CSS 배경 속성(Background)을 이해하기 위해 단계별로 안내합니다.
웹페이지를 만들 때 웹페이지를 더욱 아름답게 만들고 방문자의 관심을 끌기 위해 배경색과 배경 이미지를 웹페이지에 추가해야 하는 경우가 많습니다. CSS는 HTML 요소의 배경 효과를 설정하기 위한 일련의 속성을 제공합니다. 이 기사에서는 CSS 배경 속성에 대해 설명하겠습니다.

CSS 배경 속성
- (배경)
| for | 속성 이름 | CSS 버전 | 브라우저 지원 |
|---|---|---|---|
| 1. 문구로 설정 모든 배경 속성. |
배경background
|
1 | IE8- 不支持多个背景图像。IE7- 不支持"inherit"。 |
| 2.背景图像是否 固定或者随着页面的其余部分 滚动。 | background-attachment |
1 | IE 不支持属性值 “inherit”。 |
| 3.元素的 背景颜色。 | background-color |
1 | IE 不支持属性值 “inherit”。 |
| 4.元素的 背景图像。 | background-image |
1 | IE 不支持属性值 “inherit”。 |
| 5.背景图像的 开始位置。 | background-position |
1 | IE 不支持属性值 “inherit”。 |
| 6.是否及如何 重复背景图像。 | background-repeat |
1 | IE 不支持属性值 “inherit”。 |
| 7.背景的 绘制区域。 | background-clip |
3 | 都支持,IE8- 不支持。 |
| 8.背景图片的 定位区域。 | background-origin |
3 | 都支持,IE8- 不支持。 |
| 9.背景 图片的尺寸。 | background-size | 1IE8- 여러 배경 이미지를 지원하지 않습니다. IE7 - "상속"은 지원되지 않습니다. |
Background-attachment🎜🎜1🎜🎜IE는 속성 값 "inherit"를 지원하지 않습니다. 🎜🎜🎜🎜3. 요소의 🎜배경색🎜. 🎜🎜 background-color🎜🎜1🎜🎜IE는 속성 값 "inherit"를 지원하지 않습니다. 🎜🎜🎜🎜4. 요소의 🎜배경 이미지🎜. 🎜🎜배경 이미지🎜🎜1🎜🎜IE는 속성 값 "inherit"를 지원하지 않습니다. 🎜🎜🎜🎜5. 배경 이미지의 🎜시작 위치🎜. 🎜🎜배경 위치🎜🎜1🎜🎜IE는 속성 값 "inherit"를 지원하지 않습니다. 🎜🎜🎜🎜6. 배경 이미지를 🎜반복🎜하는 경우와 방법. 🎜🎜Background-repeat🎜🎜1🎜🎜IE는 속성 값 "inherit"를 지원하지 않습니다. 🎜🎜🎜🎜7. 배경의 🎜그리기 영역🎜. 🎜🎜Background-clip🎜🎜3🎜🎜은 모두 지원되지만 IE8-에서는 지원하지 않습니다. 🎜🎜🎜🎜8. 배경 이미지의 🎜위치 지정 영역🎜. 🎜🎜 background-origin🎜🎜3🎜🎜은 모두 지원되며 IE8-은 지원되지 않습니다. 🎜🎜🎜🎜9. 배경 🎜사진 크기🎜. 🎜🎜배경 크기🎜🎜3🎜🎜는 모두 지원되며 IE8-은 지원되지 않습니다. 🎜🎜🎜🎜1. 배경 속성: 8개의 배경 관련 속성을 한번에 정의
-
핵심 포인트:
- 배경 색상
- 배경 이미지 위치
- 배경 이미지 크기
- 배경 이미지 반복
- 배경 이미지 위치 지정 위치
- 배경 그리기 영역
- 배경 이미지 고정 및 스크롤
- 사용할 배경 이미지
- Inherited
<style>
body
{
background: #ff0000 url(/i/eg_bg_03.gif) no-repeat fixed center;
}
</style>-
⑴ 요소당 여러 배경 이미지 브라우저 지원
- IE8 이하 브라우저는 지원하지 않습니다
- 즉, 배경 이미지
-
⑵
배경속성 "inherit"의 리소스 주소를 지정합니다. 브라우저는background属性 “inherit” 浏览器支持- IE7 以及更早的浏览器 不支持 “
inherit”。 - IE8 需要
!DOCTYPE。 - IE9 支持 “
inherit”。
- IE7 以及更早的浏览器 不支持 “
- ⑶ 在一个声明中,设置 所有的 背景属性。
-
简写属性+集中定义: 是一种 CSS 简写属性,用于一次性 集中定义 各种背景属性,包括
color, image, origin与size, repeat方式等等。【推荐学习:css视频教程】- 背景
background简写属性 - 背景 属性
- 包含 其他 8 个 背景属性
- 背景
-
简写属性+集中定义: 是一种 CSS 简写属性,用于一次性 集中定义 各种背景属性,包括
- ⑷ 背景
background- IE7 이상을 지원합니다. 이전 브라우저에서는 다음을 지원합니다. "
상속"을 지원하지 않습니다. IE8에는!DOCTYPE이 필요합니다.- IE9는 "
상속"을 지원합니다.- ⑶ 하나의 선언으로
- 모든 배경 속성을 설정합니다.
- 약어 속성 + 중앙 정의
color, image, origin与size, repeat方式等等。(每个属性的意思,可以先学习完后面的内容 就能理解了)- background-color
- background-position
- background-size
- background-repeat
- background-origin
- background-clip
- background-attachment
- background-image
- inherit
- 继承
- 약어 속성 + 중앙 정의
- ② 背景
background:색상, 이미지, 원본및크기, 반복 등 다양한 배경 속성을 한 번에 중앙에서 정의하는 데 사용되는 CSS약어 속성- 입니다. 메소드 등. [추천 학습: css 동영상 튜토리얼]
- Background
배경 code> 약어 속성 <li> <code>background:#ff0000 url('smiley.gif');Background 속성
- Background
-
- ⑷
- Background
배경속성 값
다른
- IE9는 "
① - IE7 이상을 지원합니다. 이전 브라우저에서는 다음을 지원합니다. "
:
- 여러 속성값은 공백으로 구분됩니다
- 배경 레이어 분리
- : 여러 배경 레이어를 지정할 때는 쉼표를 사용하여 각 배경 레이어를 구분하세요
-
background-attachment- ② 背景图像:
background-image - ③ 背景图像 位置:
background-position - ④
background-size - ⑤ 背景图像 重复方式:
background-repeatbackground-color
color, image,origin,size,repeat메소드 등 다양한 배경 속성을 한번에 정의하는데 사용되는 CSS 약어 속성입니다. (다음 내용을 먼저 공부하신 후 각 속성의 의미를 이해하실 수 있습니다)
-
- 배경 레이어 분리
- background-clip
- background- attachment
- Background-image
-
inherit
background-sizeinherit-
background-size只能 紧跟在 背景位置background-position后面出现,以"/"分割- 如: “
center/80%”.
- 如: “
-
- ②
background-clip和background-origin- ② 배경
배경속성값이 생략됩니다 background-origin和background-clip。
- ② 배경
- 如果 出现 2 次:
- 第一次的出现 设置
background-origin,第二次的出现 设置background-clip。
- 第一次的出现 设置
- ③ 背景颜色
background-color값 중 하나를 설정하지 않아도 문제가 없습니다- 예를 들어 도 허용됩니다.
-
background的 最后 一个属性上 定义,因为 整个元素 只有一种 背景颜色。
-
inherit
-
⑺ 背景
background的继承性- 不继承
no
-
⑻ 尽量使用 背景
3 🎜배경 약어 기본값🎜 🎜🎜특정 기본값 없음 🎜🎜지정되지 않음🎜🎜모든 단축 속성에 대해 지정되지 않은 값은 초기 값으로 설정됩니다. 🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜⑸ 🎜각 배경 레이어의 구문🎜 🎜🎜각 레이어에는 다음 값이 0회 또는 1회 나타날 수 있습니다. 🎜🎜각 배경 레이어, 최대 한 번만 나타날 수 있는 속성🎜🎜① 배경 이미지 고정 및 스크롤:backgroundbackground-attachment🎜🎜 ② 배경 이미지 : <code> background-image🎜🎜 ③ 배경 이미지 위치 :background-position🎜🎜 ④ 🎜🎜🎜⑤ 배경 이미지 반복 방식 :배경 반복🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜⑹ 🎜제한된 코드 위치🎜 🎜🎜① 🎜🎜 코드 위치🎜 🎜🎜🎜 "/"로 구분된 배경 위치background-position바로 뒤에만 나타날 수 있습니다. 🎜🎜 예: "center/80%”.🎜🎜🎜🎜🎜🎜② 🎜Background-clip및Background-Origin가능 시간🎜 🎜🎜0회, 1회 또는 2회(최대 2회)🎜🎜1회 나타나는 경우:🎜🎜It 🎜는 🎜Background-Origin및Background-clip을 모두 설정합니다. 코드>. 🎜🎜🎜🎜2번 나타나는 경우: 🎜🎜첫 번째 발생은 <code>Background-Origin으로 설정되고 두 번째 발생은Background-clip으로 설정됩니다. 🎜🎜🎜🎜🎜🎜🎜🎜3 🎜배경색배경색코드 위치🎜 🎜🎜 최종 배경 레이어에만 포함될 수 있습니다. 🎜🎜는배경의 🎜마지막 속성 🎜에서만 정의할 수 있습니다. 왜냐하면 🎜전체 요소에는 배경색이 하나만 있기 때문입니다🎜. 🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜⑺ 🎜배경배경상속 🎜🎜🎜🎜은 상속하지 않음 🎜🎜no🎜🎜🎜🎜🎜⑻ 🎜 배경을 다음과 같이 사용하세요 최대한배경속성🎜🎜- 设置背景 技巧: 建议使用 简写属性,而不是使用 单个属性
- 旧浏览器的支持好: 这个简写属性, 在较老的浏览器中能够得到 更好的支持
- 代码少: 需要键入的 字母也更少。
-
⑼ 背景简写
background的版本- CSS1 + CSS3
-
⑽ 背景简写
background的JavaScript 语法object.style.background="white url(paper.gif) repeat-y"
⑾ 背景简写
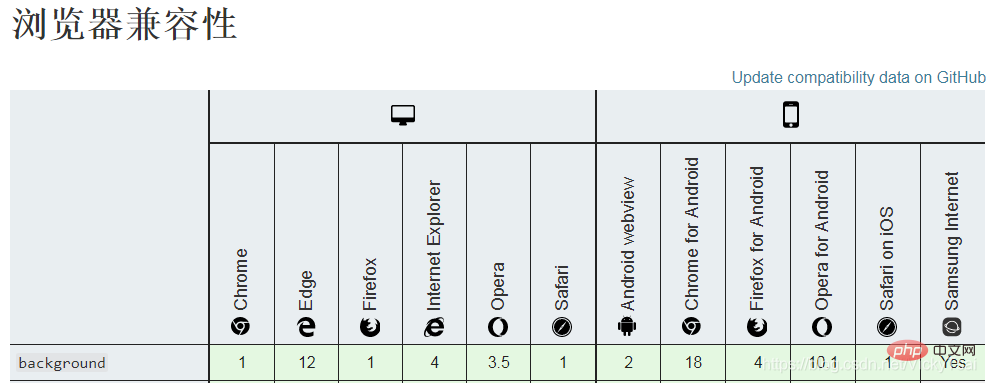
background的 浏览器支持

-
示例1: 背景相关的属性 在一个属性
background中 集中定义.
p{
/*background-image: url(../images/四叶草背景.png);*/
/*background-repeat: no-repeat;*/
/*第一个值 水平位置,第二个值 垂直位置*/
/*background-position: 50px 100px; */
/*背景固定*/
/*background-attachment: fixed;*/
/*background-color: yellow; */
background: url(../images/四叶草背景.png) no-repeat 50px 100px;
}
2. background-color 属性: 元素的 背景颜色 (纯色,范围到 边框区的 外边缘)
- ⑴ 元素的 背景颜色:
background-color- 设置元素的 背景颜色
- 会设置元素的 背景色, 属性的值为 颜色值或关键字"
transparent"二者选其一. - 设置一种 纯色
- 会设置元素的 背景色, 属性的值为 颜色值或关键字"
- 使用
background-color属性 - 背景颜色 属性
- 设置元素的 背景颜色
- ⑵ 背景颜色的 填充范围
- 元素的 内容、内边距 和 边框区域
- ① 扩展到元素 边框的 外边界
- (但不包括 外边距)。
- ② 如果 边框 有透明 部分(如 虚线 边框)
- 会透过这些 透明部分 显示出背景色
- ① 扩展到元素 边框的 外边界
- 元素的 内容、内边距 和 边框区域
-
⑶ 背景颜色 语法
- background-color:
color_name red |hex_number #ff0000| rgb_number rgb(255,0,0)| transparent| inherit;
- background-color:
语法示例
/* 关键字 或 颜色名 Keyword values */ background-color: red; background-color: indigo; /* 十六进制值 Hexadecimal value (设置透明值 和 不设置 不透明值) */ background-color: #bbff00; /* 完全不透明 Fully opaque (不设置 不透明值)*/ background-color: #bf0; /* 完全不透明的 简写 Fully opaque shorthand (不设置 不透明值)*/ background-color: #11ffee00; /* 完全透明 Fully transparent (设置 不透明值)*/ background-color: #1fe0; /* 完全透明的 简写 Fully transparent shorthand (设置 不透明值) */ background-color: #11ffeeff; /* 完全不透明 Fully opaque (设置 不透明值)*/ background-color: #1fef; /* 完全不透明的 简写 Fully opaque shorthand (设置 不透明值) */ /* RGB value */ background-color: rgb(255, 255, 128); /* 完全不透明 Fully opaque */ background-color: rgba(117, 190, 218, 0.5); /* 50%透明 50% transparent (设置 不透明值)*/ /* HSL value */ background-color: hsl(50, 33%, 25%); /* 完全不透明 Fully opaque */ background-color: hsla(50, 33%, 25%, 0.75); /* 75% transparent (设置 不透明值)*/ /* 特别的关键字 Special keyword values */ background-color: currentcolor; background-color: transparent; /* 全局性的值 Global values */ background-color: inherit; background-color: initial; background-color: unset;
- ⑷ 背景颜色 属性值
关键点: 颜色名 十六进制 rgb代码 透明 继承
-
① 颜色名:
color_name- 颜色值为 颜色名称的背景颜色
- (比如
red)。
- (比如
- 颜色值为 颜色名称的背景颜色
-
② 十六进制:
hex_number- 颜色值为 十六进制值的背景颜色
- (比如
#ff0000)。
-
③ rgb:
rgb(),rgba()- 颜色值为 rgb 代码的背景颜色
- (比如
rgb(255,0,0))
- (比如
- 颜色值为 rgb 代码的背景颜色
④ hsl:
hsl(),hsla()-
⑤ 透明 (无颜色,默认值):
transparent- 背景颜色为 透明色 。
- 该颜色 看上去将是 背景色。从技术上说,它是带有 阿尔法通道 为最小值的黑色,是
rgba(0,0,0,0)的简写。
- 该颜色 看上去将是 背景色。从技术上说,它是带有 阿尔法通道 为最小值的黑色,是
- 严格来说, 透明色,也是 一种颜色.
- 背景颜色为 透明色 。
-
⑥ 继承:
inherit- 从父元素继承
background-color属性的设置
- 从父元素继承
- ⑸ 背景颜色继承性
- 不继承
no
- ⑹ 背景颜色 css 版本
- CSS1
- ⑺ JavaScript 语法
object.style.backgroundColor="#00FF00"
- ⑻ 背景颜色 和 可访问性
- 可访问性 问题
- 对比度: 要确保 背景颜色 和 文本颜色 之间的 对比度足够高,以使 视觉条件差的人 能够阅读 页面的内容。
-
颜色对比度
- 是通过 比较文本的亮度 和 背景颜色值 来确定的。
- 为了满足当前的 Web 内容可访问性准则(WCAG)
- 文本内容的比例:
4.5:1 - 大一些的文本(如标题)的比例为
3:1。 - 大文本定义为
18.66px,粗体bold或更大,24px或更大。
- 是通过 比较文本的亮度 和 背景颜色值 来确定的。
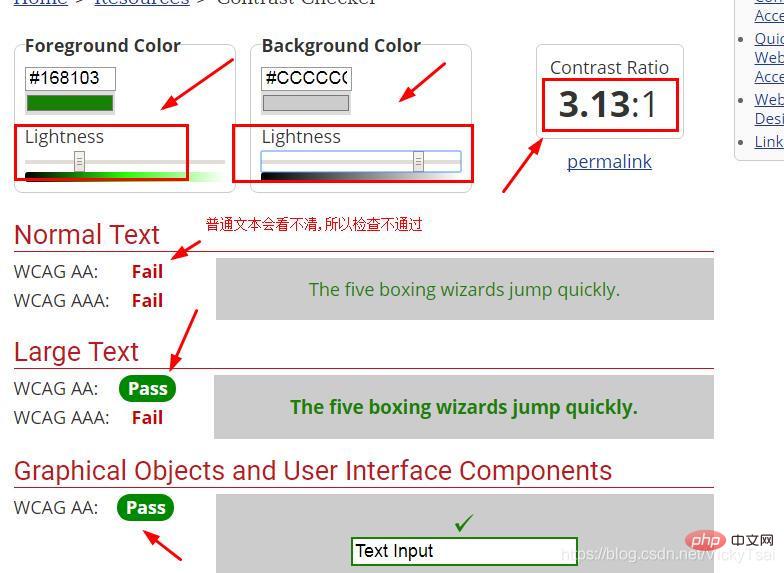
- ⑼ 实用工具: WebAIM: 对比检查器 Contrast Checker (网页版)
检查 文字颜色 和 背景颜色,看是否 能够很好的满足 用户的视觉需要

- ⑽ 用户的感知 和 可访问性
- Perceivable - Accessibility | MDN(英文版 待翻译)
- 提供了关于如何编写 web 内容的实用建议,使其符合 web 内容可访问性指南(WCAG) 2.0和2.1的 可感知原则中 列出的成功标准。
- 感知状态: 是指用户 必须能够 以某种方式感知它,使用他们的 一种或多种感官。
- Perceivable - Accessibility | MDN(英文版 待翻译)
- ⑾ 背景图像 和 背景颜色
- 图像 覆盖在 颜色上方: 背景图像,覆盖在 背景颜色的上面.
- 背景的统一颜色,背景色 是在指定的 背景图像后 呈现的
- 尽管颜色 仍然可以通过 图像中的任何透明度 看到。
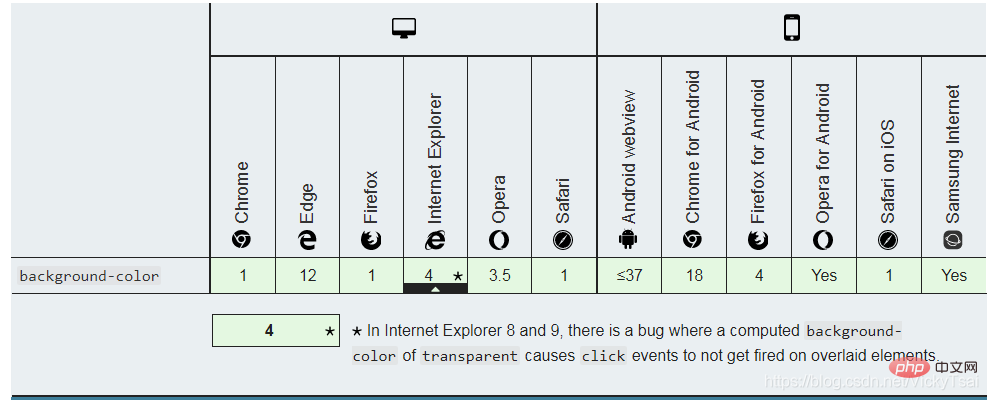
- ⑿ 背景颜色
background-color的 浏览器支持

-
示例1: 同时显示 背景图像 和 背景颜色
- 背景图像,覆盖在 背景颜色的上面.
css
.bgimg-fixed {
background-color: pink;
background-image: url(../images/四叶草背景.png);
background-repeat: no-repeat;
}
-
示例2: 把十六进制值的 颜色, 设置了透明值. (最后两位,每位的值:
0-f)- 改变透明度 (即 最后 多加的 两位的值),颜色 也会随之改变)
-
00: 完全透明了,看不到颜色,跟没设置颜色一样. -
ff: 就是 纯红色了,相当于没加 透明值.
-
- 改变透明度 (即 最后 多加的 两位的值),颜色 也会随之改变)
/*把十六进制 设置了透明值的 红色,最后两位的 33 就是透明值*/ background-color: #ff000066; background-image: url(../images/四叶草背景.png); background-repeat: no-repeat; }

3. background-image 属性: 背景图像 (范围到 内边距区的 外边缘,不含 边框)
-
⑴ 背景图像:
- 为一个元素 设置 一个或多个 背景图像。
-
background-image属性 - 背景图像 属性
-
- 为一个元素 设置 一个或多个 背景图像。
-
⑵ 元素的 背景范围
-
背景色:
background-color- 背景色 默认到 边框区的 外边缘
边框区的下方 会显示 背景色,虚线边框的话,可以直接看到 边框下的背景色

-
背景图像:
background-image- 背景图像 不重复时 (
background-repeat:no-repeat;),图像 默认在 内边距区的 外边缘不在边框区,也不会显示在 边框的下方 (特意加粗的边框,下方没有背景图像).
- 背景图像 不重复时 (
-

-
⑶ 背景图像的 位置
- 元素的 左上角: 默认地,背景图像的位置 位于 元素的 左上角
- 重复: 在 水平和垂直方向上 重复
-
⑷ 背景图像的 语法
background-image: none|url('URL')|inherit;
- ⑸ 背景图像的 属性值
- 关键点:路径url 不显示 继承
- ① 图像路径/地址:
url('URL')- 指向 图像的路径,简单的 静态图像,用
URL引用 -
url值 带引号.
- 指向 图像的路径,简单的 静态图像,用
- ② 无图像 (默认值):
none-
不显示 背景图像。
- 如果一个 指定的图像 无法被绘制,浏览器会 等同于其值被设为
none。- (比如,被指定的 URI 所表示的文件 无法被加载)
- 如果一个 指定的图像 无法被绘制,浏览器会 等同于其值被设为
-
不显示 背景图像。
- ③ 继承:
inherit- 从父元素 继承
background-image属性的设置。
- 从父元素 继承
- ④ 渐变图像
- gradient 相关的方法 生成的 渐变图像
- ① 图像路径/地址:
- 关键点:路径url 不显示 继承
- ⑹ 背景图像不可用的 预防措施 (回退)
- ① 设置 背景颜色:
- 设置一种 可用的背景颜色
background-color- 假如 背景图像不可用,页面也可以获得 良好的视觉效果。
- 设置一种 可用的背景颜色
- ② 不显示背景色 也要设置 (图像的回退):
- 即使图像是不透明的,背景色 在通常情况下 并不会被显示,开发者仍然应该 指定 背景颜色
background-color属性。 - 如果图像无法被加载—例如,在网络连接断开的情况下—背景色 就会被绘制。
- 即使图像是不透明的,背景色 在通常情况下 并不会被显示,开发者仍然应该 指定 背景颜色
- ① 设置 背景颜色:
- ⑺ 背景图像 相关属性
-
① 设置 背景图像:
background-image- 在元素的背景中 设置一个图像
-
② 图像的 重复方式:
background-repeat- 可以 沿着某个轴(x 轴或 y 轴)平铺重复,或者根本不重复。
-
③ 图像的 位置:
background-position- 根据
background-position属性的值放置。
- 根据
④ 图像/背景色的 裁剪/绘制 区域:
background-clip
-
- ⑻ 多背景图像的 使用
- ① 逗号 分隔: 一个
background-image指定 多个背景图像,用 逗号,分隔 多个背景地址. - ② z 方向 堆叠: 在绘制时,图像以 z 方向 堆叠的方式进行。
- ③ 代码在前,显示在上: 先指定的图像 会在之后指定的图像 上面绘制。
- 因此 指定的 第一个图像“最接近用户”。
- ① 逗号 分隔: 一个
-
⑼ 和背景图像的 相对位置
- ① 边框在 背景图像之上:
- 元素的边框
border会在 背景图像之上 被绘制
- 元素的边框
- ② 背景颜色 在背景图像之下:
- 背景颜色
background-color会在 背景图像之下 绘制。
- 背景颜色
- ③ 位置关系: 边框(最上方,最接近用户) > 背景图像 > 背景颜色
- 背景图像 无法覆盖 边框
- 背景颜色 无法覆盖 背景图像
- ① 边框在 背景图像之上:
-
⑽ 图像和盒子:
- 图像的绘制 与 盒子 以及 盒子的边框 的关系,需要在 CSS 属性
background-clip和background-origin中定义。
- 图像的绘制 与 盒子 以及 盒子的边框 的关系,需要在 CSS 属性
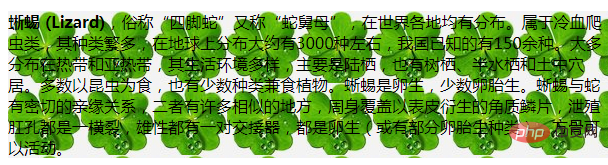
- 示例1: 同时设置 两个背景图片
#lizard{
background-image: url("../images/lizard.png"), url("../images/star.png");
}- 两个都是 矢量图,图片背景 都是透明的
- 代码在前,显示在上: 代码在前面的 图像,显示在上方.
如果背景图像的 背景 不是透明的(比如 其他部分 是白色 ≠透明色),可能会完全遮盖会下方的图像.

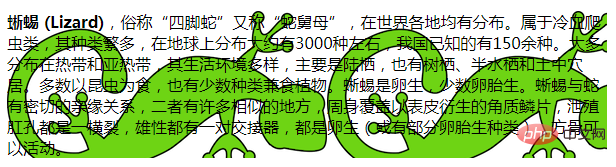
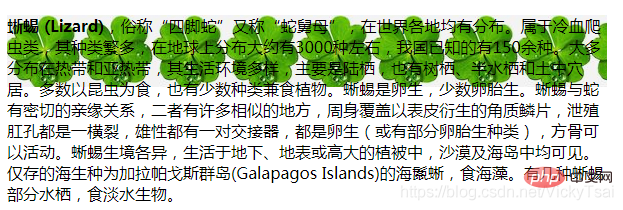
- 示例2: 同时设置 两个背景图像,并 分别设置 不同的 重复方式.
#lizard{
background-image: url("../images/四叶草背景.png"), url("../images/lizard.png");
background-repeat: no-repeat,repeat;
}
-
背景不透明的 遮盖性:
- 因为 四叶草 不是背景透明的图片(整个图片的 其余部分是 白色).所以除了 四叶草 ,其余部分 也遮盖了一部分 下方的图像.
-
关联知识:
<image></image>css 图像 数据类型- CSS的
<image></image>图像 数据类型- 描述的是 2D 图形。
- 表示一个 二维 图像。
-
CSS 中的 两种类型的图像:
- ① 简单的 静态 图像
- 经常用
URL引用
- 经常用
- ② 动态生成 的 图像
- 比如 DOM 树的部分元素 样式渐变 或者 计算样式产生
- 使用 gradient 相关的方法 或
element()生成
-
附加的 CSS图像函数
- 包括
image()、image-set()和cross-fade()。
- 包括
- ① 简单的 静态 图像
- CSS的
-
图像搭配的 CSS属性
-
background-image、border-image、content、cursor和list-style-image。 - 一个 CSS 图像 数据类型 的分类
<image>> = <code><url> | <image> | <image-set> | <element> | <cross-fade> | <gradient></gradient></cross-fade></element></image-set></image></url>- ① 使用url()方法: (常用,熟记)
- 用
url引用的图像
- 用
- ② gradient 相关的方法 生成的图像 (常用,熟记)
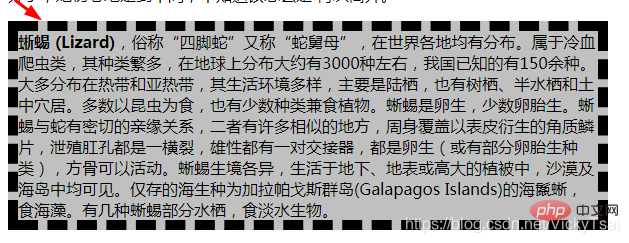
- ③ element()方法: (实验中 方法)
页面的一个部分,定义在
element()方法中;

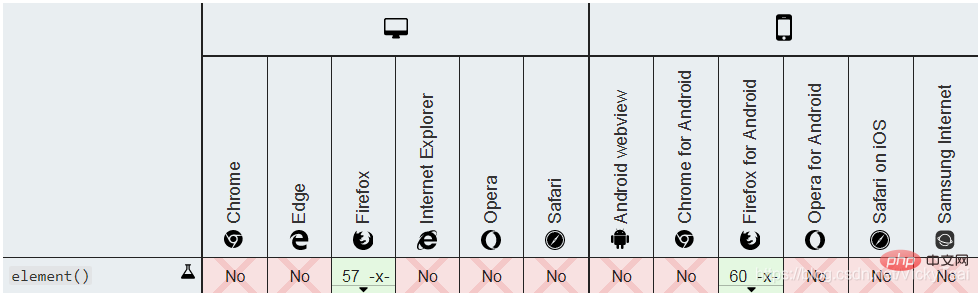
- ④ image() 函数 (实验中 方法)
由
image()函数定义的 一种图像、图像片段 或 颜色的实色块

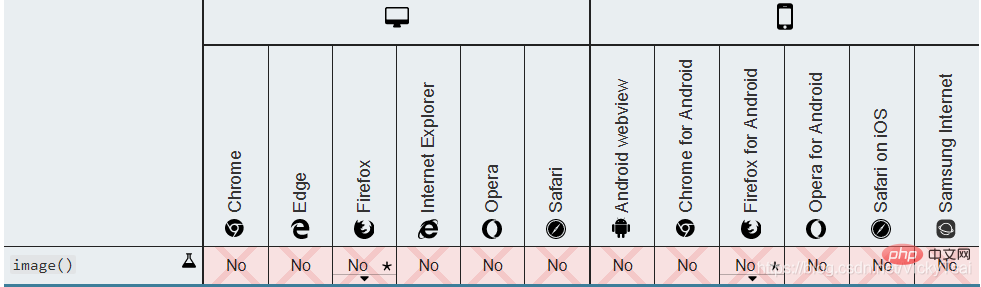
- ⑤ cross-fade() 函数
由
cross-fade()函数 定义的 两个或多个图像的 混合。

- ⑥ image-set() 函数
- 根据
image-set()函数定义的分辨率进行选择的图像。
- 根据
-
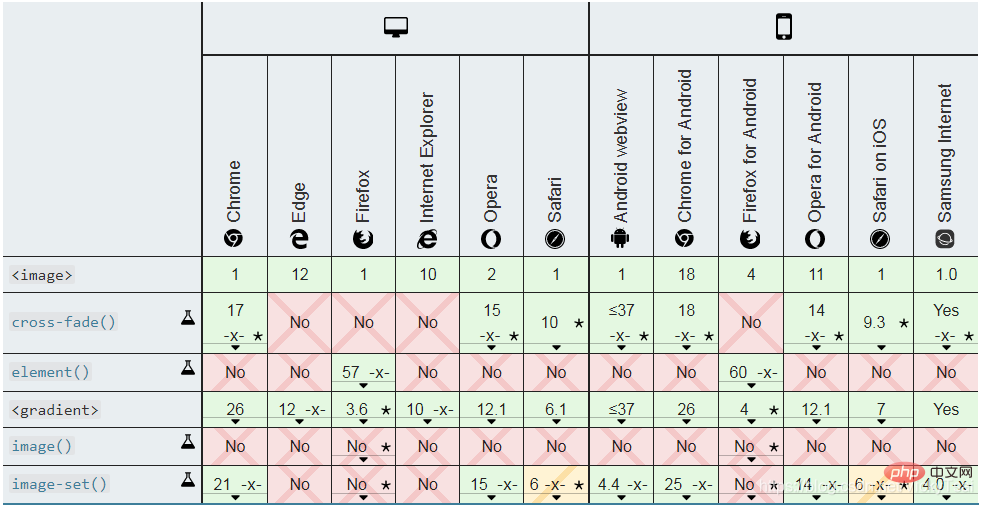
图像类型值的 浏览器支持

更多详情:
<image></image>CSS 图像 数据类型
- 有效的 图像引用值:
/* url()方法, 只要 test.jpg 是图像文件*/
url(test.jpg)
/*一个 <gradient> 标签*/
linear-gradient(to bottom, blue, red)
/*页面的一部分, 使用了element()方法,如果 colonne3 是存在于页面中的一个元素id即可*/
element(#colonne3)
image(ltr 'arrow.png#xywh=0,0,16,16', red)
/* <url>的一个16x16节,从原来的左上角开始
图像只要arrow.png 是一个支持的图像,否则是一个固体
红色的样布。如果语言是rtl,则图像将水平翻转. */
cross-fade(20% url(twenty.png), url(eighty.png))
/* 交叉褪色的图像,其中20%是不透明的
80%是不透明的. */
image-set('test.jpg' 1x, 'test-2x.jpg' 2x)
/* 具有不同分辨率的 图像的选择 */</url></gradient>4. background-attachment 属性: 背景图像的 固定和滚动
- ⑴ 设置 背景图像的 附着方式 (固定/滚动)
- 背景图像附着
background-attachment属性- 决定 背景图像的位置 是 在窗口内 固定,还是 随着 包含它的区块 滚动。
- 背景图像 附着方式 属性
- 背景图像附着
- ⑵ 背景图像附着
background-attachment的属性值- 关键点: 滚动 固定 继承
-
① 滚动(默认值):
scroll- 背景图像 会随着 页面其余部分的 滚动而移动。
-
跟着元素 一起滚动: (但 如果这个元素内部的内容 是可滚动的, 不跟 元素的内容 一起滚动)
- 背景 相对于 元素本身 固定(跟着元素 一起滚动), 而不是 随着 元素的内容 滚动(对元素边框 是有效的,因为 它实际上 附加在 元素的边框上)。
- (注意区分: 相对于 元素,还是相对于 元素的内容,因为有的元素 不仅仅会 随着页面滚动,元素本身 也可能是 可滚动的 ,且有一个滚动条. )
-
跟着元素 一起滚动: (但 如果这个元素内部的内容 是可滚动的, 不跟 元素的内容 一起滚动)
- 背景图像 会随着 页面其余部分的 滚动而移动。
-
② 固定:
fixed- 当页面的其余部分 滚动时,背景图像 不会移动。
- 背景 相对于视口 固定。
- 即使 一个元素 拥有滚动机制,背景也不会 随着元素的内容 滚动。
-
不跟元素(或 元素的内容) 一起滚动
- 元素 滚动时,背景图像的位置 不变
- 元素 滚动后,如果 元素内容的位置,不在 背景图像 覆盖的位置,那么针对这个 元素设置的背景图像 就不会再显示.
-
③ 相对于元素内容 固定:
local- 表示背景 相对于元素的内容 固定。
-
跟着元素 一起滚动: 如果一个元素 拥有滚动机制,背景将会 随着 元素的内容 滚动 ,
- 并且 背景的绘制区域和定位区域 是相对于 可滚动的区域 而不是包含他们的边框。
-
④ 继承 父元素:
inherit- 从父元素 继承,来决定 背景图像的 固定或滚动。(听爸爸的话…)
-
- 关键点: 滚动 固定 继承
- ⑶ 背景图像附着 语法
-
background-attachment:scroll|fixed|local|inherit;
-
/* Keyword values */ background-attachment: scroll; background-attachment: fixed; background-attachment: local; /* Global values */ background-attachment: inherit; background-attachment: initial; background-attachment: unset;
- ⑷ 背景图像附着 继承性
- 不继承
no
- ⑸
background-attachment的 版本- CSS1
- ⑹ 背景图像 附着的 JavaScript 语法
object.style.backgroundAttachment="fixed"
⑺ 背景图像附着
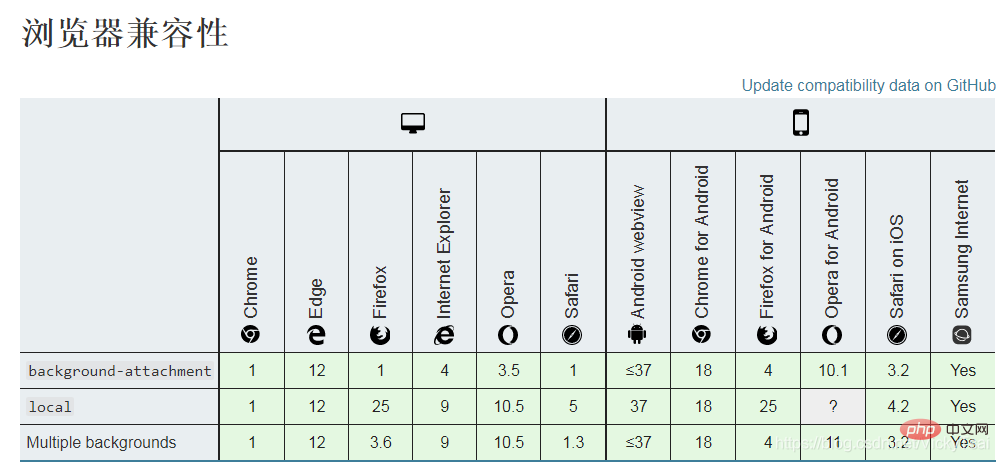
background-attachment的 浏览器支持

注释:任何版本的 Internet Explorer (包括 IE8)都不支持属性值 “inherit”。
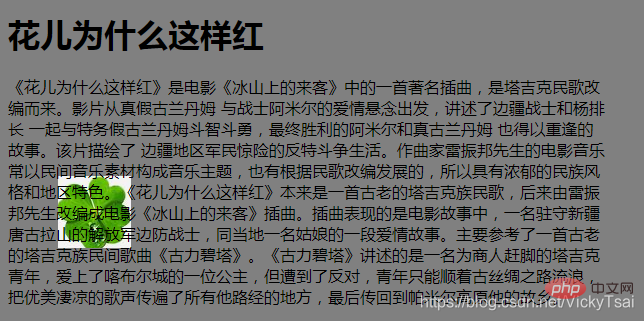
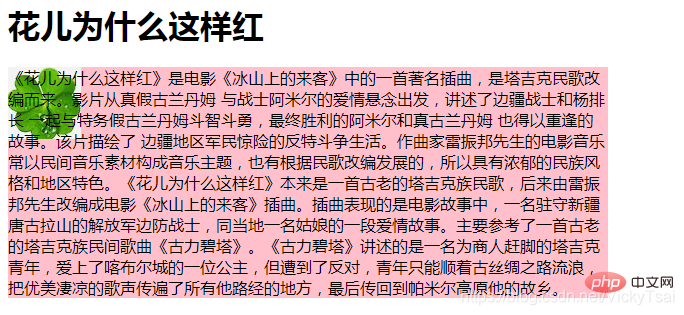
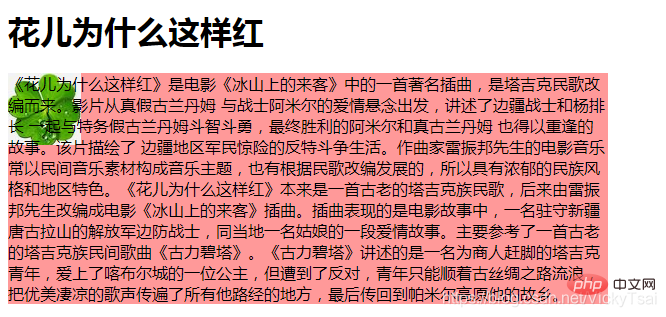
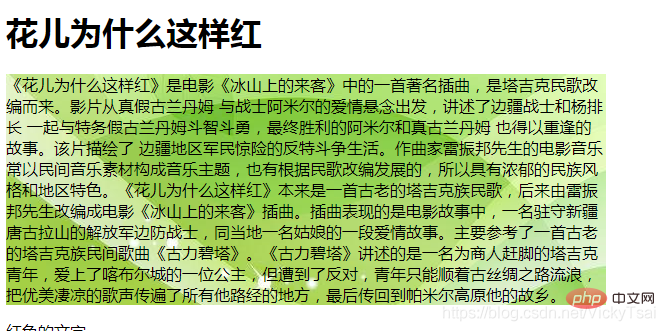
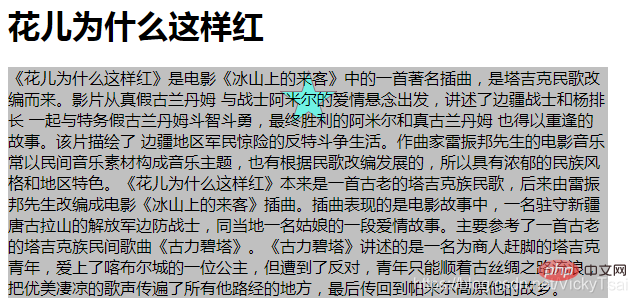
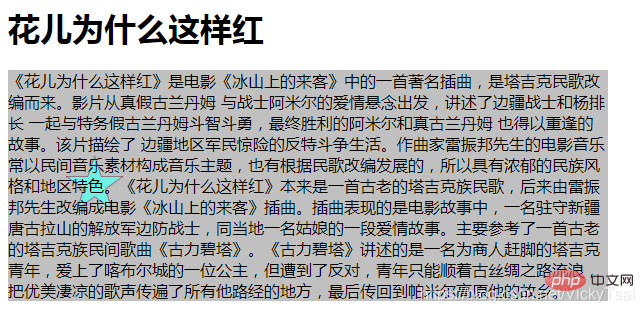
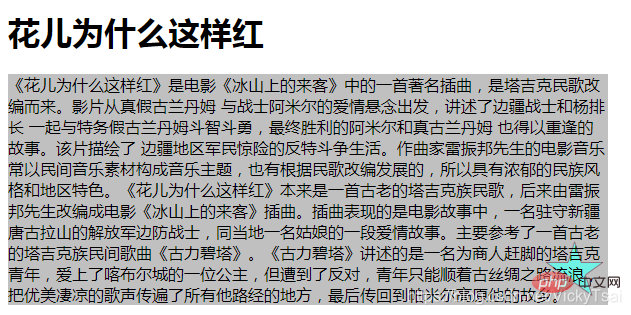
- 示例1: 背景图像 显示在固定位置,不跟元素 一起随着页面滚动
- css
.bgimg-fixed{
background-image: url(../images/四叶草背景.png);
background-attachment: fixed;
background-repeat: no-repeat;
}- html
<p>《花儿为什么这样红》是电影《冰山上的来客》中的一首著名插曲,是塔吉克民歌改编而来。影片从真假古兰丹姆 与战士阿米尔的爱情悬念出发,讲述了边疆战士和杨排长 一起与特务假古兰丹姆斗智斗勇,最终胜利的阿米尔和真古兰丹姆 也得以重逢的故事。该片描绘了 边疆地区军民惊险的反特斗争生活。作曲家雷振邦先生的电影音乐常以民间音乐素材构成音乐主题,也有根据民歌改编发展的,所以具有浓郁的民族风格和地区特色。《花儿为什么这样红》本来是一首古老的塔吉克族民歌,后来由雷振邦先生改编成电影《冰山上的来客》插曲。插曲表现的是电影故事中,一名驻守新疆唐古拉山的解放军边防战士,同当地一名姑娘的一段爱情故事。主要参考了一首古老的塔吉克族民间歌曲《古力碧塔》。《古力碧塔》讲述的是一名为商人赶脚的塔吉克青年,爱上了喀布尔城的一位公主,但遭到了反对,青年只能顺着古丝绸之路流浪,把优美凄凉的歌声传遍了所有他路经的地方,最后传回到帕米尔高原他的故乡。</p>

-
① 背景图像 一直显示 在固定的位置:
fixed- 元素内容 滚动时,背景图像的位置不变
- 元素内容 滚动后,如果元素内容的位置,不在 背景图像 覆盖的位置,那么针对这个 元素设置的背景图像 就不会再显示.
② 跟着元素 一起滚动:
scroll(默认值)
-
示例2: 多背景图 支持
-
background-attachment属性 支持 多张背景图片。- ① 对应 对个背景图片: 用 逗号分隔 来为 每一张背景图片 指定不同的
background-attachment。 - ② 顺序对应: 每一张背景图片 顺序对应 相应的
background-attachment类型。
- ① 对应 对个背景图片: 用 逗号分隔 来为 每一张背景图片 指定不同的
-
css
.bgimg-fixed{
background-image:url(../images/greenbgimage.jpg), url(../images/四叶草背景.png);
background-attachment: fixed,scroll;
background-repeat: no-repeat,repeat-y;
}
5. background-position 属性: 背景图像的 位置 (先水平,后垂直, 关键词,百分比,长度值)
-
背景图像的 位置:
- 为每一个背景图片 设置 初始位置。
- 这个位置是 相对于由
background-origin定义的 位置图层的。 - 背景图像 如果要重复
background-repeat,将 从这一点开始 -
background-position属性- 背景图像位置 属性
- 这个位置是 相对于由
- 为每一个背景图片 设置 初始位置。
-
背景图像位置的 使用注意事项
- 需要设置 背景图像固定
background-attachment="fixed" - 才能保证背景位置 属性
- 在 Firefox 和 Opera 中正常工作。
- 需要设置 背景图像固定
-
背景图像位置的 语法
- background-position:
x% y%| xpos ypos|(left center right)X (top center bottom);
- background-position:
/* 关键词 Keyword values */ background-position: top; background-position: bottom; background-position: left; background-position: right; background-position: center; /* 百分比值 <percentage> values */ background-position: 25% 75%; /* 长度值 <length> values */ background-position: 0 0; background-position: 1cm 2cm; background-position: 10ch 8em; /* 多背景图片的 的位置 Multiple images */ background-position: 0 0, center; /* 指明 距离 上下左右边缘的 的距离. Edge offsets values */ background-position: bottom 10px right 20px; background-position: right 3em bottom 10px; background-position: bottom 10px right; background-position: top right 10px; /* 全局支持的值 Global values */ background-position: inherit; background-position: initial; background-position: unset;</length></percentage>
-
背景图像位置的 属性值 (关键词,百分比,长度值,混用)
- ① 关键词:
left center rightxtop center bottom-
两个值: 先水平,后垂直,省略一个 是 居中
center-
水平方向:左边,中心,右边
left center right
-
垂直方向:上边,中心,下边
top center bottom
-
水平方向:左边,中心,右边
-
两个值: 先水平,后垂直,省略一个 是 居中
- ② 百分比:
x% y%-
相对于 :左边缘的
x坐标,相对于上边缘y坐标- 默认值:
0% 0%。
- 默认值:
-
两个值: 先水平,后垂直,省略一个 是 居中
50%-
水平位置:
x%- 第一个值
-
垂直位置:
y%- 第二个值
-
左上角:
0% 0% -
右下角:
100% 100%
-
水平位置:
-
百分比值 无效的情况:
- 如果 背景图片的大小 和 容器 一样,那设置 百分比的值 将永远无效,因为“容器和图片的 差”为
0- (图片 永远填满容器,并且 图片的相对位置 和 容器的相对位置 永远重合)。
-
使用绝对值: 在这种情况下,需要为偏移 使用绝对值(例如
px)。
- 如果 背景图片的大小 和 容器 一样,那设置 百分比的值 将永远无效,因为“容器和图片的 差”为
-
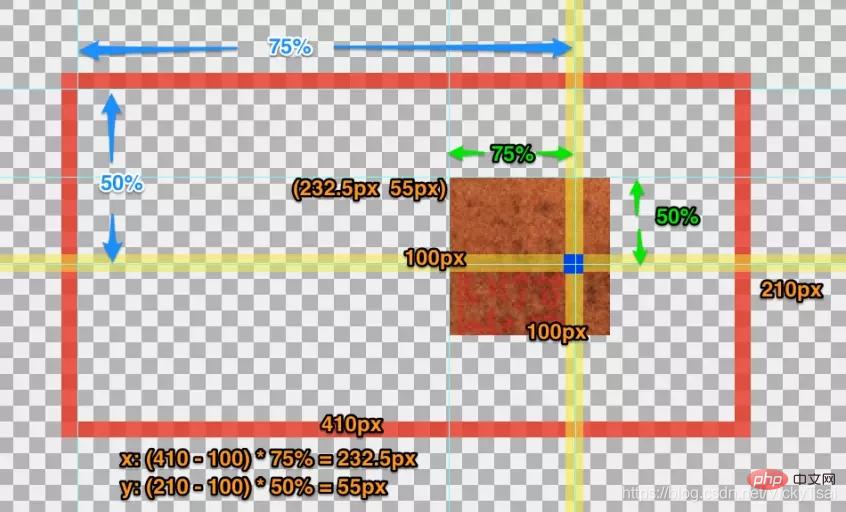
偏移值的 计算
- 百分比值的偏移: 指定 图片的相对位置 和 容器的相对位置 重合
- x 偏移值 = (container width - image width) * (position x%)
- y 偏移值 = (container height - image height) * (position y%)
所以 两个大小一样的时候,百分比值 才会无效,因为偏移值 会一直 等于 0
-
相对于 :左边缘的

- ③ 长度
xpos ypos-
相对于: 左边缘的
x坐标,相对于上边缘的y坐标 -
两个值: 先水平,后垂直,省略一个 是 居中
50%- 水平位置:
xpos- 第一个值
- 垂直位置:
ypos- 第二个值
- 左上角:
0 0。
- 水平位置:
-
单位
-
像素 (
0px 0px) - 其他的 CSS 单位。
-
像素 (
-
相对于: 左边缘的
- ④ 混合使用: 百分比,关键词 和长度
-
%和position值。
-
- ① 关键词:
-
属性值的 数目
- ① 两个值:
- 单个背景图像 一般都是 两个值
(x,y), 先指定水平位置,后指定垂直位置.,一个方向指定 一个值即可,所以top top和left left是无效的.
- 单个背景图像 一般都是 两个值
- ② 一个值:
- 只有一个值,第二个值 默认是 居中
- ① 两个值:
-
属性值的 分隔
- 可以为 多个背景图像的 指定 位置值,用 逗号
,隔开。
- 可以为 多个背景图像的 指定 位置值,用 逗号
-
属性值的 正负: 图片 位移方向
- ① 正值: 将 图片 相对容器 右移和下移 (右下)
- ② 负值: 将 图片 相对容器 左移和上移 (左上)
背景图像位置的 浏览器支持

- 示例1: 背景图像的位置 只写一个属性值,来指定 位于中上方.
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png");
background-repeat: no-repeat;
/*top = center top */
background-position: top;
}
- 只指定 一个方向上的值
- 另一个方向上的值 默认是 居中.
-
top=cente top -
left=left center
-
- 另一个方向上的值 默认是 居中.
-
示例2: 只 指定一个百分比值,默认是 水平方向的,另一个垂直方向,默认 居中
50%-
10%=10% 50%
-
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png");
background-repeat: no-repeat;
/*10% = 10% 50% */
background-position: 10%;
}
- 示例3: 同时指定 两个方向的位置,比如, 右下方.
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png");
background-repeat: no-repeat;
/*关键字 不分先后顺序*/
background-position: right bottom;
}
- 关键字的位置名,不分先后顺序
- 因为从名字上,就能看出 是水平方向的 还是垂直方向的.
-
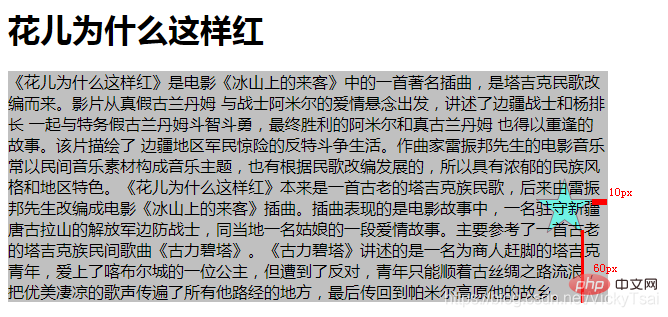
示例4: 同时指定 关键字的位置名 和长度值/百分比值,指明 距离 上下左右边缘的 的距离.
- 距离右边缘
10px,距离下边缘60px- background-position:
right 10px bottom 60px;- 长度值 换成 百分比值,同样有效,也是指定 距离值.
- 关键字后面 不指定 距离值,默认就是 紧贴着边缘的.
- 也可以 只为一个方向 指定距离值
right 10px bottom,这样也合法.
- 也可以 只为一个方向 指定距离值
- background-position:
- 距离右边缘
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png");
background-repeat: no-repeat;
/*关键字 不分先后顺序,距离右边缘 10px,距离 下边缘60px */
background-position: right 10px bottom 60px;
}
-
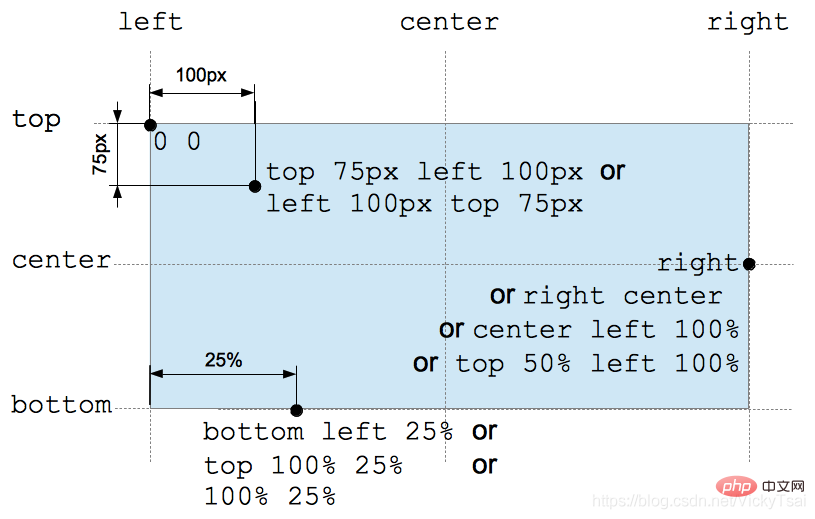
更多距离值 分析图: 一个位置的 多种写法
-
top 75px left 100x=left 100px top 75px- (可以调换 关键字位置名的 顺序,距离值要保持在 位置名后方)
-
bottom left 25%=top 100% 25%-
bottom=top 100% -
left 25%=25%
-
-
right=right center=left 100% center=left 100% top 50%-
right=left 100% - 垂直
center=top 50%=bottom 50%
-
-

- 示例5: 同时指定 两个背景图像的 位置 和 重复方式
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png"),url("../images/四叶草背景.png");
background-repeat: no-repeat,no-repeat;
background-position: right bottom 100px,left 10px bottom 30px;
}
-
示例6: 设置 背景图像位置的 负值
- 负值: 图像 向 相反方向 位移.
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png"),url("../images/四叶草背景.png");
background-repeat: no-repeat,no-repeat;
background-position: right bottom -30px,left -30px bottom -30px;
}
6. background-repeat 属性 : 背景图像的 重复方式 (单值,双值,超出部分 裁剪)
- ⑴ 背景图像的 重复方式
- 设置 是否及如何 重复 背景图像
-
background-repeat属性- 定义 背景图像的 重复方式。背景图像可以沿着 水平轴,垂直轴,两个轴 重复,或者 根本不重复。
-
重复图像的 裁剪: 默认情况下,重复的图像 被剪裁为 元素的大小,但它们可以缩放 (使用
round) 或者均匀地分布 (使用space).
- 背景图像重复 属性
- 实际上,针对 背景图像
-
- 设置 是否及如何 重复 背景图像
- ⑵ 背景图像重复的 语法
-
background-repeat:repeat|repeat-x|repeat-y|no-repeat|inherit;
-
/* 单值语法 */ background-repeat: repeat-x; background-repeat: repeat-y; background-repeat: repeat; background-repeat: space; background-repeat: round; background-repeat: no-repeat; /* 双值语法: 水平 horizontal | 垂直vertical */ background-repeat: repeat space; background-repeat: repeat repeat; background-repeat: round space; background-repeat: no-repeat round; background-repeat: inherit;
- ① 单值语法 = 双值语法的 简写:
- 两个值: 先水平(第一个值),后垂直 (第二个值)
| 单值 | 等价的双值 |
|---|---|
| repeat-x | = repeat no-repeat |
| repeat-y | = no-repeat repeat |
| repeat | = repeat repeat |
| space | = space space |
| round | = round round |
| no-repeat | = no-repeat no-repeat |
- ② 표준 구문
-
=반복-x | 반복 없음 | 반복 없음 ]{1,2}속성 값 조합 사용<repeat-style></repeat-style>=repeat-x | repeat-y | [ repeat | space | round | no-repeat ]{1,2} -
属性值的 搭配使用:
- 除了
repeat-x | repeat-y:
repeat-x |peat-y를 제외하고 다른 값은 배경 이미지의 이중 값 구문에서 함께 사용할 수 있습니다. - 除了
-
-
⑶
- 배경 이미지 중복 속성값
- 요점 : 양방향 반복(기본) 상속 반복 없이 가로 반복, 세로 반복
-
①
repeat- 背景图像 将在 垂直方向 和 水平方向 都重复。
- 图像会 按需重复 来 覆盖 整个背景图片 所在的区域.
-
不合适 会被裁剪: 最后一个图像, 如果它的大小 不合适的话, 会被裁剪.
最右边的 被裁剪了,最下方漏出来的一点,也可以看出 是被裁剪的.


- 背景图像 将在 垂直方向 和 水平方向 都重复。
-
② 水平重复:
repeat-x- 背景图像将 在 水平方向 重复。
-
不合适 会被裁剪: 最后一个图像, 如果它的大小 不合适的话, 会被裁剪.
可以看到 右边缘的地方,图像被裁剪了.

-
③ 垂直重复:
repeat-y- 背景图像将 在 垂直方向 重复。
-
不合适 会被裁剪: 最后一个图像, 如果它的大小 不合适的话, 会被裁剪.
可以看到下边缘的地方, 图像被裁剪了

-
④ 不重复:
no-repeat- 背景图像将不重复, 仅显示一次。
- 会被裁剪: 背景图像本身大小 太大,超出了元素的边框,会被裁剪.
没有被重复的背景图像 的位置: 是由
background-position属性来决定.

-
⑤ 重复部分的图像 不会被裁剪:
space图像会 尽可能 得重复, 但是 不会裁剪.
-
❶ 重复的图像 不会被裁剪: 重复的图像,超出 元素边框,就会把超出的部分去掉,放大其余的部分 来填充 (不会进行裁剪式的重复)
- 固定在 元素边缘上: 第一个 和 最后一个图像 会被固定在元素的 相应的边上,
空白的 均匀分布: 同时 空白会均匀地分布 在图像之间.

❷ 背景图像本身大小 超出元素大小: 背景原图像 本身的大小,就超出元素 边框了,则进行裁剪.

-
space值 排斥的属性:-
background-position图像定位属性 会被忽视,
-
-
⑥ 压缩显示 图像(不裁剪):
(기본) :round양 방향 반복repeat-
배경 이미지 수직 방향으로 진행되고 수평으로 반복됩니다.
- 배경 이미지가 위치한 전체 영역을 덮기 위해 이미지가 필요에 따라 반복됩니다.
적합하지 않으면 잘립니다. - : 마지막 이미지가 크기가 맞지 않으면
- 가장 오른쪽이 잘려져 있고, 아래쪽으로 살짝 새어 나오는 것도 잘려진 걸 볼 수 있어요


🎜② 🎜수평 반복🎜:
repeat-x🎜🎜🎜The 배경 이미지가 가로로 반복됩니다. 🎜🎜🎜적합하지 않은 경우 잘립니다.🎜: 마지막 이미지가 크기가 적합하지 않으면 잘립니다. 🎜🎜🎜이미지의 오른쪽 가장자리가 잘린 것을 볼 수 있습니다. 🎜🎜 🎜🎜🎜🎜3 🎜세로 Repeat🎜:
🎜🎜🎜🎜3 🎜세로 Repeat🎜: repeat-y🎜🎜🎜배경 이미지가 수직으로 반복됩니다. 🎜🎜🎜적합하지 않으면 잘립니다🎜: 마지막 이미지가 크기가 맞지 않으면 잘립니다. 🎜🎜🎜이미지의 아래쪽 가장자리가 잘려진 것을 볼 수 있습니다🎜🎜🎜🎜🎜 🎜
🎜🎜🎜🎜 ④ 🎜No Repeat🎜:no-repeat🎜🎜🎜배경 이미지가 반복되지 않고 한 번만 표시됩니다. 🎜🎜🎜 잘립니다🎜: 배경 이미지 자체가 너무 커서 요소의 테두리를 초과하여 잘립니다. 🎜🎜🎜반복되지 않는 배경 이미지의 위치:배경에 따라 결정됩니다. position속성 결정합시다.🎜🎜🎜🎜 🎜 🎜🎜🎜⑤ 🎜이미지에서 반복되는 부분은 잘리지 않습니다🎜 :
🎜 🎜🎜🎜⑤ 🎜이미지에서 반복되는 부분은 잘리지 않습니다🎜 : space🎜🎜🎜🎜이미지는 최대한 반복되지만 잘리지는 않습니다 .🎜🎜🎜🎜❶ 🎜반복된 이미지는 잘리지 않습니다. 잘림🎜: 반복되는 이미지가 요소 테두리를 초과하는 경우 초과된 부분은 제거되고 나머지 부분은 확대되어 채워집니다(잘린 반복 없음)🎜🎜 🎜🎜요소의 가장자리에 고정🎜: 첫 번째 이미지와 마지막 이미지가 요소의 해당 가장자리에 고정됩니다. 🎜🎜🎜🎜공백의 균일한 분포🎜: 동시에 공백은 요소 사이에 균등하게 분포됩니다. 이미지.🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜❷ 🎜배경 이미지 자체의 크기가 요소의 크기를 초과합니다🎜: 배경 원본 이미지 자체의 크기가 요소 테두리를 초과하는 경우 잘립니다. 🎜🎜🎜🎜
🎜🎜🎜🎜❷ 🎜배경 이미지 자체의 크기가 요소의 크기를 초과합니다🎜: 배경 원본 이미지 자체의 크기가 요소 테두리를 초과하는 경우 잘립니다. 🎜🎜🎜🎜 🎜🎜🎜🎜🎜
🎜🎜🎜🎜🎜space값 제외 속성🎜:🎜🎜🎜배경 위치이미지 위치 지정 속성은 무시됩니다. 🎜🎜🎜🎜🎜🎜🎜⑥ 🎜압축된 표시 이미지(자르지 않음)🎜:round🎜 🎜🎜🎜이미지 확장 및 압축🎜:🎜🎜요소의 크기가 커짐에 따라 반복됩니다. 이미지를 추가할 공간이 충분할 때까지 이미지가 (틈 없이) 늘어납니다. 그러면 새 이미지가 추가되고 다른 이미지는 압축됩니다. 🎜🎜🎜🎜🎜자르기 금지🎜: 늘리고 압축하여 이미지를 자르지 않고 전체 이미지를 표시합니다. 🎜🎜🎜이미지 추가 및 이미지 압축🎜: 다음 이미지가 추가되면 모든 현재 이미지가 표시됩니다. 🎜🎜🎜두 개의 완전한 이미지를 넣을 수는 없지만(배경 이미지 자체는 상대적으로 큽니다), 브라우저가 이미지를 압축한 후에는 두 개의 완전한 이미지를 넣을 수 있습니다.🎜🎜🎜🎜🎜🎜🎜🎜- 添加图像: 留白 >= 图像宽度的一半时 , 添加 另一个图像。
-
배경 이미지 수직 방향으로 진행되고 수평으로 반복됩니다.
-
⑦ 继承 父亲:
inherit- 从父元素 继承
background-repeat属性的 设置。
- 从父元素 继承
⑷ 背景图像重复
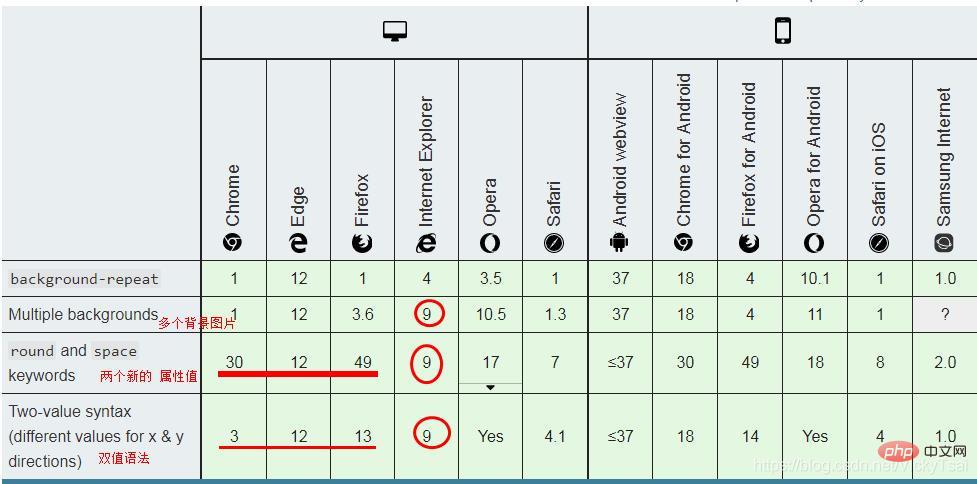
background-repeat属性和属性值 浏览器支持

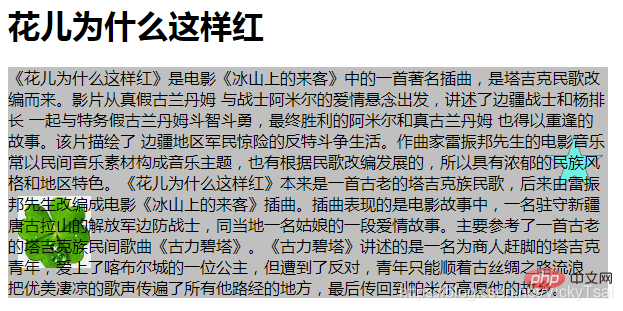
示例1: 把背景图像设置成 round space和 round = round round的区别
#lizard{
/*background-image: url("../images/lizard.png");*/
background-image: url("../images/四叶草背景.png");
background-repeat:round space;
}-
① 默认时的背景显示 = 双向重复
repeat可以看到 右边和下边缘 都有被裁剪

-
② 值为:
round space时- 水平方向: 压缩图像 显示完整图像
- 垂直方向: 有超出不裁剪的部分 去掉,伸展剩下的图像,空白均匀分布.
可以看到 背景会重复时,水平和垂直方向, 都没有被裁剪的部分.

-
③ 值为:
round=round round时- 可以看到 垂直方向的背景, 比上面的
space值 多了一行图像.- 因为
round值 通过压缩其余的图像,多显示了一行,而不只是 去掉 图像被裁剪的部分. 裁剪的区别:
space会因为 背景图像本身大小 超出元素大小时(不是因为 图像的重复),被裁剪, 但round一直 都不会被裁剪,因为会 压缩图像来显示.
- 因为
- 可以看到 垂直方向的背景, 比上面的

7. CSS3 background-clip 属性: 背景色/图像 的 绘制/裁剪 区域 (背景 显示的区域)
- ⑴ 背景裁剪区域/ 绘制区域
- 设置背景的 绘制区域 / 背景被裁剪区域
-
背景 显示区域: 显示 给用户看的区域,其他部分 就算有背景 ,裁剪掉了,也看不到.
-
background-clip属性- 背景裁剪 属性
-
-
没有 设置背景 (即 没有设置 背景图像
background-image或背景颜色background-color)-
视觉效果: 则 背景裁剪区域
background-clip仅在边框 具有 透明区域 或 部分不透明区域 (根据 边框样式border-style或边框图像border-image)时 才具有 视觉效果; - 否则,边框 掩盖了差异。
-
视觉效果: 则 背景裁剪区域
-
背景 显示区域: 显示 给用户看的区域,其他部分 就算有背景 ,裁剪掉了,也看不到.
- 设置背景的 绘制区域 / 背景被裁剪区域
- ⑵ 背景裁剪/绘制 语法
-
background-clip:border-box|padding-box|content-box;
-
/* 关键字值 Keyword values */ background-clip: border-box; background-clip: padding-box; background-clip: content-box; background-clip: text; /* Global values */ background-clip: inherit; background-clip: initial; background-clip: unset;
-
⑶ 背景裁剪的 属性值
关键点:边框盒 内边距框 内容框 文字
-
① 边框盒(默认):
border-box- 背景被裁剪到 边框盒。
- 背景 延伸到 边框的外部边缘 (但在
z顺序中 是在 边框的下面)。 - 边框显示 在背景上方: 如果 边框是 虚线,背景会从下方 透出来.
- 背景 延伸到 边框的外部边缘 (但在
- 包括: 边框
- 背景被裁剪到 边框盒。
-
② 内边距框:
padding-box- 背景 被裁剪到 内边距框。
- 背景 延伸到 内边距的外部边缘。
-
不包括: 边框
- 边框的下面 没有背景。
- 背景 被裁剪到 内边距框。
-
③ 内容框 :
content-box- 背景 被裁剪到 内容框。
- 背景是在 内容框内 绘制的。
- 不包括: 边框 和 内边距
- 背景 被裁剪到 内容框。
-
④ 文字:
text(尚在 实验中的属性)- 背景 是在 前景文本(
foreground text)中 绘制的。- 把背景 显示成文本的颜色.
-
使用前提:
- ❶ 需要 浏览器前缀
- ❷ 文本装饰或阴影 不包括在 裁剪区域中
- ❸ 文字的颜色: 一定要设置成
color:transparent透明色- 这样 才能在文字里, 显示出 后面的背景色/图像,否则会被 文字原本的颜色 遮挡住 背景色/图像.
- 背景 是在 前景文本(
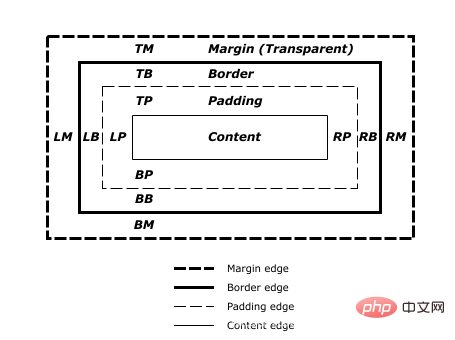
- ⑷ 盒子模型 分界图
从内到外的 顺序: 内容区 > 内边距区 > 边框区 > 外边距区

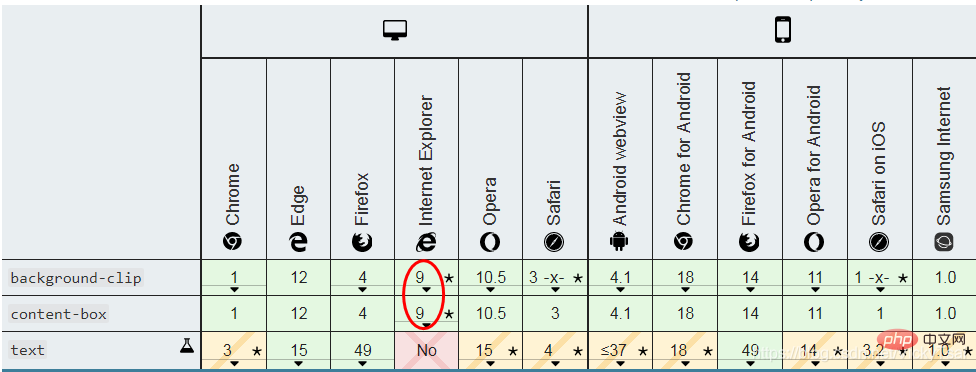
- ⑸ 背景色/图像的 裁剪/绘制 区域的 浏览器支持
- IE 9+ 才开始支持, IE 8 以及更早的版本 不支持
background-clip属性。 - 黄色: 需要 浏览器前缀
低版本的浏览器 也需要浏览器支持,这是个比较新的属性.
- IE 9+ 才开始支持, IE 8 以及更早的版本 不支持

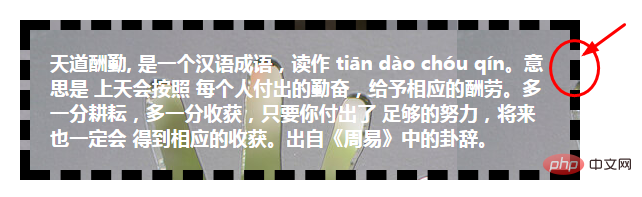
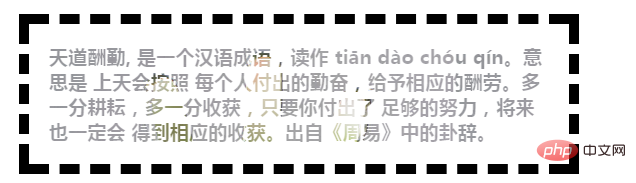
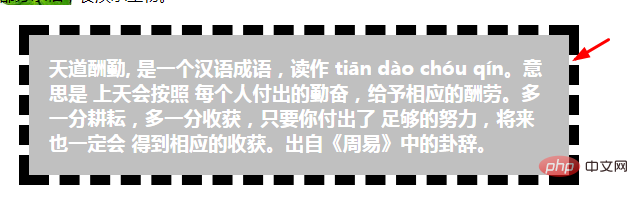
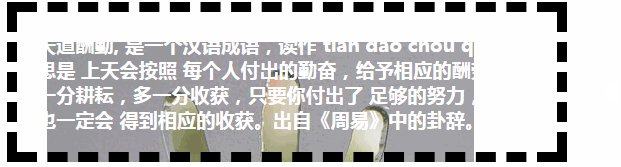
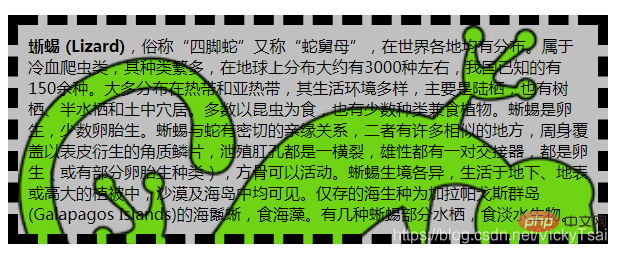
示例1: 把背景的 裁剪/绘制区域 分别设置为 到边框的外边缘, 内边距的外边缘, 内容区,文字的内部
html
<p>天道酬勤, 是一个汉语成语,读作 tiān dào chóu qín。意思是 上天会按照 每个人付出的勤奋,给予相应的酬劳。多一分耕耘,多一分收获,只要你付出了 足够的努力,将来也一定会 得到相应的收获。出自《周易》中的卦辞。</p>
- css
#clipTest{
/*设置元素的 外边距 边框 内边距 字体大小/颜色/粗细*/
margin: 20px;
border: 10px dashed #000;
padding: 20px;
font-size: 1.2em;
font-weight: bold;
color: #fff;
/*设置 背景图像 和 背景颜色(作为背景图像的回退)*/
background-color: #c0c0c0;
background-image: url("../images/hand.jpg");
/*设置背景的 绘制/裁剪 区域*/
/*到 边框区的 外边缘*/
background-clip: border-box;
}- ① 到 边框的 外边缘 :
border-box- 可以看到 显示在 边框的下面,因为边框是虚线,所以可以看到 漏出来的一部分背景图
background-image. - 对背景色
background-color,也是有效的.
- 可以看到 显示在 边框的下面,因为边框是虚线,所以可以看到 漏出来的一部分背景图
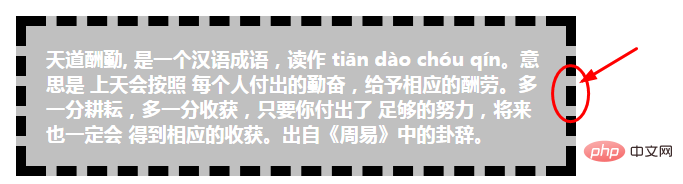
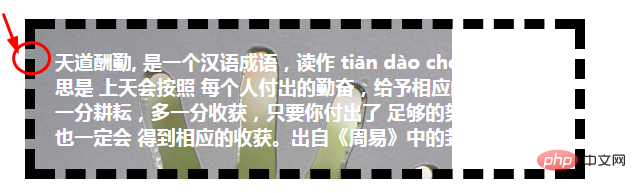
- ② 到 内边距区的 外边缘:
background-clip:padding-box- 背景色 和背景图像 不包括 边框区的位置
/*到 内边距区的 外边缘*/ -webkit-background-clip: padding-box; -moz-background-clip: padding-box; background-clip: padding-box;

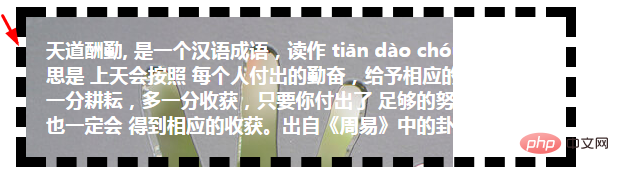
- ③ 到 内容区的外边缘 :
content-box- 背景色 和 背景图像,不会包括 边框和内边距区

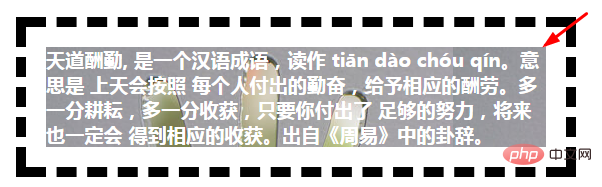
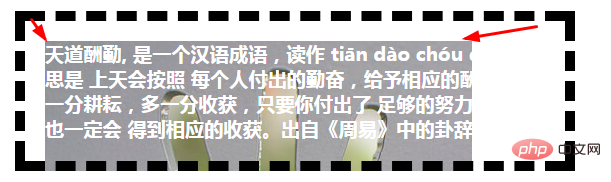
- ④ 在 文字的内部:
text- 注意: 这个时候,文字的颜色
color≠#fff白色,一定要设置成color:transparent透明色,才能在文字里, 显示出后面的背景色.- 否则,背景色/图像,会被文字原本的颜色 遮挡住.

- 注意: 这个时候,文字的颜色
8. CSS3 background-origin 属性: 背景图像的 原点相对区域 (对 背景色 无效,搭配 background-position )
- ⑴ 背景图像的 原点相对区域:
- ① 用于: 设置 背景图像的原点: 相对于 边框区,内边距区 或 内容区 开始。
- 设置 背景图像 出现在 哪个区域
-
background-origin属性- 美 ['ɔrɪdʒɪn]
- 背景图像原点 属性
-
- 设置 背景图像 出现在 哪个区域
- ② 搭配属性:
-
位置: 当设置 背景图像的 位置
background-position属性,指定是 相对于 什么区域 来定位的。 -
★ 用于 不重复的背景图像: 设置
background-repeat:no-repeat不重复,再设置 图像原点,看起来 才比较明显- 否则 默认的图像,会 双向重复,把 边框区,内边距区 等都覆盖了,看不出相对位置了.
-
位置: 当设置 背景图像的 位置
- ① 用于: 设置 背景图像的原点: 相对于 边框区,内边距区 或 内容区 开始。
- ⑵ 不能用于 固定的背景图像
- 背景图像 为固定的 :
background-attachment:fixed,则 背景图像原点background-origin属性 没有效果。- 因为 固定的背景图像, 是相对于 浏览器窗口 不动的,给它指定 区域,也不会动,所以 不会有效果.
- 所以,要留意 属性之间的影响.
- 背景图像 为固定的 :
- ⑶ 背景图像原点的 语法
-
background-origin:padding-box|border-box|content-box;
-
/* 关键字值 Keyword values */ background-origin: border-box; background-origin: padding-box; background-origin: content-box; /* Global values */ background-origin: inherit; background-origin: initial; background-origin: unset;
- ⑷ 背景图像原点的 属性值
- ① 边框区:
border-box- 背景图像 相对于 边框区 来定位。
- ② 内边距区(默认值):
padding-box- 背景图像 相对于 内边距区 来定位。
- ③ 内容区:
content-box- 背景图像 相对于 内容区 来定位。
-
多值: 同时设置 多个背景图像 的 原点相对区域时,多个属性值之间 ,用 逗号
,分隔.background-origin: content-box, padding-box;
- ① 边框区:
- ⑸ 盒子模型 分界图
- 从内到外的 顺序: 内容区 > 内边距区 > 边框区 > 外边距区

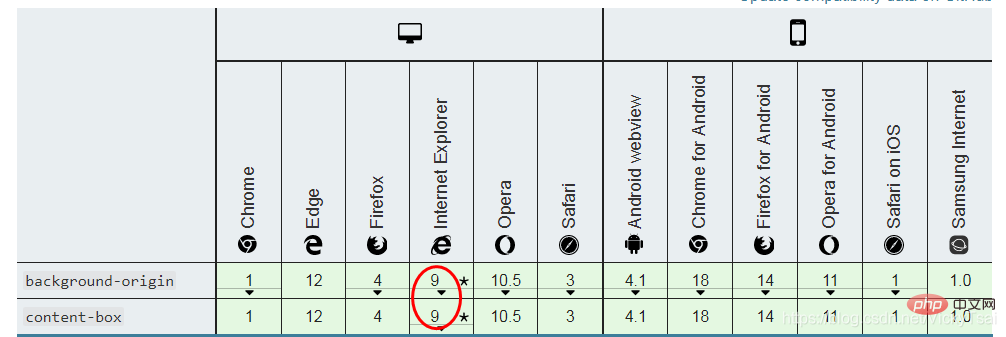
- ⑹ 背景图像原点
background-origin的 浏览器支持比较新的属性,需要使用 浏览器前缀

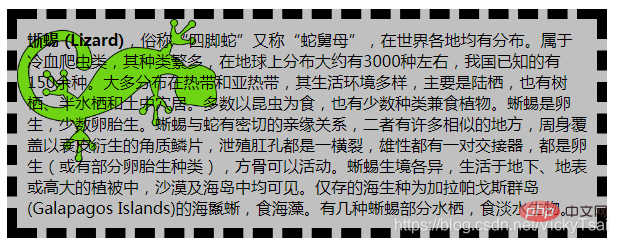
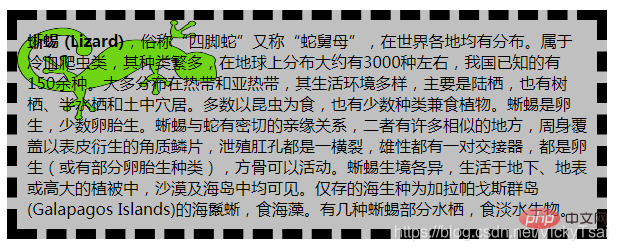
- 示例1: 将背景图像的原点 分别设置为 相对于 边框区,内边距区,内容区
#clipTest{
/*设置元素的 外边距 边框 内边距 字体大小/颜色/粗细*/
margin: 20px;
border: 10px dashed #000;
padding: 20px;
font-size: 1.2em;
font-weight: bold;
/*color: transparent;*/
color: #fff;
/*设置 背景图像 和 背景颜色(作为背景图像的回退 这里为了看清原点位置,先注释掉)*/
/*background-color: #c0c0c0;*/
background-image: url("../images/hand.jpg");
background-repeat: no-repeat;
/*背景图像的原点 相对位置*/
-webkit-background-origin: border-box;
-moz-background-origin: border-box;
background-origin: border-box;
}- ① 背景图像原点: 相对于 边框区
border-box- 可以看到 虚线边框的下方,有漏出来的 背景图像

- ② 背景图像原点: 相对于 内边距区
padding-box- 可以看到 边框的下方 已经不显示 背景图像了

- ③ 背景图像原点: 相对于 内容区
content-box- 背景图像,只显示在 内容区的部分,边框和内边距部分,都不显示图像

-
示例2: 指定 背景图像的 原点相对区域,再设置 背景的位置
- 背景图像的原点 相对于 内容区,向右和向下 移动
10px
- 背景图像的原点 相对于 内容区,向右和向下 移动
-webkit-background-origin: content-box; -moz-background-origin:content-box; background-origin: content-box; /*背景图像的位置*/ background-position: 10px 10px;

9. CSS3 background-size 属性: 背景图像的 大小 (可定义 宽高)
- ⑴ 背景图像的 大小:
- 设置 背景图片大小。图片可以 保有其 原有的尺寸,或者 拉伸到 新的尺寸,或者 在保持 其原有比例的同时 , 缩放到 元素的 可用空间的尺寸。
-
background-size属性- 背景图像大小 属性
-
-
背景颜色 和 背景图像:
- 没有 被背景图片 覆盖的背景区域 , 仍然会显示用
background-color属性设置的 背景颜色。 - 此外,如果 背景图片 设置了 透明或者 半透明属性,在背景图片 后面的背景色 也会穿过透明区域 显示出来。
- 没有 被背景图片 覆盖的背景区域 , 仍然会显示用
- 设置 背景图片大小。图片可以 保有其 原有的尺寸,或者 拉伸到 新的尺寸,或者 在保持 其原有比例的同时 , 缩放到 元素的 可用空间的尺寸。
- ⑵ 背景图像大小的 语法
-
background-size:length|percentage % |cover|contain;
-
/* 关键字 */ background-size: cover background-size: contain /* 一个值: 这个值指定图片的宽度,图片的高度隐式的为auto */ background-size: 50% background-size: 3em background-size: 12px background-size: auto /* 两个值 */ /* 第一个值指定图片的宽度,第二个值指定图片的高度 */ background-size: 50% auto background-size: 3em 25% background-size: auto 6px background-size: auto auto /* 逗号分隔的多个值:设置多重背景 */ background-size: auto, auto /* 不同于background-size: auto auto */ background-size: 50%, 25%, 25% background-size: 6px, auto, contain /* 全局属性 */ background-size: inherit; background-size: initial; background-size: unset;
- ⑶ 背景图像大小的 属性值
-
① 宽高 长度值:
宽 x 高- 设置背景图像的 高度和宽度。
- 不允许 有负值。
-
宽 X 高- 第一个值: 设置 宽度
- 第二个值: 设置 高度。
-
一个值:
- 这个值指定 图片的宽度,图片的高度 隐式的为
auto
- 这个值指定 图片的宽度,图片的高度 隐式的为
- 设置背景图像的 高度和宽度。
-
② 宽高 百分比值:
width% height%- 以 父元素的 百分比 来设置 背景图像的 宽度和高度。
- 不允许 有负值。
percentage %-
宽 X 高
- 第一个值: 设置 宽度
- 第二个值: 设置 高度。
-
一个值:
- 这个值指定 图片的宽度,图片的高度 隐式的为
auto - 指定 背景图片 相对背景区 的百分比。
-
背景区: 由 背景图像 原点相对区域
background-origin设置- 默认背景区域: 盒模型的 内容区与内边距,也可设置为 只有内容区,或者 还包括边框。
- 如果是固定的背景图像
background-attachment为fixed,背景区 为 浏览器可视区(即 视窗),不包括 滚动条。不能为负值。
-
背景区: 由 背景图像 原点相对区域
- 这个值指定 图片的宽度,图片的高度 隐式的为
- 以 父元素的 百分比 来设置 背景图像的 宽度和高度。
-
③ 裁剪式 完全覆盖 背景区 :
cover-
图像伸展: 把背景图像 伸展至足够大, 以使背景图像 完全覆盖 背景区域。
- 不改变 图片比例: 保持 图像的宽高比例(图像 不会被压扁)。
- 该 背景图 以它的 全部 宽或者高 覆盖所在容器。
-
图片 可能会裁剪: 背景图像的 某些部分, 也许 无法显示 在背景定位区域中。
- 当 容器元素 和 背景图大小 不同时,背景图的 左/右 或者 上/下 部分会被裁剪。
-
图像伸展: 把背景图像 伸展至足够大, 以使背景图像 完全覆盖 背景区域。
-
④ 不裁剪式 完全覆盖 背景区:
contain- 把 背景图像 伸展至最大尺寸, 使其宽度和高度 完全适应 背景区域。
- 不裁剪,不改变 图片比例: 在 不裁剪 或 拉伸 图像的情况下,将图像 缩放到 尽可能大的范围。
- 把 背景图像 伸展至最大尺寸, 使其宽度和高度 完全适应 背景区域。
-
⑤ 按图片比例 自动缩放:
auto- 以 背景图片的比例 缩放背景图片。
-
▲ 多个值: 若要指定 多个背景图像的大小,请使用 逗号
,分隔 每个背景图像的值。- 同时设置 3个 背景图像的大小:
background-size: 50% 25%, contain, 3em;
- 同时设置 3个 背景图像的大小:
-
- ⑷ 固有尺寸(宽高) 与 固有比例(宽高比)
- ① 位图: 位图图像(如
.JPG) 总是具有 固有的 大小和比例。 - ② 矢量图: 可能两者 都有,也可能 只有一个。
- 矢量图像(如
SVG)不一定 具有固有尺寸。- 如果它有 水平和垂直的固有尺寸: 它也有 固有比例
- 如果它 没有尺寸 或者只有 一个尺寸: 它可能有 也可能 没有比例.
- 矢量图像(如
- ③ 渐变: 没有 固有的尺寸和比例。
- ④
element()函数: 使用element()函数 创建的背景图像 使用 生成元素的 固有尺寸和比例。
- ① 位图: 位图图像(如
- ⑸ 背景图片的 大小计算:
- 数值的计算: 取决于 图像的固有尺寸(宽度和高度) 和 固有比例 (宽高比)
- ① 指定了 宽高:
- 如果指定了
background-size的两个值 并且不是auto - 背景图片 按 指定大小 渲染
- 如果指定了
- ②
contain或cover- 保留 固有比例,最大的 包含或 覆盖 背景区
- 如果 图像 没有固有比例,则按 背景区大小
- ③
auto或auto auto- 有宽高: 如果图像 同时具有 水平和垂直的 固有尺寸,则按 该大小呈现。
- 按这个尺寸
- 没有固有尺寸 与 固有比例
- 则按 背景区的大小
- 没有 固有尺寸, 但是 有固有比例
- 效果同
contain,不裁剪,按比例显示.
- 效果同
- 只有一个固定尺寸 与 比例
- 则 由此尺寸 与 比例 计算大小
- 只有一个固定尺寸 但是 没有比例
- 它使用 指定的尺寸 和背景定位区域的另一个尺寸 进行渲染。
- 有宽高: 如果图像 同时具有 水平和垂直的 固有尺寸,则按 该大小呈现。
- ① 指定了 宽高:
- ④ 一个为
auto,另一个不是auto- 图像 有固有比例
- 指定的长度
- 使用 指定值
- 未指定的长度
- 按比例缩放: 由 指定值与固有比例 计算。
- 指定的长度
- 图像 没有固有比例
- 指定的长度
- 使用 指定值
- 未指定的长度
- 使用 图像 相应的固有长度,若没有 固有长度,则使用 背景区 相应的长度
- 指定的长度
- 图像 有固有比例
- 数值的计算: 取决于 图像的固有尺寸(宽度和高度) 和 固有比例 (宽高比)
- 注意: 对于 没有固有尺寸 或 固有比例的矢量图 , 不是所有的浏览器 都支持。
- 特别注意测试
Firefox 7-与Firefox 8+,以确定不同之处 能否接受。
- 特别注意测试
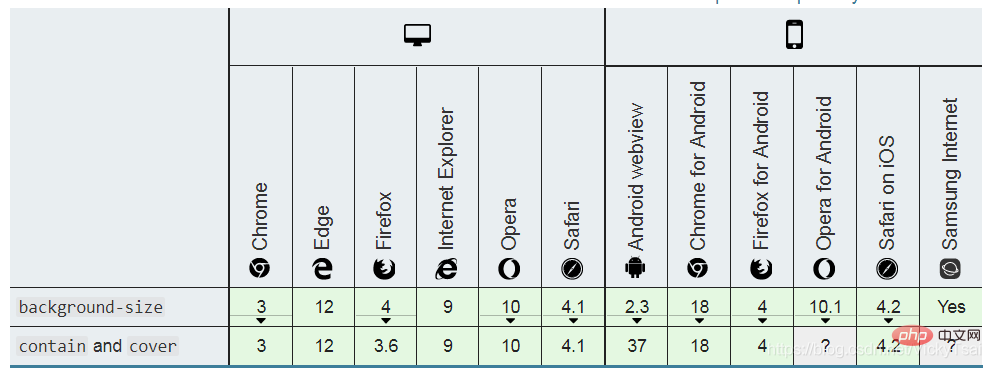
⑹ 背景图像大小
background-size的 浏览器支持

- 需要使用的 浏览器前缀
background-image: url(bg-image.png); -webkit-background-size: 100% 100%; /* Safari 3.0 */ -moz-background-size: 100% 100%; /* Gecko 1.9.2 (Firefox 3.6) */ -o-background-size: 100% 100%; /* Opera 9.5 */ background-size: 100% 100%; /* Gecko 2.0 (Firefox 4.0) and other CSS3-compliant browsers */
-
示例1: 如果您使用 渐变
<gradient></gradient>作为背景 并指定了 背景尺寸background-size-
渐变图像 要明确指定 宽高:
- 最好不要指定 只使用 单个
auto值,或者 只使用宽度值 来指定(例如,background-size: 50%)。 - 因为,在这种情况下,渲染 渐变值
<gradient>s</gradient>在 Firefox 8 中发生了变化,目前在不同的浏览器之间 通常是不一致的- 并不是 所有的浏览器, 都完全按照 CSS3 的 background-size 规范 和 CSS3 的 Image Values gradient 规范 来实现渲染。
- 最好不要指定 只使用 单个
-
渐变图像 要明确指定 宽高:
安全值 示例
.gradient-example {
width: 50px;
height: 100px;
background-image: linear-gradient(blue, red);
/* 不能安全使用的 值形式 Not safe to use */
background-size: 25px;
background-size: 50%;
background-size: auto 50px;
background-size: auto 50%;
/* 能安全使用的 值形式 Safe to use */
background-size: 25px 50px;
background-size: 50% 50%;
}- 实例 css
#lizard {
border: 10px dashed #000;
/*用渐变 做背景图像*/
background-image: linear-gradient(yellow,green);
background-color: #c0c0c0;
background-repeat: no-repeat;
/*背景图像的大小*/
background-size: 300px 100px;
}- 宽
300px,高100px
#lizard {
border: 10px dashed #000;
padding: 10px;
background-image: url("../images/lizard.png");
background-color: #c0c0c0;
background-repeat: no-repeat;
/*背景图像的大小*/
/*background-size: 200px;*/
}- 示例2: 分别设置 不同值的 背景图像大小
- 不设置 背景图像的 默认显示(图像不重复)

| 只设置 宽度值: background-size: 200px;(按比例缩放) | 宽高一起设置: background-size: 200px 100px;(按指定值,可能改变比例) |
|---|---|
 |
 |
| 裁剪式 完全覆盖: background-size: cover;(按比例缩放) | 不裁剪式 安全覆盖: background-size: contain;(按比例缩放) |
 |
 |
(学习视频分享:web前端入门)
위 내용은 CSS 배경 속성(Background)을 이해하기 위해 단계별로 안내합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7744
7744
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.