webpack은 CSS 브라우저 호환성 문제를 처리합니다.
이 기사에서는 postcss-loader 및 postcss-preset-env 플러그인 사용에 대한 관련 내용을 포함하여 webpack의 CSS 브라우저 호환성과 관련된 문제를 주로 소개하는 javascript에 대한 관련 지식을 제공합니다. , 모든 사람에게 도움이 되기를 바랍니다.

【관련 권장사항: javascript video tutorial, web front-end】
1. CSS 호환성 처리
1 먼저 package.json에 다음 코드를 추가해야 합니다. 나중에 사용됩니다. 【 여기 구성은 프로젝트 요구 사항에 따라 달라질 수 있습니다.]
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
}2. 플러그인 설치: postcss-loader 및 postcss-preset-env
postcss-preset-env는 postcss-loader가 찾는 데 도움이 됩니다. package.json의 browserslist에서 찾아보기 서버 호환성 구성
기본적으로 프로덕션 환경 구성을 사용하려면 webpack.config.js에 코드를 추가해야 합니다.
process.env.NODE_ENV = "development"
3.webpack 구성은 다음과 같습니다. (공식 문서의 최신 구성 속성에 따라 webpack4의 작성 방법이 webpack5의 작성 방법과 다르다는 점 참고하세요!!!)
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [['postcss-preset-env', {}]]
}
}
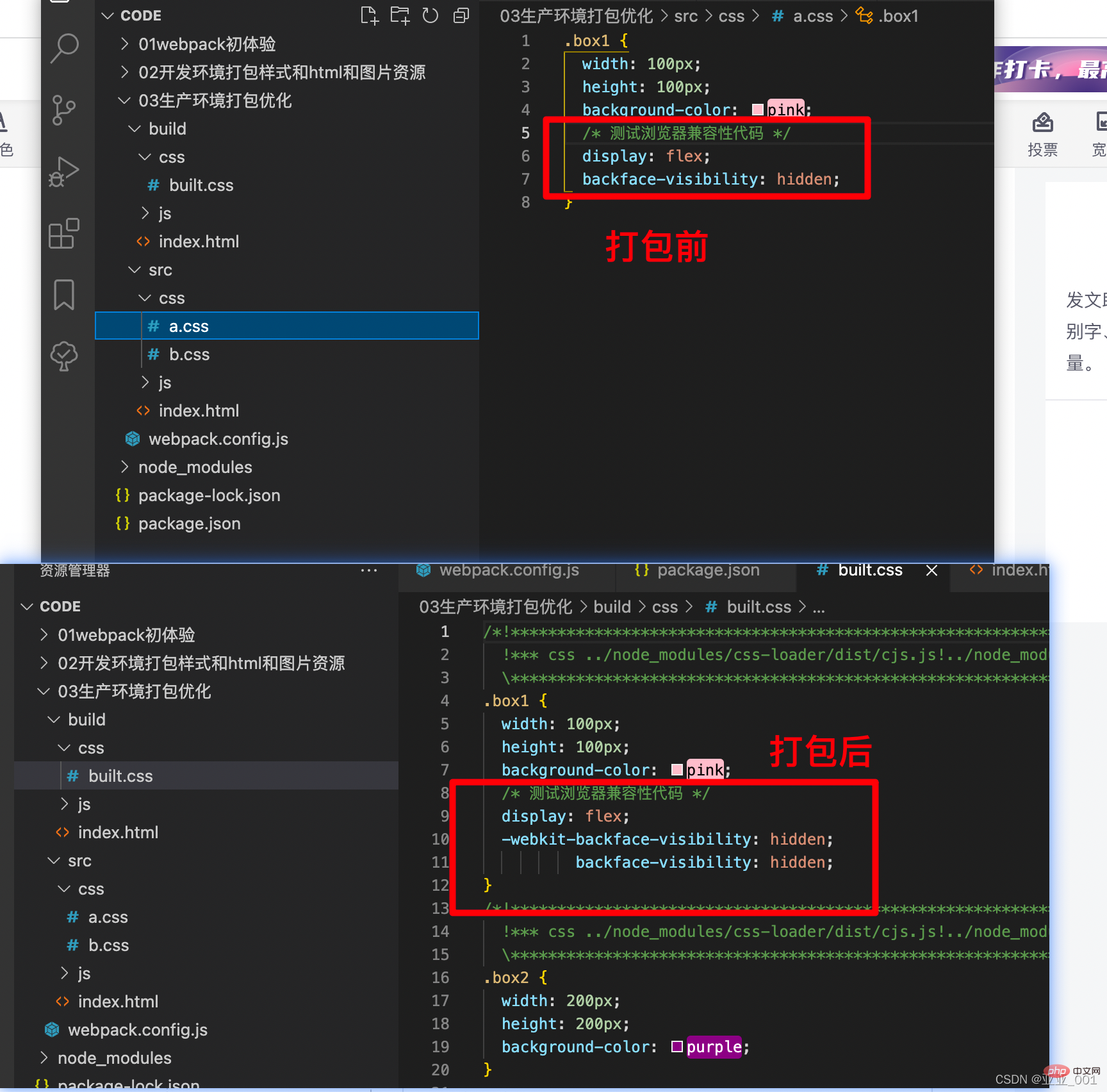
}테스트:
css 파일에 다음 두 가지 속성을 추가할 수 있습니다.
display: flex; backface-visibility: hidden;
webpack 명령을 실행하여 패키지된 CSS 파일을 패키징하고 확인합니다.

css 호환성 처리 종료
2.
1. 플러그인 설치: css-minimizer-webpack-plugin
2. 사용 방법: webpack.config.js에서:
소개:
const cssMinimizerWebpackPlugin = require('css-minimizer-webpack-plugin')구성:
plugins: [ new cssMinimizerWebpackPlugin() ],
[관련 권장 사항: javascript 동영상 튜토리얼, 웹 프론트엔드]
위 내용은 webpack은 CSS 브라우저 호환성 문제를 처리합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
Vue는 대화형의 효율적인 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 탁월한 JavaScript 프레임워크입니다. Vue3은 Vue의 최신 버전으로, 많은 새로운 특징과 기능을 도입했습니다. Webpack은 현재 프로젝트의 다양한 리소스를 관리하는 데 도움이 되는 가장 인기 있는 JavaScript 모듈 패키저 및 빌드 도구 중 하나입니다. 이 기사에서는 Webpack을 사용하여 Vue3 애플리케이션을 패키징하고 빌드하는 방법을 소개합니다. 1. 웹팩 설치
 VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
차이점: 1. 웹팩 서버의 시작 속도는 Vite의 시작 속도보다 느립니다. Vite는 시작할 때 패키징할 필요가 없고 모듈 종속성을 분석하고 컴파일할 필요가 없으므로 시작 속도가 매우 빠릅니다. 2. Vite 핫 업데이트는 Vite의 HRM 측면에서 webpack보다 빠릅니다. 특정 모듈의 내용이 변경되면 브라우저가 모듈을 다시 요청하게 됩니다. 3. Vite는 esbuild를 사용하여 종속성을 사전 구축하는 반면 webpack은 노드를 기반으로 합니다. 4. Vite의 생태계는 웹팩만큼 좋지 않으며, 로더와 플러그인도 충분히 풍부하지 않습니다.
 모듈식 개발에 PHP와 웹팩을 사용하는 방법
May 11, 2023 pm 03:52 PM
모듈식 개발에 PHP와 웹팩을 사용하는 방법
May 11, 2023 pm 03:52 PM
웹 개발 기술이 지속적으로 발전하면서 프론트엔드와 백엔드 분리, 모듈화 개발이 보편화된 추세가 되었습니다. PHP는 일반적으로 사용되는 백엔드 언어입니다. 모듈식 개발을 수행할 때 모듈을 관리하고 패키징하려면 몇 가지 도구를 사용해야 합니다. Webpack은 사용하기 매우 쉬운 모듈식 패키징 도구입니다. 이 글에서는 모듈 개발을 위해 PHP와 웹팩을 사용하는 방법을 소개합니다. 1. 모듈형 개발이란 무엇입니까? 모듈형 개발은 프로그램을 서로 다른 독립적인 모듈로 분해하는 것을 의미합니다.
 webpack은 es6을 es5 모듈로 어떻게 변환합니까?
Oct 18, 2022 pm 03:48 PM
webpack은 es6을 es5 모듈로 어떻게 변환합니까?
Oct 18, 2022 pm 03:48 PM
구성 방법: 1. 가져오기 방법을 사용하여 ES6 코드를 패키지된 js 코드 파일에 넣습니다. 2. npm 도구를 사용하여 babel-loader 도구를 설치합니다. 구문은 "npm install -D babel-loader @babel/core"입니다. @babel/preset-env"; 3. babel 도구의 구성 파일 ".babelrc"를 생성하고 트랜스코딩 규칙을 설정합니다. 4. webpack.config.js 파일에서 패키징 규칙을 구성합니다.
 Spring Boot 및 Webpack을 사용하여 프런트엔드 프로젝트 및 플러그인 시스템 구축
Jun 22, 2023 am 09:13 AM
Spring Boot 및 Webpack을 사용하여 프런트엔드 프로젝트 및 플러그인 시스템 구축
Jun 22, 2023 am 09:13 AM
최신 웹 애플리케이션의 복잡성이 계속 증가함에 따라 우수한 프런트엔드 엔지니어링 및 플러그인 시스템을 구축하는 것이 점점 더 중요해지고 있습니다. Spring Boot와 Webpack의 인기로 인해 프런트엔드 프로젝트와 플러그인 시스템을 구축하기 위한 완벽한 조합이 되었습니다. SpringBoot는 최소한의 구성 요구 사항으로 Java 애플리케이션을 생성하는 Java 프레임워크입니다. 개발자가 웹 애플리케이션을 더 빠르고 쉽게 구축하고 배포할 수 있도록 자동 구성과 같은 많은 유용한 기능을 제공합니다. 여
 웹팩이란 무엇입니까? 작동 원리에 대한 자세한 설명?
Oct 13, 2022 pm 07:36 PM
웹팩이란 무엇입니까? 작동 원리에 대한 자세한 설명?
Oct 13, 2022 pm 07:36 PM
Webpack은 모듈 패키징 도구입니다. 다양한 종속성을 위한 모듈을 생성하고 이를 모두 관리 가능한 출력 파일로 패키징합니다. 이는 단일 페이지 애플리케이션(현재 웹 애플리케이션의 사실상 표준)에 특히 유용합니다.
 webpack 패키지를 볼 수 있는 파일은 무엇입니까?
Dec 20, 2022 pm 07:44 PM
webpack 패키지를 볼 수 있는 파일은 무엇입니까?
Dec 20, 2022 pm 07:44 PM
vue에서 webpack은 js, css, picture, json 및 기타 파일을 브라우저 사용에 적합한 형식으로 패키징할 수 있으며, webpack에서는 js, css, picture, json 및 기타 파일 형식을 모듈로 사용할 수 있습니다. webpack에 포함된 다양한 모듈 리소스를 하나 이상의 패키지로 패키징하여 병합할 수 있으며 패키징 과정에서 이미지 압축, scss를 css로 변환, ES6 구문을 ES5로 변환 등의 리소스 처리가 가능합니다. html 파일 형식으로 인식됩니다.
 Vue에 웹팩을 설치하는 방법
Jul 25, 2022 pm 03:27 PM
Vue에 웹팩을 설치하는 방법
Jul 25, 2022 pm 03:27 PM
vue의 Webpack은 노드 패키지 관리자 "npm" 또는 npm 이미지 "cnpm"을 사용하여 설치됩니다. Webpack은 최신 JavaScript 애플리케이션을 위한 정적 모듈 패키징 도구입니다. 사용 시 node.js 구성 요소 지원이 필요합니다. 구문은 "npm install webpack -"입니다. g" 또는 "cnpm install webpack -g".




