예제 코드는 JavaScript에서 데이터를 출력하는 다양한 방법을 자세히 설명합니다.
이 기사에서는 javascript에 대한 관련 지식을 제공합니다. JavaScript에서는 Java와 같은 언어와 달리 인쇄 또는 출력 방법이 없습니다. js에서는 4가지 방법을 사용하여 데이터를 출력합니다. 자세하게 소개할 예정이니 많은 도움이 되셨으면 좋겠습니다.

[관련 추천 : javascript video tutorial, web front-end]
Foreword
JavaScript에서는 Java와 같은 언어와 달리 인쇄나 출력 방법이 없습니다. 데이터 출력에는 일반적으로 4가지 방법이 사용됩니다.
- 경고 상자를 표시하려면
window.alert()를 사용하세요. - 使用
document.write()将内容写入到 HTML 文档中 - 使用
innerHTML写入到 HTML 元素 - 使用
console.log()写入到浏览器的控制台
window.alert() 用于弹出警告框以下分别使用它们来展示一个实例。
window.alert()
新建一个 HTML 文件,然后用 VSCode 写入如下代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>window.alert()</title>
</head>
<body>
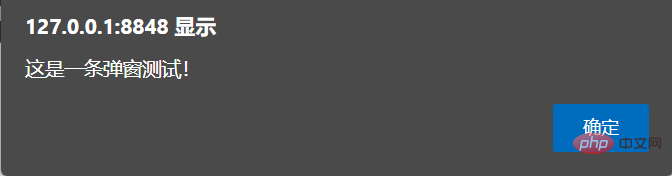
<p>弹窗显示</p>
<script type="text/javascript">
window.alert("这是一条弹窗测试!");
</script>
</body>
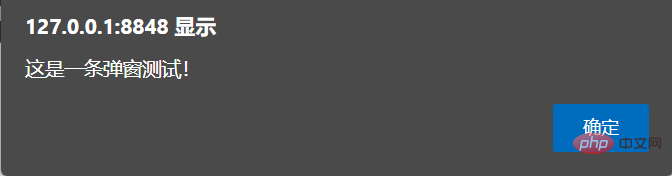
</html>接着用浏览器打开上述文件,打开时就会显示如下弹窗,点击确定后弹窗关闭,然后在网页中显示内容。

document.write()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>document.write()</title>
</head>
<body>
<p>写入 HTML 文档</p>
<script type="text/javascript">
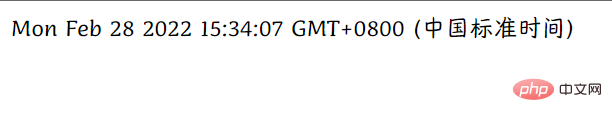
document.write(Date());
</script>
</body>
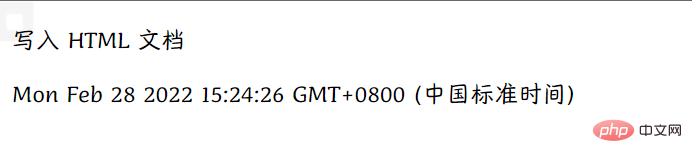
</html>新建 HTML 文件并写入上述内容后,浏览器打开,页面会显示如下内容,可以看到用 document.write() 写入当前时间是成功的。但是需要注意的是,如果 document.write() 是和其他内容同时在内容加载完之前加载,则可以和其他内容一起显示。但如果等页面内容已经完成加载后执行 document.write(),那么之前页面加载完的内容都将被写入的内容所覆盖。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>document.write()</title>
</head>
<body>
<p>写入 HTML 文档</p>
<button onclick="showDate()">展示时间</button>
<script type="text/javascript">
function showDate() {
document.write(Date());
}
</script>
</body>
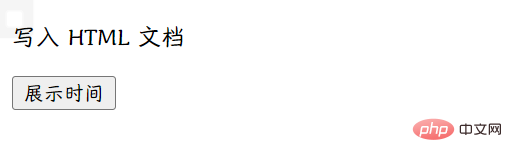
</html>以下则是等页面加载完成之后,执行 document.write() 前后对比,说明等页面加载完成后调用 document.write() 将覆盖之前的页面内容。
前后


innerHTML
JavaScript 如果要访问某一个 HTML 元素,此时可以使用 document.getElementById(id) 方法,然后就可以利用 innerHTML 来获取或插入元素内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>innerHTML</title>
</head>
<body>
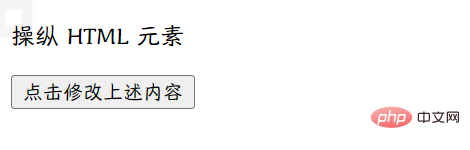
<p id="inner">操纵 HTML 元素</p>
<button onclick="changeContext()">点击修改上述内容</button>
<script type="text/javascript">
function changeContext() {
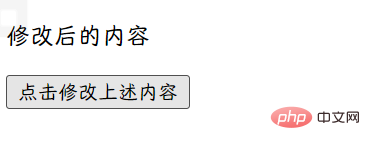
document.getElementById("inner").innerHTML = "修改后的内容";
}
</script>
</body>
</html>修改前修改后


console.log()
要使用 console.log() 方法,需要我们的浏览器支持调试,一般推荐使用 Chrome。然后使用 F12 快捷键打开调试模式,在调试窗口中切换到 Console 菜单。我这里因为使用的是 Edge,所以显示的是控制台,这个主要根据自己的喜好进行浏览器的选择,但是一般更加推荐 Chrome。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>console.log</title>
</head>
<body>
<p>浏览器调试模式查看</p>
<script type="text/javascript">
var num1 = 11;
var num2 = 10;
console.log(num1 + num2);
</script>
</body>
</html>
总结
以上就是关于 JavaScript 中输出的有关内容了,虽然不像 Java 那样有类似 System.out.println()HTML 문서에 내용을 쓰려면 document.write()를 사용하세요. li> >
innerHTML을 사용하세요.브라우저 콘솔에 쓰려면 console.log()를 사용하세요. 아래에는 예를 보여주기 위해 사용되었습니다. window.alert()
 🎜🎜document.write()🎜rrreee🎜새 HTML 파일을 생성하고 위 내용을 작성하면 브라우저가 열리고 페이지에 다음과 같은 내용이 표시되는 것을 볼 수 있습니다. >는 현재 시간이 성공했는지 기록하는 데 사용됩니다. 다만, 해당 콘텐츠가 로딩되기 전에
🎜🎜document.write()🎜rrreee🎜새 HTML 파일을 생성하고 위 내용을 작성하면 브라우저가 열리고 페이지에 다음과 같은 내용이 표시되는 것을 볼 수 있습니다. >는 현재 시간이 성공했는지 기록하는 데 사용됩니다. 다만, 해당 콘텐츠가 로딩되기 전에 document.write()가 다른 콘텐츠와 동시에 로딩된다면, 다른 콘텐츠와 함께 표시될 수 있다는 점 참고하시기 바랍니다. 그러나 페이지 콘텐츠가 로드된 후 document.write()가 실행되면 이전에 로드된 모든 콘텐츠가 작성된 콘텐츠로 덮어쓰여집니다. 🎜
 🎜rrreee🎜다음은 페이지가 로드된 후
🎜rrreee🎜다음은 페이지가 로드된 후 document.write()를 실행하기 전과 후를 비교한 것입니다. 페이지가 로드된 후 document.write()를 호출하는 것을 보여줍니다. 는 이전 페이지 내용을 덮어씁니다. 🎜🎜전후🎜
 🎜
🎜
 🎜🎜innerHTML🎜🎜JavaScript 특정 HTML 요소에 액세스하려면
🎜🎜innerHTML🎜🎜JavaScript 특정 HTML 요소에 액세스하려면 document.getElementById(id) 메서드를 사용한 다음 innerHTML 요소 콘텐츠를 가져오거나 삽입합니다. 🎜rrreee🎜수정 전 수정 후🎜
 🎜
🎜
 🎜🎜console.log()🎜🎜
🎜🎜console.log()🎜🎜console.log() 메소드를 사용하려면 우리 브라우저에서 디버깅을 지원해야 합니다. 일반적으로 Chrome 사용을 권장합니다. 그런 다음 F12 단축키를 사용하여 디버깅 모드를 열고 디버깅 창에서 콘솔 메뉴로 전환하세요. 여기서는 Edge를 사용하고 있기 때문에 콘솔이 표시됩니다. 이는 주로 브라우저 선택에 대한 사용자의 기본 설정을 기반으로 하지만 일반적으로 Chrome을 권장합니다. 🎜rrreee
 🎜🎜Summary🎜🎜위는 JavaScript에서의 출력에 대한 내용입니다. Java와 같이 인쇄하고 출력하는 유사한
🎜🎜Summary🎜🎜위는 JavaScript에서의 출력에 대한 내용입니다. Java와 같이 인쇄하고 출력하는 유사한 System.out.println() 메소드는 없지만 위의 메소드를 사용하면 됩니다. 기본적으로 일상적인 개발 요구를 충족합니다. 🎜🎜【관련 추천: 🎜javascript 비디오 튜토리얼🎜, 🎜web front-end🎜】🎜
위 내용은 예제 코드는 JavaScript에서 데이터를 출력하는 다양한 방법을 자세히 설명합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7561
7561
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




