한 장의 사진으로 모든 CSS 속성을 완벽하게 익힐 수 있습니다!
CSS 속성은 글꼴 속성, 텍스트 속성, 테두리 속성, 여백 속성, 레이아웃 속성, 위치 속성, 인쇄 속성 등 다양한 유형으로 구분됩니다. 초보자의 경우 CSS 학습에서 가장 큰 장애물은 이러한 속성의 사용에 익숙해지고 숙달하는 방법입니다.
팁: CSS 속성을 모두 외우려고 서두르지 말고, 사용법을 이해하려고 서두르지 말고, 기계적으로 암기하는 방법을 사용하면 효과가 좋습니다. 매우 가난하다.
가장 좋은 방법은 배우고 암기하는 것을 동시에 실천하면서 하나씩 돌파구를 만들어가는 것입니다. 웹 페이지 레이아웃을 배울 때 글꼴과 텍스트 속성을 공부하는 데 집중하는 것이 좋습니다. 웹 페이지 레이아웃에 대해 배울 때 상자 모델 및 레이아웃과 관련된 여러 속성을 연구하는 것이 좋습니다.
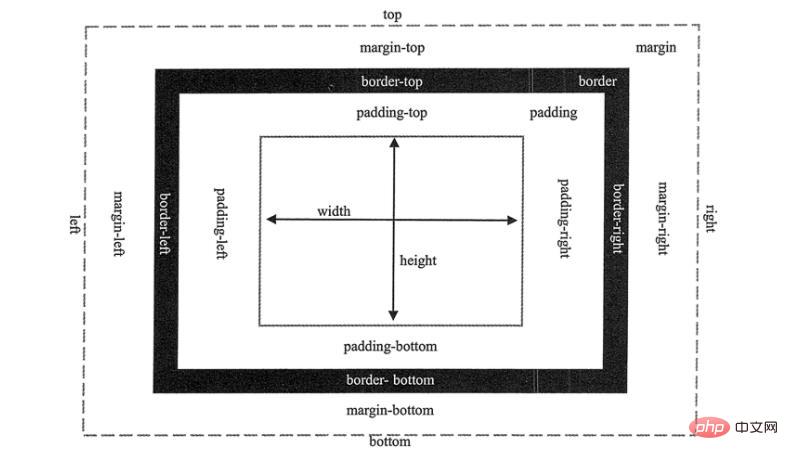
이러한 속성을 기억할 때는 연습과 결합하여 계속 노력하고 추론을 이끌어내야 합니다. 이런 방법으로만 모든 CSS 속성을 완전히 익히고 능숙하게 적용할 수 있습니다. 예를 들어 CSS 레이아웃 학습을 준비할 때 CSS 상자 모델과 관련된 속성을 기억하는 데 집중하는 것이 좋습니다. 이때 아래 그림과 같이 다이어그램을 그릴 수 있습니다.

CSS 속성 이름은 비교적 규칙적이며 이름이 의미와 밀접하게 연결되어 있으므로 의미에 따라 속성 이름을 기억하는 것이 좋습니다.
CSS 상자 모델은 웹 페이지의 모든 요소가 여백, 테두리, 패딩, 너비 및 높이 등을 포함할 수 있는 직사각형 모양으로 표시됨을 의미합니다. 영어에서는 margin(외부 여백 또는 border), border(border), padding(inner margin 또는 padding), height(높이) 및 width(너비)가 있으며 상자에도 background(배경)이 있습니다.
Margins에는 총 4가지 분기 속성이 포함될 수 있습니다. margin-top, margin-right, margin-bottom, margin-left는 각각 위쪽 여백, 오른쪽 여백, 아래쪽 여백, 왼쪽 여백을 나타냅니다.
마찬가지로 패딩에는 padding-top, padding-right, padding-bottom, padding-left 및 padding 속성도 포함될 수 있습니다.
테두리는 테두리 유형, 두께, 색상으로 나눌 수 있으므로 테두리 너비, 테두리 색상 및 테두리 스타일 속성을 포함할 수 있습니다. 예를 들어 테두리 너비 속성은 다음과 같습니다. border-top-width, border-right-width, border-bottom-width, border-left-width 및 border-width 속성으로 나뉩니다.
추천 학습: "웹 프론트엔드"
위 내용은 한 장의 사진으로 모든 CSS 속성을 완벽하게 익힐 수 있습니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





