실시간 컴파일 문제를 해결하기 위한 devServer 구성에 대한 심층 분석
이 기사에서는 실시간 컴파일을 달성하기 위한 devServer 구성과 관련된 문제를 주로 소개하는 javascript에 대한 관련 지식을 제공합니다. Webpack-dev-server는 주로 Express를 사용하여 Http 서버를 시작합니다. 그것이 모두에게 도움이 되기를 바랍니다.

[관련 권장 사항: javascript 비디오 튜토리얼, 웹 프론트 엔드]
코드를 변경할 때마다 다시 패키징하고 브라우저를 열고 새로 고쳐야 하는데 매우 번거롭습니다
webpackdevserver를 설치하고 사용할 수 있습니다. 이 경험을 개선하세요
webpack-dev-server는 주로 express를 사용하여 Http 서버를 시작합니다. 주요 기능은 리소스 파일을 제공하는 것입니다. 또한, 이 Http 서버와 클라이언트는 원본 파일이 변경된 후 webpack-dev-server에서 실시간으로 컴파일하지만 최종 컴파일된 파일은 원본인 대상 폴더에 출력되지 않는 websocket 통신 프로토콜을 사용합니다. 아래 출력의 구성은 다음과 같습니다. 패키징 후 dist 폴더가 생성되지만 dev-server
output: {
path: './dist/js',
filename: 'bundle.js'
}를 사용하여 dist 디렉터리가 생성되지 않습니다. 서비스를 시작한 후에는 dist 디렉터리가 사라진 것을 확인할 수 있습니다. 이는 devServer가 그렇지 않기 때문입니다. 패키지된 모듈을 dist 디렉터리에 넣습니다. 대신 속도를 높이려면 설치: npm install webpack-dev-server -D
package.json 수정:
그런 다음 npm을 실행할 수 있습니다. 나중에 서버를 실행해 보세요. 
교차 도메인: 공동 디버깅 중에 프런트엔드와 백엔드가 분리되며 직접 데이터를 얻으면 도메인을 넘나들게 됩니다. .온라인으로 접속한 후 nginx를 사용하여 개발 중에 webpack을 통해 완료할 수 있습니다. 
1 노드 서비스를 준비하고 프로젝트 루트 디렉터리에 server.js를 생성합니다.
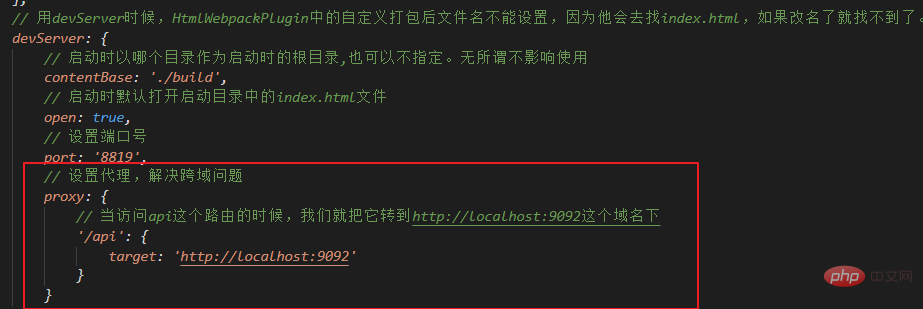
 2 webpack.config, js 파일에서 devServer를 구성합니다.
2 webpack.config, js 파일에서 devServer를 구성합니다.
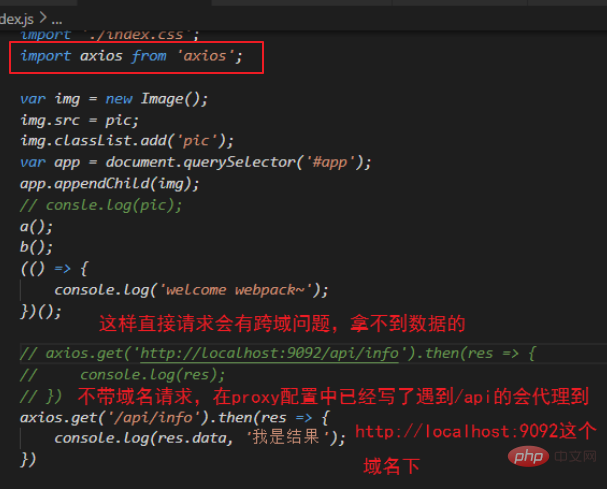
3. axios를 설치하고 항목 파일 index.js에 도입하고 axios를 사용하여 인터페이스 데이터를 요청합니다.

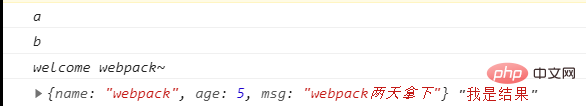
프런트 엔드 브라우저에서 결과를 얻습니다.

Hot 모듈 교체(HMR: hot Module replacement)는 webpack과 함께 제공되는 모듈로 추가 설치가 필요하지 않습니다. Configure hmr:
 1) 구성 파일 webpack.config.js 헤더에 webpack을 도입합니다.
1) 구성 파일 webpack.config.js 헤더에 webpack을 도입합니다.
const webpack = require("webpack");2) 추가합니다. 플러그인 구성:
plugins: [
new webpack.HotModuleReplacementPlugin()
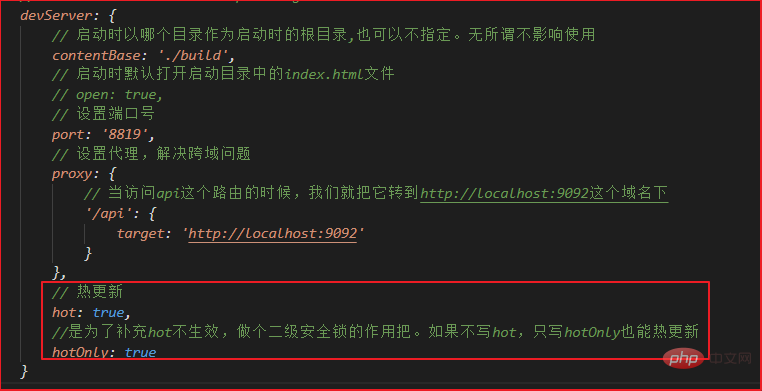
]3) hmr을 시작하세요
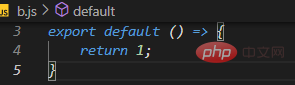
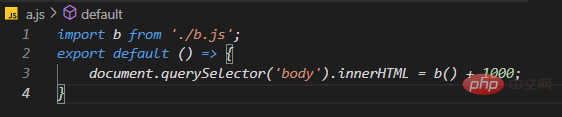
위 구성은 js 핫 업데이트에서 작동하지 않습니다. 업데이트 효과를 얻기 위해 저장할 때 페이지가 계속 새로 고쳐집니다. 두 개가 있습니다. js 및 a.js 파일b .js에서 1을 반환
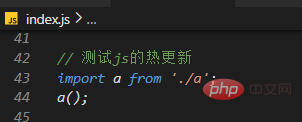
항목에 index.js 파일을 만들고 npm run server를 실행하세요(핫 업데이트 구성은 변경되지 않았습니다) 
그런 다음 페이지를 열고 a.js에서 b() + 1000 값을 변경한 다음 ctrl+s를 다음으로 변경합니다. 저장하고 페이지가 새로 고쳐져 값이 업데이트되는 것을 확인합니다. 이는 분명히 우리가 보고 싶은 것이 아닙니다. js의 핫 업데이트의 경우 항목 파일에서 실행될 파일을 모니터링해야 합니다. 
페이지를 새로 고치지 않고 a.js에서 값을 변경한 후 저장합니다. 가장 최근에 계산된 값도 페이지에 표시됩니다
요약: HMR은 기본적으로 CSS 핫 업데이트를 지원하지만 js
에 대한 별도 모니터링이 필요합니다.[관련 권장 사항: javascript 비디오 튜토리얼, web front-end]
위 내용은 실시간 컴파일 문제를 해결하기 위한 devServer 구성에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
Vue는 대화형의 효율적인 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 탁월한 JavaScript 프레임워크입니다. Vue3은 Vue의 최신 버전으로, 많은 새로운 특징과 기능을 도입했습니다. Webpack은 현재 프로젝트의 다양한 리소스를 관리하는 데 도움이 되는 가장 인기 있는 JavaScript 모듈 패키저 및 빌드 도구 중 하나입니다. 이 기사에서는 Webpack을 사용하여 Vue3 애플리케이션을 패키징하고 빌드하는 방법을 소개합니다. 1. 웹팩 설치
 VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
차이점: 1. 웹팩 서버의 시작 속도는 Vite의 시작 속도보다 느립니다. Vite는 시작할 때 패키징할 필요가 없고 모듈 종속성을 분석하고 컴파일할 필요가 없으므로 시작 속도가 매우 빠릅니다. 2. Vite 핫 업데이트는 Vite의 HRM 측면에서 webpack보다 빠릅니다. 특정 모듈의 내용이 변경되면 브라우저가 모듈을 다시 요청하게 됩니다. 3. Vite는 esbuild를 사용하여 종속성을 사전 구축하는 반면 webpack은 노드를 기반으로 합니다. 4. Vite의 생태계는 웹팩만큼 좋지 않으며, 로더와 플러그인도 충분히 풍부하지 않습니다.
 모듈식 개발에 PHP와 웹팩을 사용하는 방법
May 11, 2023 pm 03:52 PM
모듈식 개발에 PHP와 웹팩을 사용하는 방법
May 11, 2023 pm 03:52 PM
웹 개발 기술이 지속적으로 발전하면서 프론트엔드와 백엔드 분리, 모듈화 개발이 보편화된 추세가 되었습니다. PHP는 일반적으로 사용되는 백엔드 언어입니다. 모듈식 개발을 수행할 때 모듈을 관리하고 패키징하려면 몇 가지 도구를 사용해야 합니다. Webpack은 사용하기 매우 쉬운 모듈식 패키징 도구입니다. 이 글에서는 모듈 개발을 위해 PHP와 웹팩을 사용하는 방법을 소개합니다. 1. 모듈형 개발이란 무엇입니까? 모듈형 개발은 프로그램을 서로 다른 독립적인 모듈로 분해하는 것을 의미합니다.
 webpack은 es6을 es5 모듈로 어떻게 변환합니까?
Oct 18, 2022 pm 03:48 PM
webpack은 es6을 es5 모듈로 어떻게 변환합니까?
Oct 18, 2022 pm 03:48 PM
구성 방법: 1. 가져오기 방법을 사용하여 ES6 코드를 패키지된 js 코드 파일에 넣습니다. 2. npm 도구를 사용하여 babel-loader 도구를 설치합니다. 구문은 "npm install -D babel-loader @babel/core"입니다. @babel/preset-env"; 3. babel 도구의 구성 파일 ".babelrc"를 생성하고 트랜스코딩 규칙을 설정합니다. 4. webpack.config.js 파일에서 패키징 규칙을 구성합니다.
 Spring Boot 및 Webpack을 사용하여 프런트엔드 프로젝트 및 플러그인 시스템 구축
Jun 22, 2023 am 09:13 AM
Spring Boot 및 Webpack을 사용하여 프런트엔드 프로젝트 및 플러그인 시스템 구축
Jun 22, 2023 am 09:13 AM
최신 웹 애플리케이션의 복잡성이 계속 증가함에 따라 우수한 프런트엔드 엔지니어링 및 플러그인 시스템을 구축하는 것이 점점 더 중요해지고 있습니다. Spring Boot와 Webpack의 인기로 인해 프런트엔드 프로젝트와 플러그인 시스템을 구축하기 위한 완벽한 조합이 되었습니다. SpringBoot는 최소한의 구성 요구 사항으로 Java 애플리케이션을 생성하는 Java 프레임워크입니다. 개발자가 웹 애플리케이션을 더 빠르고 쉽게 구축하고 배포할 수 있도록 자동 구성과 같은 많은 유용한 기능을 제공합니다. 여
 웹팩이란 무엇입니까? 작동 원리에 대한 자세한 설명?
Oct 13, 2022 pm 07:36 PM
웹팩이란 무엇입니까? 작동 원리에 대한 자세한 설명?
Oct 13, 2022 pm 07:36 PM
Webpack은 모듈 패키징 도구입니다. 다양한 종속성을 위한 모듈을 생성하고 이를 모두 관리 가능한 출력 파일로 패키징합니다. 이는 단일 페이지 애플리케이션(현재 웹 애플리케이션의 사실상 표준)에 특히 유용합니다.
 webpack 패키지를 볼 수 있는 파일은 무엇입니까?
Dec 20, 2022 pm 07:44 PM
webpack 패키지를 볼 수 있는 파일은 무엇입니까?
Dec 20, 2022 pm 07:44 PM
vue에서 webpack은 js, css, picture, json 및 기타 파일을 브라우저 사용에 적합한 형식으로 패키징할 수 있으며, webpack에서는 js, css, picture, json 및 기타 파일 형식을 모듈로 사용할 수 있습니다. webpack에 포함된 다양한 모듈 리소스를 하나 이상의 패키지로 패키징하여 병합할 수 있으며 패키징 과정에서 이미지 압축, scss를 css로 변환, ES6 구문을 ES5로 변환 등의 리소스 처리가 가능합니다. html 파일 형식으로 인식됩니다.
 Vue에 웹팩을 설치하는 방법
Jul 25, 2022 pm 03:27 PM
Vue에 웹팩을 설치하는 방법
Jul 25, 2022 pm 03:27 PM
vue의 Webpack은 노드 패키지 관리자 "npm" 또는 npm 이미지 "cnpm"을 사용하여 설치됩니다. Webpack은 최신 JavaScript 애플리케이션을 위한 정적 모듈 패키징 도구입니다. 사용 시 node.js 구성 요소 지원이 필요합니다. 구문은 "npm install webpack -"입니다. g" 또는 "cnpm install webpack -g".




