새로운 H5 프로모션 태그 요약 및 소개(예제 포함)
이 기사에서는 새로운 H5 프로모션 태그를 소개하겠습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
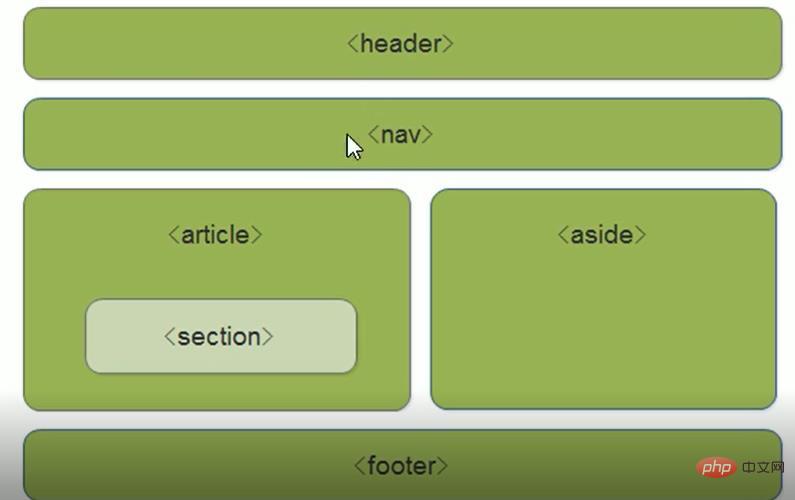
1. 시맨틱 태그
<header></header>: 헤더 태그 <header></header>:头部标签
<nav></nav>:导航标签 在H4中导航栏一般用ul-li标签,H5中可以直接用
<section></section>:块级标签
<article></article>:内容标签
<aside></aside>:侧边栏标签
<footer></footer>:尾部标签
注:
1.在ie9中需要把它们转化为块级元素 display:block
2.主要用于移动端
二、多媒体标签
<video></video>视频标签
<audio></audio>音频标签
三、图形标签
<canvas></canvas>
<nav></nav>: 일반적으로 H4 탐색 모음의 탐색 태그 ul-li 태그를 사용하면
위 내용은 새로운 H5 프로모션 태그 요약 및 소개(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7430
7430
 15
15
 1359
1359
 52
52
 76
76
 11
11
 28
28
 19
19
 h5은 무슨 뜻인가요?
Aug 02, 2023 pm 01:52 PM
h5은 무슨 뜻인가요?
Aug 02, 2023 pm 01:52 PM
H5는 HTML의 최신 버전인 HTML5를 말하며, H5 기술과 마찬가지로 개발자에게 더 많은 선택권과 창의적인 공간을 제공하는 강력한 마크업 언어입니다. 점차 성숙해지고 대중화되면서 인터넷 세계에서 점점 더 중요한 역할을 담당하게 될 것이라고 믿습니다.
 H5, WEB 프론트엔드, 빅 프론트엔드, WEB 풀스택을 어떻게 구별하나요?
Aug 03, 2022 pm 04:00 PM
H5, WEB 프론트엔드, 빅 프론트엔드, WEB 풀스택을 어떻게 구별하나요?
Aug 03, 2022 pm 04:00 PM
이 글은 H5, WEB 프론트엔드, 대형 프론트엔드, WEB 풀스택을 빠르게 구별하는 데 도움이 될 것입니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
 h5에서 위치를 사용하는 방법
Dec 26, 2023 pm 01:39 PM
h5에서 위치를 사용하는 방법
Dec 26, 2023 pm 01:39 PM
H5에서는 position 속성을 사용하여 CSS를 통해 요소의 위치 지정을 제어할 수 있습니다. 1. 상대 위치 지정, 구문은 "style="position:relative;"; 2. 절대 위치 지정, 구문은 "style="position: 절대;" "; 3. 고정 위치 지정, 구문은 "style="position:fixed;" 등입니다.
 다음 페이지를 로드하기 위해 웹 측에서 위로 슬라이드되도록 h5를 구현하는 방법
Mar 11, 2024 am 10:26 AM
다음 페이지를 로드하기 위해 웹 측에서 위로 슬라이드되도록 h5를 구현하는 방법
Mar 11, 2024 am 10:26 AM
구현 단계: 1. 페이지의 스크롤 이벤트를 모니터링합니다. 2. 페이지가 아래쪽으로 스크롤되었는지 확인합니다. 3. 데이터의 다음 페이지를 로드합니다. 4. 페이지 스크롤 위치를 업데이트합니다.
 vue3에서 H5 양식 유효성 검사 구성 요소를 구현하는 방법
Jun 03, 2023 pm 02:09 PM
vue3에서 H5 양식 유효성 검사 구성 요소를 구현하는 방법
Jun 03, 2023 pm 02:09 PM
렌더링 설명은 vue.js를 기반으로 하며 다른 플러그인이나 라이브러리에 의존하지 않습니다. 기본 기능은 element-ui와 일관되게 유지되며 모바일 차이점을 위해 내부 구현에 일부 조정이 이루어졌습니다. 현재 구축 플랫폼은 uni-app 공식 스캐폴딩을 사용하여 구축되었습니다. 현재 대부분의 모바일 단말기에는 h6 및 WeChat 미니 프로그램의 두 가지 유형이 있으므로 여러 단말기에서 하나의 코드 세트를 실행하는 기술 선택에 매우 적합합니다. 구현 아이디어 핵심 API: 및에 해당하는 제공 및 주입을 사용합니다. 컴포넌트에서는 내부적으로 변수(배열)를 사용하여 모든 인스턴스를 저장하고, 전송될 데이터는 제공을 통해 노출됩니다. 컴포넌트는 내부적으로 주입을 사용하여 상위 컴포넌트에서 제공하는 데이터를 수신하고 최종적으로 자신의 속성을 방법 제출
 새로운 H5 프로모션 태그 요약 및 소개(예제 포함)
Aug 03, 2022 pm 05:10 PM
새로운 H5 프로모션 태그 요약 및 소개(예제 포함)
Aug 03, 2022 pm 05:10 PM
이 글에서는 새로운 H5 프로모션 태그에 대해 소개하겠습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
 페이지 h5와 PHP는 무엇을 의미합니까? (관련 지식 토론)
Mar 20, 2023 pm 02:23 PM
페이지 h5와 PHP는 무엇을 의미합니까? (관련 지식 토론)
Mar 20, 2023 pm 02:23 PM
HTML5와 PHP는 웹 개발에 일반적으로 사용되는 두 가지 기술입니다. 전자는 페이지 레이아웃, 스타일 및 상호 작용을 구축하는 데 사용되며 후자는 서버 측 비즈니스 논리 및 데이터 저장을 처리하는 데 사용됩니다. HTML5와 PHP에 대한 관련 지식을 살펴보겠습니다.
 h5에는 어떤 캐싱 메커니즘이 있나요?
Nov 16, 2023 pm 01:27 PM
h5에는 어떤 캐싱 메커니즘이 있나요?
Nov 16, 2023 pm 01:27 PM
H5에는 직접적인 캐싱 메커니즘이 없지만 Web Storage API, IndexedDB, Service Workers, Cache API 및 애플리케이션 캐시와 같은 기술을 결합하여 강력한 캐싱 기능을 구현하고 애플리케이션의 성능, 가용성 및 확장성을 향상시킬 수 있습니다. 다양한 요구 사항과 적용 시나리오에 따라 선택하고 사용할 수 있습니다. 자세한 소개: 1. H5에서 제공하는 Web Storage API는 간단합니다.




