이 기사에서는 CSS의 상대 위치 지정, 절대 위치 지정 및 고정 위치 지정과 관련된 문제를 주로 소개하는 css에 대한 관련 지식을 제공합니다. CSS의 위치 속성에는 상대( 상대 위치), 절대(절대 위치), static(정적 위치 지정)과 고정(고정 위치 지정), 위쪽, 왼쪽, 아래쪽, 오른쪽을 통해 요소의 위치를 조정해 보도록 하겠습니다. 모두에게 도움이 되기를 바랍니다.

(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
CSS의 위치 속성에는 상대(상대 위치), 절대(절대 위치), 정적(정적 위치) 및 고정(고정 위치)의 네 가지 값이 있습니다.
| 속성 값 | Role | Remarks |
|---|---|---|
| relative | Relative positioning | 참조 요소 자체 |
| 절대 위치 | 절대 위치 지정 | 참조 최근 상위 요소 |
| static | 정적 위치 지정 | 기본 위치 지정 규칙 |
| fixed | 고정 위치 지정 | 참조 브라우저 창 |
상대 위치 지정의 오프셋 요소는 요소 자체를 참조하며 요소의 초기 위치가 차지하는 공간은 유지됩니다.
html 코드:

CSS 코드:

웹 페이지 효과:


상대 위치는 위쪽에서 30px, 왼쪽에서 20px인 요소 자체에 상대적임을 알 수 있습니다. 문서 흐름에서 벗어나지 않음
절대 위치 지정 가장 가까운 조상 요소의 위치가 지정되지 않은 경우 해당 위치는 원래 포함 블록( 본문)
css 코드:

웹 페이지 효과: 

부모 요소의 위치가 지정되지 않았으므로 원본 포함 블록과 함께 위치하는 것을 볼 수 있습니다. (본문) 이제 요소의 상위 요소를 배치합니다
css 코드:

웹 페이지 효과:

상위 요소가 배치된 후 요소는 상위 요소를 기준으로 배치됩니다
특별한 설정이 없으며 문서 흐름을 벗어나지 않으며 기본 위치 지정을 따릅니다. z-index를 통해 계층적 분류를 수행할 수 없다고 규정되어 있습니다.
css 코드:

웹 페이지 효과:

빨간색 블록의 위치가 변경되지 않은 것을 볼 수 있으며, 일반적으로 static(정적, 기본 속성)이 사용되지 않음을 알 수 있으며, 위치 값은 일반적으로 기본값입니다.
고정. 위치 지정은 문서 흐름 외부에서 브라우저 창을 기준으로 하며 고정 요소는 창 스크롤과 함께 스크롤되지 않습니다.
html 코드:
css 코드:
웹 페이지 효과(고정 위치 지정이 설정되지 않음): 
웹 페이지 효과(고정 위치 설정) 
위치 고정 후 창을 스크롤해도 빨간색 블록의 위치는 변하지 않는 것을 확인할 수 있습니다
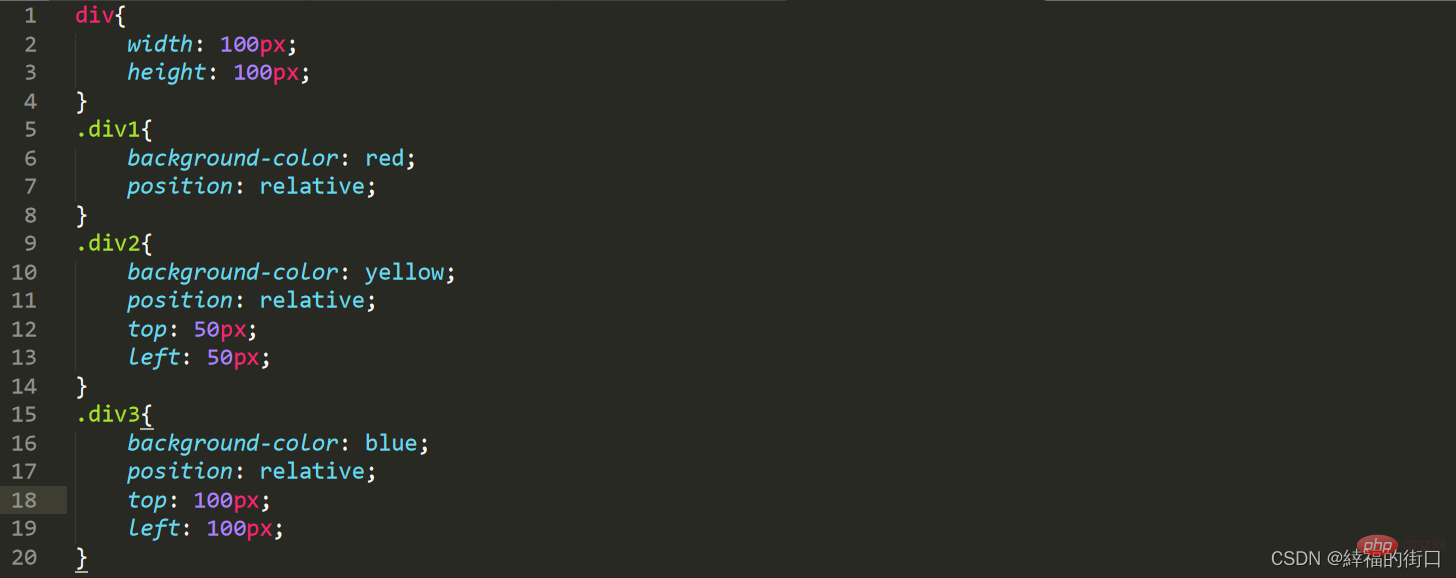
세 가지 색상 블록을 사용합니다. 상대 위치 지정과 절대 위치 지정을 구별하기 위해
위치 지정이 수행되지 않은 경우 기본 웹 페이지 효과:

css 코드:

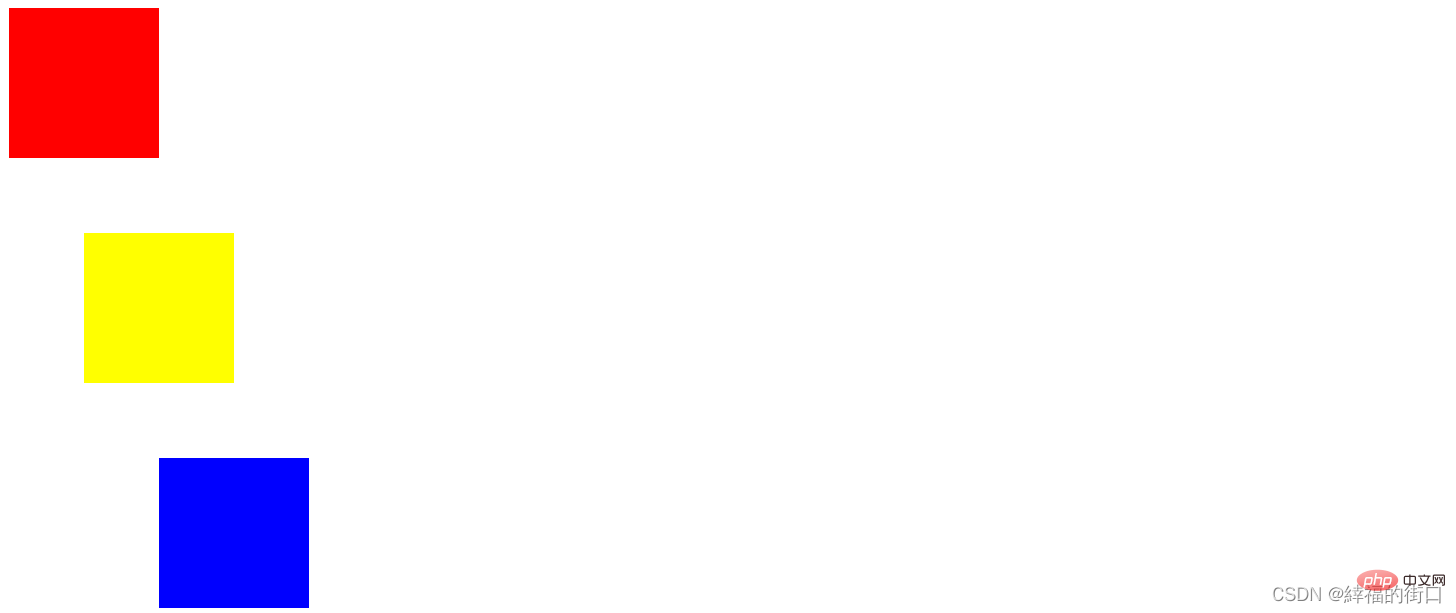
웹 페이지 효과:

일 수 있습니다. 상대 위치 지정과 기본 위치 지정이 동일한 효과를 갖는 것을 확인했습니다
css 코드:

웹 페이지 효과:

여기서 빨간색, 노란색, 파란색 블록이 겹쳐서 표시됩니다. 문서 외부 Flow
효과를 더욱 분명하게 하기 위해 빨간색, 노란색 및 파란색 색상 블록을 어느 정도 오프셋합니다.
css 코드 : 
웹페이지 효과: 
css 코드:

웹 페이지 효과:

절대 위치 지정 및 부동은 모두 문서 흐름에서 벗어남
css 코드:

웹 페이지 효과:

css 코드:

웹 페이지 효과: 
css 코드:


할 수 있습니다 float(float)이 텍스트인지 확인하세요. 빨간색 블록을 둘러싸고 있지만 텍스트와 빨간색 블록 사이의 거리가 너무 가까워 여백을 설정할 수 없습니다.
css 코드:

웹 페이지 효과: 
상대 위치 지정과 부동의 조합은 다음과 같습니다. 텍스트와 빨간색 블록 사이의 여백 설정
css 코드:

웹 페이지 효과: 
아래 색상 블록을 변경하려면 중간 빨간색 색상 블록이 노란색 색상 블록 위에 표시되며, z-index
CSS 코드를 사용할 수 있습니다.
 웹 페이지 효과:
웹 페이지 효과:
 빨간색 블록 위에 빨간색 블록이 표시되는 것을 볼 수 있는데, 여기 Z-index 값이 40, 20, 30입니다. 실제로 웹 페이지에는 때때로 이보다 더 많거나 수백 개가 있을 수 있습니다. 이는 단지 편의를 위한 것입니다.
빨간색 블록 위에 빨간색 블록이 표시되는 것을 볼 수 있는데, 여기 Z-index 값이 40, 20, 30입니다. 실제로 웹 페이지에는 때때로 이보다 더 많거나 수백 개가 있을 수 있습니다. 이는 단지 편의를 위한 것입니다.
위 내용은 CSS 위치 지정에 대한 자세한 설명 - 상대 위치 지정, 절대 위치 지정 및 고정 위치 지정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!