JS 루프 학습: 루프 문에서 벗어나 break and continue
이전 기사에서는 JS의 여러 루프 제어 구조(while 및 do-while 루프, for 루프)에 대해 알아보았습니다. 모두에게 도움이 될 것입니다.

우리는 이전 루프 연구를 통해 기본적으로 표현식 결과가 false일 때 루프가 자동으로 루프를 종료하고, 그렇지 않으면 루프가 영원히 계속된다는 것을 알고 있습니다. 어떤 경우에는 루프가 자동으로 종료될 때까지 기다릴 필요가 없지만 루프를 적극적으로 종료할 수 있습니다. JavaScript는 루프를 종료하고 현재 루프를 종료(건너뛰기)하기 위해 break와 continue라는 두 가지 명령문을 제공합니다.
1. Continue 문
continue 문은 이 루프를 건너뛰고 다음 루프를 실행하는 데 사용됩니다. continue 문을 만나면 프로그램은 즉시 조건식을 다시 테스트합니다. 표현식 결과가 true이면 다음 루프가 시작됩니다. 표현식 결과가 false이면 루프가 종료됩니다.
[예제 1] continue 문을 사용하여 for 루프에서 빠져나옵니다:
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
continue;
}
console.log(i);
}
</script>Analytic:
for (var i = 0; i < 10; i++){}문을 반복하여 1과 10 사이의 모든 숫자를 얻을 수 있습니다.for (var i = 0; i < 10; i++){}语句可以循环得出1~10 之间的所有数字if(i % 2 != 0)语句用于判断i的值能否整除2,不能整除则()中值为true,则执行continue;语句。在循环体中,使用
if(i % 2 == 0)语句进行判断,如果i的值能整除2就使用“console.log(i);”输出;如果i的值不能整除2,则触发continue;语句,跳出本次循环(不进行输出),执行下一次循环。
输出结果:

2、break语句
break语句用于跳出当前的语法结构,可以终止循环体的代码并立即跳出当前的循环,执行循环之后的代码(如果有的话)。
break和continue的不同点是:continue语句只是结束本次循环,而 break 语句会终止整个循环的执行。
沿用上面的示例1中代码,将continue;换成break;,会输出什么?
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
break;
}
console.log(i);
}
</script>答案是:什么也不输出。为什么会这样尼?我们来分析一下:
forx循环一开始,i=1,1小于10吗?当然,然后开始执行循环体中的if(i % 2 != 0)语句;
那么1能整除2吗?显然是不能,因此()中值为true,则执行if中的“break;”语句,直接跳出整个循环了,根本没有机会执行“console.log(i);”语句。
值得注意的是,break和continue
if(i % 2 != 0) 문은 i 값이 2로 나누어지는지 여부를 확인하는 데 사용됩니다. 나눌 수 없는 경우 ( )가 true이면 continue; 문이 실행됩니다. if(i % 2 == 0) 문을 사용하여 i의 값이 다음과 같은지 판단합니다. 2로 균등하게 나누면 " console.log(i);" 출력을 사용합니다. i의 값이 2로 나누어지지 않으면 console;이 실행됩니다. code> 문이 트리거되어 이 루프에서 벗어나고(출력 없음) 다음 주기를 실행합니다. 출력 결과: 

2. Break 문 break 문은 현재 구문 구조에서 빠져나올 때 사용됩니다. 루프 본문의 코드를 종료하고 빠져 나올 수 있습니다. 현재 루프를 즉시 실행하고 루프 이후의 코드를 실행합니다(있는 경우).
break와 continue의 차이점은 continue 문은 현재 루프만 종료하는 반면, break 문은 전체 루프의 실행을 종료한다는 것입니다.
위 예제 1의 코드를 사용하고continue;를 break;로 바꾸세요. for (let i = 0; i < 5; i++) {
if (i % 2 == 0) continue;
for (let j = 0; j < 5; j++) {
if (j == 2) break;
console.log(`i = ${i}, j = ${j}`);
}
}답은  아무 것도 출력하지 마세요
아무 것도 출력하지 마세요
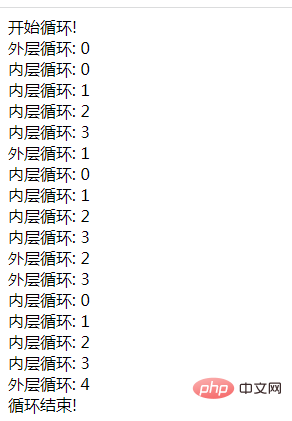
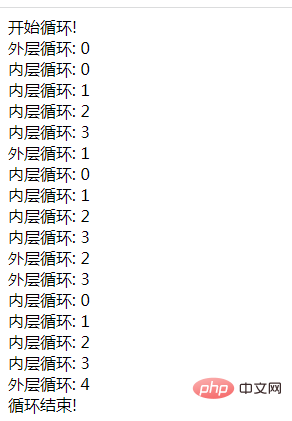
i=1, 1이 10보다 작습니까? 물론, 루프 본문에서 if(i % 2 != 0) 문을 실행해 보세요. 🎜🎜🎜3. Nested For Loop🎜🎜🎜🎜주의할 점은 둘 다 중단된다는 점입니다. 및 continue는 현재 루프에만 유효합니다. 중첩된 루프가 있으면 주의해야 합니다. 다음 예를 살펴보겠습니다. 🎜<script type="text/javascript">
document.write("开始循环!<br /> ");
outerloop: // 定义一个标签
for (var i = 0; i < 5; i++) {
document.write("外层循环: " + i + "<br />");
innerloop: // 定义一个标签
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // 跳出内层循环
if (i == 2) break innerloop; // 跳出内层讯息
if (i == 4) break outerloop; // 跳出外层循环
document.write("内层循环: " + j + " <br />");
}
}
document.write("循环结束!<br /> ");
</script>위 내용은 JS 루프 학습: 루프 문에서 벗어나 break and continue의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7482
7482
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 34
34
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




