이 기사에서는 CSS 상자 모델과 상자 크기 속성 관련 문제를 주로 소개하는 css에 대한 관련 지식을 제공합니다. 상자 크기 속성은 요소의 전체 너비와 전체 높이를 계산하는 방법을 주로 설정합니다. 패딩과 테두리를 추가해야 하는지 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.

(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
CSS 기본 박스 모델은 CSS 사양의 모듈로, 다음을 포함하는 직사각형 Box를 정의합니다. 각각의 내부 여백(padding)과 외부 여백(margin
)은 시각적 서식 모델에 따라 요소를 생성하고 정렬, 배열 및 레이아웃합니다. 종종 문자 그대로 상자 모델, 상자 모델 또는 상자 모델로 번역됩니다.
박스 모델은 다음과 같이 분류됩니다.
너비 너비 = 콘텐츠 너비(content) + 패딩 + 테두리 + 여백width = 内容宽度(content) + padding + border + margin
内容宽度仅仅只有content。如果设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。
宽度width = 内容宽度(content + padding + border) + margin
内容宽度包含了content、border、padding。如果将一个元素的width设为100px,那么这100px会包含它的border和padding,内容区的实际宽度是width减去(border + padding)的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。
box-sizing属性有以下两个属性值。
box-sizing属性定义如何计算一个元素的总宽度和总高度,主要设置是否需要加上内边距(padding)和边框等。
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这样就可以让浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
默认情况下,元素的宽度(width) 和高度(height)计算方式如下:
width(宽度) + padding(内边距) + border(边框) = 元素实际宽度
height(高度) + padding(内边距) + border(边框) = 元素实际高度
默认值,使用标准盒子模型。
.contentBox {
box-sizing: content-box;
width: 350px;
border: 10px solid black;
padding: 0 10px;}以上代码在浏览器中的渲染的实际宽度是390px。

使用怪异模式盒子模型。
.borderBox {
box-sizing: border-box;
width: 350px;
border: 10px solid black;
padding: 0 10px;}以上代码在浏览器中的渲染的实际宽度就是350px。

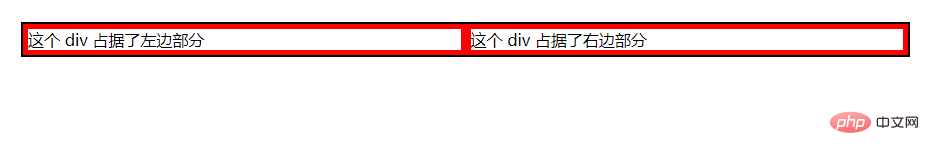
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.container {
width: 100%;
border: 2px solid black;
}
div.box {
box-sizing: border-box;
width: 50%;
border: 5px solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据了左边部分</div>
<div class="box">这个 div 占据了右边部分</div>
<div style="clear:both;"></div>
</div>
</body>
</html>输出结果:

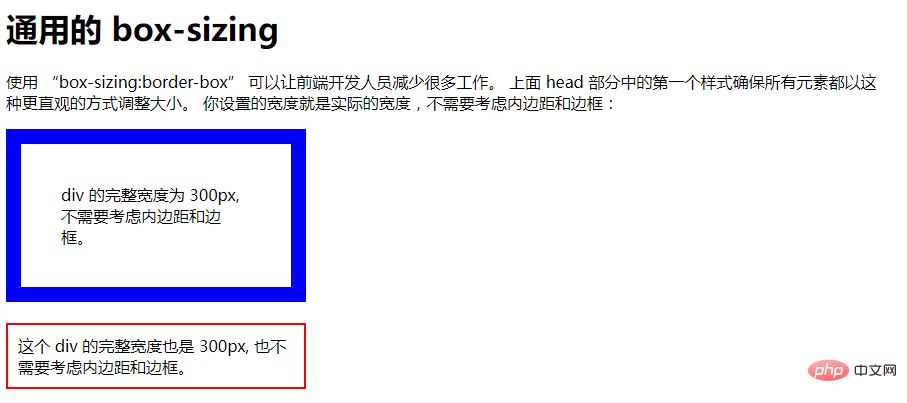
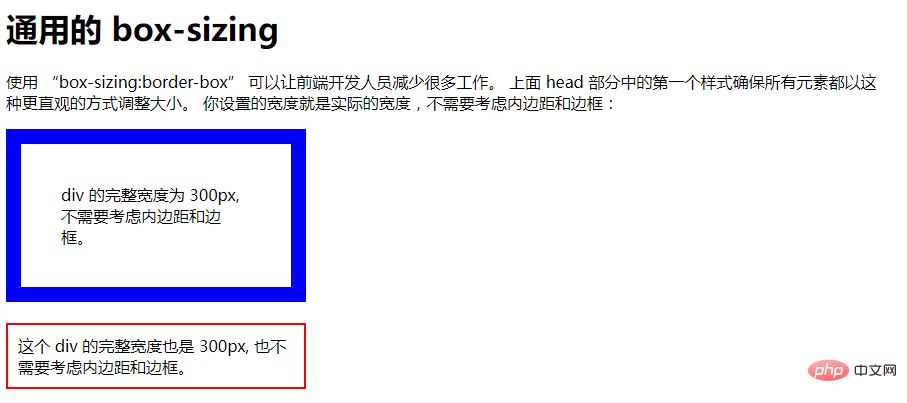
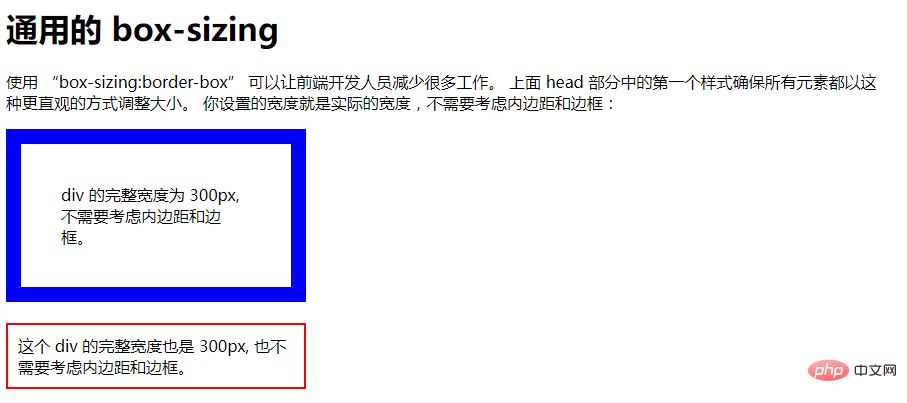
示例二:
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
#example1 {
width: 300px;
padding: 40px;
border: 15px solid blue;
}
#example2 {
width: 300px;
padding: 10px;
border: 2px solid red;
}
</style>
</head>
<body>
<h1>通用的 box-sizing</h1>
<p>使用 “box-sizing:border-box” 可以让前端开发人员减少很多工作。 上面 head 部分中的第一个样式确保所有元素都以这种更直观的方式调整大小。
你设置的宽度就是实际的宽度,不需要考虑内边距和边框:</p>
<div id="example1">div 的完整宽度为 300px, 不需要考虑内边距和边框。</div>
<br>
<div id="example2">这个 div 的完整宽度也是 300px, 也不需要考虑内边距和边框。</div>
</body>
</html>输出结果:

一个被定义成块级的(block)盒子会表现出以下行为:
width和height属性可以发挥作用h1-h6、p、p、section都处于block콘텐츠뿐입니다. 요소의 너비를 100px로 설정하면 요소의 콘텐츠 영역 너비는 100px가 되고 모든 테두리 및 내부 여백은 간격의 너비가 마지막으로 그려진 요소의 너비에 추가됩니다. 너비 너비 = 콘텐츠 너비(콘텐츠 + 패딩< /code> + <code>테두리) + 여백
콘텐츠, 테두리, <가 포함됩니다. 코드>패딩. 요소의 너비가 100px로 설정된 경우 이 100px에는 테두리 및 패딩<이 포함됩니다. /code>에서 콘텐츠 영역의 실제 너비는 <code>너비에서 (테두리 + 패딩)을 뺀 값입니다. 대부분의 경우 이렇게 하면 요소의 너비와 높이를 더 쉽게 설정할 수 있습니다. 🎜🎜3.box-sizing 속성🎜🎜box-sizing 속성에는 다음 두 가지 속성 값이 있습니다. 🎜🎜box-sizing 속성은 요소의 전체 너비와 높이를 계산하는 방법을 정의하고 주로 패딩과 테두리를 추가해야 하는지 여부를 설정합니다. 🎜🎜예를 들어, 경계가 있는 상자 두 개를 나란히 배치해야 하는 경우 상자 크기를 "border-box"로 설정하면 됩니다. 이는 브라우저가 지정된 너비와 높이로 상자를 렌더링하고 상자에 테두리와 패딩을 넣도록 지시합니다. 🎜🎜기본적으로 요소의 너비(너비)와 높이(높이)는 다음과 같이 계산됩니다. 🎜border: 10px double red;
390px입니다. 🎜🎜350px입니다. 🎜🎜 🎜🎜예제는 다음과 같습니다:🎜rrreee🎜출력 결과: 🎜🎜
🎜🎜예제는 다음과 같습니다:🎜rrreee🎜출력 결과: 🎜🎜 🎜🎜예 2:< /span> 🎜rrreee🎜출력 결과: 🎜🎜
🎜🎜예 2:< /span> 🎜rrreee🎜출력 결과: 🎜🎜 🎜
🎜width 및 height 속성이 작동합니다 🎜🎜기본적으로 h1-h6, < code> p, p, section은 모두 block 상태🎜🎜🎜2입니다. 인라인으로 정의됨 (인라인) 상자는 다음 동작을 나타냅니다: 🎜width和height属性将不起作用a元素、span、em以及strong都处于inline状态如果不希望一个项切换到新行,但希望它可以设定宽度和高度,此时我们可以将该元素设置为inline-block。
display属性值 | |
|---|---|
| 块级盒子 | block |
| 内联盒子 | inline |
| 行内块 | inline-block |
border: 10px double red;
10px、双实线、红色边框。
위 내용은 CSS 상자 모델 및 상자 크기 조정 속성 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!