Vue 프로젝트 구축, 패키징 및 실행 개요
이 기사는 vue에 대한 관련 지식을 제공합니다. 주로 프로젝트 구축 및 패키징 및 운영과 관련된 문제를 소개합니다. vue-cli: 사용자 생성 Vue 프로젝트 템플릿을 함께 살펴보겠습니다. 모두에게 도움이 됩니다.

【관련 권장 사항: javascript 비디오 튜토리얼, vue.js 튜토리얼】
1. 개요
Vue.js를 사용할 때 node.js를 설치해야 하나요? 정확하게 말하면 vue-cli를 사용하여 프로젝트를 빌드할 때 nodejs가 필요합니다. .html 파일을 생성한 후 다음과 같은 방법으로 Vue를 도입할 수도 있습니다.
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
하지만 노드 사용, 패키징 및 배포, vue 단일 파일 구성 요소 구문 분석, 각 vue 모듈 구문 분석, 합치기 등을 수행하고, 테스트 서버 localhost를 시작하고, vue-router, vue- 관리를 돕는 것이 더 편리합니다. 리소스 플러그인. 그래서 일반적으로 우리는 Vue+node 방식을 사용하는데, 이는 편리하고 문제를 줄여줍니다.
2. vue 권장 개발 환경
Node.js: javascript 런타임 환경(런타임), 다양한 시스템이 직접 다양한 프로그래밍 언어를 실행
npm: Nodejs 아래의 패키지 관리자. 중국에서 npm을 사용하는 것은 매우 느리기 때문에 Taobao NPM 미러(http://npm.taobao.org/)를 사용하는 것이 좋습니다.
webpack: 주요 목적은 CommonJS 구문을 사용하여 필요한 모든 정적 리소스를 만드는 것입니다. 리소스 병합 및 패키징과 같은 해당 준비가 브라우저 측에 게시됩니다.
vue-cli: 사용자 생성 Vue 프로젝트 템플릿
3. 노드 소개 및 설치
1. npm:
웹사이트가 점점 더 많은 js 코드에 의존할 때 프로그래머는 다음을 발견합니다. 이것은 매우 번거로운 일입니다.
jQuery 공식 웹 사이트로 이동하여 jQuery를 다운로드
BootStrap 공식 웹 사이트로 이동하여 BootStrap 다운로드
Underscore 공식 웹 사이트로 이동하여 Underscore 다운로드
…
일부 프로그래머는 참을 수 없어서 npm이 나왔는데 정식 이름은 Node Package Manager 패키지 관리 도구입니다.
이는 maven 및 gradle이 Java jar 패키지를 관리하는 데 사용되고 npm이 js를 관리하는 데 사용된다는 점을 제외하면 maven 및 gradle과 매우 유사합니다.
NPM의 구현 아이디어는 maven 및 gradle과 동일합니다.
1. 공유해야 하는 모든 js 코드를 저장하는 원격 코드 창고(레지스트리)가 있습니다. 각 js 파일에는 고유한 식별자가 있습니다.
2. 사용자가 특정 js를 사용하려는 경우 해당 로고만 인용하면 js 파일이 자동으로 다운로드됩니다.
2. 노드란 무엇인가요?
Node.js는 js 파일이 아닌 Javascript 런타임 환경입니다. 이는 기본적으로 Chrome V8 엔진을 캡슐화합니다. Node.js는 JavaScript를 서버 측에서 실행할 수 있게 해주는 개발 플랫폼입니다. 이는 JavaScript를 PHP 및 Python과 같은 서버 측 언어와 동등한 스크립팅 언어로 만듭니다.
[1] Node.js는 브라우저가 아닌 환경에서 V8을 더 잘 실행할 수 있도록 대체 API를 제공합니다. V8 엔진은 Javascript를 매우 빠르게 실행하고 성능도 매우 좋습니다.
[2] Node.js는 Chrome JavaScript 런타임을 기반으로 구축된 플랫폼으로, 빠른 응답 속도와 쉬운 확장으로 웹 애플리케이션을 쉽게 구축하는 데 사용됩니다.
3. npm 및 Node.js 개발
npm 작성자는 npm 개발을 완료하여 jQuery, Bootstrap 및 Underscore 작성자에게 jquery를 넣기를 바라며 이메일을 보냈습니다. 부트스트랩을 수행하고 npm 원격 저장소에 밑줄을 표시했지만 응답을 받은 후 npm 개발에 병목 현상이 발생했습니다.
Node.js 작성자도 Node.js 개발을 완료했지만 Node.js에는 패키지 관리자가 부족해서 npm 작성자와 의기투합하여 마침내 Node.js에 npm이 내장되었습니다.
나중에 무슨 일이 있었는지 모두가 알고 있듯이 Node.js가 인기를 얻었습니다. Node.js의 인기로 인해 모든 사람들이 JS 코드를 공유하기 위해 npm을 사용하기 시작했기 때문에 jQuery 작성자도 npm에 jQuery를 게시했습니다. 이제 npm install jquery를 사용하여 jQuery 코드를 다운로드할 수 있습니다. 이제 npm을 사용하여 코드를 공유하는 것이 프런트엔드의 표준이 되었습니다.
4. Node 설치
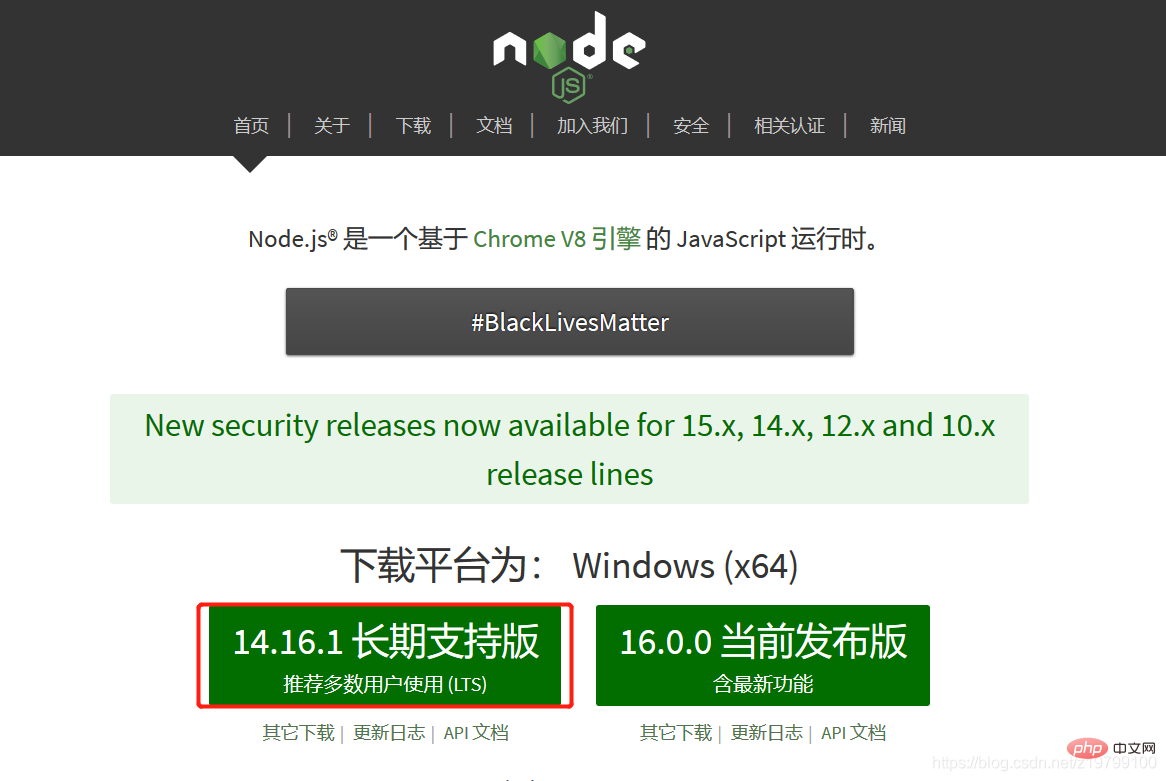
다운로드하려면 공식 웹사이트로 이동하세요: node 공식 웹사이트: Node.js
다른 버전을 다운로드하려면 다른 다운로드를 클릭하여 해당 버전을 찾으세요

It 초보자는 생각하지 않고 다음 단계를 수행하는 것이 좋습니다. 설치를 사용자 정의하도록 선택할 수도 있습니다

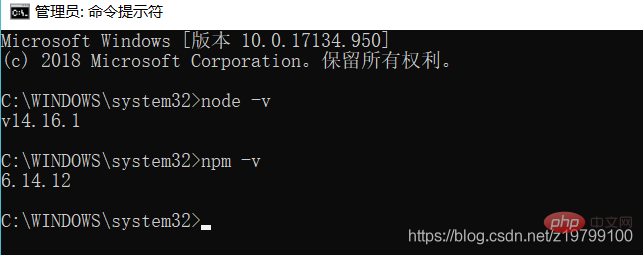
관리자와 함께 dos 명령 상자를 엽니다
查看node版本 node -v 查看npm版本 npm -v

虽然npm是node自带的,但他未必是最新的版本,如果想要最新版本,可以执行npm install -g npm
使用淘宝NPM 镜像
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm 命令来安装模块了
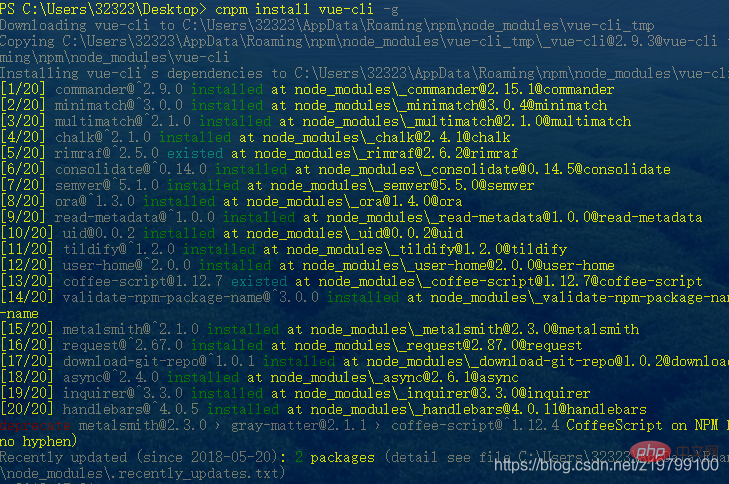
5、安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli

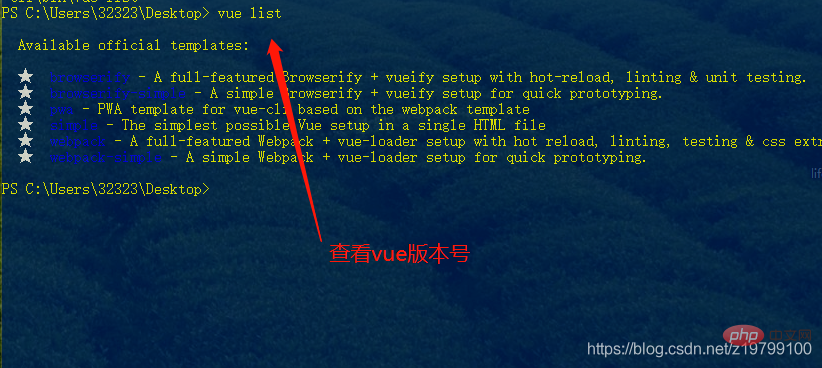
查看vue-cli是否成功
vue list

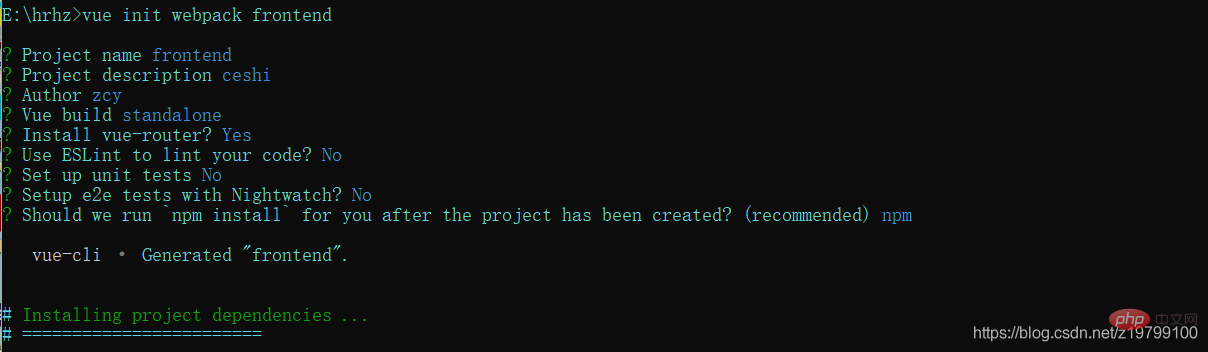
四、新建vue项目
用管理员权限打开dos窗口,切换到需要创建项目的路劲下
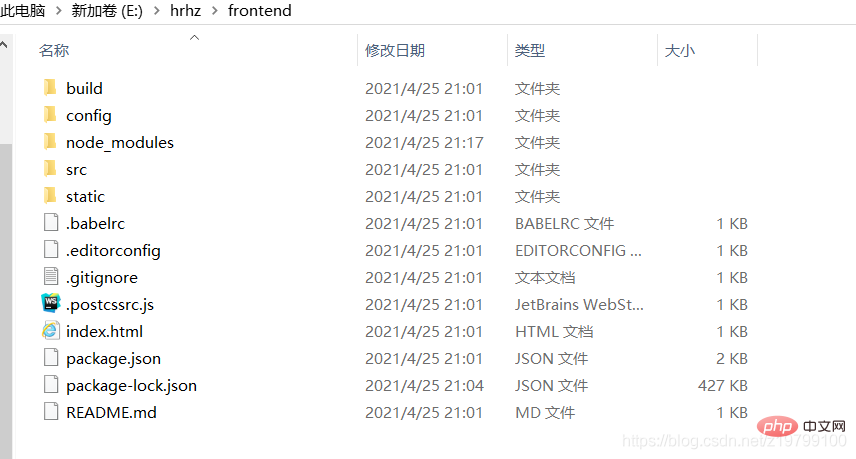
vue init webpack frontend

npm install

运行项目 npm run dev

五、打包运行

npm run build
vue项目打包后只有三个文件,如下:

这样就直接可以通过自己定义的路由访问啦!!!
到此结束了,不会的去学习去
【相关推荐:javascript视频教程、vue.js教程】
위 내용은 Vue 프로젝트 구축, 패키징 및 실행 개요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Pagination은 큰 데이터 세트를 작은 페이지로 나누어 성능 및 사용자 경험을 향상시키는 기술입니다. VUE에서 다음 내장 방법을 페이징에 사용할 수 있습니다. 총 페이지 수를 계산하십시오 : TotalPages () Traversal 페이지 번호 : V-For Directive 현재 페이지를 설정하려면 : CurrentPage 현재 페이지 데이터 가져 오기 : currentPagedAta ()
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.




