이 기사에서는 javascript에 대한 관련 지식을 제공하며, 주로 window 객체의 멤버 속성과 관련된 문제를 소개합니다. 다른 BOM 객체는 window 객체의 속성입니다. 함께 보시고, 모두에게 도움이 되었으면 좋겠습니다.

[관련 권장 사항: javascript 비디오 튜토리얼, web front-end]
1.1 BOM이란?
BOM: 브라우저 개체 모델은 브라우저 개체 모델, BOM은 여러 개체로 구성되며, 그 중 브라우저 창을 나타내는 창 개체는 BOM의 최상위 개체이자 핵심 개체이고, 기타 개체는 이 개체의 하위 개체입니다.
1.2 BOM에는 무엇이 포함되어 있나요?
브라우저 소개
BOM 객체에는 JS의 최상위 객체인
(1) window 객체가 포함되어 있습니다. 다른 BOM 객체는 window 객체의 속성입니다.
(2)문서 객체, 문서 객체;
(3)위치 객체, 브라우저 현재 URL 정보
(4)네비게이터 객체, 브라우저 자체 정보
(5)화면 객체, 클라이언트 화면 정보;
(6)history 객체, 브라우저 접근 내역 정보
브라우저에서 window 객체는 자바스크립트를 통해 브라우저 창에 접근하기 위한 인터페이스이자 ECMAScript에서 지정한 Global 객체입니다.
모든 JavaScript 전역 개체, 함수 및 변수는 자동으로 창 개체의 구성원이 됩니다.
전역 변수는 창 개체의 속성입니다.
전역 함수는 창 개체의 메서드입니다.

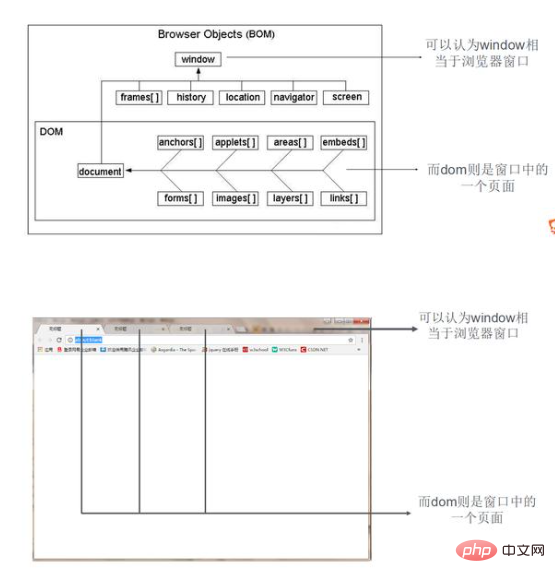
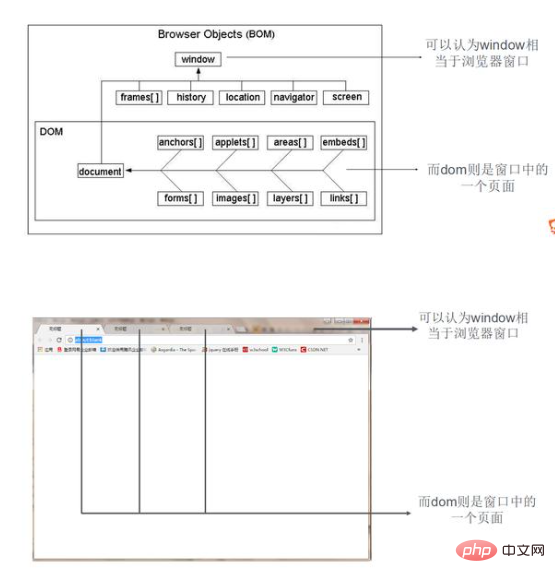
1.3 BOM과 DOM의 관계
(1)DOM은 문서 개체를 사용하여 html 및 xhtml과 같은 문서의 내용에 액세스, 제어 및 수정합니다.
(2)BOM은 창 개체를 사용합니다. 브라우저에서 콘텐츠에 액세스, 제어, 수정하려면
연락처: BOM에는 DOM이 포함되어 있습니다. 차이점: DOM은 웹 콘텐츠 처리, 즉 페이지 내에서 작동하는 방법과 인터페이스를 설명합니다.
BOM은 브라우저와 상호 작용, 즉 페이지 간 작동을 위한 방법과 인터페이스를 설명합니다.

모든 탐색 모든 브라우저는 창 개체를 지원합니다. 브라우저 창을 나타냅니다.
모든 JavaScript 전역 개체, 함수 및 변수는 자동으로 창 개체의 구성원이 됩니다.
전역 변수는 창 개체의 속성입니다.
전역 함수는 창 개체의 메서드입니다.
2.1 window 객체
window 객체는 js의 최상위 객체이므로 전역 범위에 정의된 모든 변수와 함수는 window 객체의 속성과 메소드가 되며, 다음과 같은 경우에는 window를 생략할 수 있습니다. 전화 .
예:
창 열기 window.open(url); [open(url)과 동일함;]
창 닫기 window.close(); [close()와 동일함;]
이벤트 가져오기 window.event [이벤트와 동일]
문서 가져오기 window.document [문서와 동일]

2.2 윈도우 객체에서 일반적으로 사용되는 속성
2.2.1 window.name
속성 :
window.name은 창 개체의 속성이며 기본값은 비어 있습니다.
기능:
window.name 값은 다른 페이지(도메인 이름이 다름)를 로드한 후에도 여전히 존재하며
매우 긴 이름 값(약 2MB)을 지원할 수 있습니다.


2.2.2 브라우저와 화면 사이의 거리
window.screen bar/scrollbar).
outerWidth 속성은 모든 인터페이스 요소(예: 도구 모음/스크롤 막대)를 포함하여 창의 외부 너비를 설정하거나 반환합니다.
innerheight는 창의 문서 표시 영역 높이를 반환합니다. 
2.2.4 문서 개체 2.2.4 window.navigator 개체
window.navigator 개체에는 웹 브라우저에 대한 많은 정보가 포함되어 있으며 브라우저와 운영 체제를 감지하는 데 매우 유용합니다. (이 객체는 이벤트와 같은 전역 변수이며 고유합니다.)
navigator.appCodeName //브라우저 코드명의 문자열 표현
navigator.appName //공식 브라우저 이름의 문자열 표현
navigator //문자열 표현. 브라우저 버전 정보
navigator.userAgent //브라우저 커널 관련 정보를 반환합니다
navigator.cookieEnabled //쿠키가 활성화되면 true를 반환하고 그렇지 않으면 false를 반환합니다
navigator.javaEnabled() / /Java가 활성화된 경우, true를 반환하고, 그렇지 않으면 false를 반환합니다.
navigator.platform //브라우저가 위치한 컴퓨터 플랫폼의 문자열 표현
navigator.plugins //브라우저에 설치된 플러그인 배열
ps: window.navigator. Mobile이라고 표시되며, 사용자가 모바일 기기를 사용하고 있는 것으로 판단할 수 있습니다.

2.2.5 위치 개체
location.hostname 웹 호스트의 도메인 이름을 반환합니다.
location.pathname 현재 페이지
위치의 경로와 파일 이름을 반환합니다. port 웹 호스트의 도메인 이름을 반환합니다. 포트(80 또는 443)
location.protocol 사용된 웹 프로토콜(http: 또는 https:)을 반환합니다.

검색 속성은 읽고 쓸 수 있는 문자열입니다. 현재를 설정하거나 반환할 수 있는 URL의 쿼리 부분(물음표 뒤의 부분?)

2.2.6 화면 개체
2.3 창 개체에서 일반적으로 사용되는 메서드

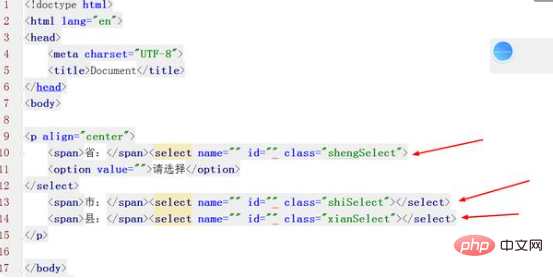
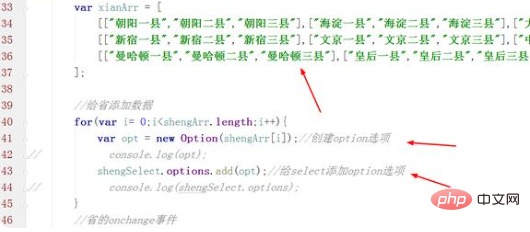
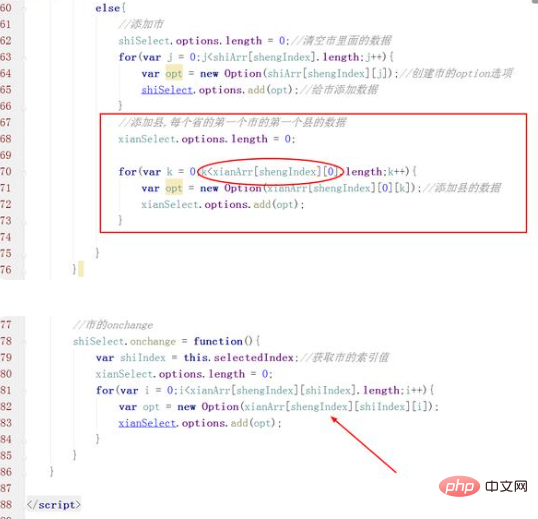
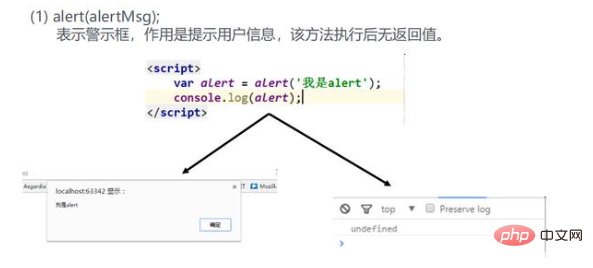
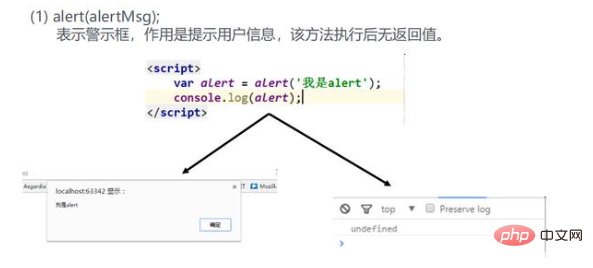
2.4 예 : 3 레벨 링키지 메뉴 3.1 경고 상자

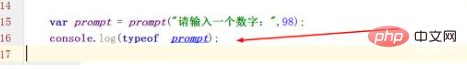
3.2 입력 박스 prompt (alertmsg, defaultmsg); 메소드 실행 후 상황에 따라 반환값이 조금씩 다릅니다. 
 b) 기본값은 없습니다
b) 기본값은 없습니다
사용자가 내용을 입력하지 않으면 빈 문자열이 반환됩니다
 c) 기본값이 있습니다
c) 기본값이 있습니다
사용자가 아무것도 입력하지 않으면 기본값이 반환됩니다
3.3 확인 상자

3.4 예: 오른쪽 클릭 메뉴 자체 정의
3.5 예: 돋보기 효과





4.1 타이머
setInterval(표현식, 밀리초)
구문: var 타이머 = null;
타이머 = setInterval (실행할 기능, 실행 간격 ms)
예:
var timer = null;
timer = setInterval(function(){
console.log('hello world!');
},2000);요약 설명:
타이머의 내용은 타이머 아래의 작업이 실행된 후에만 실행됩니다.
시간 초과 실행 시 , 이것은 창을 가리킵니다
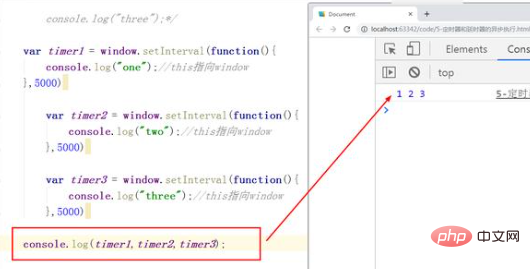
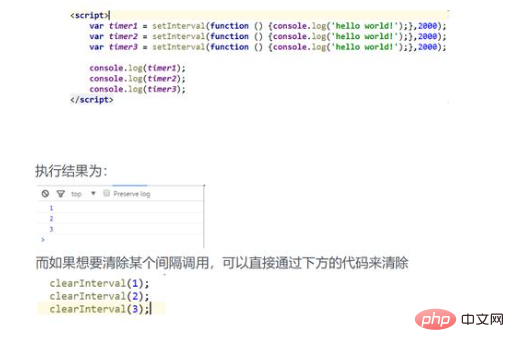
타이머가 생성될 때마다 고유한 ID가 반환되며 해당 ID는 처음부터 누적됩니다

클리어할 때 변수를 사용할 수 있을 뿐만 아니라 타이머, 고유 ID 삭제를 사용할 수도 있습니다

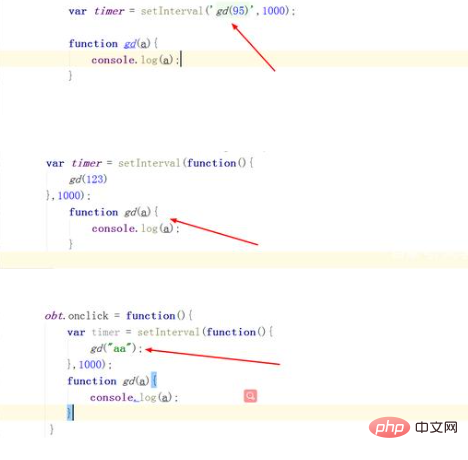
정기적으로 실행되는 함수에 매개변수가 포함된 경우 함수와 매개변수를 따옴표로 묶어야 합니다

우선 두 점을 명확하게 하세요. :
1.JS 실행 메커니즘은 단일 스레드입니다.
2 JS의 이벤트 루프는 JS의 실행 메커니즘입니다.
이 분류 방법에 따르면 JS의 실행 메커니즘은 다음과 같습니다.
비동기 프로그래밍 아이디어:
먼저 JS가 동기인지 비동기인지 확인하고 Enter를 입력합니다. 메인 스레드는 비동기적으로 이벤트 테이블에 들어갑니다
두 번째로, 비동기 작업은 특정 조건이 충족되면 이벤트 큐(메시지 큐)에 푸시됩니다. 메인 스레드가 유휴 상태가 될 때까지 실행됩니다. 이벤트 큐로 이동하여 실행 가능한 비동기 작업이 있는지 확인하고, 그렇다면 실행을 위해 메인 스레드로 푸시합니다.
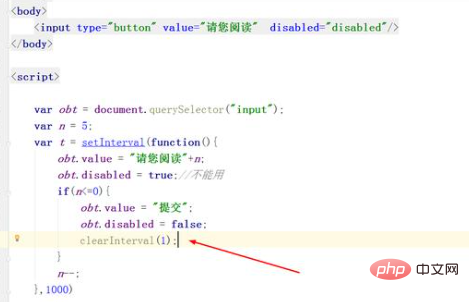
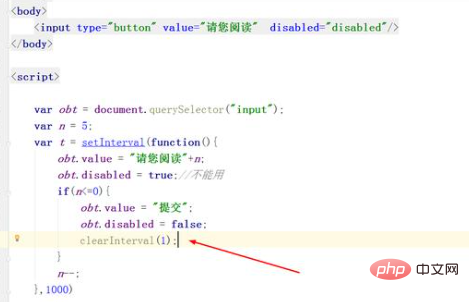
Clear Interval Call
간격 호출은 가끔씩 자동으로 실행되므로 Clear Interval Call이 존재할 수밖에 없습니다.
구문:clearInterval(변수 식별자)
예:clearInterval(timer);
위 코드는 방금 생성된 타이머를 제거하여 일정 시간이 지난 후 자동으로 다시 실행되지 않도록 할 수 있습니다.
참고:
(1) 간격 호출의 반환 값은 숫자 대기열이므로 숫자 대기열에 액세스하여 간격 호출을 지우는 것도 허용됩니다.

참고:
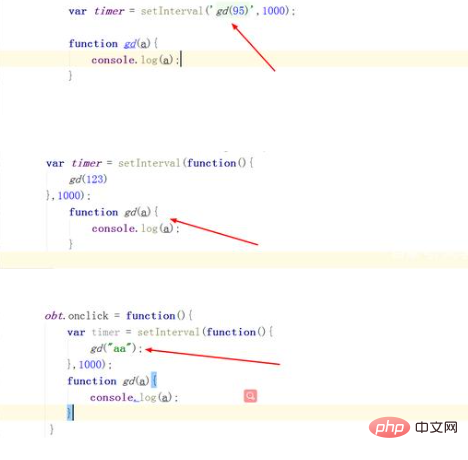
(2) 간격 호출 함수가 매개변수를 전달해야 하는 경우 간격 호출은 다음 방식으로 선언해야 합니다
구문: var 타이머 = null;
timer = setInterval(string , Interval 이벤트 실행 ms);
예를 들어
var timer = null;
function show(words){console.log(words);}
timer = setInterval('show("hello world!")',2000);(3) 간격 호출은 즉시 실행되지 않고 [작업 대기열의 작업이 완료된]
(4) 후에 실행됩니다. 간격 호출 기능은 윈도우이므로 간격 호출 내부의 이것이 window
4.2 Delayer
지연 호출을 지연 호출 기능이라고도 합니다. 일정시간 대기 후 실행할 수 있는 기능입니다.
문법: var 타이머 = null;
timer = setTimeout(실행할 함수, 대기 시간)
예:
var wait = null;
wait = setTimeout(function(){
console.log('hello world!');
},2000);문법에 따르면 위 코드의 의미는 다음과 같습니다. 문장을 인쇄하세요 【Hello world! 】
참고: 지연 호출과 간격 호출의 약간 다른 구문을 제외하고 나머지 구문은 동일합니다.

(1) 다음 코드를 읽고 결과를 계산하고 인쇄하세요
setInterval(function () {console.log(1111);},0);setTimeout(function () {console.log(2222);},0);(2) 다음 코드를 읽고 결과를 계산하고 인쇄하세요
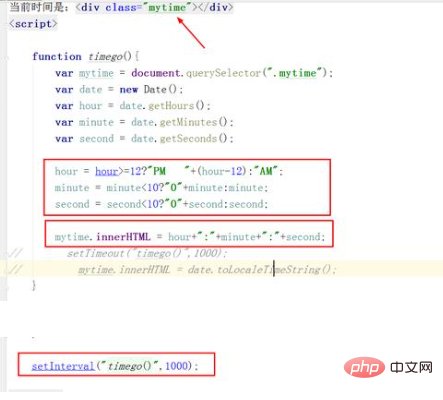
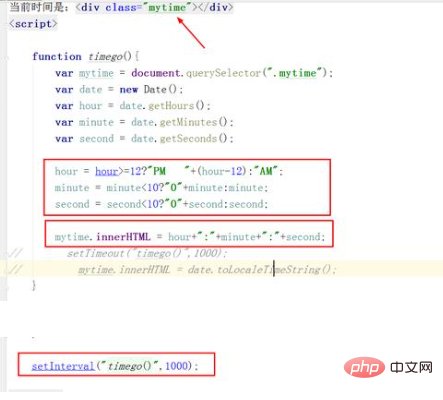
var div = document.getElementsByTagName("div").item(0); div.onclick = function () { setTimeout(function () {console.log(this);}, 1000); };4.4 예: 시간 이동


4.5 예: Countdown


4.6 예: 진행률 표시줄 로드



【관련 추천: javascript 비디오 튜토리얼, web front-end】
위 내용은 JavaScript에서 window 객체의 멤버 속성(요약 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


