이 기사는 재인쇄되었으며 원래 주소는 다음과 같습니다: https://juejin.cn/post/7065296076995035166
flexible box 모델은 FlexBox이며, 이는 우리가 흔히 flex 레이아웃이라고 부르는 것입니다. , 이제 flex Layout은 이미 프런트엔드의 주류 레이아웃 체계이며 오랫동안 프런트엔드에서 꼭 알아야 할 콘텐츠였습니다. 다음으로 유연한 상자 모델을 살펴보겠습니다. [추천: css 동영상 튜토리얼]
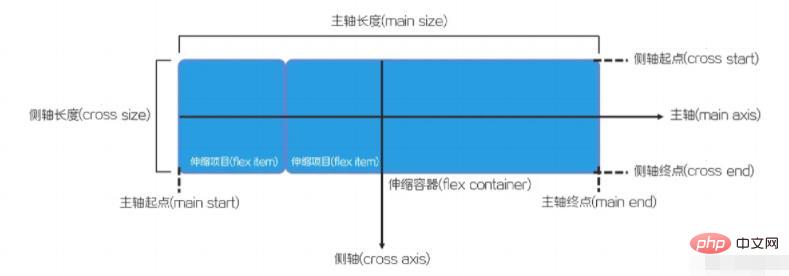
CSS3의 새로운 유연한 상자 모델은 완전한 모듈이며 다양한 스타일 속성을 포함합니다. 먼저, 유연상자모델의 관련 개념에 대한 기본적인 이해를 완성합니다.

CSS3에서 유연한 상자 모델로 설정하려면 를 통해 값을 <code>flex 또는 inline으로 설정해야 합니다. >display 스타일 속성 -flex이면 충분합니다. display样式属性设置值为flex或inline-flex即可。
display: flex; /* 值 flex 使弹性容器成为块级元素。 */ /* 或者 */ display: inline-flex; /* 值 inline-flex 使弹性容器成为单个不可分的行内级元素。 */
以上代码就可以指定某个元素为弹性盒子模型,该元素成为伸缩容器,子元素则成为伸缩项目。
值得注意的是如果需要兼容老版本浏览器,需要增加浏览器厂商的前缀。
以下代码定义了一个简单的弹性盒子:
html
<!-- HTML 结构为父子级结构 --> <div> <div>1</div> <div>2</div> <div>3</div> </div>
css
.container {
display: flex;/* 忽略基本样式 */
}效果如下:

默认情况下,所有子元素作为伸缩项目都是沿着主轴水平排列。
CSS中的flex-direction属性指定了内部元素是如何在flex容器中布局的,定义了主轴的方向(正方向或反方向)。语法结构如下:
flex-direction: row | row-reverse | column | column-reverse;
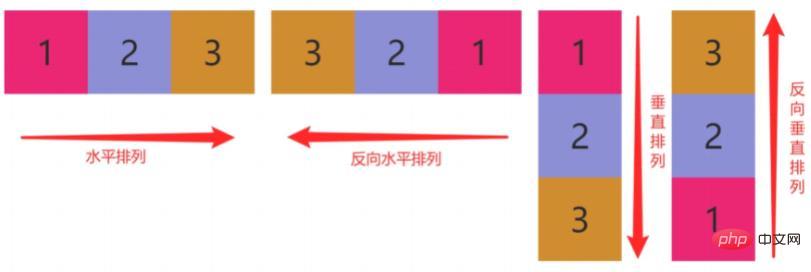
row:默认值,flex容器的主轴被定义为与文本方向相同。主轴起点和主轴终点与内容方向相同(起点在左端)。row-reverse:表现和row相同,但是置换了主轴起点和主轴终点(起点在右端)column:flex容器的主轴和块轴相同。主轴起点与主轴终点和书写模式的前后点相同(起点在上沿)column-reverse:表现和column相同,但是置换了主轴起点和主轴终点明(起点在下沿)如下代码展示了各个值的情况:
.row {
/* 默认,水平排列 */
flex-direction: row;
height: 200px;
}
.row-reverse {
/* 水平排列,反向 */
flex-direction: row-reverse;
height: 200px;
}
.column {
/* 垂直排列 */
flex-direction: column;
margin-right: 100px;
}
.column-reverse {
/* 垂直排列 反向 */
flex-direction: column-reverse;
}代码运行效果如下所示:

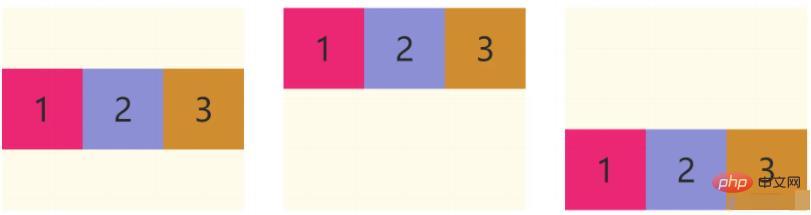
CSS中的justify-content属性适用于伸缩容器元素,用于设置伸缩项目沿着主轴线的对齐方式。
语法结构如下:
justify-content: center| flex-start| flex-end| space-between| space-around;
center:伸缩项目向第一行的中间位置对齐(居中)。flex-start:伸缩项目向第一行的开始位置对齐(左对齐)。flex-end:伸缩项目向第一行的结束位置对齐(右对齐)。space-between:伸缩项目会平均分布在一行中(两端对齐,项目之间的间隔都相等)。space-around:伸缩项目会平均分布在一行中(两端对齐,项目两侧的间隔相等)。示例代码如下所示:
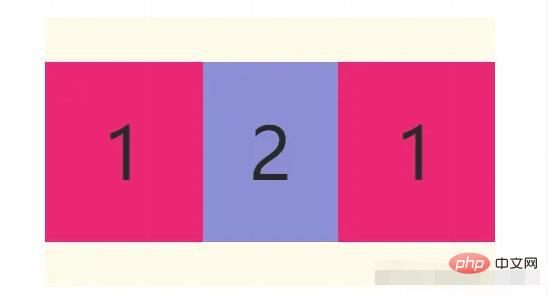
.center {
justify-content: center; /* 居中 */
}
.start {
justify-content: flex-start; /* 左对齐 */
}
.end {
justify-content: flex-end; /* 右对齐 */
}
.between {
justify-content: space-between; /* 两端对齐,项目之间的间隔都相等 */
}
.around {
justify-content: space-around; /* 两端对齐,项目两侧的间隔相等 */
}
值得注意的是,实现的是伸缩项目相对于伸缩容器的对齐方式,与页面无关
CSS中的align-items属性适用于伸缩容器元素,用于设置伸缩项目所在行沿着侧轴线的对齐方式。
语法结构如下:
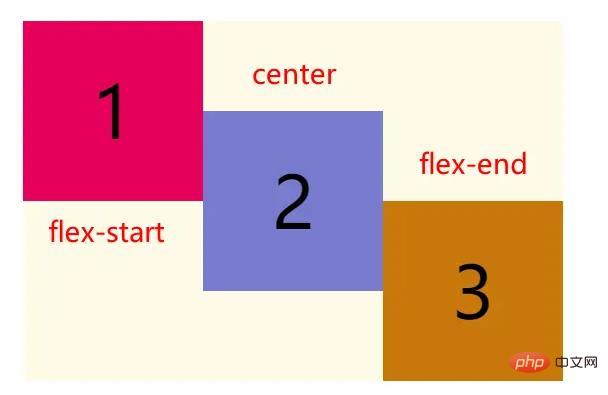
align-items: center | flex-start| flex-end| baseline| stretch;
center:伸缩项目向侧轴的中间位置对齐。flex-start:伸缩项目向侧轴的起点位置对齐。flex-end:伸缩项目向侧轴的终点位置对齐。baseline:伸缩项目根据伸缩项目的基线对齐。stretch.center {
align-items: center; /* 居中 */
}
.start {
align-items: flex-start; /* 顶对齐 */
}
.end {
align-items: flex-end; /* 底对齐 */
}이전 버전의 브라우저와 호환되어야 하는 경우 브라우저 제조업체의 접두사를 추가해야 한다는 점에 유의할 가치가 있습니다.
다음 코드는 간단한 유연한 상자를 정의합니다:
🎜html🎜flex-wrap: nowrap| wrap| wrap-reverse
css🎜.nowrap {
/* 单行显示 */
flex-wrap: nowrap;
}
.wrap {
/* 多行 */
flex-wrap: wrap;
}
.wrap-reverse {
/* 多行,反向 */
flex-wrap: wrap-reverse;
} 🎜🎜기본적으로 모든 하위 요소 망원형 항목은 주축을 따라 수평으로 배열됩니다. 🎜
🎜🎜기본적으로 모든 하위 요소 망원형 항목은 주축을 따라 수평으로 배열됩니다. 🎜flex-direction 속성은 내부 요소가 Flex 컨테이너에 배치되는 방식을 지정하고 주축의 방향(정방향 또는 역방향)을 정의합니다. 구문 구조는 다음과 같습니다. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">align-content: center| flex-start| flex-end| space-between| space-around| stretch;</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜🎜<code>row: 기본값, flex 컨테이너의 주축이 텍스트 방향과 동일하도록 정의됩니다. 주축 시작점과 주축 끝점이 내용과 같은 방향입니다(시작점은 왼쪽에 있음). 🎜🎜row-reverse: 성능은 row와 동일하지만 주축의 시작점과 끝점이 교체됩니다(시작점이 오른쪽 끝에 있음) )🎜🎜column:flex 컨테이너의 주축과 블록축은 동일합니다. 주축의 시작점, 주축의 끝점, 쓰기 모드의 앞뒤 지점이 동일합니다. (시작점은 위쪽 가장자리에 있습니다.) 🎜🎜column-reverse : 성능은 column과 동일하지만 주축의 시작점과 주축이 교체됩니다. 끝점이 명확합니다(시작점이 하단에 있음)🎜🎜🎜다음 코드 각 값의 상태를 보여줍니다:🎜.center {
align-content: center;
/* 居中 */}
.start {
align-content: flex-start;
/* 顶对齐 */
}
.end {
align-content: flex-end;
/* 底对齐 */
}
.between {
align-content: space-between;
/* 两端对齐,项目之间的间隔都相等 */
}
.around {
align-content: space-around;
/* 两端对齐,项目两侧的间隔相等 */
} 🎜
🎜justify-content 속성 Flex 컨테이너 요소에 적용되며 기본 축을 따라 Flex 항목의 정렬을 설정하는 데 사용됩니다. 🎜🎜구문 구조는 다음과 같습니다: 🎜flex-flow: ||
center: 플렉스 항목이 첫 번째 줄의 중앙(가운데)에 정렬됩니다. 🎜🎜flex-start: Flex 항목을 첫 번째 행의 시작 부분에 정렬합니다(왼쪽 정렬). 🎜🎜flex-end: Flex 항목을 첫 번째 줄의 끝 부분에 정렬합니다(오른쪽 정렬). 🎜🎜space-between: 유연한 항목이 한 행에 균등하게 분포됩니다(항목 사이에 동일한 간격으로 양쪽 끝이 정렬됨). 🎜🎜space-around: 유연한 항목이 한 행에 고르게 분포됩니다(양쪽 끝에 정렬되고 항목 양쪽에 동일한 간격이 있음). 🎜🎜🎜샘플 코드는 다음과 같습니다. 🎜.item {
order: <integer>
}</integer> 🎜🎜주목할만한 가치가 있습니다, 구현된 것은 페이지에 관계없이 확장 가능한 컨테이너를 기준으로 확장 가능한 프로젝트를 정렬하는 것입니다🎜
🎜🎜주목할만한 가치가 있습니다, 구현된 것은 페이지에 관계없이 확장 가능한 컨테이너를 기준으로 확장 가능한 프로젝트를 정렬하는 것입니다🎜align-items 속성은 Flex 컨테이너 요소에 적용 가능하며 Flex 항목 행의 정렬을 설정하는 데 사용됩니다. 측면 축. 🎜🎜구문 구조는 다음과 같습니다. 🎜.item1 { order: 2; }.item4 { order: -1; }center: 망원경 항목이 측면 축의 중간 위치에 정렬됩니다. 🎜🎜flex-start: 플렉스 항목을 교차축의 시작 위치에 정렬합니다. 🎜🎜flex-end: 플렉스 항목을 교차축의 끝 위치에 정렬합니다. 🎜🎜baseline: Flex 프로젝트는 Flex 프로젝트의 기준선에 따라 정렬됩니다. 🎜🎜stretch: 기본값, Flex 항목이 전체 Flex 컨테이너를 채울 정도로 늘어납니다. 🎜🎜🎜샘플 코드는 다음과 같습니다. 🎜.item {
flex-grow: <number>;
}</number>
配合justify-content属性,可以做出水平垂直居中
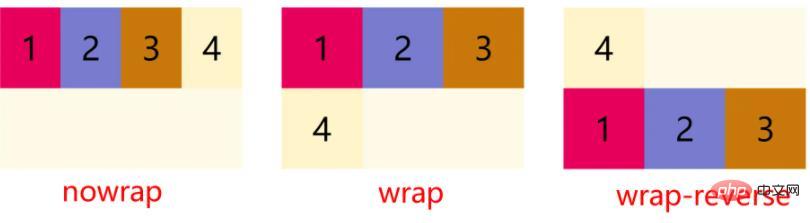
CSS中的flex-wrap属性适用于伸缩容器元素,用于设置伸缩容器的子元素是单行显示还是多行显示。
语法结构如下:
flex-wrap: nowrap| wrap| wrap-reverse
nowrap:设置伸缩项目单行显示。这种方式可能导致溢出伸缩容器wrap:设置伸缩项目多行显示,第一行在上方。wrap-reverse:与wrap相反,第一行在下方。示例代码如下所示:
.nowrap {
/* 单行显示 */
flex-wrap: nowrap;
}
.wrap {
/* 多行 */
flex-wrap: wrap;
}
.wrap-reverse {
/* 多行,反向 */
flex-wrap: wrap-reverse;
}
如果设置伸缩容器的宽度小于所有子元素宽度之和的话,子元素并没有自动换行也没有溢出;效果根据伸缩容器的宽度自动调整所有子元素的宽度。
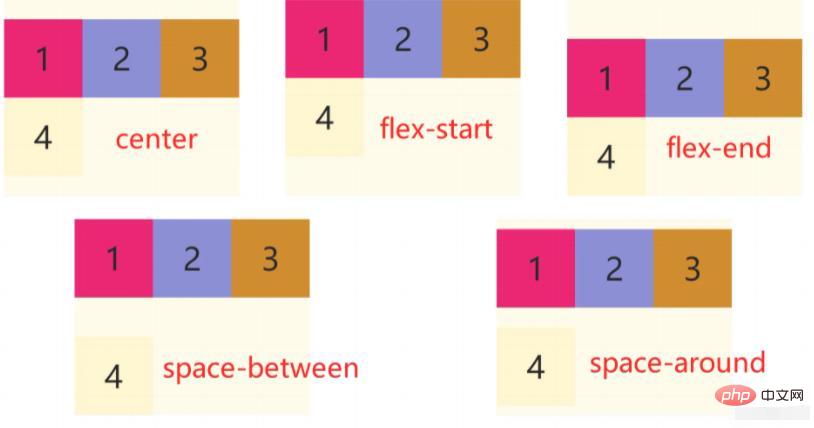
CSS中的align-content属性适用于伸缩容器元素,用于设置伸缩行的对齐方式。该属性会更改flex-wrap属性的效果。
语法结构如下:
align-content: center| flex-start| flex-end| space-between| space-around| stretch;
center:各行向伸缩容器的中间位置对齐。flex-start:各行向伸缩容器的起点位置对齐。flex-end:各行向伸缩容器的终点位置对齐。space-between:各行会平均分布在一行中。space-around:各行会平均分布在一行中,两端保留一半的空间。stretch:默认值,各行将会伸展以占用额外的空间。值得注意的是该属性对单行弹性盒子模型无效。
示例代码如下:
.center {
align-content: center;
/* 居中 */}
.start {
align-content: flex-start;
/* 顶对齐 */
}
.end {
align-content: flex-end;
/* 底对齐 */
}
.between {
align-content: space-between;
/* 两端对齐,项目之间的间隔都相等 */
}
.around {
align-content: space-around;
/* 两端对齐,项目两侧的间隔相等 */
}
值得注意的是该属性对单行弹性盒子模型无效,即:带有flex-wrap: nowrap
CSS中的flex-flow属性适用于伸缩容器元素,该属性是flex-direction和flex-wrap的简写属性,默认值为row nowrap。
语法结构如下:
flex-flow: ||
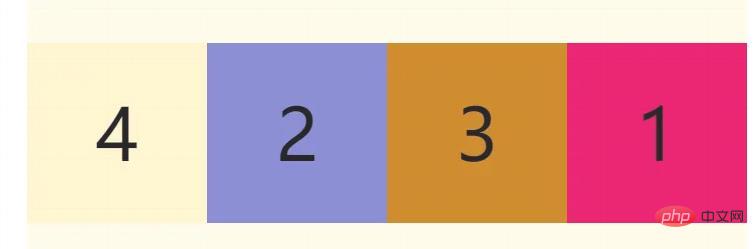
CSS中的order属性规定了弹性容器中的可伸缩项目在布局时的顺序。元素按照order属性的值的增序进行布局。拥有相同order属性值的元素按照它们在源代码中出现的顺序进行布局。
语法结构
.item {
order: <integer>
}</integer>属性值
<integer></integer>:表示此可伸缩项目所在的次序组,默认为0。值得注意的是,order仅仅对元素的视觉顺序产生作用,并不会影响元素的逻辑顺序。
示例代码如下:
.item1 { order: 2; }.item4 { order: -1; }
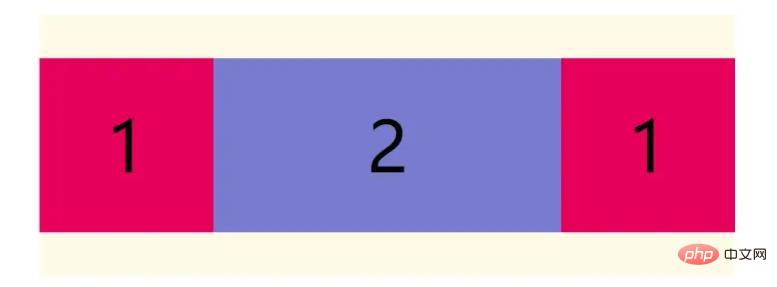
flex-grow属性规定在相同的容器中,项目相对于其余弹性项目的增长量,值默认为0;语法结构如下:
.item {
flex-grow: <number>;
}</number>示例代码如下:
.item2 { flex-grow: 2; }
如果所有伸缩项目的flex-grow的值都为1,则它们将等分剩余空间;如果某个伸缩项目的flex-grow的值为2,其他为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
语法结构如下:
.item { flex-shrink: <number>;</number>示例代码如下:
.item2 { flex-shrink: 2; }
如果所有伸缩项目的flex-shrink的值都为1,当空间不足时,都将等比例缩小;如果某个伸缩项目的flex-shrink的值为0,其他为1,则空间不足时,前者不缩小。
flex-basis属性定义了在分配多余空间之前,项目在主轴方向上的初始大小。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
语法结构如下:
.item {
flex-basis: <length> | auto;
}</length>它可以设为跟
width或height属性一样的值,例如设置230px,则项目将占据固定空间。
CSS中的flex属性是flex-grow、flex-shrink、flex-basis的简写属性,用于设置伸缩项目如何伸长或缩短以适应伸缩容器中的可用空间。语法结构如下
flex: auto | initial | none | [ ? || ]
none:元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应flex容器。相当于将属性设置为"flex: 0 0 auto"。auto:元素会根据自身的宽度与高度来确定尺寸,但是会伸长并吸收flex容器中额外的自由空间,也会缩短自身来适应flex容器。这相当于将属性设置为"flex: 1 1 auto".flex属性可以指定1个、2个或3个值。
单值语法:值必须为以下其中之一:
<number></number>):它会被当作<flex-grow></flex-grow>的值。<flex-basis></flex-basis>的值。none,auto或initial.双值语法:第一个值必须为一个无单位数,并且它会被当作<flex-grow></flex-grow>的值。第二个值必须为以下之一:
<flex-shrink></flex-shrink>的值。<flex-basis></flex-basis>的值。三值语法:
<flex-grow></flex-grow>的值。<flex-shrink></flex-shrink>的值。<flex-basis></flex-basis>的值。CSS中align-self属性适用于伸缩容器元素,于设置伸缩项目自身元素在侧轴的对齐方式。该属性可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性;语法结构如下所示:
align-self: center| flex-start| flex-end| baseline| stretch;复制代码
center:伸缩项目向侧轴的中间位置对齐。flex-start:伸缩项目向侧轴的起点位置对齐。flex-end:伸缩项目向侧轴的终点位置对齐。baseline:伸缩项目根据伸缩项目的基线对齐。stretch:默认值,伸缩项目拉伸填充整个伸缩容器。示例代码如下:
.start {
align-self:
flex-start;
}
.center {
align-self: center;
}
.end {
align-self: flex-end;
}
本篇文章到这就结束了,这里给大家推荐一个学习Flex布局的一个游戏,Flexbox Froggy - 一个用来学CSS flexbox的游戏,挺有意思的,练习flex布局可以试试。
위 내용은 유연한 상자 모델의 모든 속성(그림 및 텍스트)에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!