CSS 위치 지정 속성 상대 속성의 상대 위치 지정에 대한 자세한 설명
이 글에서는 CSS 위치 지정 속성의 상대 위치 지정과 관련된 문제를 주로 소개하는 css에 대한 관련 지식을 제공합니다. 상대 위치 지정이란 요소가 이동할 때 원래 위치를 기준으로 한다는 의미입니다. 상대적 위치 지정은 어느 정도 거리를 두고 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.

(학습 영상 공유 : css 영상 튜토리얼, html 영상 튜토리얼)
CSS 위치 지정 속성 상대 위치 지정 상대 속성 상세 설명
위치:상대 상대 위치 상세 설명
상대 위치 지정은 위치가 이동되면 해당 요소는 원래 위치를 기준으로 합니다.
상대 위치 지정의 특징:
원래 위치를 기준으로 이동합니다(위치 이동 시 기준점이 원래 위치임)
표준 스트림의 원래 위치는 계속 점유되며, 후속 위치는 계속됩니다. 상자는 여전히 표준 흐름 방향으로 처리합니다(표준을 벗어나지 않고 원래 위치를 계속 유지합니다). 따라서 상대 위치 지정은 표준에서 벗어나지 않습니다. 가장 일반적인 응용 프로그램은 절대 위치 지정입니다.
상대 위치 지정으로 설정된 요소 상자는 특정 거리만큼 오프셋됩니다. 요소는 위치가 지정되지 않은 모양과 원래 차지했던 공간을 유지합니다.
CSS 상대 위치 지정
상대 위치 지정은 익히기 매우 쉬운 개념입니다. 요소가 상대적으로 배치되면 해당 위치에 표시됩니다. 그런 다음 수직 또는 수평 위치를 설정하여 원점을 기준으로 요소를 이동할 수 있습니다.
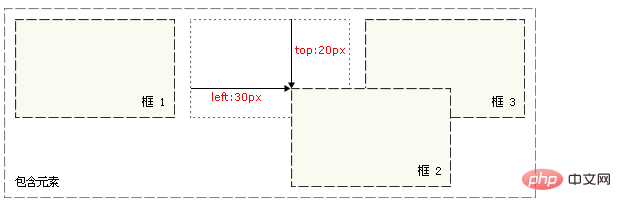
상단을 20px로 설정하면 상자는 원래 위치의 상단에서 20픽셀 아래로 이동합니다. 왼쪽을 30픽셀로 설정하면 요소 왼쪽에 30픽셀의 공간이 생성되어 요소가 오른쪽으로 이동합니다.
#box_relative { position: relative; left: 30px; top: 20px; }아래 표시된 대로:

상대 위치 지정을 사용할 때 요소는 이동 여부에 관계없이 여전히 원래 공간을 차지합니다. 따라서 요소를 이동하면 해당 요소가 다른 상자를 덮게 됩니다.
예제는 다음과 같습니다. css 비디오 튜토리얼
,html 비디오 튜토리얼
)위 내용은 CSS 위치 지정 속성 상대 속성의 상대 위치 지정에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)





