이 기사에서는 방사형 그래디언트와 관련된 문제를 주로 소개하는 css에 대한 관련 지식을 제공합니다. 방사형 그래디언트는 반경 값이 있는 그래디언트로 이해될 수 있습니다. 즉, 최종 효과는 더 이상 A 선형 축을 따르지 않습니다. 그라디언트. 최종 효과는 원이나 타원으로 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.

(학습 동영상 공유: css 동영상 튜토리얼, html 동영상 튜토리얼)
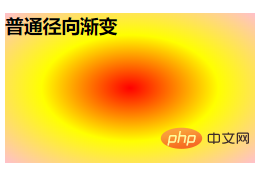
방사형 그래디언트는 반경 값이 있는 그래디언트로 이해될 수 있습니다. 즉, 최종 효과는 더 이상 직선 축을 따르지 않습니다. 구배. 최종 효과는 원형 또는 타원형입니다. 아래 그림과 같이 방사형 그라데이션 효과입니다.

방사형 그래디언트는 백그라운드에서 Radial-Gradient() 메서드를 사용하여 구현됩니다. 구문 구조는 선형 그라데이션, 즉 선형 그라데이션과 유사합니다. 방사형이므로 반경 값을 설정하여 크기를 변경할 수도 있습니다.
일반 구문 구조:
background:radial-gradient(red,yellow,pink) /*这个语法中,只在radial-gradient方法中添加了颜色值 所以其它的参数全部采取默认 方向 采取的默认值是中心的位置 (这里的方向不是指渐变的方向 而是圆心的位置) 形状 采取的默认值是ellipse(椭圆形) 这里只有两个参数 ellipse(椭圆形)和circle(圆形) 默认ellipse 因为是径向渐变 所以颜色的展示是从里到外 如上所示 表示圆心中间显示的是红色 然后往外拓展分别是黄色 粉色 */
다음은 그림과 같이 최종 렌더링입니다

원의 중심 위치를 커스터마이징하는 구문 구조:
background: radial-gradient(at right bottom,red,yellow,pink) /*使用 at 来定义最终的圆心位置 at后面可以接代表方向的关键字 也可以使用百分值 默认是先设置水平方向的位置 然后是垂直方向 这里就表示将圆心的位置定义在右下角 颜色从里到外依次为 red yellow pink */
최종 렌더링은 다음과 같습니다

방사형 구문은 다음과 같습니다. 모양 원의 중심 위치를 사용자 정의하는 그라데이션
background: radial-gradient(circle at 50% 50%, red,yellow,pink) /*这里表示的就是创建一个圆形 且该圆形的圆心位于水平方向50% 垂直方向50%的位置 即居中 颜色从里到外拓展依次为 red yellow pink */
최종 효과 그림은 다음과 같습니다

사용자 정의 방사형 크기의 방사형 그라데이션 효과
background: radial-gradient(150px 110px at 50% 50%,red,yellow,pink) /*这里表示定义了一个水平半径为150px 垂直半径为110px 圆心的位置在水平方向50% 垂直方向50% 即居中 颜色从里到外拓展依次为 red yellow pink */
최종 효과 그림은 다음과 같습니다

참고: 작성 시 쉼표를 사용하여 색상 값을 구분하는 데 주의하세요. 사용자 정의 모양, 사용자 정의 방사형 크기 및 색상 값도 쉼표로 구분되며 그라데이션 효과를 사용하기 전에 먼저 컨테이너를 정의해야 합니다. 효과가 나타나도록 컨테이너의 너비와 높이를 지정하세요
위의 4개는 모두 단순한 방사형 그라데이션 효과입니다. 이 외에도 더 복잡한 반복 방사형 그라데이션 효과도 있습니다. 반복-방사형-그라디언트() 방법을 통해 구현됨
반복 방사형 그라디언트 효과를 얻기 위해 이 방법을 사용하는 것은 원래 기본적으로 색상의 최종 값, 즉 이 컨테이너에서 지정된 요소가 차지하는 공간을 설정합니다
예:
width: 300px; height: 300px; background: repeating-radial-gradient(circle at 50% 50%, red,red 10px,yellow 10px,yellow 20px,pink 20px,pink 30px); /*该语法使用repeating-radial-gradient方法 表示创建一个重复的径向渐变 这个重复的径向渐变的形状是圆形 圆心的位置在水平方向50% 垂直方向50%的地方 设置了三种颜色 red yellow pink 这三种颜色所占空间都是10px 其中红色为三种颜色中第一个呈现的颜色 黄色为第二呈现 粉色为第三呈现 因为设置了容器的大小 所以当所有颜色值都使用完之后 仍然没有填满整个容器的话 就会自动返回到第一个颜色值 以此循环 直到填满整个容器 */
최종 효과는 아래 그림과 같습니다

컨테이너가 생성되면 기본값은 직사각형. 하지만 테두리 반경 방법을 사용하면 반복되는 그라디언트 효과를 저장하는 컨테이너 역할을 하는 원을 만들 수 있습니다
width: 300px; height: 300px; border-radius: 50%; background: repeating-radial-gradient(circle at 50% 50%,red, red 10px,yellow 10px, yellow 20px,pink 20px,pink 30px); /*如上所示 在之前的基础上定义了容器的形状 使用border-radius的方法创建了一个圆形*/
최종 렌더링은 다음과 같습니다

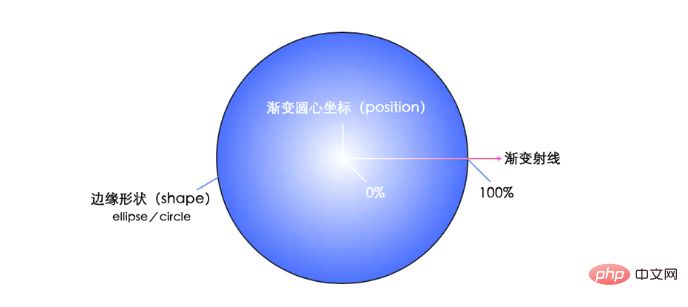
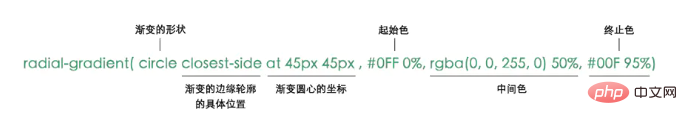
참고: 반복되는 방사형을 얻으려면 그라데이션 효과를 내기 위해서는 용기의 크기와 모양은 물론 색상과 색상이 차지하는 공간을 정의하고 실제 상황에 맞게 조정해야 합니다. 색상 값의 설정 순서는 최종 표시 효과의 최종 설정입니다. 정의에서는 왼쪽에서 오른쪽으로 이루어집니다. 최종 효과에서는 중심점으로 방사형 그라데이션이 구성됩니다. 가장자리 모양의 윤곽선과 위치, 색상 값 끝점(색상 정지점)이 정의됩니다.
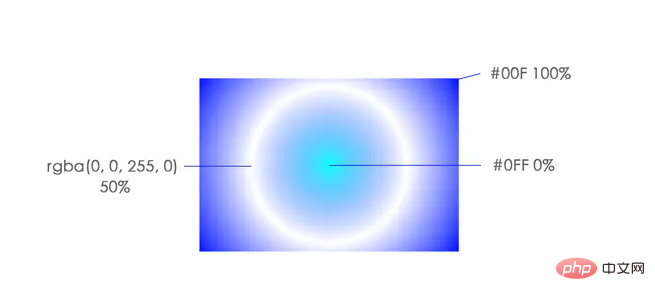
그라디언트에 여러 색상을 설정하면 이 100% 영역을 균등하게 그라데이션으로 나눕니다. 물론 백분율 외에도 특정 픽셀을 사용하여 이 크기를 설정할 수도 있습니다. 픽셀 설정의 크기는 그라디언트 원의 중심에서 바깥쪽으로 확장되는 거리를 나타냅니다.

구문:
background: radial-gradient( [ circle || <length> ] [ at <position> ]? ,| [ ellipse || [<length> | <percentage> ]{2}] [ at <position> ]? ,| [ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? ,| at <position> ,<color-stop> [ , <color-stop> ]+ )위치: 누락된 경우 기본값은 중심점입니다. 
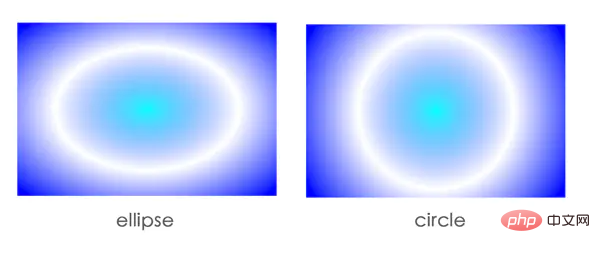
모양: 그라데이션 모양. 원형 또는 타원형. 기본값은 타원입니다.

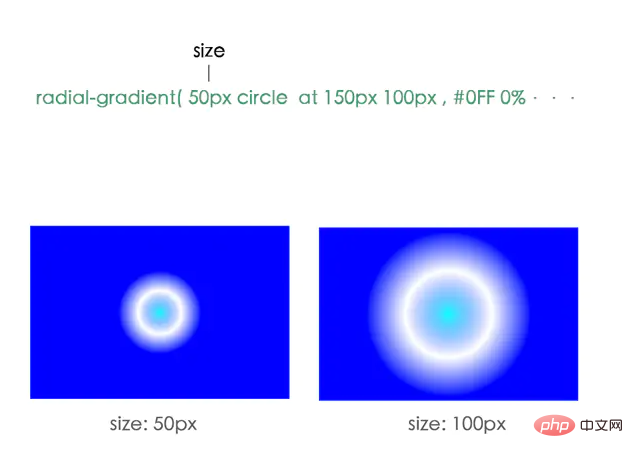
size: 그라데이션의 크기입니다.

color-stop: 특정 위치의 고정된 색상 값을 나타냅니다.

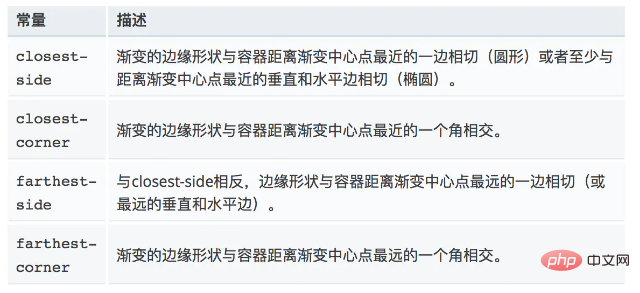
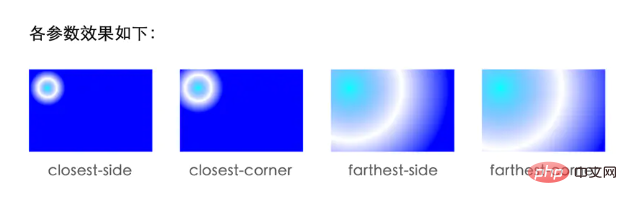
extent-keyword: 키워드는 가장자리 윤곽선의 특정 위치를 설명하는 데 사용됩니다. 다음은 키워드 상수입니다.


(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
위 내용은 CSS 배경 그라데이션 속성에 대한 방사형 그라데이션 지식 포인트 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!