Node.js의 패키지 관리 도구에 대해 알아보는 기사 - npm
npm은 Node.js용 패키지 관리 도구입니다. 다음 글은 Node패키지 관리 도구-npm에 대한 심층적인 이해를 제공할 것입니다. 도움이 되길 바랍니다!

1. npm 개요
npm(Node Package Manager)은 Node.js용 패키지 관리 도구입니다.
가방이란 무엇인가요? 패키지는 Node.js의 타사 모듈인 코드 조각입니다.
예: JQuery 모듈, Bootstrap 모듈
npm은 Node.js와 함께 설치되는 명령입니다. 즉, Node.js를 설치하면 npm 패키지 관리 도구와 함께 설치됩니다.
2. npm이 성공적으로 설치되었는지 테스트합니다.
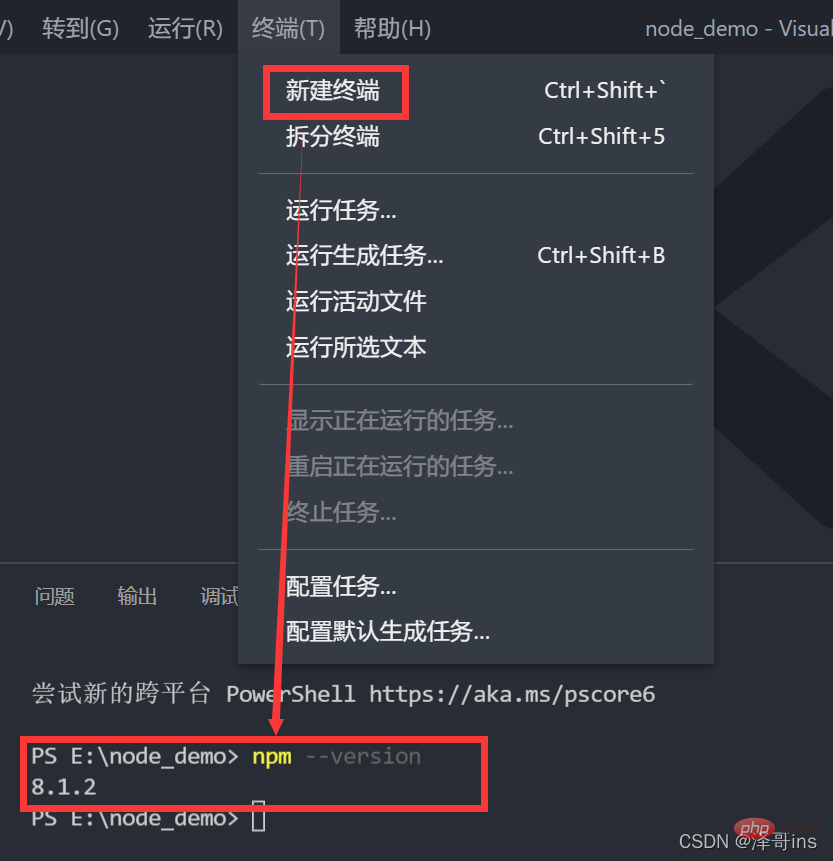
1. 단축키 win+r을 사용하여 명령 프롬프트를 열거나 VScode 터미널에서 검은색 창을 엽니다.
2. npm --version 명령을 입력하거나, 아래와 같이 npm 버전 번호가 나타나면 설치에 성공한 것입니다.

3. 패키지 종속성
npm은 패키지 및 패키지 종속성을 다운로드(설치)할 수 있습니다. 예를 들면 다음과 같습니다. Bootstrap 패키지는 JQuery에 의존하므로 BootStrap 패키지를 다운로드하면 JQuery 패키지도 함께 다운로드됩니다. 이는 우리가 흔히 말하는 '닭이 먼저냐, 달걀이 먼저냐'와 같습니다. 따라서 우리 패키지에는 JQuery가 먼저 있고 Bootstrap이 설치되어 있으면 종속 패키지 JQuery가 함께 설치됩니다.

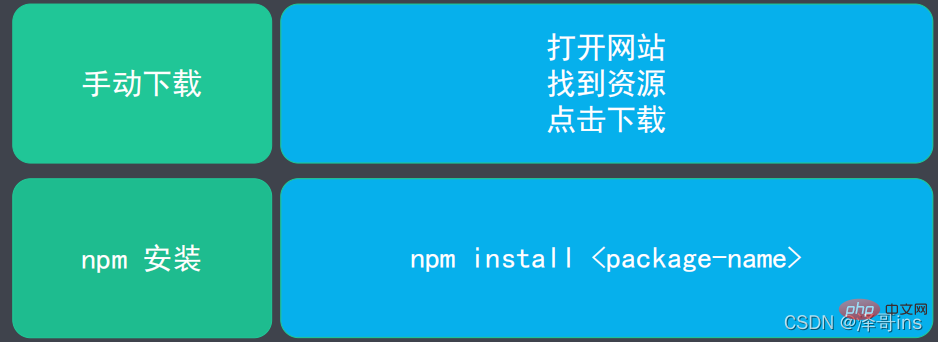
4. 패키지 설치 방법
1. 기존 수동 다운로드: 예를 들어 Bootstrap을 다운로드하려면 먼저 이 프레임워크의 공식 웹사이트를 찾은 다음 입력하여 적절한 버전 리소스를 찾아야 합니다. 을 다운로드하고 다운로드하세요. 일부 사람들은 웹사이트를 찾아 다운로드하는 데 오랜 시간이 걸릴 수 있습니다. 어떤 사람들은 그것이 어떤 공식 웹사이트인지 기억하지 못하고 웹사이트를 찾은 후에도 여전히 적절한 리소스를 찾아야 하기 때문입니다. 이러한 지루한 작업은 우리의 전통적인 다운로드 방법입니다.
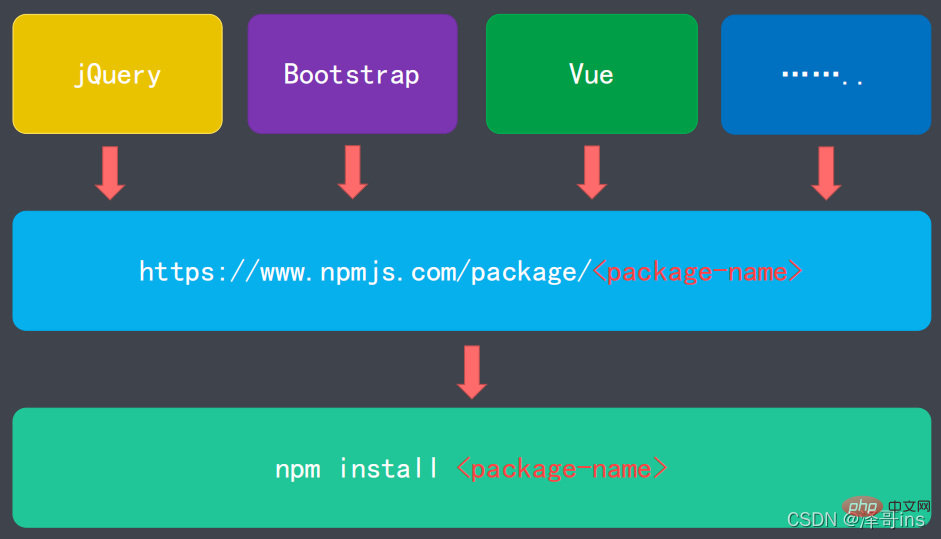
2. npm 패키지 관리 도구를 통해 설치합니다. 이 패키지에는 프런트 엔드에서 사용되는 많은 패키지가 포함되어 있으며 http://npmjs.com 웹사이트에서 패키지를 검색하여 다운로드할 수 있습니다. npm 패키지에 대해 알아본 후에는 더 이상 다운로드하기 위해 패키지의 공식 웹사이트를 찾을 필요가 없습니다. 설치는 npm install 패키지 이름으로 수행할 수 있습니다.
5. npm 미러 소스
npm 미러 소스는 npm이 관리하는 Node.js 패키지의 리소스 주소입니다.
http://npmjs.com
6. npm은 미러 소스에서 패키지를 다운로드합니다.
npm은 npm 설치 패키지 이름을 입력하면 미러 소스에서 패키지를 다운로드합니다. 개발자가 사용할 수 있도록 이 패키지를 검색, 다운로드 및 설치하려면 http://npmjs .com 공식 웹사이트를 방문하세요.

예를 들어 JQuery 패키지를 다운로드하려면 검은색 창에 npm install JQuery 명령만 입력하면 됩니다.

npm 다운로드 유추 앱 스토어
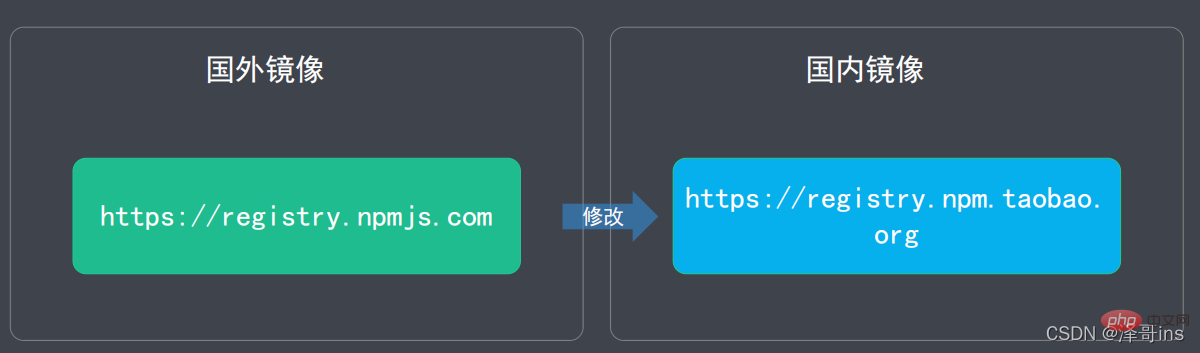
7. npm 이미지 소스 수정
저희 npm 이미지 소스는 외국 사이트로 패키지를 설치하고 해외 설치로 실행하려고 합니다. 시간 낭비이므로 명령을 통해 npm 이미지 소스를 국내 이미지 소스로 변경해야 빠르게 설치하고 효율성을 높일 수 있습니다.

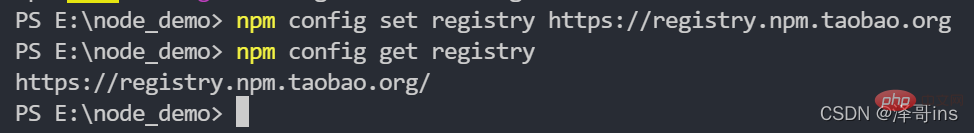
npm 이미지 소스 수정 명령: npm config set Registry https://registry.npm.taobao.org
수정 성공 여부 확인 명령: npm config get Registry
예:

8. npm을 사용하여 패키지를 설치합니다.
설치 명령 사용: npm install <패키지 이름 패키지 이름>
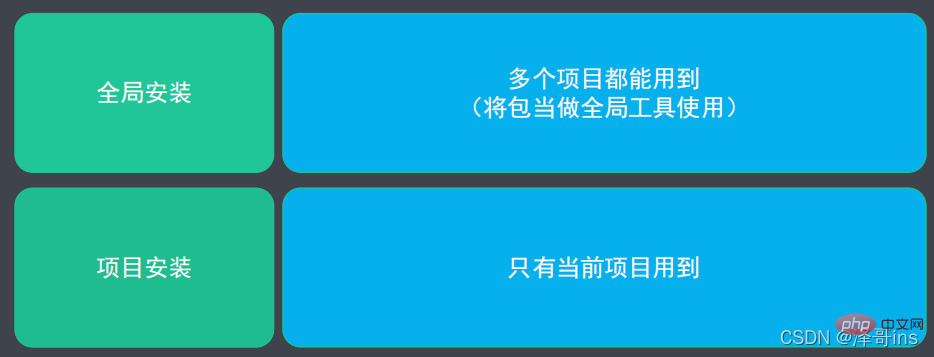
9.npm 패키지 설치 방법

9.1 글로벌 설치
패키지를 글로벌 명령으로 사용하는 것을 글로벌 설치라고 합니다.
설치 명령: npm install
--global 설치 명령 약어: npm i
전역 설치 설치 단계
1. 2. 적절한 패키지를 찾습니다. 3. npm을 통해 패키지를 설치합니다. 4. 패키지를 사용합니다.
예: 압축된 패키지 설치
설치 명령: npm install minify -global
설치 명령 약어: npm i minify -g
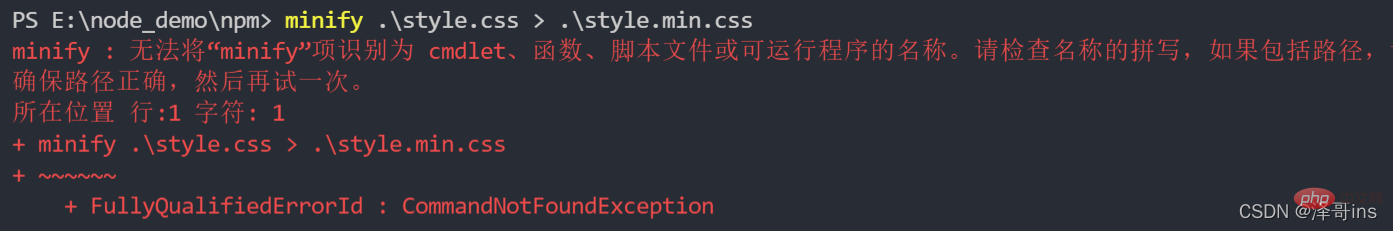
파일 압축 명령: minify 압축할 파일 경로> 압축 후 저장할 파일 경로
예: minify ./style.css > .min.css
설명: 현재 디렉터리에서 style.css 파일을 압축한 다음 현재 디렉터리로 압축하고 파일 이름을 style.min.css

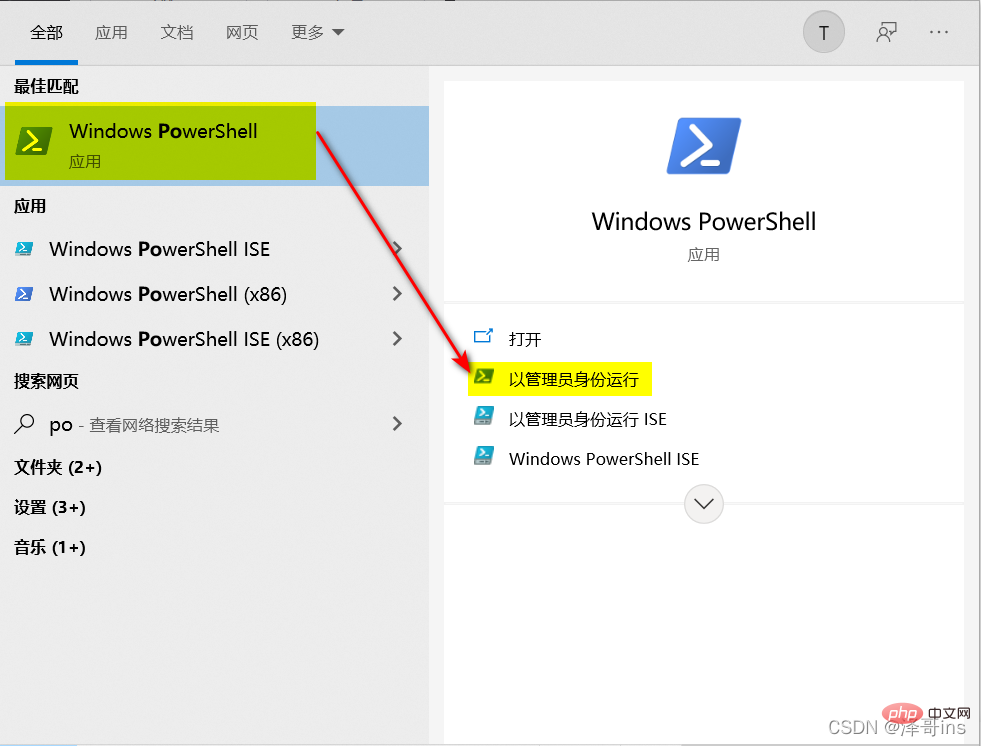
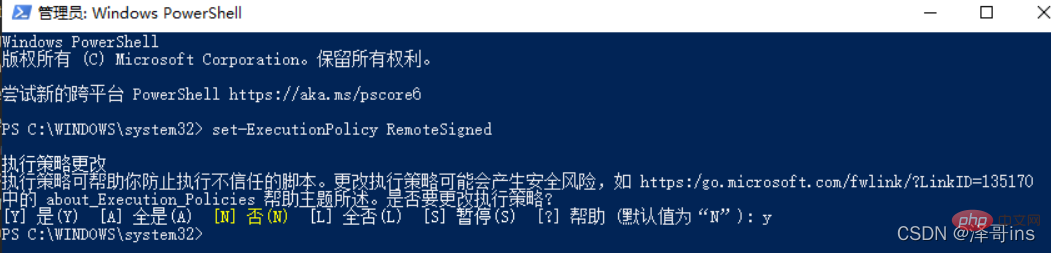
으로 변경합니다. 해결책: 로드할 수 없습니다. 파일 C:UsersuserAppDataRoamingnpmnpx.ps1, 이 시스템에서는 스크립트 실행이 금지되어 있기 때문입니다.
1 Windows 키를 클릭하거나 화면 왼쪽 하단에 있는 버튼을 클릭하여 관리자로 powerShell을 엽니다.

2. set-ExecutionPolicy RemoteSigned 명령을 입력합니다.
그런 다음 Y를 입력하고 Enter를 누르세요. Y ,回车;
 然后我们在输入命令就好啦。
然后我们在输入命令就好啦。

卸载包的命令:
npm uninstall minify -global卸载包的简写命令:
npm uni minify -g
示例:测试将包卸载后,再执行压缩命令,会发现报错。

9.2项目(局部)安装
所谓项目(局部)安装就是包只在当前项目中使用。
项目安装步骤
1. 创建项目目录(mkdir project);
2. 进入项目目录(cd project);
----------------------------注:如上2个步骤可以自己创建,不用命令--------------------------------------
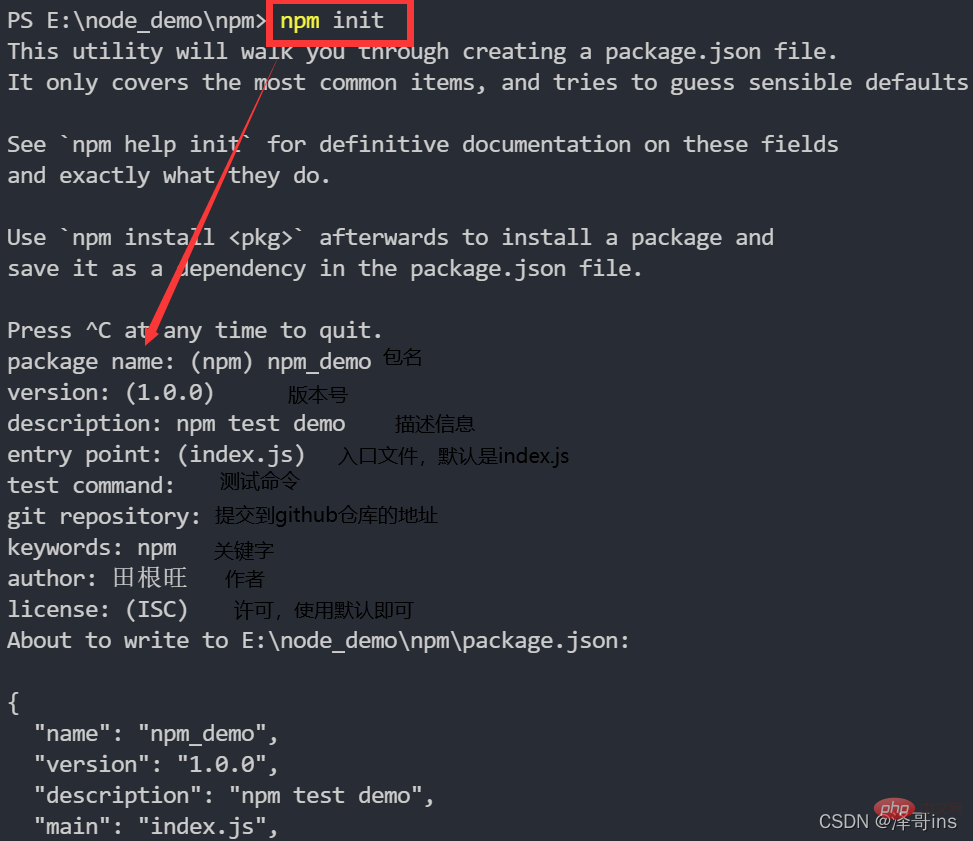
3. 初始化项目(npm init);
4. 在项目中安装包;
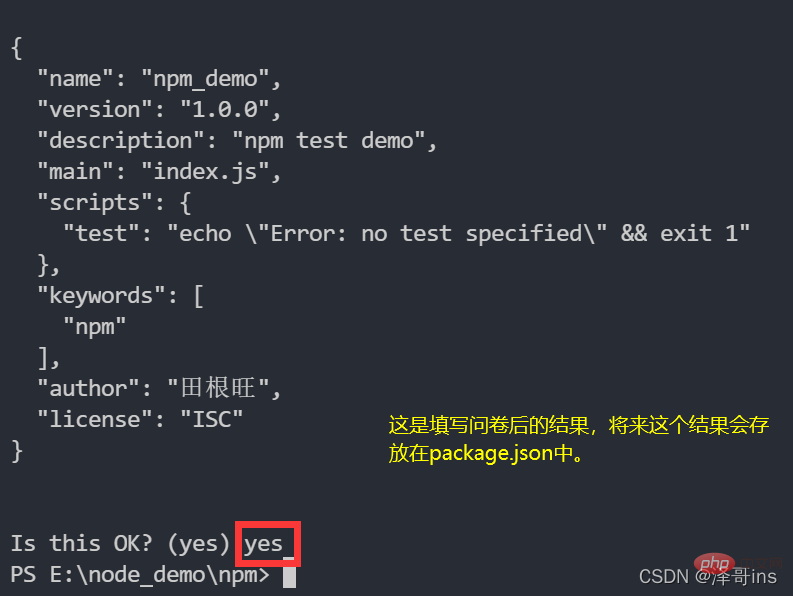
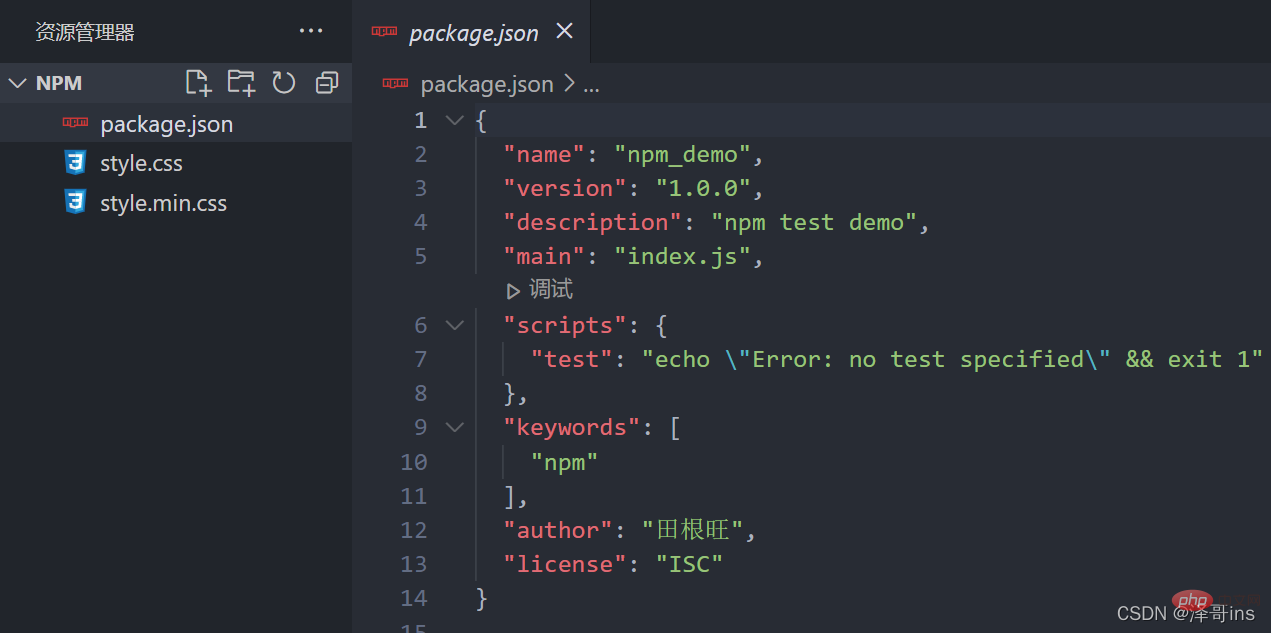
示例:执行初始化命令结果


会发现我们的目录中多了一个package.json文件

再项目中按照包的命令:
npm install <package-name包名> --save-
再项目中按照包的命令简写:
npm i <package-name包名> -S 그런 다음 명령을 입력하면 됩니다.
그런 다음 명령을 입력하면 됩니다.

- 패키지 제거 명령:
npm uninstall minify -global -
패키지 제거 명령:
npm uni minify -g
예: 패키지 제거 테스트 후 압축 명령을 실행하면 오류가 발생합니다.
🎜🎜 🎜🎜🎜🎜9.2 프로젝트(부분) 설치🎜🎜🎜🎜 소위 프로젝트(부분) 설치란 해당 패키지가 현재 프로젝트에만 사용된다는 의미입니다. 🎜🎜🎜🎜프로젝트 설치 단계🎜🎜🎜🎜🎜1. 프로젝트 디렉토리(mkdir 프로젝트)를 생성합니다. 🎜🎜2. 프로젝트 디렉토리(cd 프로젝트)를 입력합니다. -------------- ---참고: 위의 2단계는 명령을 사용하지 않고도 직접 만들 수 있습니다------ ------------- ---------------🎜🎜3 프로젝트를 초기화합니다(npm. init); 🎜🎜4. 프로젝트에 패키지 설치 🎜🎜🎜🎜 예: 초기화 명령 실행 결과 🎜🎜🎜
🎜🎜🎜🎜9.2 프로젝트(부분) 설치🎜🎜🎜🎜 소위 프로젝트(부분) 설치란 해당 패키지가 현재 프로젝트에만 사용된다는 의미입니다. 🎜🎜🎜🎜프로젝트 설치 단계🎜🎜🎜🎜🎜1. 프로젝트 디렉토리(mkdir 프로젝트)를 생성합니다. 🎜🎜2. 프로젝트 디렉토리(cd 프로젝트)를 입력합니다. -------------- ---참고: 위의 2단계는 명령을 사용하지 않고도 직접 만들 수 있습니다------ ------------- ---------------🎜🎜3 프로젝트를 초기화합니다(npm. init); 🎜🎜4. 프로젝트에 패키지 설치 🎜🎜🎜🎜 예: 초기화 명령 실행 결과 🎜🎜🎜 🎜🎜
🎜🎜 🎜🎜우리를 찾을 것입니다. 디렉토리에 추가 package.json 파일이 있습니다 🎜
🎜🎜우리를 찾을 것입니다. 디렉토리에 추가 package.json 파일이 있습니다 🎜
🎜
 🎜
🎜- 🎜프로젝트에서 패키지 명령을 따르세요:
npm install <package-name Package name> --save🎜🎜 - 🎜프로젝트에서 , 패키지의 약어인
npm i <package-name Package name> -S🎜🎜🎜🎜 명령을 통해 설치한 후, 방금 전역 메서드를 통해 압축합니다. , 오류 메시지가 표시됩니다. 물론 여기서 주의해야 할 점은 다음과 같습니다. 🎜🎜다음 오류가 발생하기 전에 방금 테스트한 전역 방식으로 설치된 패키지를 제거해야 합니다. 🎜🎜🎜🎜🎜오류가 발생하는 이유는 전역을 현재 프로젝트(로컬 설치)로 변경했기 때문에 압축 명령을 사용하려면 minify 패키지를 찾아야 합니다. 🎜🎜npm i <패키지 이름 패키지 이름> -S 명령을 입력하면 추가 node_modules 디렉터리가 있습니다. 그 아래에는 .bin 디렉터리가 있고 .bin 디렉터리 아래에는 minify 패키지가 있습니다. , 이제 찾았습니다. 🎜
이제 이 패키지를 찾았으니 압축 명령을 어떻게 작성해야 할까요?
프로젝트 설치 패키지의 명령을 사용하세요:
./node_modules/.bin/minify 파일 경로> 압축 파일 경로./node_modules/.bin/minify 文件路径 > 压缩后的文件路径例如:
./node_modules/.bin/minify .style.css > .style.min.css通过看到如下图测试,我们压缩文件啦。

<span style="font-size: 18px;"><strong>--save-dev</strong></span>命令命令:
npm install <package-name> --save-dev命令简写:
npm i <package-name> -Dnpm安装命令的参数

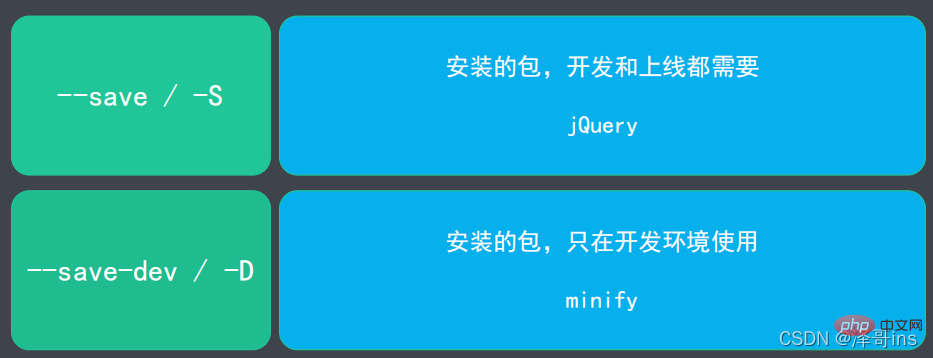
<span style="font-size: 18px;"><strong>--save</strong></span>和--save-dev예:./node_modules/.bin/minify . style.css > .style.min.css테스트를 위해 다음 그림을 보고 파일을 압축했습니다.

<span style="font-size: 18px;"><strong>--save-dev</strong></span>Command
명령:
npm install <package-name> --save-dev명령 약어 :
npm 설치 명령 매개변수npm i <package-name> -D

--save
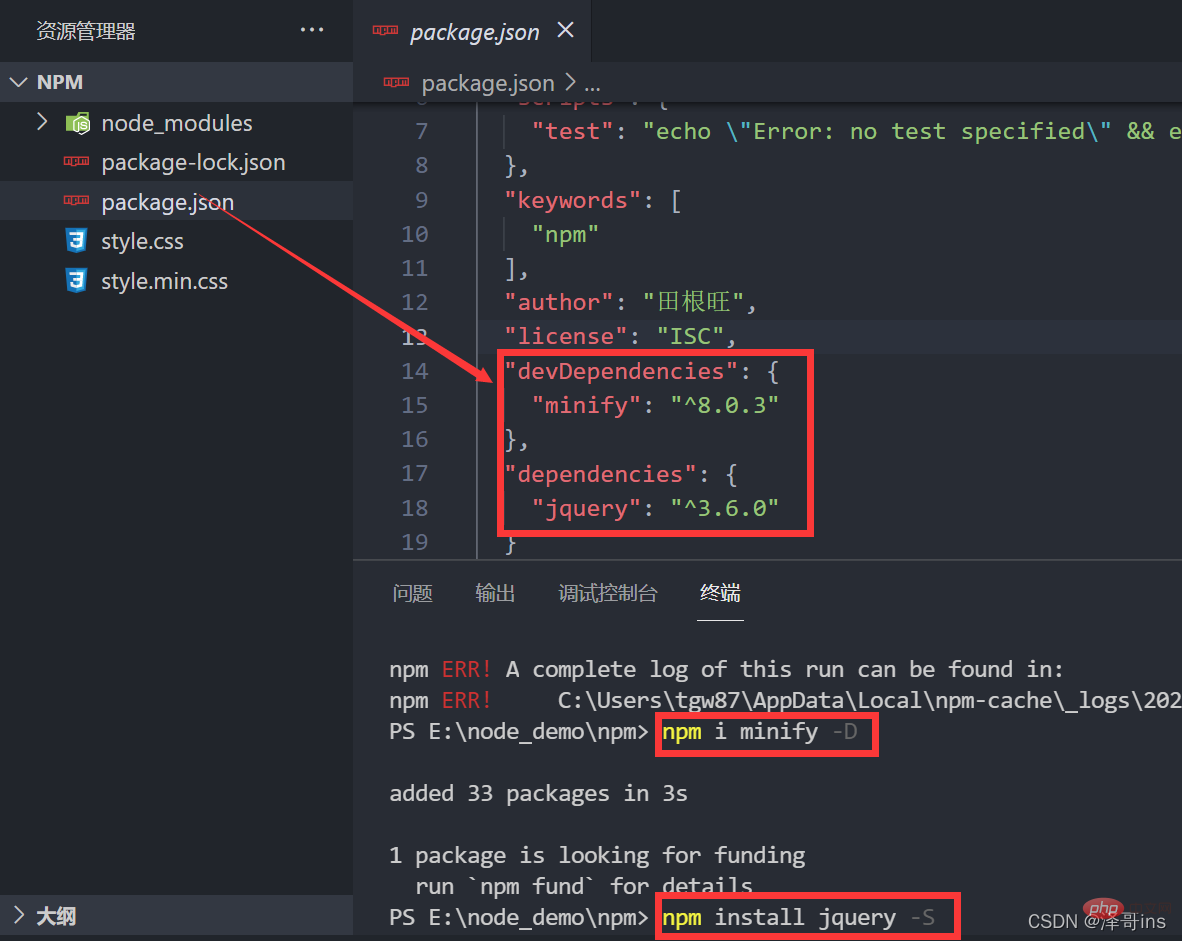
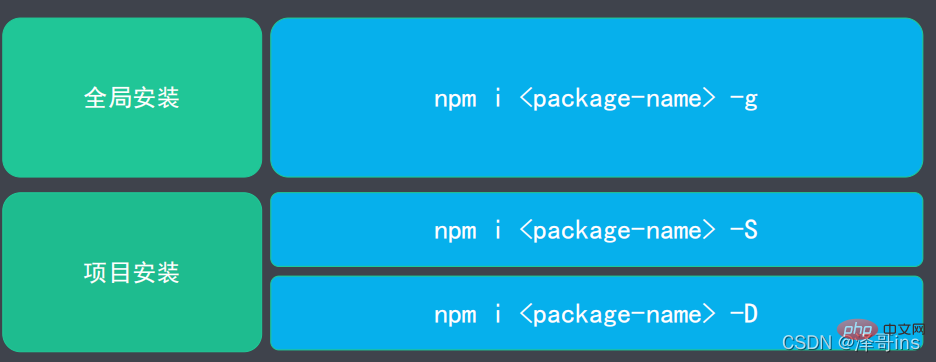
🎜🎜🎜--save의 차이점: JQuery, Vue, Bootstrap 패키지와 같은 설치된 패키지는 개발 및 온라인 중에 휴대해야 합니다. 이러한 패키지는 스타일 레이아웃 패키지이기 때문입니다. 온라인에 접속할 때 휴대해야 합니다. 🎜🎜--save-dev: 설치된 패키지는 개발 환경에서만 사용되며 온라인 상태가 된 후에는 사용되지 않습니다. 그런 다음 압축 파일 패키지를 축소하는 등의 명령을 사용하십시오.🎜🎜🎜🎜확인 방법 --save로 설치하거나 - -save-dev 설치는 어떻습니까? 🎜🎜🎜🎜우리가 설치하는 패키지는 package.json에 종속성을 생성합니다. -S로 설치하면 종속성 아래에 있게 됩니다. 나중에 패키지를 제거하면 여기의 종속성이 사라집니다. 따라서 package.json을 보면 우리가 의존하는 패키지를 볼 수 있습니다. 🎜🎜🎜🎜🎜🎜🎜 npm 패키지 설치 방법 요약 🎜🎜🎜🎜🎜🎜🎜🎜추가: 🎜🎜🎜🎜현재 있는 디렉터리에서 vscode 편집기 명령: code .(점)🎜을 엽니다. 🎜🎜 노드 관련 지식을 보려면 🎜nodejs tutorial🎜을 방문하세요! 🎜
- 🎜프로젝트에서 패키지 명령을 따르세요:
위 내용은 Node.js의 패키지 관리 도구에 대해 알아보는 기사 - npm의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.








 🎜🎜
🎜🎜