CSS 표준 상자 모델 및 플로팅 사용 요약
이 기사에서는 박스 모델 및 플로팅과 관련된 문제를 주로 소개하는 css에 대한 관련 지식을 제공합니다. 웹 페이지 레이아웃의 본질은 CSS 레이아웃을 통해 박스 모델을 적절한 위치에 배치한 후 배치하는 것입니다. 필수 요소를 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.

(동영상 공유 학습: css 동영상 튜토리얼, html 동영상 튜토리얼)
상자 모델
웹 페이지 레이아웃의 핵심은 CSS 레이아웃을 통해 상자 모델을 적절한 위치에 배치한 다음, 적절한 위치에 넣어주세요
1. 박스 모델
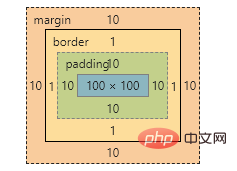
박스 모델은 요소 내용, 내부 여백, 외부 여백, 테두리로 구성됩니다.
표준 박스 모델
2. )
border : border-width || border-style || border-color
| Attributes | Function |
|---|---|
| border-width | 테두리 두께 정의, 단위 px |
| border-style | 테두리 스타일 정의 |
| 테두리 색상 | 정의 테두리 색상 |
테두리 스타일
- 없음: 테두리 없음
- solid: 실선 테두리
- dashed: 점선 테두리
- dotted: 점선 테두리
테두리 한쪽의 스타일을 개별적으로 설정
border-top-style:样式; border-top-width:宽度;border-top-color:颜色;border-top:宽度 样式 颜色;
bottom, left, right 등등bottom,left,right以此类推
表格边框
通过cellspacing=0
Table border
By cellspacing=0으로 셀 거리는 0이지만 두 셀 사이의 테두리가 겹칩니다. 테두리를 두껍게 변경합니다. CSS 속성
table{border-collapse:collapse}둥근 테두리
border-radius:length;/*length 可以数字也可以百分比*/
사각형 상자가 원이 되고 직사각형은 높이가 대부분 절반이 됩니다
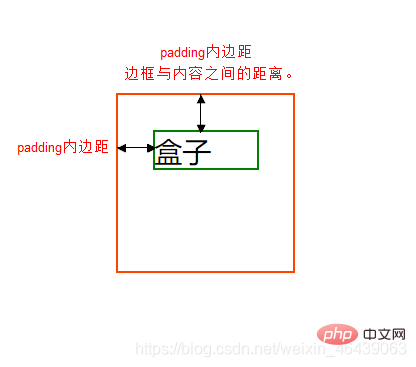
 3. Padding(패딩)
3. Padding(패딩)| left padding | |
| 오른쪽 패딩 | |
| top padding |
bottom padding
| 은 줄여서 쓸 수도 있습니다 | |
|---|---|
| 패딩: 상단, 아래쪽, 왼쪽 및 오른쪽 패딩 | |
| padding: 위쪽, 아래쪽, 왼쪽 및 오른쪽 | |
| padding: 위쪽, 왼쪽, 오른쪽, 아래쪽 |
padding: 위쪽, 오른쪽 , 아래쪽, 왼쪽(시계 방향)
-
내부 상자 크기 계산
- Width요소 높이 = 콘텐츠 높이 + 패딩 + 테두리(높이는 콘텐츠 높이)
- Height요소 너비 = 콘텐츠 너비 + 패딩 + 테두리 (너비가 콘텐츠 너비)
상자의 실제 크기 = 콘텐츠의 너비와 높이 + 패딩 + 테두리
너비를 직접 지정하지 않으면 패딩이 적용되지 않습니다. 상자를 열면 그렇지 않으면 열립니다
| Margin은 상자 사이의 거리를 조절하는 것입니다 | |
|---|---|
| left margin | |
| top margin |
- 同样类似于padding有类似的写法
块级盒子水平居中
盒子必须指定宽度,然后左右外边距设置为auto
.nav{width:960px;margin:0 auto;}常见的写法,以下下三种都可以。
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
文字居中与盒子居中的区别
盒子内的文字水平居中是 text-align: center, 而且还可以让 行内元素和行内块居中对齐
块级盒子水平居中 左右margin 改为 auto
插入图片与背景图片区别
插入图片移动位置只能靠 padding与margin
背景图则使用background-position
清楚元素内外边距
* {
padding:0;
margin:0;
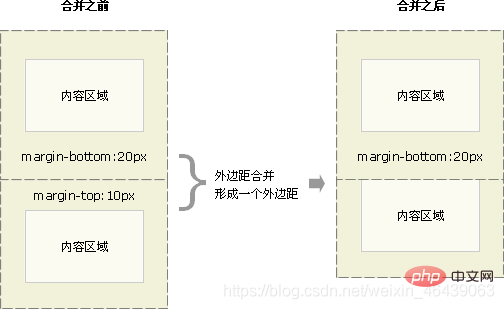
}外边距合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案:尽量给只给一个盒子添加margin值。
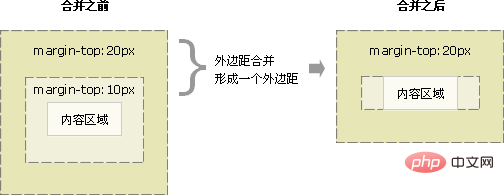
嵌套块元素垂直外边距的合并
对于父子块元素,父元素会与子元素合并,父元素没有上padding和边框,合并时外边距取较大值
解决方案:
可以为父元素定义上边框。
可以为父元素定义上内边距
可以为父元素添加overflow:hidden。
区分出父子元素
盒子布局稳定性
width>padding>margin
稳定性依次减小,padding会撑开盒子,margin在合并时也会有问题
5.盒子阴影
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;/*单位px*/
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影,负值在左边 |
| v-shadow | 必需,垂直阴影,负值在下 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影尺寸 |
| color | 可选,阴影颜色 |
| inset | 可选,内阴影 |
注意
水平垂直阴影必须,其余可以省略,外阴影(outset)默认不写
p {
box-shadow:0 15px 20px rgba(0,0,0,.5)
}浮动
1. 浮动是什么
css布局的三种机制
1. 普通
- 块级元素独占一行,由上到下排列
- 行内元素从左到右依次排列,父元素换行
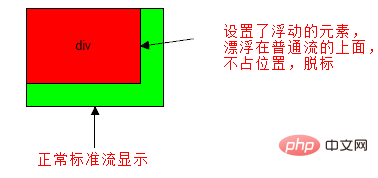
2. 浮动
使得盒子浮动起来。让多个块级盒子一行展示
3. 定位
将盒子定位于浏览器中的某一位置
2. 浮动使用
通过浮动可以使得多个p水平排列一行,且之间没有空白缝隙,实现左右对齐,最早使用于图片,实现文字环绕效果
选择器 {float: 值;}| 属性值 | 描述 |
|---|---|
| none | 不浮动(默认) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
注意
浮动托标使用浮动后,元素会脱离标准流,后续的标准流会移动至浮动盒子底下,浮动元素会“漂浮”

浮动会改变 元素display属性,任何元素都可以浮动,浮动元素相互紧靠,父级宽度装不下时,多出盒子调至下一行
浮动与标准流搭配
给浮动元素添加一个标准流父亲,在子元素使用浮动,从而较少对其他标准流的影响
3. 浮动与其他盒子关系
浮动元素与父盒子关系
子盒子会与父盒子对齐,但不会与边框重叠,也不会超过父盒子的内边距
浮动元素与兄弟盒子关系
浮动元素只会影响当前以及后面的标准流盒子
如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
4.清除浮动
很多子元素浮动后,父元素很难直接给出高度,最后父级盒子高度为0,对于以后的标准流盒子会有影响,对于标准流,子盒子会撑开盒子,而浮动不会。
清除就是为了消除浮动布局对于后续排版影响,主要是解决父元素高度为0的问题
选择器 {clear: 属性值;}| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(消除左侧浮动影响) |
| right | 不允许右侧有浮动元素(消除右侧浮动影响) |
| both | 同时清除左右浮动元素 |
额外标签法
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <p></p>,或则其他标签br等亦可。
优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差。
父级添加overflow属性
overflow : hidden|auto|scroll
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
使用after为元素清除浮动
:after方式是额外标签升级方式
.clearfix:after{
content:""; display:block;height: 0;clear:both; visibility: hidden;
}
.clearfix {*zoom: 1;}
- 优点: 符合闭合浮动思想 结构语义化正确
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
双伪元素
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}위 내용은 CSS 표준 상자 모델 및 플로팅 사용 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
Vue.js에서 placeholder 속성은 사용자가 콘텐츠를 입력하지 않을 때 표시되는 입력 요소의 자리 표시자 텍스트를 지정하고 입력 팁이나 예제를 제공하며 양식 접근성을 향상시킵니다. 사용법은 입력 요소에 자리 표시자 속성을 설정하고 CSS를 사용하여 모양을 사용자 정의하는 것입니다. 모범 사례에는 입력과 관련성, 짧고 명확함, 기본 텍스트 방지, 접근성 고려 등이 포함됩니다.
 js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
스팬 태그는 텍스트에 스타일, 속성 또는 동작을 추가할 수 있습니다. 색상 및 글꼴 크기와 같은 스타일을 추가하는 데 사용됩니다. ID, 클래스 등의 속성을 설정합니다. 클릭, 호버 등과 같은 관련 동작 추가 처리 또는 인용을 위해 텍스트를 표시합니다.
 js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
CSS의 REM은 루트 요소(html)의 글꼴 크기에 상대적인 단위입니다. 여기에는 다음과 같은 특징이 있습니다. 루트 요소의 글꼴 크기를 기준으로 하며 상위 요소의 영향을 받지 않습니다. 루트 요소의 글꼴 크기가 변경되면 REM을 사용하는 요소가 그에 따라 조정됩니다. 모든 CSS 속성과 함께 사용할 수 있습니다. REM 사용의 장점은 다음과 같습니다. 반응성: 다양한 장치 및 화면 크기에서 텍스트를 읽을 수 있도록 유지합니다. 일관성: 웹사이트 전체에서 글꼴 크기가 일관되게 유지되어야 합니다. 확장성: 루트 요소 글꼴 크기를 조정하여 전역 글꼴 크기를 쉽게 변경할 수 있습니다.
 Vue에 이미지를 삽입하는 방법
May 02, 2024 pm 10:48 PM
Vue에 이미지를 삽입하는 방법
May 02, 2024 pm 10:48 PM
Vue에 이미지를 도입하는 방법에는 URL, 필수 함수, 정적 파일, v-bind 지시어 및 CSS 배경 이미지 등 5가지 방법이 있습니다. 동적 이미지는 Vue의 계산된 속성이나 리스너에서 처리할 수 있으며, 번들 도구를 사용하여 이미지 로딩을 최적화할 수 있습니다. 경로가 올바른지 확인하세요. 그렇지 않으면 로딩 오류가 나타납니다.
 스팬 태그의 기능은 무엇입니까
Apr 30, 2024 pm 01:54 PM
스팬 태그의 기능은 무엇입니까
Apr 30, 2024 pm 01:54 PM
SPAN 태그는 스타일, 색상, 글꼴 크기 등의 속성을 적용하여 텍스트를 강조 표시하는 데 사용되는 인라인 HTML 태그입니다. 여기에는 텍스트 강조, 텍스트 그룹화, 호버 효과 추가 및 동적인 콘텐츠 업데이트가 포함됩니다. 강조하려는 텍스트 주위에 <span>, </span> 태그를 배치하여 사용하며, CSS 스타일링이나 JavaScript를 통해 조작됩니다. SPAN 태그의 이점에는 의미의 명확성, 스타일 유연성 및 유지 관리 용이성이 포함됩니다.
 js에서 프롬프트를 래핑하는 방법
May 01, 2024 am 06:24 AM
js에서 프롬프트를 래핑하는 방법
May 01, 2024 am 06:24 AM
JavaScript에서 프롬프트() 메서드를 사용할 때 다음 세 가지 방법을 통해 줄 바꿈을 수행할 수 있습니다. 1. 줄을 끊으려는 위치에 "\n" 문자를 삽입합니다. 2. 줄 바꿈 문자를 사용합니다. 프롬프트 텍스트; 3. CSS의 "white" -space: pre" 스타일을 사용하여 줄바꿈을 강제합니다.
 브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 일반적으로 다음 언어로 작성됩니다. 프런트엔드 언어: JavaScript, HTML, CSS 백엔드 언어: C++, Rust, WebAssembly 기타 언어: Python, Java
 js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
노드는 HTML 요소를 나타내는 JavaScript DOM의 엔터티입니다. 이는 페이지의 특정 요소를 나타내며 해당 요소에 액세스하고 조작하는 데 사용될 수 있습니다. 일반적인 노드 유형에는 요소 노드, 텍스트 노드, 주석 노드 및 문서 노드가 포함됩니다. getElementById()와 같은 DOM 메서드를 통해 노드에 액세스하고 속성 수정, 하위 노드 추가/제거, 노드 삽입/교체, 노드 복제 등의 작업을 수행할 수 있습니다. 노드 순회는 DOM 구조 내에서 탐색하는 데 도움이 됩니다. 노드는 페이지 콘텐츠, 이벤트 처리, 애니메이션 및 데이터 바인딩을 동적으로 생성하는 데 유용합니다.