素的幻灯片彼此相邻。 display:block – 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度。 width:60px – 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度。
 예제 분석:
예제 분석: list-style-type:none – 목록 앞의 작은 표시를 제거합니다. 탐색 모음에는 목록 표시가 필요하지 않습니다.
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;}
li {
float: left;}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;}
/*鼠标移动到选项上修改背景颜色 */li a:hover {
background-color: #111;}<a></a> 요소의 스타일만 필요합니다: 🎜 display: block 은 블록 요소의 링크를 표시하여 전체 링크 영역(텍스트뿐만 아니라)을 클릭할 수 있게 만듭니다. 너비: 60px를 지정할 수 있습니다. 🎜🎜블록 요소는 기본적으로 최대 너비입니다. 너비를 60픽셀로 지정하겠습니다. 🎜🎜참고: 세로 탐색 모음에서 <a></a> 요소의 너비를 지정하세요. 너비를 생략하면 IE6에서 예상치 못한 결과가 발생할 수 있습니다. 🎜🎜 🎜
🎜/* 除了最后一个选项(last-child) 其他的都添加分割线 */
li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
} 🎜
🎜ul {
position: fixed;
top: 0;
width: 100%;}"active" 클래스를 표준에 추가할 수 있습니다. 옵션이 선택되었습니다: 🎜 🎜
🎜ul {
position: fixed;
bottom: 0;
width: 100%;}nbsp;html>
<meta>
<title>显示</title>
<style>
*{
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
border-right: 1px solid #bbb;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/*鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #111;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
<li> 또는 에 text-align:center 스타일을 추가할 수 있습니다. 링크가 중앙에 있습니다. 🎜🎜테두리 <ul></ul>에 테두리 속성을 추가하면 내비게이션 바에 테두리가 생기도록 할 수 있습니다. 🎜 각 옵션에 테두리를 추가하려면 각 <li> 요소에 border-bottom을 추가하세요: 🎜🎜 🎜
🎜nbsp;html>
<meta>
<title>原生js实现菜单动态添加active类</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
margin: 0 auto;
display: flex;
justify-content: center;
align-items: center;
height: 50px;
list-style: none;
box-shadow: 0 2px 4px #eeeeee;
}
ul > li {
padding: 6px 16px;
margin: 0 5px;
border-right: 1px solid #f7f7f7;
border-bottom: 1px solid transparent;
cursor: pointer;
}
ul > li:last-child{
border-right: none;
}
li:hover, li:focus, .active {
color: #ff6615;
border-bottom: 1px solid #ff6615;
}
</style>
로그인 후 복사로그인 후 복사
<li>首页
<li>产品中心
<li>新闻资讯
<li>文档下载
<li>联系我们
<script>
function removeActiveClass(node) {
node.className = '';
}
let menus = document.querySelectorAll('#nav');
menus.forEach(function (value, index) {
value.addEventListener('click', function (e) {
var target = e.target;
Array.prototype.forEach.call(document.querySelectorAll('#nav li'), removeActiveClass);
target.className = 'active';
})
});
</script>
🎜전체 화면 높이의 고정 탐색 모음🎜🎜다음으로 전체 화면 높이의 고정 탐색 모음을 만듭니다. 왼쪽 막대, 오른쪽에 스크롤 가능한 콘텐츠가 있습니다. 🎜nbsp;html>
<meta>
<title>下拉菜单</title>
<style>
/*鼠标下拉菜单*/
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
<div>
<span>鼠标移动到我这看到下拉菜单!</span>
<div>
<p>CSDN博客</p>
<p>wgchen.blog.csdn.net</p>
</div>
</div>
로그인 후 복사로그인 후 복사🎜참고: 이 예는 모바일 장치에서 사용할 수 있습니다. 🎜🎜 🎜 소스 코드 🎜
🎜 소스 코드 🎜nbsp;html>
<meta>
<title>下拉菜单</title>
<style>
/* 下拉按钮样式 */
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
/* 容器 <div> - 需要定位下拉内容 */
.dropdown {
position: relative;
display: inline-block;
}
/* 下拉内容 (默认隐藏) */
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
/* 下拉菜单的链接 */
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
/* 鼠标移上去后修改下拉菜单链接颜色 */
.dropdown-content a:hover {
background-color: #f1f1f1
}
/* 在鼠标移上去后显示下拉菜单 */
.dropdown:hover .dropdown-content {
display: block;
}
/* 当下拉内容显示后修改下拉按钮的背景颜色 */
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
<div>
<button>下拉菜单</button>
<div>
<a>CSDN博客 1</a>
<a>CSDN博客 2</a>
<a>CSDN博客 3</a>
</div>
</div>
로그인 후 복사로그인 후 복사🎜레벨 탐색 표시줄 🎜🎜가로 탐색 표시줄을 만드는 방법에는 두 가지가 있습니다. 목록 항목에는 inline 또는 float 을 사용하세요. 🎜🎜두 가지 방법 모두 괜찮지만 링크의 크기를 동일하게 하려면 float 방법을 사용해야 합니다. 🎜🎜인라인 목록 항목🎜🎜수평 탐색 모음을 만드는 방법 중 하나는 요소를 지정하는 것입니다. 위 코드는 표준 인라인입니다. 🎜rrreee🎜예제 분석: 🎜🎜display:inline; 기본값 이 경우 <li> 요소는 블록 요소입니다. 🎜 여기서는 각 목록 항목 앞뒤에 개행 문자를 제거하여 한 줄을 표시합니다. 🎜🎜 부동 목록 항목 🎜🎜 위의 예에서 링크의 너비는 다릅니다. 🎜🎜모든 링크의 너비가 같도록 하려면 <li> 요소를 띄우고 <a></a> 요소의 너비를 지정하세요. 🎜rrreee🎜예제 분석: 🎜 rrreee🎜 수평 네비게이션 바 예시 🎜🎜 수평 네비게이션 바를 생성하고 해당 옵션으로 마우스를 이동한 후 배경색을 수정하세요. 🎜ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;}
li {
float: left;}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;}
/*鼠标移动到选项上修改背景颜色 */li a:hover {
background-color: #111;}로그인 후 복사로그인 후 복사
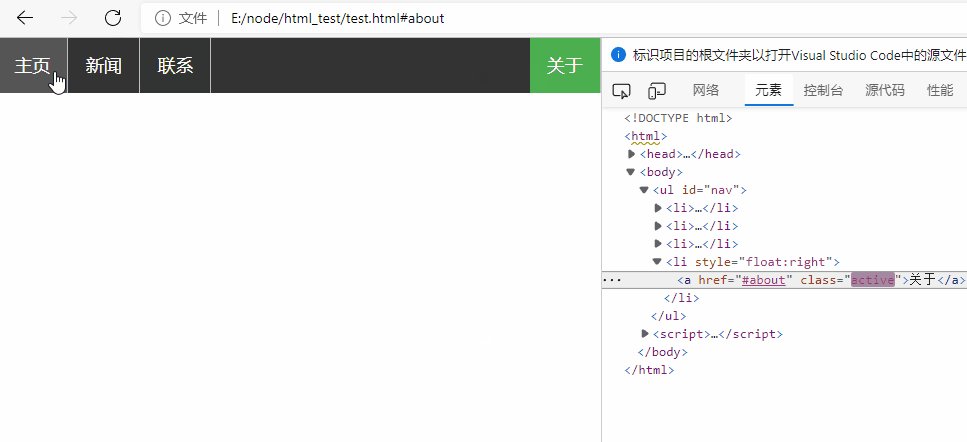
链接右对齐
将导航条最右边的选项设置右对齐 (float:right;):

로그인 후 복사로그인 후 복사로그인 후 복사
<li>关于
添加分割线
<li> 通过 border-right 样式来添加分割线:
/* 除了最后一个选项(last-child) 其他的都添加分割线 */
li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
}로그인 후 복사로그인 후 복사

固定导航条
可以设置页面的导航条固定在头部或者底部。
固定在头部:
ul {
position: fixed;
top: 0;
width: 100%;}로그인 후 복사로그인 후 복사
固定在底部:
ul {
position: fixed;
bottom: 0;
width: 100%;}로그인 후 복사로그인 후 복사
注意: 该实例可以在移动设备上使用。
源码

nbsp;html>
<meta>
<title>显示</title>
<style>
*{
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
border-right: 1px solid #bbb;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/*鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #111;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
로그인 후 복사로그인 후 복사
<script>
function removeActiveClass(node) {
node.className = '';
}
let menus = document.querySelectorAll('#nav');
menus.forEach(function (value, index) {
value.addEventListener('click', function (e) {
var target = e.target;
Array.prototype.forEach.call(document.querySelectorAll('#nav li a'), removeActiveClass);
target.className = 'active';
})
});
</script>
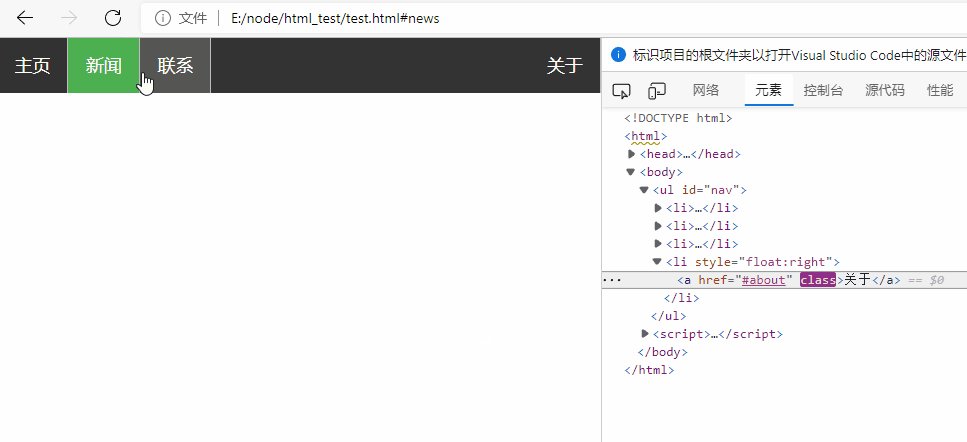
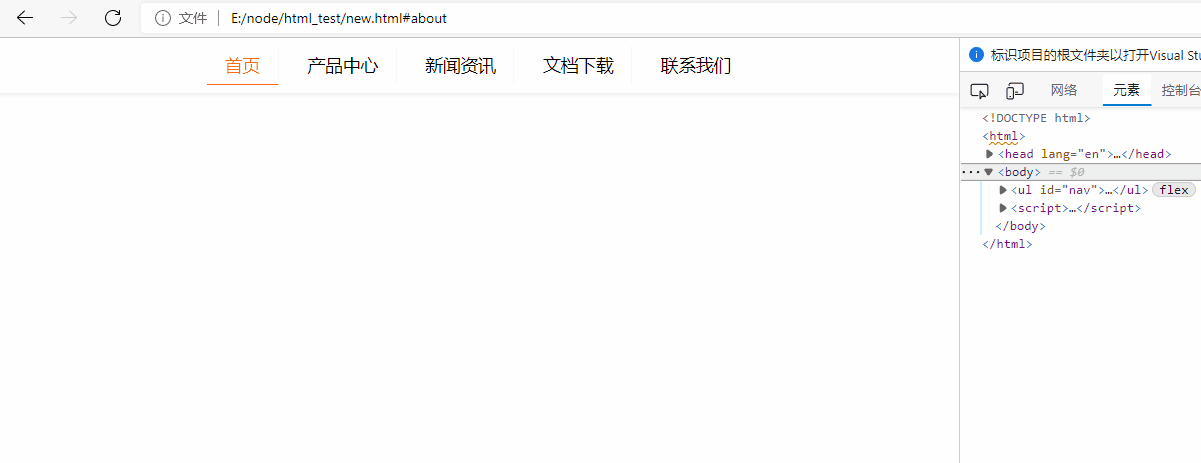
示例 1

nbsp;html>
<meta>
<title>原生js实现菜单动态添加active类</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
margin: 0 auto;
display: flex;
justify-content: center;
align-items: center;
height: 50px;
list-style: none;
box-shadow: 0 2px 4px #eeeeee;
}
ul > li {
padding: 6px 16px;
margin: 0 5px;
border-right: 1px solid #f7f7f7;
border-bottom: 1px solid transparent;
cursor: pointer;
}
ul > li:last-child{
border-right: none;
}
li:hover, li:focus, .active {
color: #ff6615;
border-bottom: 1px solid #ff6615;
}
</style>
로그인 후 복사로그인 후 복사
<li>首页
<li>产品中心
<li>新闻资讯
<li>文档下载
<li>联系我们
<script>
function removeActiveClass(node) {
node.className = '';
}
let menus = document.querySelectorAll('#nav');
menus.forEach(function (value, index) {
value.addEventListener('click', function (e) {
var target = e.target;
Array.prototype.forEach.call(document.querySelectorAll('#nav li'), removeActiveClass);
target.className = 'active';
})
});
</script>
CSS 下拉菜单
使用 CSS 创建一个鼠标移动上去后显示下拉菜单的效果。
基本下拉菜单
当鼠标移动到指定元素上时,会出现下拉菜单。

nbsp;html>
<meta>
<title>下拉菜单</title>
<style>
/*鼠标下拉菜单*/
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
<div>
<span>鼠标移动到我这看到下拉菜单!</span>
<div>
<p>CSDN博客</p>
<p>wgchen.blog.csdn.net</p>
</div>
</div>
로그인 후 복사로그인 후 복사
实例解析
HTML 部分
我们可以使用任何的 HTML 元素来打开下拉菜单,如:<span></span> , 或 a <button></button> 元素。
使用容器元素 (如: <p></p> ) 来创建下拉菜单的内容,并放在任何你想放的位置上。
使用 <p> </p> 元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
CSS 部分
.dropdown 类使用 position:relative:
这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute ) 的右下角位置。
.dropdown-content 类中是实际的下拉菜单。
默认是隐藏的,在鼠标移动到指定元素后会显示。 注意 min-width 的值设置为 160px。你可以随意修改它。
注意:如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100%
( overflow:auto 设置可以在小尺寸屏幕上滚动)。
我们使用 box-shadow 属性让下拉菜单看起来像一个”卡片”。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
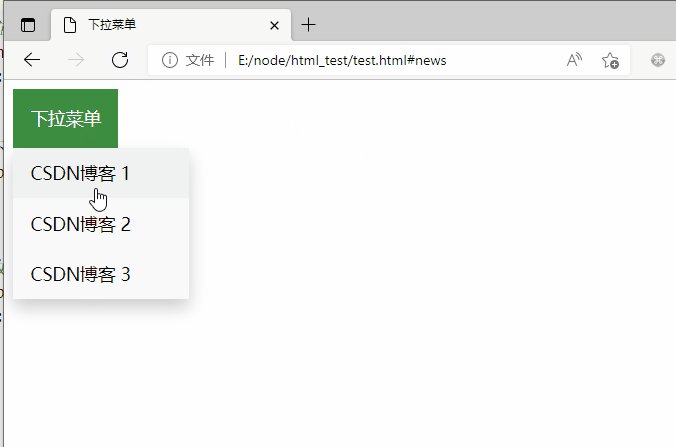
下拉菜单
创建下拉菜单,并允许用户选取列表中的某一项:

nbsp;html>
<meta>
<title>下拉菜单</title>
<style>
/* 下拉按钮样式 */
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
/* 容器 <div> - 需要定位下拉内容 */
.dropdown {
position: relative;
display: inline-block;
}
/* 下拉内容 (默认隐藏) */
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
/* 下拉菜单的链接 */
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
/* 鼠标移上去后修改下拉菜单链接颜色 */
.dropdown-content a:hover {
background-color: #f1f1f1
}
/* 在鼠标移上去后显示下拉菜单 */
.dropdown:hover .dropdown-content {
display: block;
}
/* 当下拉内容显示后修改下拉按钮的背景颜色 */
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
<div>
<button>下拉菜单</button>
<div>
<a>CSDN博客 1</a>
<a>CSDN博客 2</a>
<a>CSDN博客 3</a>
</div>
</div>
로그인 후 복사로그인 후 복사
위 내용은 예제를 통해 기본 CSS 네비게이션 바와 CSS 드롭다운 메뉴를 간단하게 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.