Vue3의 설정 실행 타이밍을 빠르게 이해(코드 예시 포함)
Setup 실행 시점 및 주의사항
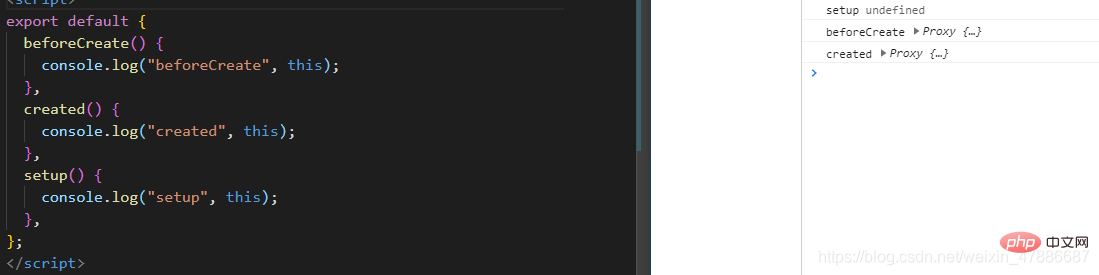
Setup 실행 시점은 beforeCreate 이전입니다
아직 초기화되지 않았기 때문에 셋업에서 데이터와 메소드를 사용할 수 없습니다
데이터와 메소드는 셋업에서 사용할 수 없습니다. setup 함수, 따라서 잘못된 사용을 피하기 위해 Vue는 setup 함수에서 이를 정의되지 않음으로 직접 변경합니다.
setup은 비동기식이 아닌 동기식만 가능합니다. [추천: vue 비디오 튜토리얼]

Vue3.0 setup() 함수 사용법
setup() 함수는 초기 prop 이후의 component
setup() 함수 내에서 구성 API를 사용하기 위한 진입점으로 함수를 사용합니다. 구문 분석, 구성 요소 인스턴스가 생성되기 전에 호출됩니다. 구성 요소 수명 주기 후크의 경우 setup() 함수는 beforeCreate 후크 전에 호출됩니다.
setup() 함수가 객체를 반환하는 경우 객체의 속성이 구성 요소 템플릿의 렌더링 컨텍스트에 병합됩니다. 예:
setup() {
// 为目标对象创建一个响应式对象
const state = Vue.reactive((count: 0})
function increment() {
state.count++
}
// 返回一个对象,该对象上的属性可以在模板中使用
return {
state,
increment
}
}setup() 함수에서 반환된 개체에는 두 가지 속성이 있습니다.
하나는 반응형 개체(즉, 원본 개체에 대해 생성된 프록시 개체)이고 다른 하나는 함수입니다. DOM 템플릿에서 이 두 속성은 다음과 같이 전 세계적으로 사용될 수 있습니다.
<view @click="addClick">count值:{{state.count}}</view>setup() 함수는 두 개의 선택적 매개 변수를 받을 수 있습니다.
첫 번째 속성은 구문 분석된 props입니다. 이 매개변수는 다음과 같이 props 옵션에 정의된 props에 액세스하는 데 사용될 수 있습니다.
app.component('ButtonItem', {
props: ['buttonTitle'],
setup(props) {
console.log(props.buttonTitle)
}
})setup() 함수에서 수신한 두 번째 선택적 매개변수는 컨텍스트 개체입니다.
이 개체는 반응형이 아닌 일반 JavaScript 개체입니다. ES6 객체 구조 분해 구문을 완전히 사용하여 컨텍스트를 분해할 수 있습니다. 또한 다음과 같은 3가지 구성 요소 속성도 노출합니다.
const component = {
setup(props, context) {
// 属性(非响应式对象)
console.log(context.attrs)
// 插槽(非响应式对象)
console.log(context.slots)
// 发出的事件(方法)
console.log(context.emit)
}
}setup()이 옵션 API와 함께 사용되는 경우
setup() 내에서 사용하지 마세요. 옵션이 구문 분석되기 전에 setup() 함수가 호출되기 때문에 setup() 함수 내에서 데이터, 계산 및 메소드 구성 요소 옵션에 액세스할 수 없습니다. 다음 코드는 오류 예입니다.
setup() {
function onClick() {
console.log(this) // 并不是预期的this
}
}위 내용은 Vue3의 설정 실행 타이밍을 빠르게 이해(코드 예시 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 vue에서 echart를 사용하는 방법
May 09, 2024 pm 04:24 PM
vue에서 echart를 사용하는 방법
May 09, 2024 pm 04:24 PM
Vue에서 ECharts를 사용하면 애플리케이션에 데이터 시각화 기능을 쉽게 추가할 수 있습니다. 특정 단계에는 ECharts 및 Vue ECharts 패키지 설치, ECharts 소개, 차트 구성 요소 생성, 옵션 구성, 차트 구성 요소 사용, Vue 데이터에 반응하는 차트 만들기, 대화형 기능 추가 및 고급 사용법이 포함됩니다.
 vue에서 내보내기 기본값의 역할
May 09, 2024 pm 06:48 PM
vue에서 내보내기 기본값의 역할
May 09, 2024 pm 06:48 PM
질문: Vue에서 내보내기 기본값의 역할은 무엇입니까? 자세한 설명: 내보내기 기본값은 구성 요소의 기본 내보내기를 정의합니다. 가져올 때 구성 요소를 자동으로 가져옵니다. 가져오기 프로세스를 단순화하고 명확성을 높이며 충돌을 방지합니다. 개별 구성 요소를 내보내고, 명명된 내보내기와 기본 내보내기를 모두 사용하고, 전역 구성 요소를 등록하는 데 일반적으로 사용됩니다.
 Vue에서 지도 기능을 사용하는 방법
May 09, 2024 pm 06:54 PM
Vue에서 지도 기능을 사용하는 방법
May 09, 2024 pm 06:54 PM
Vue.js 맵 함수는 각 요소가 원래 배열의 각 요소를 변환한 결과인 새 배열을 생성하는 내장된 고차 함수입니다. 구문은 map(callbackFn)입니다. 여기서 callbackFn은 배열의 각 요소를 첫 번째 인수로 받고 선택적으로 인덱스를 두 번째 인수로 받아 값을 반환합니다. map 함수는 원래 배열을 변경하지 않습니다.
 vue에서 이벤트와 $event의 차이점
May 08, 2024 pm 04:42 PM
vue에서 이벤트와 $event의 차이점
May 08, 2024 pm 04:42 PM
Vue.js에서 event는 브라우저에 의해 트리거되는 기본 JavaScript 이벤트인 반면, $event는 Vue 구성 요소에서 사용되는 Vue 관련 추상 이벤트 객체입니다. $event는 데이터 바인딩을 지원하도록 형식이 지정되고 향상되었으므로 일반적으로 $event를 사용하는 것이 더 편리합니다. 기본 이벤트 객체의 특정 기능에 액세스해야 하는 경우 이벤트를 사용하세요.
 vue에서 onmounted의 역할
May 09, 2024 pm 02:51 PM
vue에서 onmounted의 역할
May 09, 2024 pm 02:51 PM
onMounted는 Vue의 구성 요소 마운팅 라이프 사이클 후크입니다. 해당 기능은 DOM 요소에 대한 참조 가져오기, 데이터 설정, HTTP 요청 전송, 이벤트 리스너 등록 등과 같은 구성 요소가 DOM에 마운트된 후 초기화 작업을 수행하는 것입니다. 구성 요소가 마운트될 때 한 번만 호출됩니다. 구성 요소가 업데이트된 후 또는 삭제되기 전에 작업을 수행해야 하는 경우 다른 수명 주기 후크를 사용할 수 있습니다.
 vue에서 내보내기와 내보내기 기본값의 차이점
May 08, 2024 pm 05:27 PM
vue에서 내보내기와 내보내기 기본값의 차이점
May 08, 2024 pm 05:27 PM
Vue.js에서 모듈을 내보내는 방법에는 내보내기와 기본값 내보내기라는 두 가지 방법이 있습니다. 내보내기는 명명된 엔터티를 내보내는 데 사용되며 중괄호를 사용해야 합니다. 내보내기 기본값은 기본 엔터티를 내보내는 데 사용되며 중괄호가 필요하지 않습니다. 가져올 때 내보내기로 내보낸 엔터티는 해당 이름을 사용해야 하는 반면, 내보내기 기본값으로 내보낸 엔터티는 암시적으로 사용될 수 있습니다. 여러 번 가져와야 하는 모듈에는 내보내기 기본값을 사용하고, 한 번만 내보내는 모듈에는 내보내기를 사용하는 것이 좋습니다.
 Vue의 후크는 무엇입니까
May 09, 2024 pm 06:33 PM
Vue의 후크는 무엇입니까
May 09, 2024 pm 06:33 PM
Vue 후크는 특정 이벤트 또는 수명 주기 단계에서 작업을 수행하는 콜백 함수입니다. 여기에는 수명 주기 후크(예: beforeCreate, 마운트, beforeDestroy), 이벤트 처리 후크(예: 클릭, 입력, 키다운) 및 사용자 정의 후크가 포함됩니다. 후크는 구성 요소 제어를 강화하고 구성 요소 수명 주기에 응답하며 사용자 상호 작용을 처리하고 구성 요소 재사용성을 향상시킵니다. 후크를 사용하려면 후크 함수를 정의하고 로직을 실행한 후 선택적 값을 반환하면 됩니다.
 vue의 이벤트 수정자를 어떤 시나리오에 사용할 수 있나요?
May 09, 2024 pm 02:33 PM
vue의 이벤트 수정자를 어떤 시나리오에 사용할 수 있나요?
May 09, 2024 pm 02:33 PM
Vue.js 이벤트 수정자는 다음을 포함한 특정 동작을 추가하는 데 사용됩니다. 기본 동작 방지(.prevent) 이벤트 버블링 중지(.stop) 일회성 이벤트(.once) 이벤트 캡처(.capture) 수동 이벤트 수신(.passive) 적응형 수정자(.self)키 수정자(.key)




