이 기사에서는 마운트 인스턴스 마운트와 관련된 문제를 주로 소개하는 javascript에 대한 관련 지식을 제공합니다. vue2에서는 new 연산자를 통해 인스턴스가 생성되고 루트는 vue3에서 마운트 방법으로 사용됩니다. el 구성 항목으로 대체되고, 새로운 작업 대신 내보낸 createApp이 사용됩니다. 모두에게 도움이 되기를 바랍니다.

[관련 권장 사항: javascript 비디오 튜토리얼, web front-end]
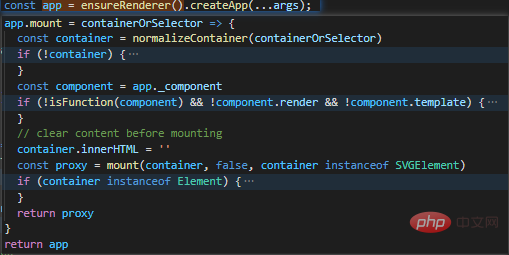
vue2에서는 new 연산자를 통해 인스턴스가 생성되고 루트는 el로 전달됩니다. el 구성 항목 대신 내보낸 createApp을 사용합니다. 렌더링, 패치, createApp 등과 같은 구성 요소 생성 프로세스의 복사본입니다. 그런 다음 createApp을 호출하면 마운트, 구성 요소, 지시문, 혼합 등과 같은 일부 공개 API가 반환됩니다. 예를 들어, 구성 요소를 사용하여 공개 구성 요소를 Vue 인스턴스에 마운트할 수 있습니다. 마지막으로, mount

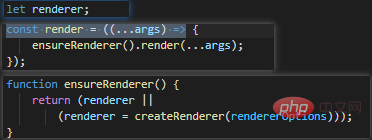
를 호출하여 vnode를 렌더링 함수에 매개변수로 전달합니다. 실제로는 첫 번째 단계에서 렌더러에 예약된 키입니다

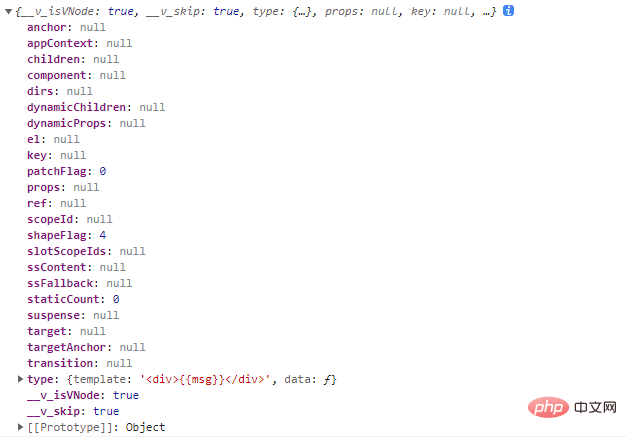
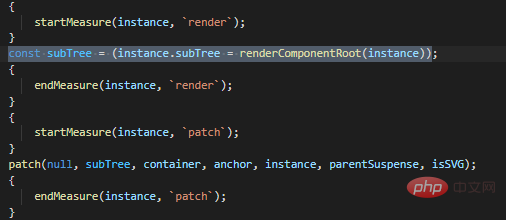
루트 패치 프로세스에 들어갑니다. 현재는 렌더 함수 대신 템플릿을 사용하는 컴포넌트 유형이므로 mountComponent 프로세스에 들어가 createComponentInstance를 호출하여 퍼블릭을 초기화합니다. 기본 컴포넌트 인스턴스입니다. setupComponent가 한번 처리된 후 컴포넌트를 렌더링하고 패치합니다

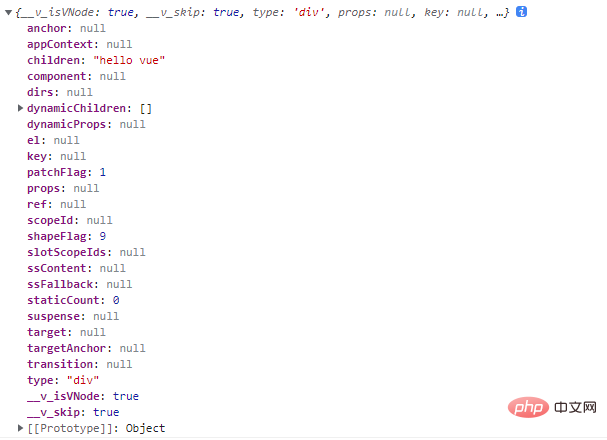
렌더링 후 patch용 컴포넌트의 vnode를 가져옵니다

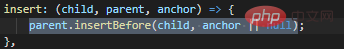
이번에는 div 요소이므로 mountElement 프로세스에 들어갑니다. 일련의 프로세스 후에 호출됩니다. hostInsert는 ID가 app


javascript 비디오 튜토리얼 ,
,
]
위 내용은 VUE 인스턴스 구문 분석 및 마운트 인스턴스 마운트 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!