CSS 상대 위치 지정과 절대 위치 지정 간의 관계 분석
이 글에서는 CSS의 절대 위치 지정과 상대 위치 지정과 관련된 문제를 주로 소개하는 css에 대한 관련 지식을 제공합니다. 상대 위치 지정이란 요소가 이동할 때 원래 위치를 기준으로 한다는 것을 의미합니다. 요소가 이동하면 상위 요소를 기준으로 살펴보겠습니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.

(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
position:relative 상대 위치 지정에 대한 자세한 설명
상대 위치 지정이란 요소가 움직일 때 상대적이라는 뜻입니다. 원래 위치를 기준으로 합니다.
상대 위치 지정의 특징:
원래 위치를 기준으로 이동합니다(위치 이동 시 기준점이 원래 위치임)
표준 스트림의 원래 위치는 계속 점유되며, 후속 위치는 계속됩니다. 상자는 여전히 표준 흐름 방향으로 처리합니다(표준을 벗어나지 않고 원래 위치를 계속 유지합니다). 따라서 상대 위치 지정은 표준에서 벗어나지 않습니다. 가장 일반적인 응용 프로그램은 절대 위치 지정입니다.
position:absolute 절대 위치 지정에 대한 자세한 설명
절대 위치 지정이란 요소가 이동할 때 해당 상위 요소(핀 아빠 유형)를 기준으로 한다는 의미입니다.
절대 위치 지정의 특징:
조상 요소가 없거나 조상 요소의 위치가 지정되지 않은 경우 브라우저(문서 문서)를 기준으로 위치 지정됩니다.
조상 요소에 위치 지정(상대, 상대, 절대, 고정 위치) 이면 가장 가까운 위치의 조상 요소를 참조점으로 사용하여 위치가 이동됩니다.
절대 위치 지정은 더 이상 원래 위치(표준 외)를 차지하지 않습니다.
다음은 자녀 아버지 단계의 유래와 구체적인 용법을 설명합니다.
자녀 아버지 단계의 의미: 자녀가 절대적 위치에 있다면 부모는 상대적 위치에 있어야 합니다.
자식은 절대적으로 위치하며 위치를 차지하지 않습니다. 다른 형제 상자에 영향을 주지 않고 부모 상자의 어느 곳에나 배치할 수 있습니다.
하위 상자가 상위 상자 내에 표시되지 않도록 제한하려면 상위 상자를 배치해야 합니다.
부모 상자를 배치할 때 위치를 차지해야 하므로 부모 상자는 상대적으로만 배치될 수 있습니다.
요약: 부모가 위치를 점유해야 하기 때문에 상대 위치 지정이고, 자식 상자가 위치를 점유할 필요가 없으므로 절대 위치 지정입니다.
예는 다음과 같습니다.
CSS 태그의 상대 위치 및 절대 위치는 위치 속성을 통해 제어됩니다. 상대 위치 및 절대 위치는 요소의 크기와 모양을 변경하지 않고 위치만 변경합니다. 요소의.
1. 위치 속성의 값은 다음과 같습니다.
static: 기본값, 위치 지정 없음, 요소가 일반 흐름으로 나타납니다.
absolute: 절대 위치 지정을 사용하여 정적 위치 지정이 아닌 가장 가까운 조상 요소를 기준으로 위치를 지정합니다. 요소의 위치는 왼쪽, 위쪽, 오른쪽 및 아래쪽 속성을 통해 지정됩니다.
relative: 일반 위치를 기준으로 요소의 위치를 상대적으로 지정합니다.
fixed: 요소의 위치를 절대적으로 지정하고 브라우저 창을 기준으로 위치를 지정합니다. 요소의 위치는 왼쪽, 위쪽, 오른쪽 및 아래쪽 속성을 통해 지정됩니다.
inherit: 위치 속성의 값이 상위 요소에서 상속되도록 지정합니다.
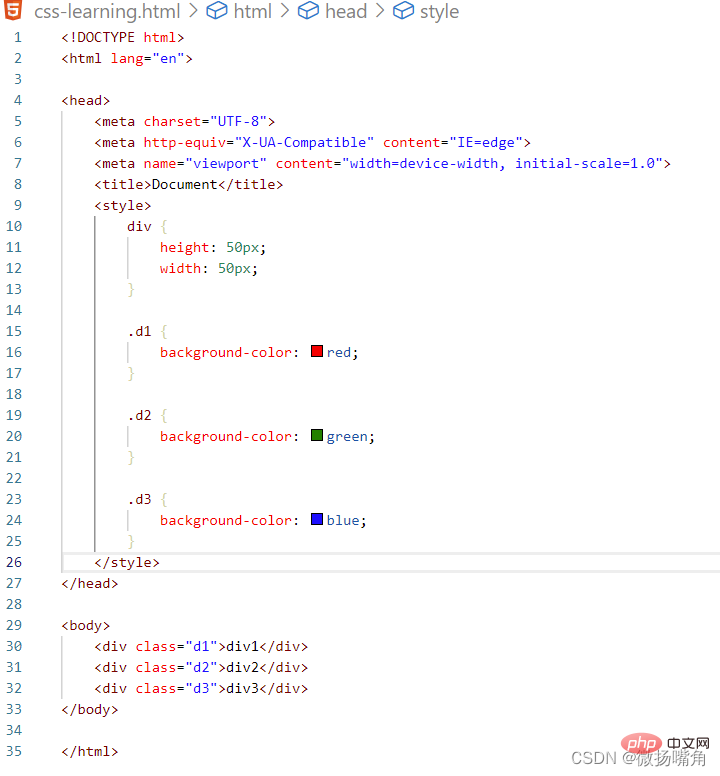
포지셔닝을 사용하지 않은 예:

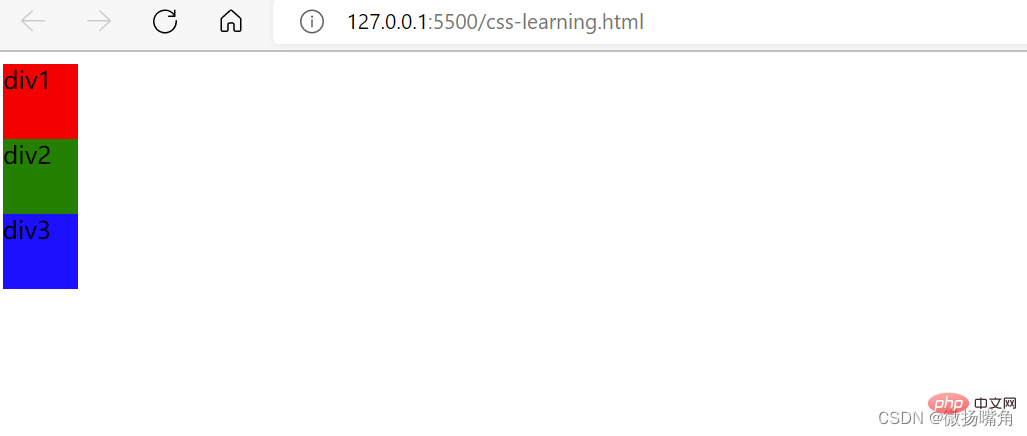
표시 결과는 다음과 같습니다.

2. 상대 포지셔닝
상대 포지셔닝의 기준점은 라벨이 포지셔닝되기 전의 위치이며, 상위 노드, 피어 노드 또는 브라우저와 관련이 없습니다.
相对定位的元素,通过 left、right 属性来定义水平偏移量,top、bottom 属性来定义垂直偏移量。left 表示相对于原本位置的左外边界右移的距离,right 表示相对于原本位置的右外边界左移的距离,top 表示相对于原本位置的上外边界下移的距离,bottom 表示相对于原本位置的下外边界上移的距离。并且,偏移量可以是正值,也可以是负值,负值表示向相反的方向移动。 left、right、top、bottom 这 4 个属性的值,可以是长度值(可以是绝对单位或相对单位),也可以是百分比。使用百分比时,水平偏移量根据其父元素 width 属性的值计算得到,垂直偏移量根据其父元素 height 属性的值计算得到。需要注意的是,在设置偏移时,如果父元素没有显式定义 height 属性,就等同于 height 属性的值为 0。
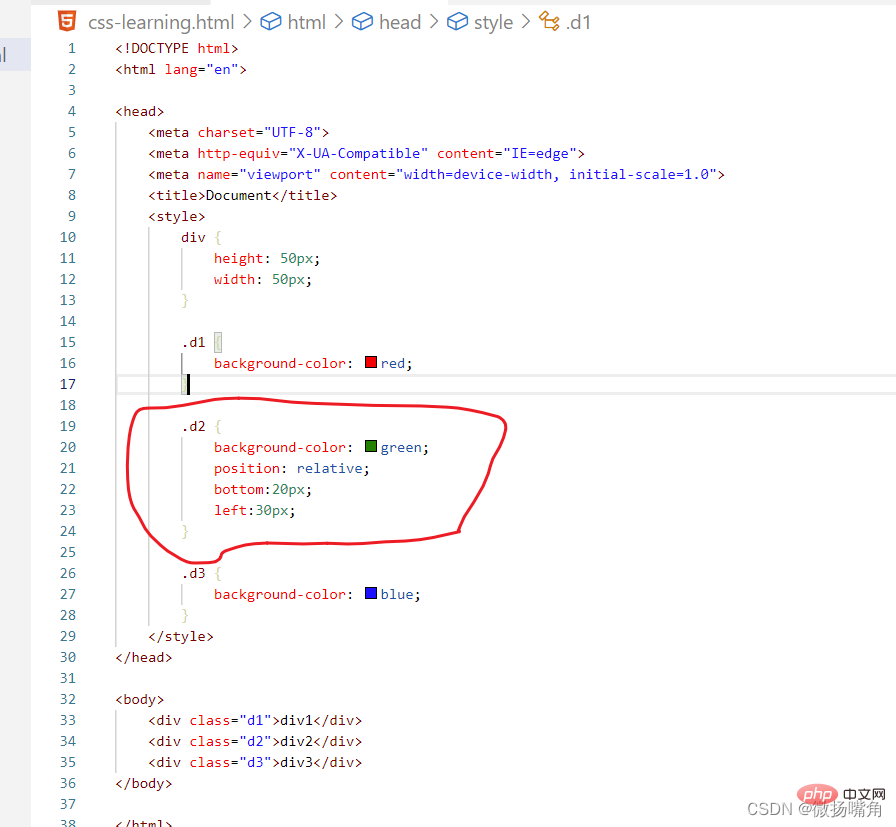
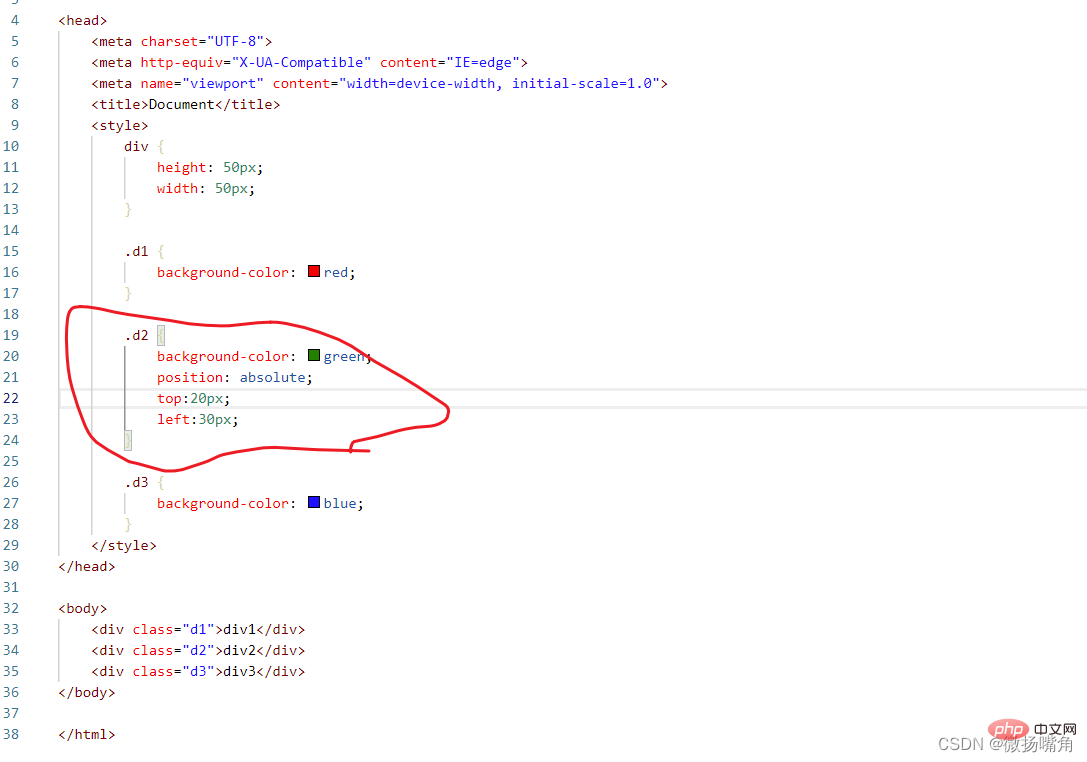
위의 예를 수정하고 div2에 대해 상대 위치 지정을 사용합니다.

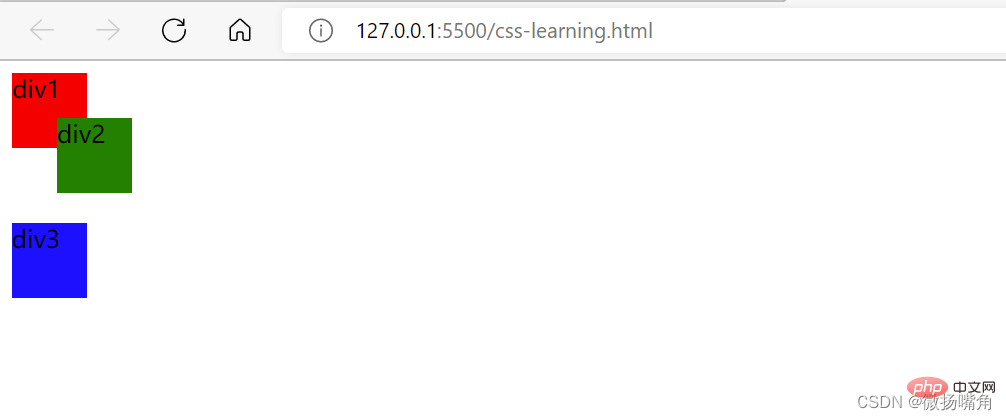
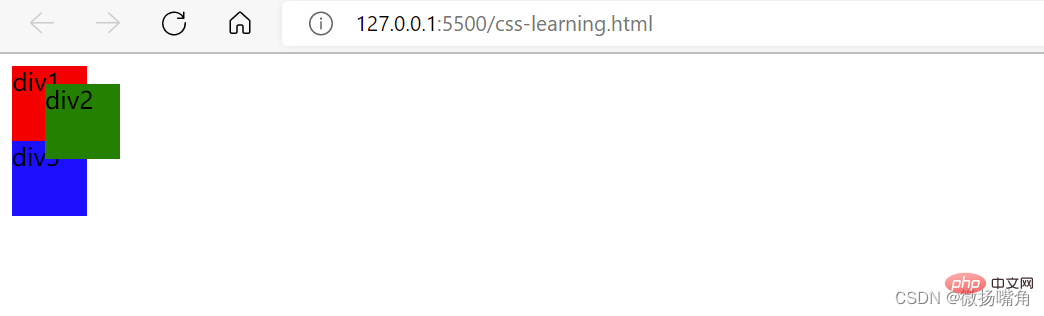
효과는 다음과 같습니다.

3. 절대 위치 지정:
절대 위치 지정은 가장 가까운 위치의 조상을 기준으로 지정됩니다. element , 조상 요소가 없으면 문서 본문(브라우저)을 사용하고, 부모가 위치하면 페이지 스크롤과 함께 이동하고, 부모가 위치하지 않으면 계속해서 이동합니다. 부모를 찾아보세요.
절대적으로 배치된 요소는 문서 흐름에서 분리됩니다. 즉, 표준 흐름에서는 직접 삭제되므로 요소의 원래 위치가 차지하게 됩니다.
위의 예를 수정합니다(상위 노드 없음):

효과는 다음과 같습니다.

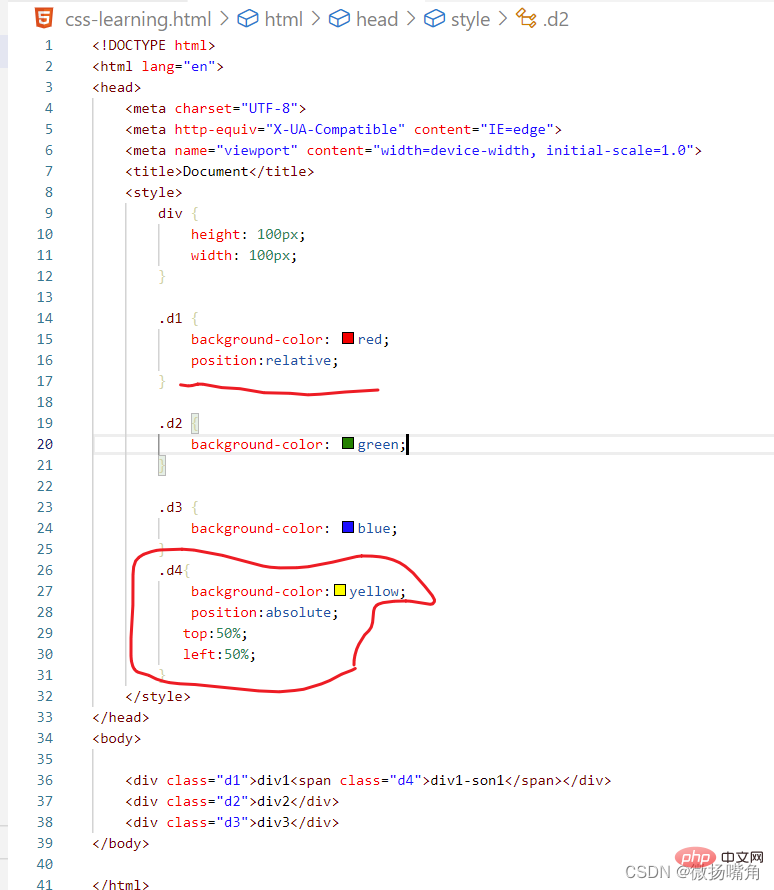
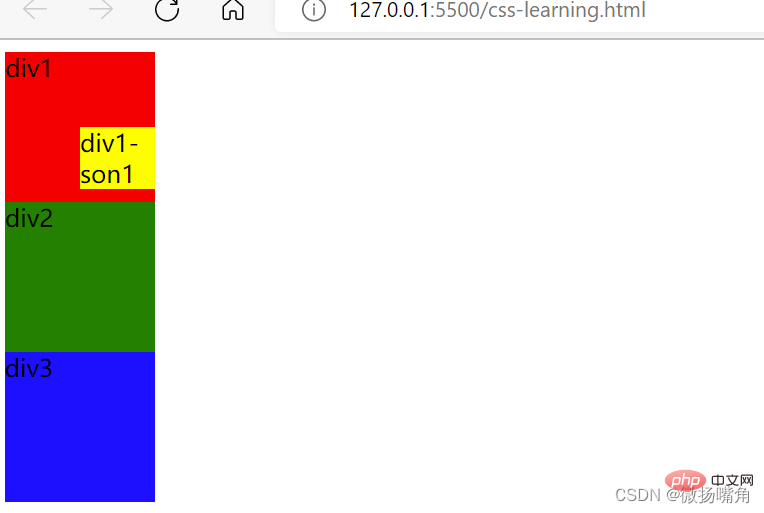
또 다른 예(상위 노드에 위치 지정이 있음):
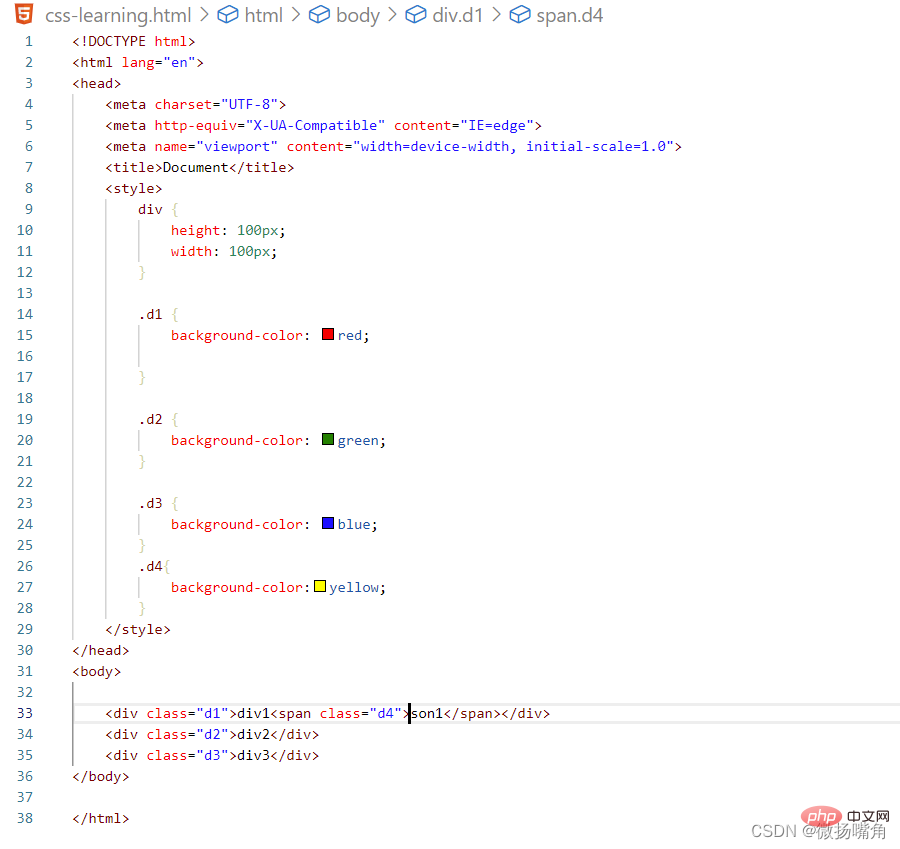
절대 위치 지정을 사용하지 않는 경우:

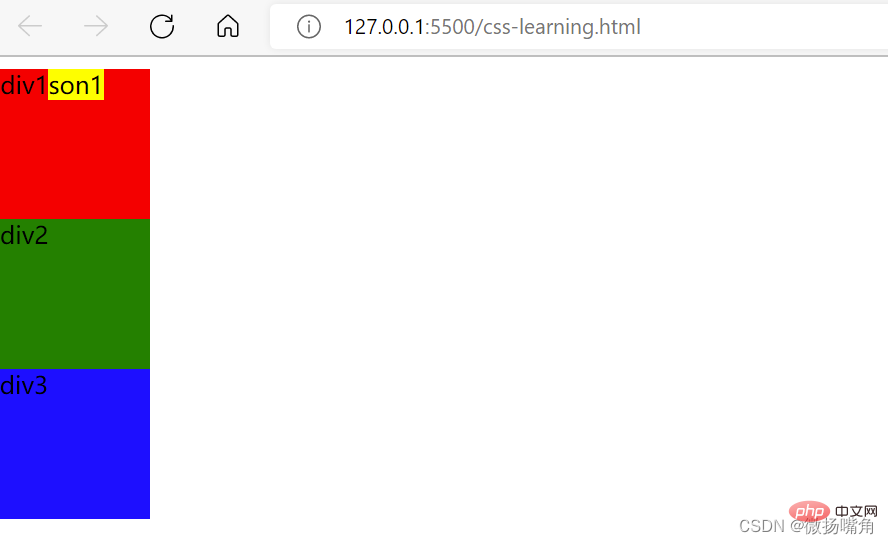
효과는 다음과 같습니다.

절대 위치 지정 사용 :

효과는 다음과 같습니다:

(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
위 내용은 CSS 상대 위치 지정과 절대 위치 지정 간의 관계 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)





