이 기사에서는 JavaScript의 타이머와 관련된 문제를 주로 소개하는 javascript에 대한 관련 지식을 제공합니다. JavaScript에는 두 가지 타이머가 있습니다. 즉, 지정된 시간 이후에 지정된 코드를 실행하는 데 사용되는 setTimeout과 지정된 실행에 사용되는 setInterval입니다. 모든 사람에게 도움이 되기를 바랍니다.

【관련 권장사항: javascript video tutorial, web front-end】
JavaScript에는 두 가지 종류의 타이머가 있습니다.
setTimeout(): a 이후에 코드 조각 실행 지정된 시간(지연된 실행) .
setInterval(): 간격을 두고 코드를 실행합니다(간격 실행).
JavaScript는 함수 또는 코드 세그먼트를 지연하거나 반복적으로 실행할 수 있는 타이머 기능을 제공합니다.
| Method | Description |
|---|---|
| setTimeout() | 지정된 밀리초 후에 함수를 호출하거나 코드 조각을 실행 |
| setInterval() | 기간 ( 밀리초 단위) 함수를 호출하거나 코드를 실행하려면 |
| clearTimeout() | setTimeout() 메서드로 설정된 타이머 취소 |
| clearInterval() | setInterval()으로 설정된 타이머 취소 |
두 타이머에 대해서는 아래에서 별도로 설명합니다.
타이머 만들기:
setTimeout(() => console.log("我在两秒后被输出!"), 2*1000); // 1000 = 1s
// 执行上述代码,两秒后会在控制台输出:我在两秒后被输出!setTimeout()에는 총 4개의 매개변수가 있습니다. 여기서는 첫 번째 매개변수만 화살표 함수이고 두 번째 매개변수는 몇 초 후인지 나타냅니다. 이 화살표 기능을 실행하십시오. 이 과정을 콜백이라고 하고, 이 화살표 함수를 콜백 함수라고 합니다.
콜백 함수:
함수를 다른 함수에 매개변수로 전달하고, 다른 함수 실행이 완료된 후 전달된 함수를 실행합니다. 위 코드에서는 화살표 함수가 setTimeout()에 매개변수로 전달되는데, setTimeout()은 2초 후에 실행이 완료되므로 화살표 함수가 실행되기 시작하므로 우리가 보는 결과는 2초 지연 후에 출력됩니다. .
화살표 함수:
화살표 함수의 의미는 일반 함수와 동일하지만 표현 방식이 다릅니다. 화살표 함수는 매우 간결하기 때문에 다른 함수에 포함되는 경우가 많습니다. 이에 대해 더 알고 싶으시면 다른 자료를 참고하시기 바라며 여기서는 자세히 다루지 않겠습니다.
타이머 취소:
이 타이머를 생성하면 이 타이머 작업의 고유 식별자가 반환됩니다.
let t = setTimeout(() => console.log("我在两秒后被输出!"), 2*1000); // 1000 = 1s
// t 即是一个标识符,但它不是我们认为的那种标识符,你可以打印出来试试!clearTimeout()은 예약된 작업이 아직 트리거되지 않은 경우 예약된 작업을 취소하는 데 사용됩니다. :
clearTimeout(t); // 传入定时任务的标识符
console.log("任务取消,两秒后我不会有任何输出!")타이머 만들기:
매개변수 사용법은 setTimeout()과 동일합니다. 차이점은 이 타이머가 루프에서 계속 실행된다는 것입니다. 효과:
let t = setInterval(() => console.log("每隔一秒我会被输出一次!"), 1000)Cancel Timer:
clearInterval()은 주기적으로 예약된 작업을 취소하는 데 사용됩니다. 효과를 보려면 다음 코드를 실행하세요.
let t = setInterval(() => console.log("每隔一秒我会被输出一次!"), 1000);
// 用上面学到的 setTimeout() 来取消循环定时任务
setTimeout(() => {
clearInterval(t);
console.log("我在五秒时被取消!");
;}, 5*1000);타이머를 깊이 이해하기 전에 JavaScript의 단일 스레드를 이해합니다. JavaScript는 단일 스레드이므로 한 번에 하나의 코드만 실행할 수 있습니다. JavaScript의 작업 실행에는 대기열 개념이 있습니다. 즉, 작업은 선입선출 순서로 대기열에 추가되어 실행됩니다.
setTimeout() 타이머 데모:
let i = 0;
console.log(i);
setTimeout(() => console.log("我在两秒后被输出!"), 2*1000);
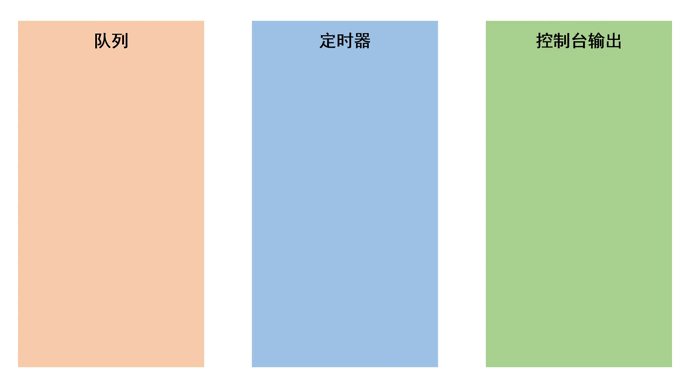
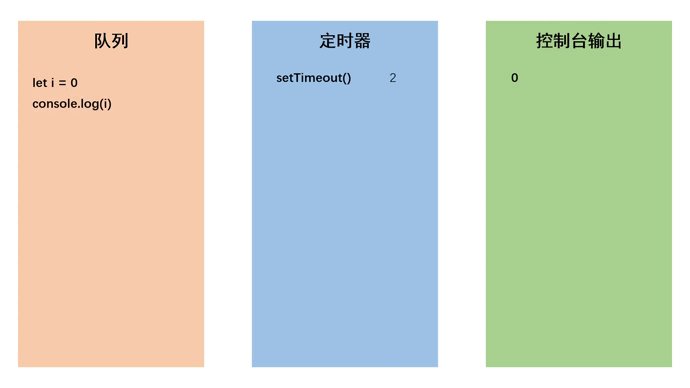
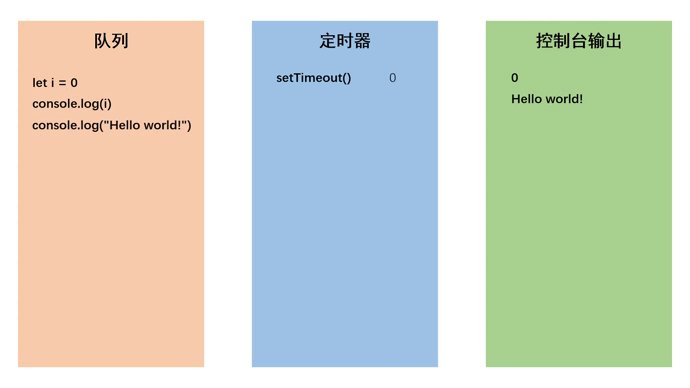
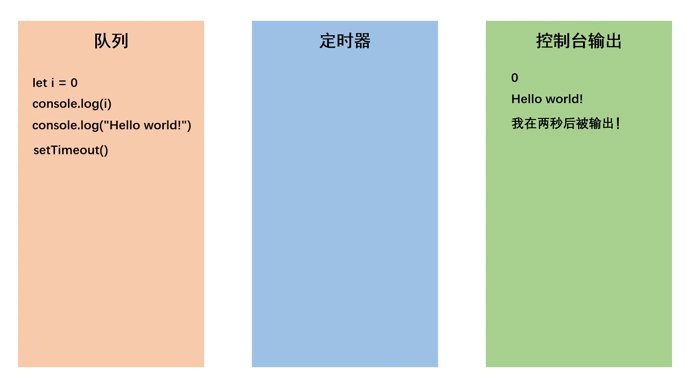
console.log("Hello world!");애니메이션을 사용하여 다음 코드의 실행 과정을 보여줍니다.

setTimeout()이 실행되면 프로그램의 코드가 하나씩 대기열에 추가됩니다. 대기열에 즉시 추가되지 않으며 타이머가 2초 지연됩니다. 타이머 지연 동안 프로그램은 기다리지 않고 다음 코드를 직접 실행하므로 "Hello world!"가 미리 출력됩니다. 2초 후에 타이머 작업이 대기열에 추가되고 "2초 후에 출력됩니다!"라는 문장이 출력됩니다.
애니메이션이 모두의 이해에 도움이 되기를 바랍니다! 여기서 큐의 애니메이션은 본질적으로 이렇지 않습니다. 큐는 2초 후에 큐에 추가됩니다. 프로그램 실행 속도가 매우 빠르기 때문에 이론적으로 큐에 있는 코드가 실행됩니다. 현재 대기열은 비어 있어야 합니다. 애니메이션 제작이 귀찮아서 큐에 있는 코드는 삭제하지 않았습니다. 큐에 있는 코드는 실행된 코드라고 생각하시면 됩니다.
setInterval() 타이머 데모:
이론은 setTimeout()과 동일하지만 차이점은 setInterval()이 가끔씩 예약된 작업을 대기열에 추가한다는 것입니다.
setInterval()을 사용할 때 주의해야 할 몇 가지 문제가 있습니다. 예를 들어, 코드가 블록을 만나면 주기적으로 예약된 작업이 누적되며, 이러한 누적된 작업은 블록이 종료될 때마다 계속해서 실행됩니다. 간격이 대기열에 추가되었기 때문입니다. 아래 데모를 보세요:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示</title>
</head>
<body>
<script>
let t = setInterval(() => alert("我会阻塞程序!如果你不及时点确认的话。"), 2*1000);
</script>
</body>
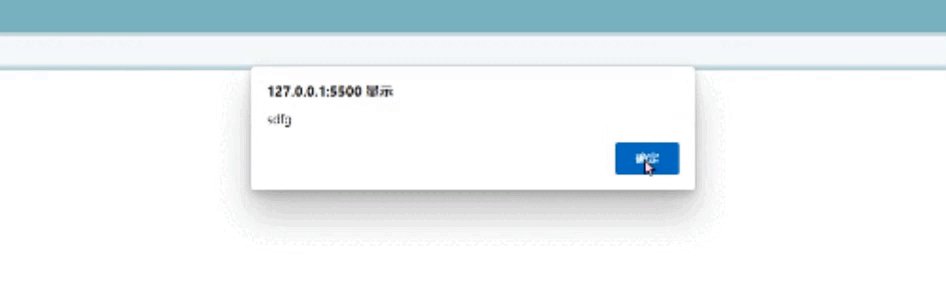
</html>실행 결과를 보세요:

경고 상자가 나타나면 시간에 맞춰 클릭하여 방해가 되지 않는지 확인하세요. 따라서 1초마다 경고 상자가 나타납니다. 시간 내에 확인을 클릭하지 않으면 작업이 쌓여 차단이 끝난 후에도 계속해서 표시됩니다.
setTimeout()은 루프 타이밍을 구현합니다:
let i = 0;
function timer() {
i++;
console.log(i);
// 函数内定时器的回调函数会继续调用 timer()
// 每秒自调用一次,因此实现类似死循环的效果
setTimeout( () => {
timer();
}, 1000);
}
// 启动函数
timer()프로그램은 매초마다 값을 출력합니다.
【관련 추천: javascript 비디오 튜토리얼, web front-end】
위 내용은 JavaScript의 타이머에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


