관련 권장사항: [JavaScript 비디오 튜토리얼]
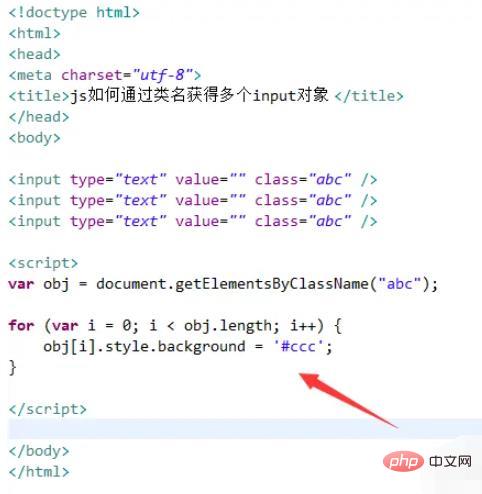
test.html이라는 새 html 파일을 생성하여 js가 클래스 이름을 통해 여러 입력 개체를 얻는 방법을 설명합니다.

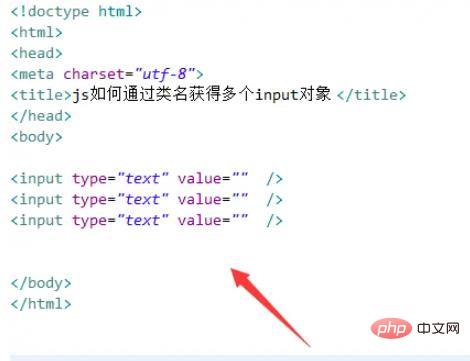
test.html 파일에서 입력 태그를 사용하여 테스트용 텍스트 상자를 여러 개 만듭니다.

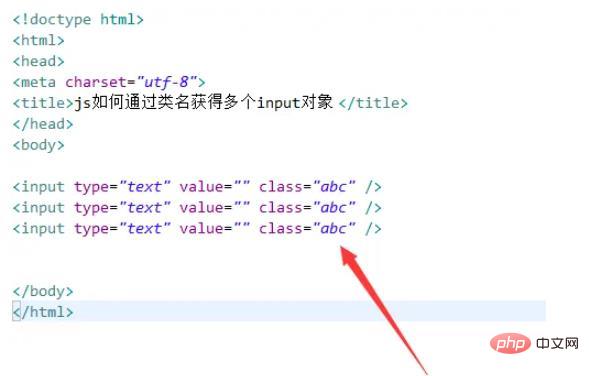
test.html 파일에서 입력 태그의 클래스 속성을 abc로 설정합니다.

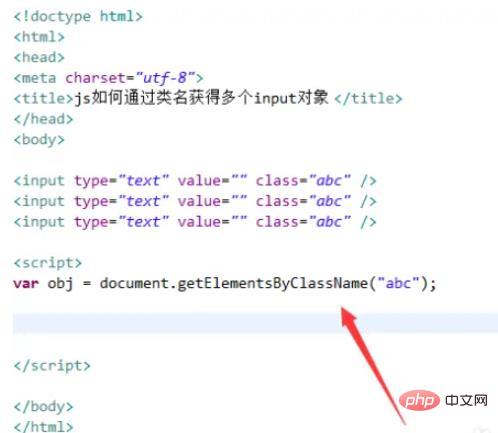
js 태그에서 getElementsByClassName 메서드를 사용하여 입력 개체를 가져옵니다.

js 태그에서 for 루프를 통해 입력 개체를 탐색하고 각 입력의 배경색을 회색으로 설정합니다.

브라우저에서 test.html 파일을 열어 결과를 확인하세요.

위 내용은 js가 클래스 이름을 통해 여러 입력 객체를 얻는 방법을 설명하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!