setup(props,context){}
첫 번째 매개변수 props:
props는 상위 구성 요소가 하위 구성 요소에 전달한 모든 데이터를 포함하는 객체입니다. 요소.
하위 컴포넌트의 소품을 사용하여 수신하세요.
구성에 의해 선언되고 전달된 모든 속성을 포함하는 개체
즉, 상위 구성 요소에서 전달된 값을 props를 통해 하위 구성 요소에 출력하려는 경우입니다.
구성을 수신하려면 props를 사용해야 합니다. 즉, props: {......}
Props를 통해 구성을 허용하지 않으면 출력 값이 정의되지 않습니다. [관련 권장 사항: vue.js 비디오 튜토리얼]
<template>
<div>
父组件
</div>
<no-cont :mytitle="msg"
othertitle="别人的标题"
@sonclick="sonclick">
</no-cont>
</template>
<script>
import NoCont from "../components/NoCont.vue"
export default {
setup () {
let msg={
title:'父组件给子给子组件的数据'
}
function sonclick(msss:string){
console.log(msss)
}
return {msg,sonclick}
},
components:{
NoCont
}
}
</script><template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
// 未进行接受
// props:{
// mytitle:{
// type:Object
// }
// },
setup(props,context){
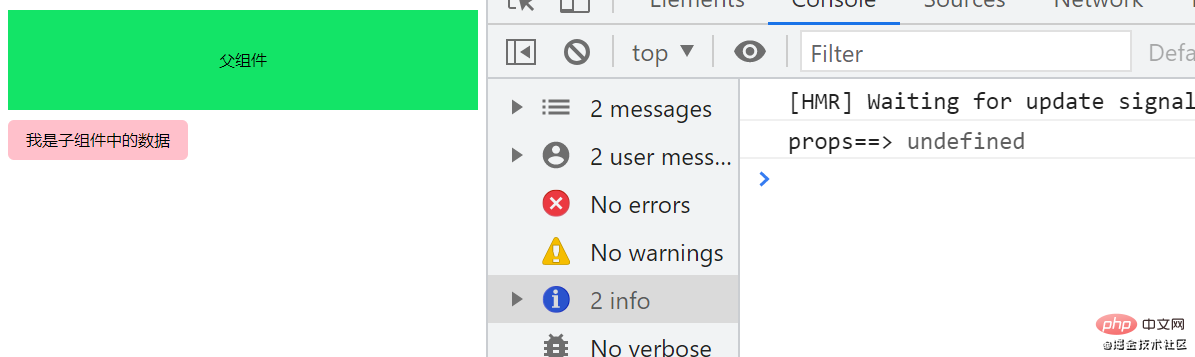
console.log('props==>',props.mytitle);//输出的值是 undefined
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>
props를 전달하는 이유 . mytitle의 출력 값이 정의되지 않았습니까?
구성 수신을 위한 props를 사용하지 않았기 때문입니다. 즉,
props:{
mytitle:{
type:Object
}
},수락 구성을 추가하면
두 번째 매개변수인 context는 객체입니다.
attrs(현재 태그의 모든 속성을 가져오는 객체)가 있습니다
하지만 이 속성은 props에서 수신하도록 선언되지 않은 모든 객체입니다.
props를 사용하여 값을 가져오는 동시에 props에서 가져오려는 값을 선언하는 경우
다음: 얻은 값은 정의되지 않습니다.
참고:
attrs는 선언할 필요가 없습니다. props에서 값을 받습니다.
첫 번째 매개변수 props의 값은 props에서 선언되어야 합니다.
emit 이벤트 배포가 있습니다. (부모 컴포넌트에 전달할 때 이 이벤트를 사용해야 합니다.)
슬롯 슬롯이 있습니다
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,context){
//输出{title:父组件传递的值}
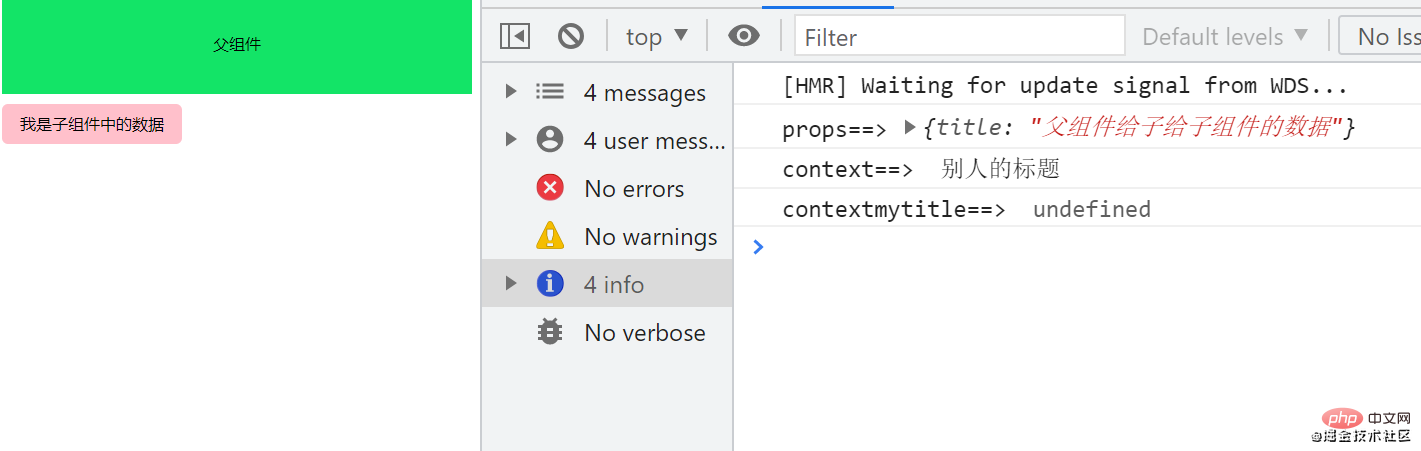
console.log('props==>',props.mytitle);
// 输出别人的标题【使用context获取值,不需要使用props去接受】
console.log('context==> ',context.attrs.othertitle);
// 输出undefined,因为context不需要使用props去接受。
console.log('contextmytitle==> ',context.attrs.mytitle);
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>
3. 상위 구성 요소에 대한 하위 구성 요소는 이벤트를 전달합니다.
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,context){
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>4. 이벤트 전달을 최적화합니다.
우리는 두 번째 매개 변수 컨텍스트가 개체이고
개체에 attrs, Slots, Emit의 세 가지 속성이 있음을 알고 있습니다.
전달 시
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,{attrs,slots,emit}){
//直接使用emit进行事件派发
function sonHander(){
emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>5. 상위 구성 요소에서 전달된 값을 가져옵니다
props 매개변수를 사용하여 값을 가져오고
attrs를 사용하여 값을 가져옵니다.
<template>
<hr/>
<h2>子组件</h2>
<div @click="sonHander">
我是子组件中的数据
</div>
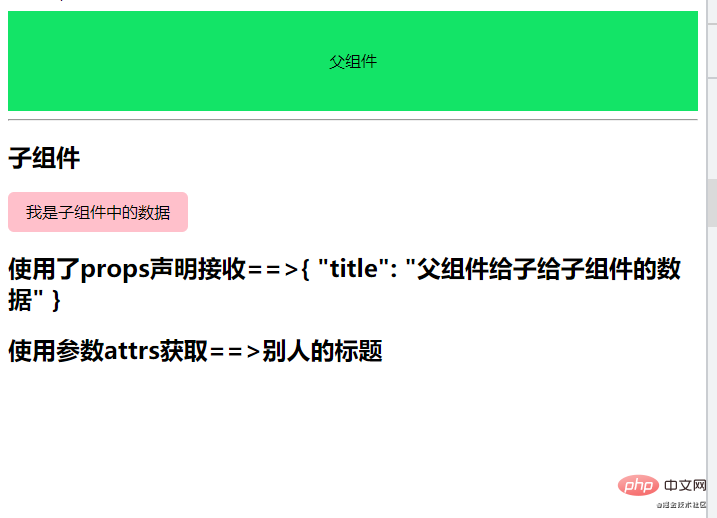
<h2>使用了props声明接收==>{{ mytitle }}</h2>
<h2>使用参数attrs获取==>{{ attrs.othertitle }}</h2>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,{attrs,slots,emit}){
function sonHander(){
emit('sonclick','子组件传递给父组件')
}
return {sonHander,attrs}
}
});
</script>
위 내용은 vue3의 설정 기능 매개변수에 대한 자세한 설명 - 소품 및 컨텍스트의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!