CSS 레이아웃 속성은 요소의 숨기기 및 표시를 제어합니다.
이 글은 css에 대한 관련 지식을 제공합니다. 표시, 가시성, 오버플로, 불투명도 등 요소의 표시 및 숨기기와 관련된 문제를 주로 소개합니다. 모두에게 도움이 되기를 바랍니다. . 도움이 되는.

(학습 비디오 공유: css 비디오 튜토리얼, html 비디오 튜토리얼)
CSS는 요소를 표시하고 숨길 수 있는 몇 가지 속성, 즉 display, visibility, overflow 및 을 제공합니다. 불투명.
1.display 속성
display 속성은 요소가 표시되는 방식을 설정하는 데 사용됩니다.
디스플레이: 없음; 숨겨진 개체

디스플레이: 블록 수준 요소로 변환하는 것 외에도 요소를 표시한다는 의미도 있습니다.

요소를 숨긴 후 디스플레이가 더 이상 원래 위치를 차지하지 않습니다.
예는 다음과 같습니다.
display 속성은 요소가 표시되는 방식을 설정하는 데 사용됩니다.
display: none 隐藏对象 display:block 除了转换为块级元素之外,同时还有显示元素的意思。
특징: 디스플레이 요소를 숨긴 후 더 이상 원래 위치를 차지하지 않습니다 . (사람이 사라지면 돈도 사라집니다)
후자의 응용 프로그램은 매우 광범위하며 JS와 함께 사용하여 많은 웹 페이지 특수 효과를 만들 수 있습니다.
예:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.peppa {
/* display: none; */
display: block;
width: 200px;
height: 200px;
background-color: pink;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
<div>佩奇</div>
<div>乔治</div>

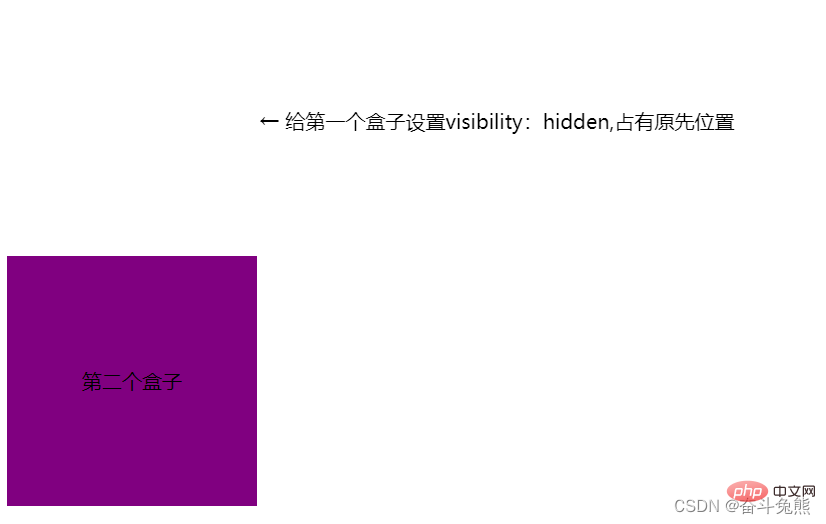
2.visibility Visibility
특징: visibility 요소를 숨긴 후에도 계속 원래 위치를 차지합니다.
숨겨진 요소가 원래 위치를 원하지 않으면 visible:hidden을 사용하세요.
숨겨진 요소가 원래 위치를 원하지 않으면 display:none을 사용하세요.
visibility 속성은 요소가 표시되어야 하는지 또는 표시되어야 하는지를 지정하는 데 사용됩니다. 숨겨진.
visibility: 표시됨, 요소가 표시됨
visibility: 숨김, 요소가 숨겨짐

visibility 요소를 숨긴 후에도 계속 원래 위치를 차지함
3.overflow Overflow
오버플로 속성은 콘텐츠가 요소의 경계 상자(지정된 높이와 너비를 넘어)에서 오버플로되는 경우 어떻게 되는지 지정합니다.
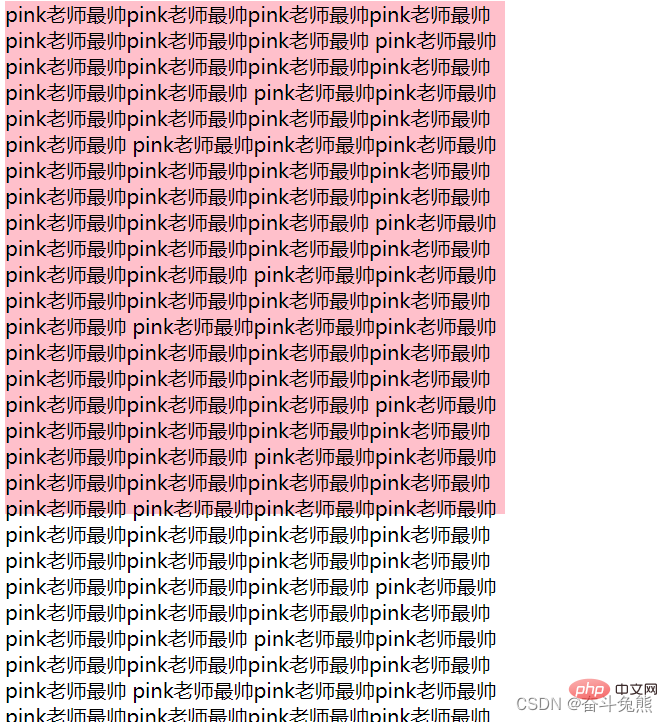
overflow: visible; 내용을 자르거나 스크롤 막대를 추가하지 않습니다.

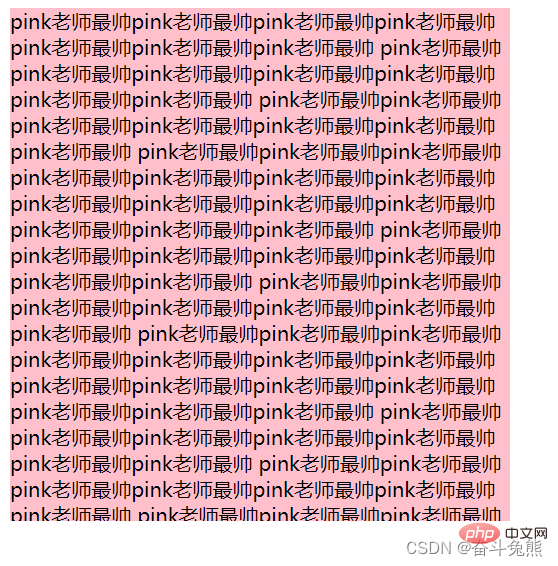
overflow: hided;

overflow: 스크롤; 콘텐츠 초과 여부에 관계없이 스크롤 막대가 항상 표시됩니다.

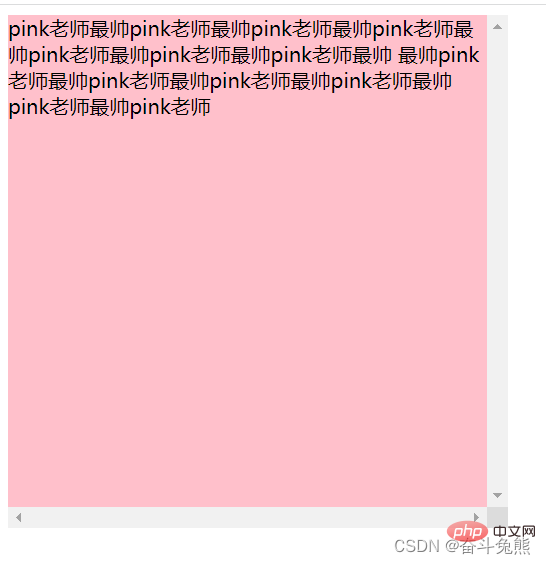
overflow: auto; 지정된 제한을 초과하면 스크롤 막대가 표시되고, 지정된 제한을 초과하지 않으면 스크롤 막대가 표시되지 않습니다.

정상적인 상황에서는 나가는 부분이 레이아웃에 영향을 미치기 때문에 넘치는 콘텐츠를 표시하는 것이 허용되지 않습니다.
배치된 상자가 있는 경우 중복된 부분을 숨길 수 있으므로 Overflow:hidden을 주의해서 사용하세요.
는 다음과 같이 요약됩니다.
| 속성 값 | Description |
|---|---|
| visible | 콘텐츠를 자르거나 스크롤 막대를 추가하지 않습니다 |
| 숨김 | 표시하지 않음 개체 이상 크기의 내용에 대해 초과 부분은 숨겨집니다 |
| scroll | 내용의 초과 여부에 관계없이 항상 스크롤 막대가 표시됩니다 |
| auto | The 내용 초과시 스크롤바가 자동으로 표시되고, 내용 초과시 스크롤바가 표시되지 않습니다 |
- 一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
- 但是如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分。
示例:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.peppa{
/* overflow: visible; */
/* overflow: hidden; */
/* scroll 溢出的部分显示滚动条,不溢出也显示滚动条 */
/* overflow: scroll; */
/* auto溢出的时候才显示滚动条,不溢出不显示滚动条 */
overflow: auto;
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
</style>
<div>
《小猪佩奇》(Peppa Pig)是英国动画公司Astley Baker Davies与Entertainment One制作的原创欧洲儿童系列电视动画 [11] [13] ,由内维尔·阿斯特利、马克·贝克、菲尔·霍尔与乔里斯·范胡尔岑执导 [14] ,于2004年5月31日在英国电视五台首播 [15] ,2015年6月,《小猪佩奇》引进中国大陆,并在中央电视台少儿频道首播 [17]
</div>
4.opacity 元素整体透明度
opacity属性让其元素整体(包括内容)一起透明。
用法:opacity:属性值;
属性值取值:0~1之间的数字, 1表示完全不透明,0表示完全透明。



opacity会让元素整体透明(包括内容、文字、子元素)
5. 元素的显示与隐藏小结
| 属性 | 区别 | 用途 |
|---|---|---|
| display 显示 (重点) | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility 可见性 (了解) | 隐藏对象,保留位置 | 使用较少 |
| overflow 溢出(重点) | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
위 내용은 CSS 레이아웃 속성은 요소의 숨기기 및 표시를 제어합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.