iconfont 글꼴 아이콘 소개 방법을 알려드리는 글이 모든 분들께 도움이 되길 바랍니다.
iconfont 웹사이트 열기: iconfont-Alibaba 벡터 아이콘 라이브러리
원하는 아이콘을 선택하고 장바구니에 추가하세요:

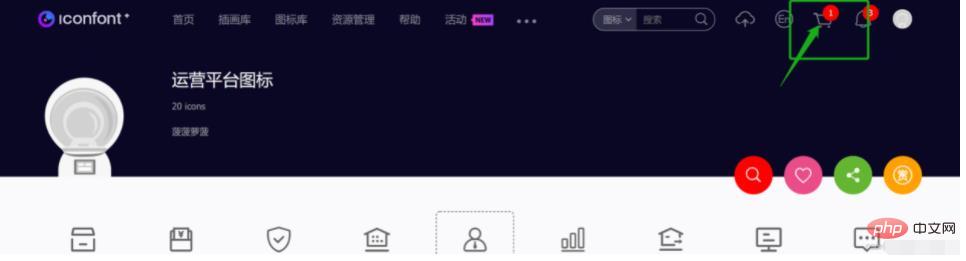
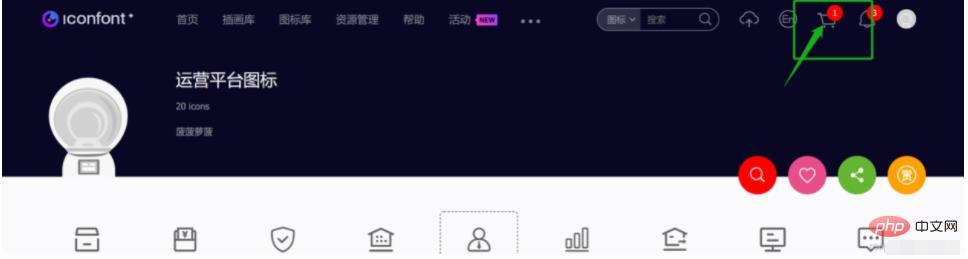
모두 선택한 후 장바구니를 클릭하세요.

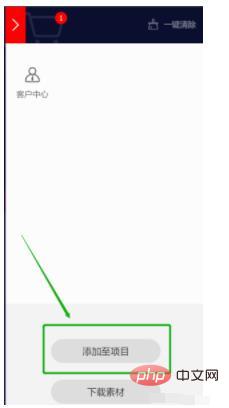
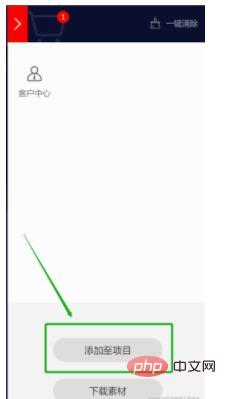
장바구니에 있는 아이콘을 프로젝트에 추가하세요.

모두 선택한 후 장바구니를 클릭하세요.

장바구니에 있는 아이콘을 프로젝트에 추가하세요.

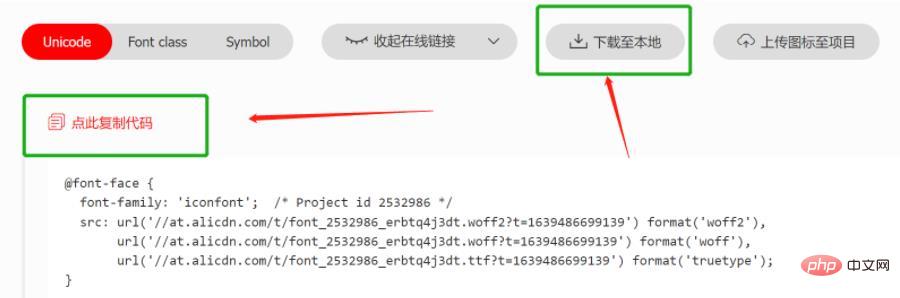
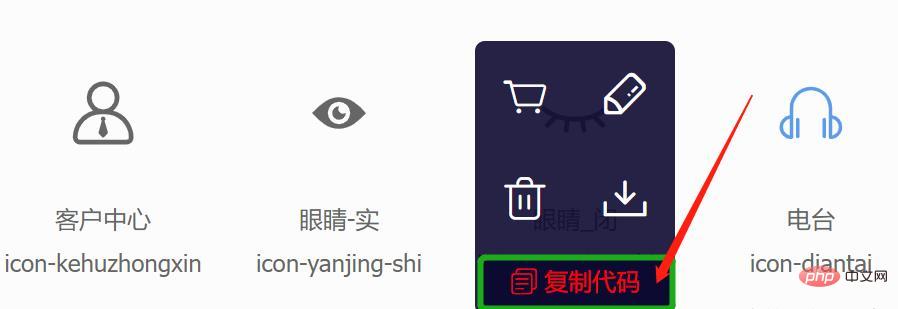
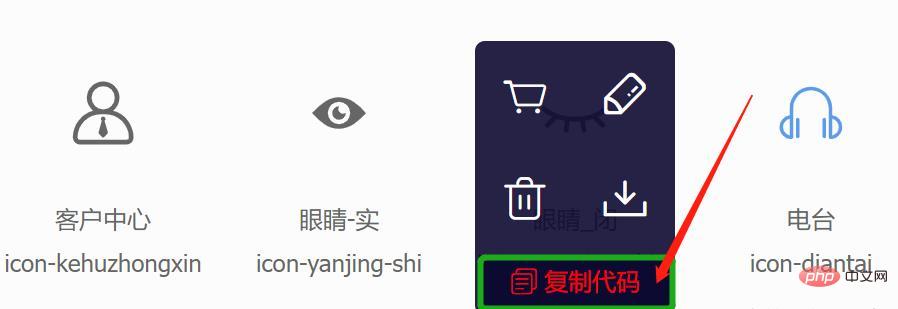
Add 프로젝트가 끝난 후 사진을 클릭하여 로컬 파일로 다운로드하거나 코드를 복사하도록 선택할 수 있습니다.

로컬 파일로 다운로드하려면 해당 폴더를 CSS에 넣으세요. 폴더에 CSS/iconfont를 소개합니다. .css
코드를 복사하려면 CSS 페이지에 복사하고
CSS에 작성하세요.
.iconfont{
font-family: "iconfont";
}선택한 특정 글꼴 아이콘 코드를 폴더에 복사하세요. html 파일


<span></span>
참고 클래스에 아이콘글꼴 추가
【관련 추천: css 동영상 튜토리얼】
위 내용은 iconfont 글꼴 아이콘을 소개하는 방법을 단계별로 가르쳐 주시겠습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!