이 글은 드롭다운 상자에 있는 js onchange 이벤트의 사용을 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.4.js" ></script>
</head>
<body>
<!--onchange 事件会在域的内容改变时发生。
onchange 事件也可用于单选框与复选框,下拉框改变后触发的事件。-->
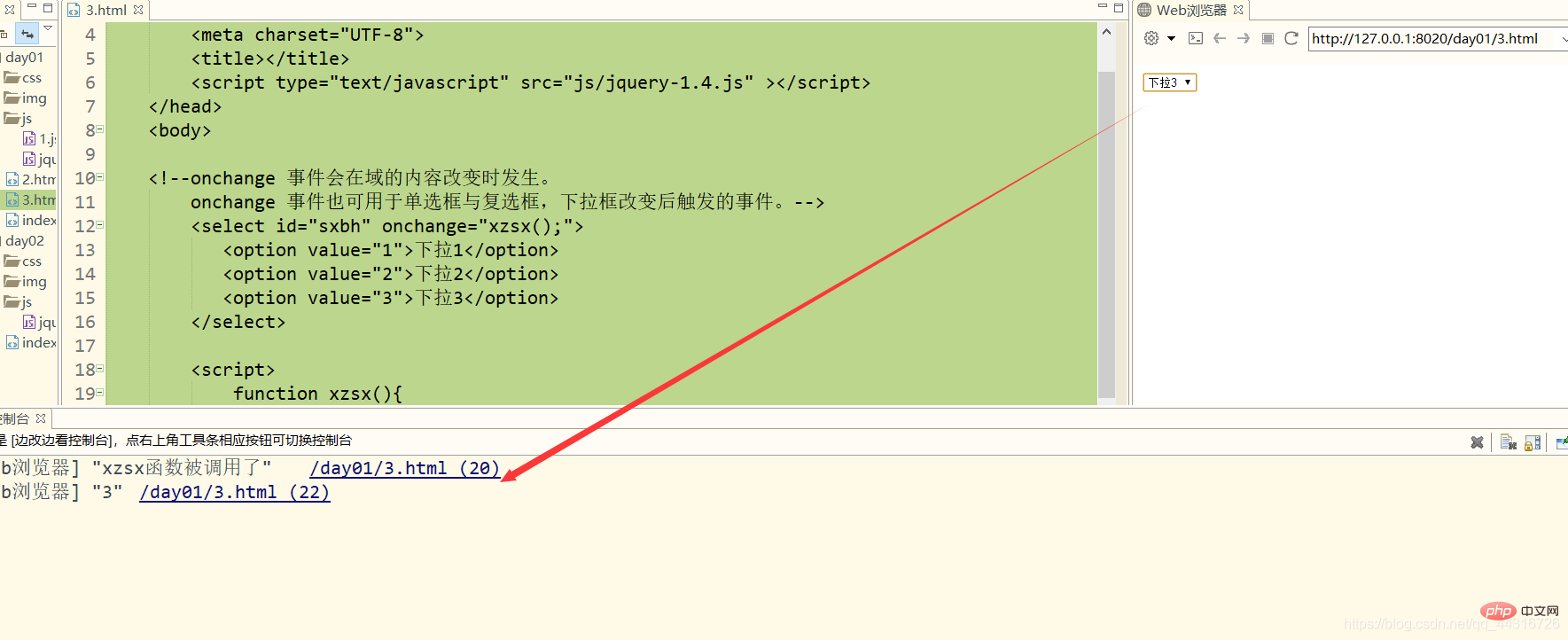
<select id="sxbh" onchange="xzsx();">
<option value="1">下拉1</option>
<option value="2">下拉2</option>
<option value="3">下拉3</option>
</select>
<script>
function xzsx(){
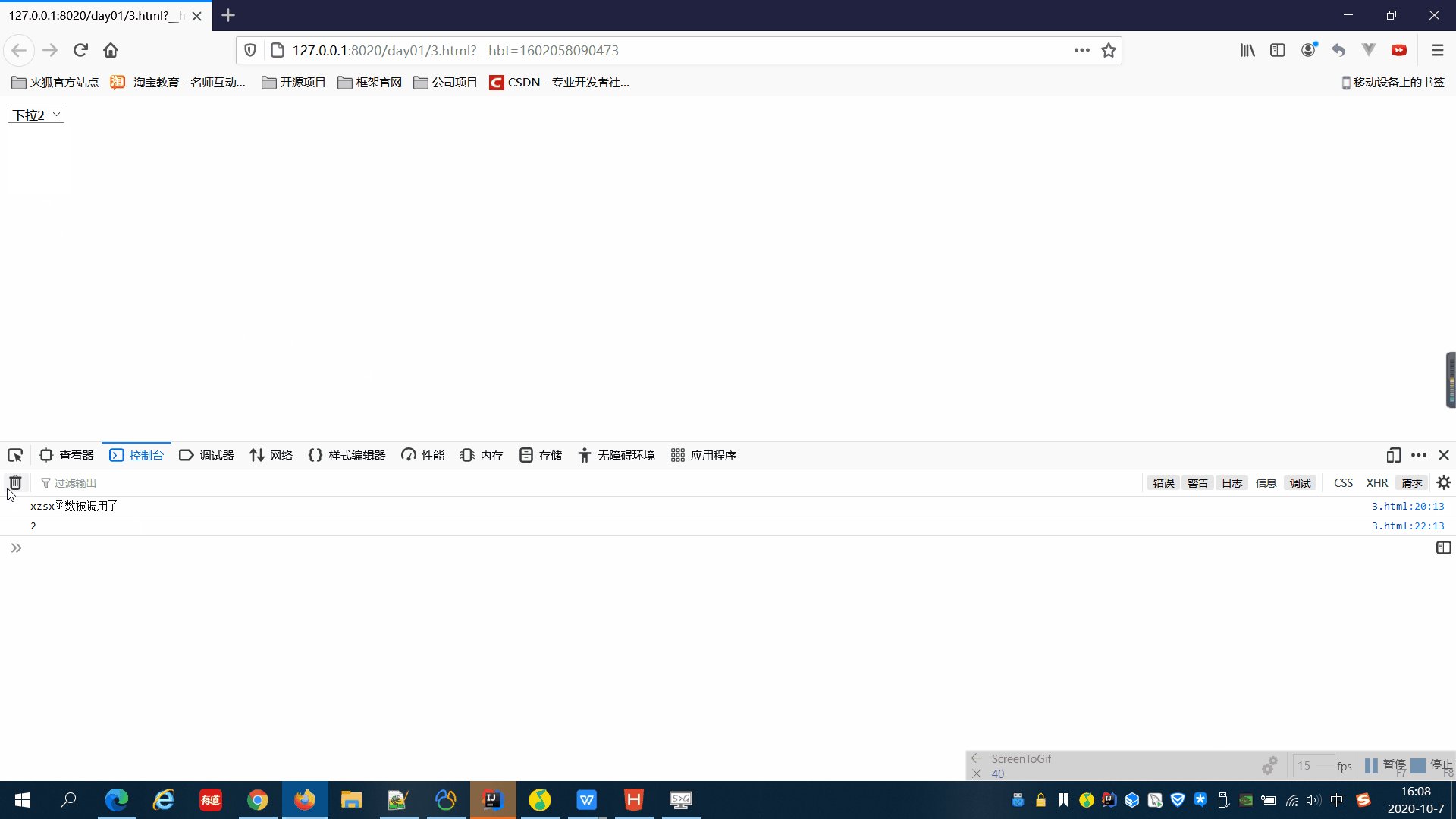
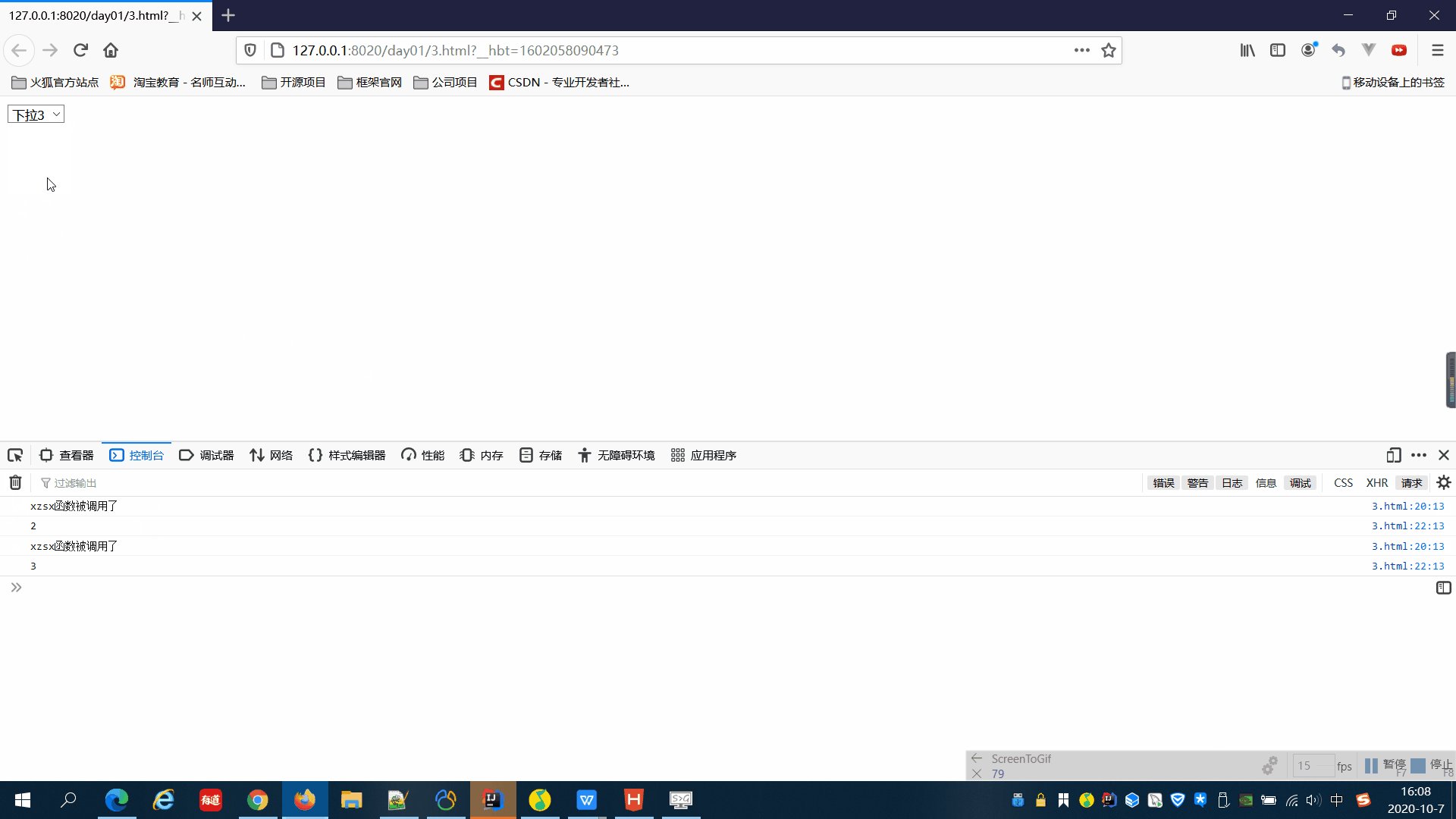
console.log("xzsx函数被调用了");
var sxbh = document.getElementById("sxbh").value;
console.log(sxbh)
//我们拿到sxbh值后,可以做其他;逻辑处理,或者带上参数发送ajax
// jQuery.ajax({
// url: "/",
// async: false,
// type: "POST",
// data: {SXBH:sxbh},
// success: function(data){
// xzsxList = JSON.parse(data);
// leftList = JSON.parse(data);
// }
// });
};
</script>
</body>
</html>
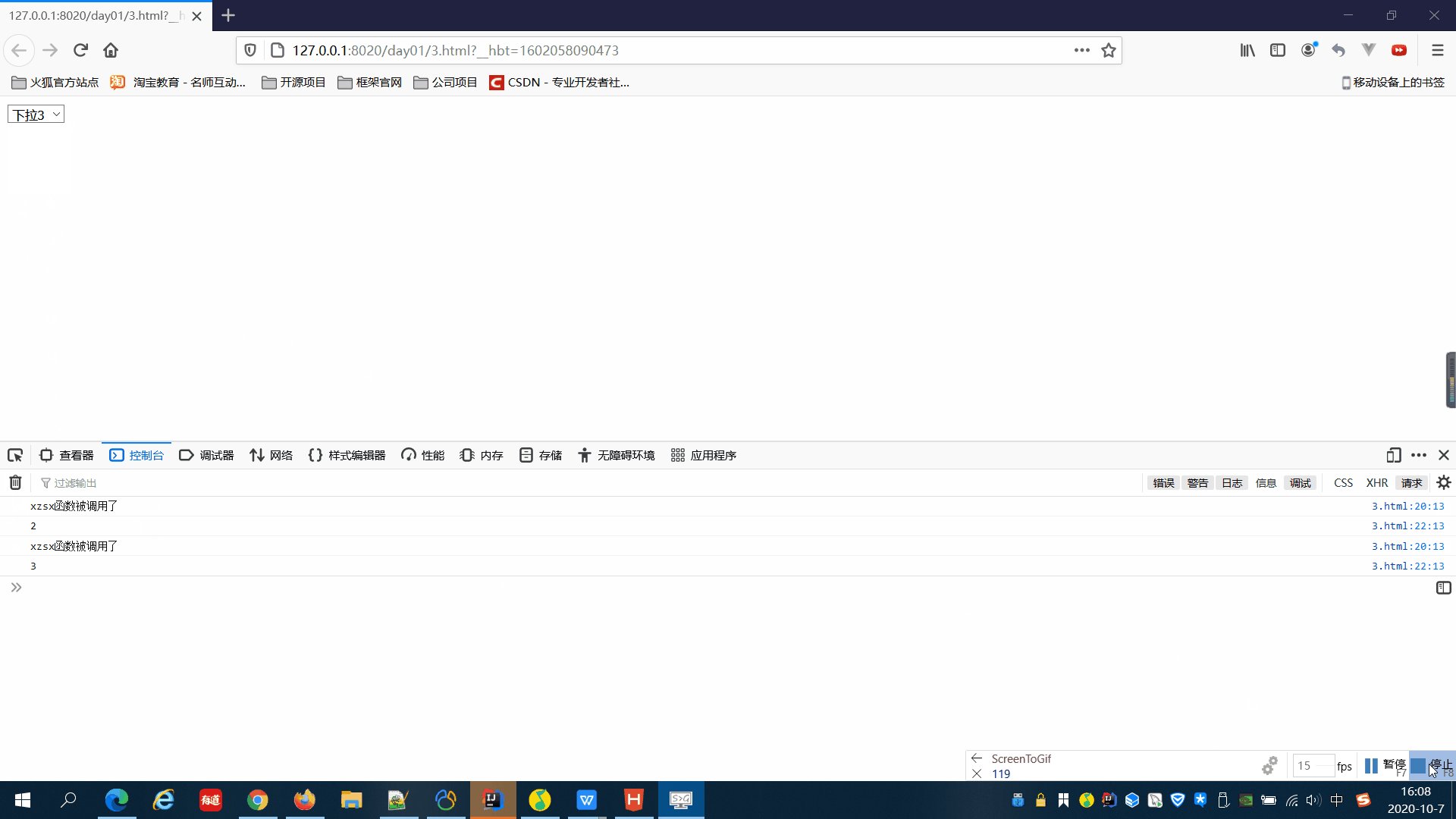
효과: 
관련 추천: [JavaScript 비디오 튜토리얼]
위 내용은 드롭다운 상자의 JS onchange 이벤트 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!