이 기사는 javascript에 대한 관련 지식을 제공합니다. 반복 방법 및 병합 방법을 포함하여 es6 배열의 새로운 방법과 관련된 문제를 주로 소개합니다. 모두에게 도움이 되기를 바랍니다. 도움이 되는.

【관련 권장 사항: javascript 비디오 튜토리얼, web front-end】
ECMAScript는 배열에 대한 5가지 반복 방법을 정의합니다. 각 메소드는 두 개의 매개변수, 즉 각 항목을 인수로 사용하여 실행되는 함수와 함수가 실행되는 컨텍스트로 선택적 범위 객체(함수에서 this의 값에 영향을 미침)를 허용합니다. 각 메소드에 전달된 함수는 배열 요소, 요소 인덱스 및 배열 자체라는 세 가지 매개변수를 받습니다. 특정 메서드에 따라 이 함수의 결과는 메서드의 반환 값에 영향을 미칠 수도 있고 그렇지 않을 수도 있습니다. 배열의 5가지 반복 방법은 다음과 같습니다.
1. Map 방법: 배열의 각 항목에 대해 전달된 함수를 실행하고 각 함수 호출의 결과로 구성된 배열을 반환합니다.
다음과 같이 이해될 수도 있습니다. array , 새 배열을 반환합니다.
예: 가격 배열
단순화 전:
let prices=[50,80,90]
prices=prices.map((item,index)=>{
return item+"元"
})
console.log(prices)약어 후:
let price=[50,80,120] //在单价后面添加上"元" price=price.map(item=>item+"元") console.log(price)//输出为['50元', '80元', '90元']
적용 시나리오는 예: WeChat 애플릿 Douban Movie Review
맵 메서드를 사용하여 xxx를 www
replace()로 바꿉니다. 메서드 일부 문자를 문자열의 다른 문자로 바꾸거나 정규식과 일치하는 하위 문자열을 바꾸는 데 사용됩니다.
let movies=[{id:1,name:"肖申克的救赎",imgUrl:"http://xxx.douban.com/1.jpg"},{id:2,name:"肖申克的救赎",imgUrl:"http://xxx.douban.com/2.jpg"},{id:3,name:"肖申克的救赎",imgUrl:"http://xxx.douban.com/1.jpg"}]
movies=movies.map(item=>{
item.imgUrl=item.imgUrl.replace("xxx","www")
return item
})
console.log(movies)2. 필터 방법: 배열의 각 항목에 전달된 함수를 실행합니다. 함수가 true를 반환하는 항목은 배열을 형성하고 반환됩니다.
는 다음과 같이 이해될 수도 있습니다. 배열의 요구 사항을 충족하는 요소를 필터링하고 새 배열을 반환합니다.
let scores=[80,59,10,55,90,88]
let arr=scores.filter(item=>{
if(item>60){
return true
}
})
console.log(arr)//输出如下图:출력은 아래와 같습니다. 60보다 작은 배열을 필터링합니다.

약어 후:
let scores=[80,59,10,55,90,88] let arr=scores.filter(item=>item>=60) console.log(arr)//(3) [80, 90, 88]
적용 시나리오는 도시 이름을 배열한 다음 키워드를 검색할 수 있습니다. 이는 데이터가 작은 경우에만 적합합니다. 나중에 키워드 검색이 포함된 도서관 관리 시스템의 적용 시나리오를 제공하겠습니다. . 참고하시면 됩니다.
some은 영어로 some으로 번역되고, Every는 all, Each로 번역되므로, Some 메소드는 그 중 하나가 true인 한 true를 반환합니다. ,every() 메서드는 모두 true를 반환하는 경우에만 모두 True를 반환해야 합니다. false가 하나만 반환되더라도 false가 반환됩니다.
배열의 판단 과정에서는 전체의 각 요소가 다음을 충족하는지 여부를 판단합니다. 기본 요구 사항
몇 가지 방법: 하나의 진실과 진실, 그 중 하나가 요구 사항을 충족하는 한 true가 반환됩니다.
모든 방법: 둘 중 하나가 거짓이면 거짓이 됩니다. 요구 사항을 충족하면 false로 반환됩니다.
//let一个班的所有学生的成绩 看看是否所有人都及格了 let scores=[80,49,12,50,69] let result=scores.every(item=>item>=60) console.log(result)//返回false 所有并不是都及格了
사용 시나리오: 프런트 엔드 유효성 검사기
AJAX 요청을 제출하기 전에 일반적으로 모든 확인이 필요합니다. 모든 것이 통과된 경우에만 별도의 프런트 엔드 데이터 유효성 검사기가 전송될 수 있습니다. 코드 예제에 대한 후속 기사에 게시되었습니다.
5. Reduce 메서드: ECMAScript는 배열에 대해 두 가지 병합 메서드인 Reduce()와 ReduceRight()를 제공합니다. 두 방법 모두 배열의 모든 항목을 반복하고 이를 기반으로 최종 반환 값을 구성합니다. Reduce() 메서드는 배열의 첫 번째 항목에서 마지막 항목으로 이동합니다. 그리고 ReduceRight()는 마지막 항목에서 첫 번째 항목으로 순회합니다. 간단히 말해서 배열의 요소를 통합하고 새 콘텐츠를 반환하는 것으로 이해될 수도 있습니다.
두 메소드 모두 두 개의 매개변수, 즉 각 항목에 대해 실행될 병합 함수와 병합을 시작할 선택적 초기 값을 받습니다. Reduce() 및 ReduceRight()에 전달된 함수는 이전에 병합된 값, 현재 항목, 현재 항목의 인덱스 및 배열 자체라는 네 가지 매개 변수를 받습니다. 이 함수에서 반환된 모든 값은 동일한 함수에 대한 다음 호출의 첫 번째 인수로 사용됩니다. 선택적 두 번째 매개변수(병합 시작 값)가 이 두 메서드에 전달되지 않으면 첫 번째 반복은 배열의 두 번째 항목에서 시작되므로 병합 함수에 전달된 첫 번째 매개변수는 첫 번째 항목입니다. 두 번째 매개변수는 배열의 두 번째 항목입니다.
먼저 다음 코드를 통해 개념을 이해하세요.
다음 코드에서 4개의 매개변수의 의미:
prev: 이전 연산에서 반환된 결과
item: 이 연산의 요소
index :이 작업 요소의 인덱스 값
array:현재 작업의 배열
let arr=[20,40,50,21]
let values=arr.reduce((prev,item,index,array)=>{
console.log("prev"+prev)
console.log("item"+item)
console.log("index"+index)
console.log("array"+array)
console.log("__________________________")
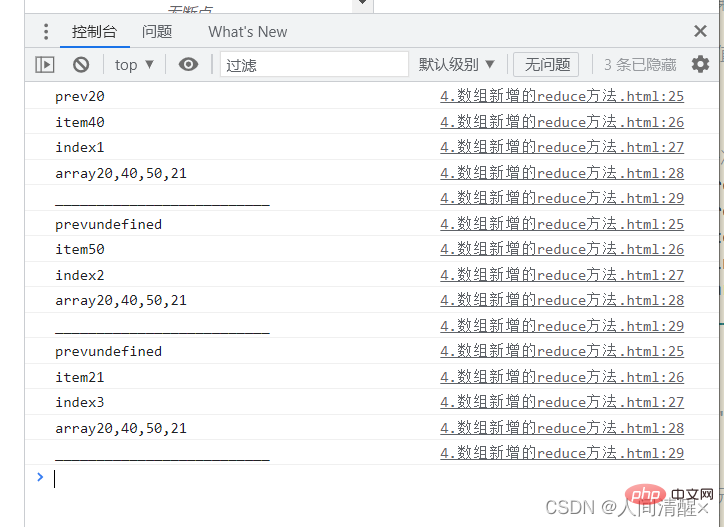
})출력은 다음과 같습니다.

为什么只循环了三次?prev因为可以设置默认值,如果不设置默认值,那么第一个元素就作为第一个prev
为什么第二次循环和第三次循环时prev拿到undefined呢?在第二次循环时 得拿到第一次循环的return值 因为第一次没有设置return 所以拿到undefined 以此类推
如果上面的理解了,那么我们就开始实现数组求和:
let arr=[20,40,50,21]
let values=arr.reduce((prev,item,index,array)=>{
console.log("prev"+prev)
return prev+item
//给个return 循环四次 第一次输出prev是20,第二次40+20是60,第三次是110 最后一次输出131
})
console.log(values) //131什么时候必须设置prev的默认值呢?
给每一个数组元素添加
let arr=["陈奕迅","杨千嬅","古巨基","李克勤"]
//给prev设置默认值:作用1.所有元素参加循环 作用2.确定返回内容
let result=arr.reduce((prev,item)=>{
//console.log(prev)
return prev+"<li>"+item+"</li>"
},"")//加一个空字符串
console.log(result)//<li>陈奕迅</li><li>杨千嬅</li><li>古巨基</li><li>李克勤</li>再来个案例:
利用reduce实现数组去重,创建一个空数组,把原有数组依次遍历,空数组没有的就插入进去,有的就不再插入了
let arr=["张三","李四","李四","王二","李四","麻子","张三"]
let result=arr.reduce((prev,item)=>{
//includes判断是有具有指定元素 有返回t 没有返回f
if(!prev.includes(item)){
prev.push(item) //.push()向数组添加一个新项目
}
return prev
},[])//设置一个默认空数组
console.log(result)//(4) ['张三', '李四', '王二', '麻子']再来个案例:(reduce方法可以做很多事情)
统计字符的出现次数:见下码
let arr=["a","b","a","c","b","a","c"]
//返回一个对象 统计每一个字符的出现次数 {a:2,w:3}
let result=arr.reduce((prev,item)=>{
// //判断对象 是否存在对应的属性
if(item in prev){
//找到对应属性值 ++
prev[item]++
//如果将来要设置或者获取对象属性时,这个属性由变量表示的时候用中括号的形式[]++,如果直接是.属性名称用.的形式
}else{
prev[item]=1
}
return prev
},{})
console.log(result)//{a: 3, b: 2, c: 2}【相关推荐:javascript视频教程、web前端】
위 내용은 ES6 배열의 새로운 방법에 대한 지식 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!