float 속성을 사용하여 div가 왼쪽 및 오른쪽으로 부동하도록 제어하는 CSS에 대한 자세한 설명
이 글에서는 css에 대한 관련 지식을 제공합니다. 이 글에서는 이름에서 알 수 있듯이 부동을 의미하는 div의 왼쪽 및 오른쪽 부동을 제어하는 부동 속성과 관련된 문제를 주로 소개합니다. 문서 흐름에서 요소가 분리되어 상위 요소 위에 매달리는 현상을 의미하며, 모두에게 도움이 되기를 바랍니다.

(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
1. 플로트란?
Floating은 이름에서 알 수 있듯이 떠다니는 것을 의미합니다. 요소가 문서 흐름에서 벗어나 상위 요소 위에 떠다니는 현상을 말합니다.
Css 스타일 부동 속성, 라벨 개체(예:
요소의 수평 방향은 부동합니다. 이는 요소가 왼쪽과 오른쪽으로만 이동할 수 있고 위아래로 이동할 수 없음을 의미합니다.
부동 요소는 바깥쪽 가장자리가 포함 상자나 다른 부동 상자의 경계에 닿을 때까지 왼쪽이나 오른쪽으로 이동하려고 합니다.
플로팅된 요소 뒤의 요소가 이를 둘러쌉니다.
플로팅된 요소 앞의 요소는 영향을 받지 않습니다.
이미지가 오른쪽으로 떠 있으면 아래 텍스트 흐름이 왼쪽으로 줄바꿈됩니다.
2. 플로트를 생성하는 방법은 무엇입니까?
요소 자체에 부동 속성 추가
float 값:
left |
요소가 왼쪽으로 떠 있습니다. |
right |
요소가 오른쪽으로 떠있습니다. |
없음 |
기본값입니다. 요소는 부동되지 않으며 텍스트에 나타나는 위치에 나타납니다. |
inherit |
은 float 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다. |
3. 플로팅 기능은 무엇인가요?
기능: HTML 문서 흐름에서는 라인 요소, 블록 요소, 인라인 블록 요소로 구분됩니다.
라인 요소와 인라인 블록 요소는 가로로 배열되는 반면, 블록 요소는 위에서 아래로 흐름 형식으로 배열됩니다. . 블록 요소를 수평으로 정렬하려면 float를 사용합니다.
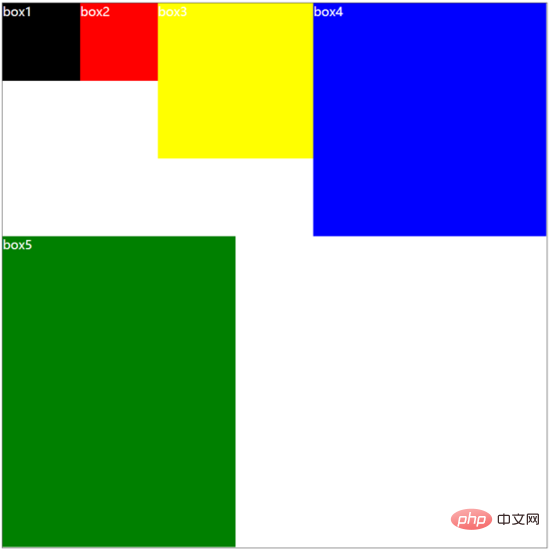
블록 수준 요소에 float를 추가하면 아래 그림과 같이 세로로 배열해야 할 요소가 가로로 배열되기 시작합니다.
.box {border: 1px solid #666;height: 700px;width: 700px;color: #fff;}
.box1 {float: left; width: 100px; height: 100px; background: #000;}
.box2 {float: left; width: 100px; height: 100px; background: red; }
.box3 {width: 200px; float: left; height: 200px; background: yellow; }
.box4 {width: 300px; float: left; height: 300px; background: blue; }
.box5 {float: left; width: 300px; height: 400px; background: green;}
<p class="box"> <p class="box1"> box1 </p> <p class="box2"> box2 </p> <p class="box3"> box3 </p> <p class="box4"> box4 </p> <p class="box5"> box5 </p> </p>
css+div float 기타 응용 사례
DIV CSS 실험 one
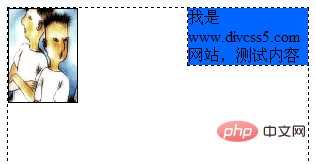
Css 스타일 예제의 콘텐츠를 위해 텍스트와 그림을 고정 너비 div 레이어에 배치하고 파란색 배경 텍스트 콘텐츠는 오른쪽에, 작은 그림은 왼쪽에 배치합니다.
www.divcss5.com CSS 사례 데모의 최종 렌더링은 다음과 같습니다

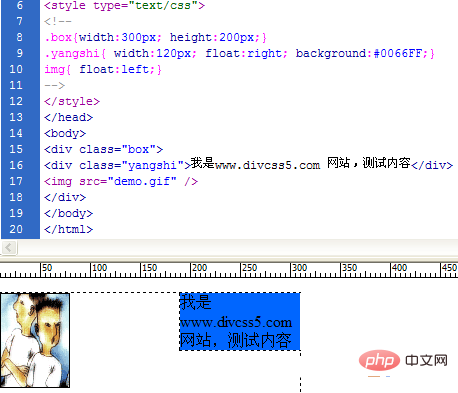
1. 먼저 너비 300px, 높이 200px의 CSS 선택기 코드를 설정합니다. (지식 포인트 px는 무엇을 의미하나요?)
.box{width:300px; height:200px;}2. 상자에 있는 텍스트 내용의 CSS 스타일을 yangshi로 설정하고, 배경을 파란색으로, 너비를 120px로 설정하고, 오른쪽에 float
.yangshi{ width:120px; float:right; background:#0066FF;}3을 설정합니다. . 왼쪽에 이미지를 설정하고 div+css 스타일로
img { float: left;}4. 본문 내의 div 레이아웃, 코드는 다음과 같습니다
<div class="box"> <div class="yangshi">我是www.divcss5.com 网站,测试内容</div> <img src="/static/imghw/default1.png" data-src="demo.gif" class="lazy" / alt="float 속성을 사용하여 div가 왼쪽 및 오른쪽으로 부동하도록 제어하는 CSS에 대한 자세한 설명" > </div>
지침: 여기의 img 태그는 외부 이미지에 대한 링크이며, 이름은 데모.gif
최종 시연 결과 스크린샷

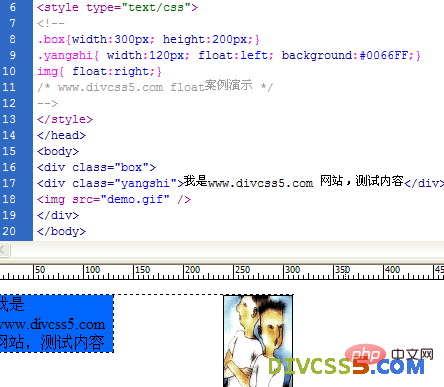
CSS 실험 2
다음 우리는 div+css를 사용하여 작은 이미지를 여기 오른쪽에 배치하는 방법을 보여줍니다(이전 예는 왼쪽에 있었습니다). 왼쪽의 파란색 배경 텍스트 콘텐츠 영역(이전 예는 오른쪽에 있음)(확장된 CSS 센터) 여기서는 yangshi의 float:right;를 float:left로 변경하고 이미지 CSS 스타일 img { float: left;}를 img { float: right;}로 변경하면 됩니다.
CSS 코드는 다음과 같습니다:
.box{width:300px; height:200px;}
.yangshi{ width:120px; float:right; background:#0066FF;}
img{ float:left;}css 코드 및 내용 in html Unchanged
최종 시연 결과 스크린샷은 다음과 같습니다.

위 두 CSS 예제가 float를 이해하는 데 도움이 되기를 바랍니다. 여러분 모두가 실제로 시도해 볼 수 있기를 바랍니다!
css 플로팅 요약
텍스트 콘텐츠의 왼쪽(text-align:left) 스타일과 오른쪽(text-align:right) 스타일을 구별해야 합니다. 플로팅은 html 태그에 대해 왼쪽 및 오른쪽 플로팅 스타일만 설정합니다. float 스타일에는 centered(floating centered) 스타일이 없습니다. label 객체를 centering 해야 하는 경우 CSS 레이아웃 centering 관련 텍스트에서 자세히 설명하겠습니다(css margin). 여기서는 오른쪽으로 부동할 때 float:right를 사용하고, 왼쪽으로 부동할 때 float:left를 사용하는 것을 기억하세요.
(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
위 내용은 float 속성을 사용하여 div가 왼쪽 및 오른쪽으로 부동하도록 제어하는 CSS에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1383
1383
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





