변수 선언에 let을 사용할 때의 장점에 대한 자세한 분석
이 기사에서는 javascript에 대한 관련 지식을 제공합니다. ES6에서는 변수 선언 문제를 해결하기 위해 let 키워드를 소개할 뿐만 아니라 블록 수준 범위도 소개합니다. 아래 개념을 보시고 모든 사람에게 도움이 되기를 바랍니다.

【관련 권장사항: javascript 비디오 튜토리얼, web front-end】
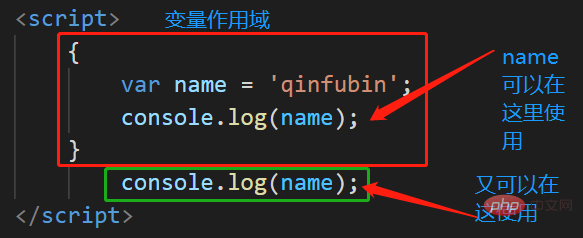
Let을 사용하여 변수 선언
ES6은 let 키워드를 도입하여 문제를 해결했습니다. 변수 선언과 동시에 블록 수준 범위의 개념이 도입되었습니다. let关键字用于解决变量声明的问题,同时引入了块级作用域的概念。
块级作用域:
代码执行时遇到花括号{<!-- -->会创建一个块级作用域、花括号}结束,销毁块级作用域。
let a = 123;//全局作用域定义
{
let a = 456;//然后定义块级作用域
console.log(a)//使用的时块级作用域中的a
}
console.log(a)//使用的全局作用域中的a有了块级作用域之后它的使用范围跟函数一样被限制在了里面 这样更符合常规语言的逻辑,几乎所有的语言都是这样的,但是因为JS以前有变量提升导致了以前很混乱 现在有了"let"之后有效的改善了这样的局面
全局变量挂载到全局对象:全局对象污染问题
let a = 123;console.log(a)//输出undefined
而用var声明赋值的话则会挂载到全局
仅仅是这么一个改动我们都无法拒绝使用Let
允许重复的变量声明:导致数据被覆盖的问题
let声明变量不允许当前作用域范围内重复声明
变量提升?:怪异数据访问闭包问题
- 使用
let不会有变量提升,因此不能再定义let之前使用它 - 底层实现上,
let声明的变量实际上也会有提升,但是,提升后会将其放入“暂时性死区”,如果访问的变量位于暂时性死区,则会报错Cannot access 'a' before initialization - 当代码运行到该变量的声明语句时,会将其从暂时性死区中移除
在循环中let会做特殊处理
- 在循环中用
let声明的循环变量,会特殊处理,每次进入循环体,都会开启一个新的作用域,并且将循环变量绑定到该作用域(每次循环使用的是一个全新的循环变量) - 再循环中 使用
let声明循环变量,再循环结束后会被销毁
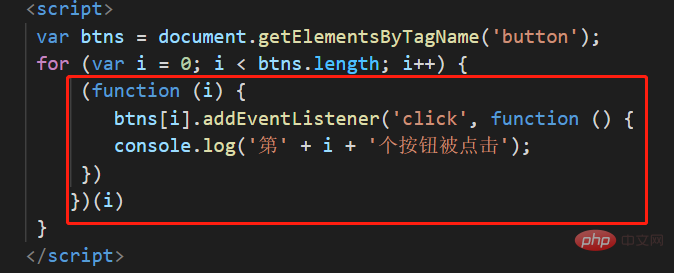
//这时我绑定了10个按钮让咋们在点击时输出对应的ifor (let i = 1; i
- 使用
let时就不会像var一样在同一个作用域下修改的同一个i了
具体见我写过的JS用var声明变量的不足,里面有详细提到输出时会有什么问题 -
在此时
let会创建10个作用域看起来用的是同一个i但实际上使用的是不同的i블록 수준 범위:
{<!-- -->를 만나면 블록 수준 범위가 생성됩니다. 중괄호 }끝, 블록 수준 범위를 삭제합니다. rrreeerrreee전역 변수가 전역 객체에 마운트됨: 전역 객체 오염 문제rrreee그리고 var를 사용하여 할당을 선언하면 전역 변수에 마운트됩니다. 이러한 변경만으로 우리는 사용을 거부할 수 없습니다. Let
let 선언된 변수는 현재 범위 내에서 반복 선언을 허용하지 않습니다
-
let를 사용하면 변수 승격이 없으므로let - 을 정의하기 전에는 사용할 수 없습니다. 기본 구현 측면에서
let에 의해 선언된 변수는 실제로 개선될 것입니다. 그러나 승격 후에는 액세스된 변수가 임시 데드존에 있는 경우 "임시 데드존"에 배치됩니다. ,초기화 전에 'a'에 액세스할 수 없습니다 - 오류가 발생합니다. 코드가 변수의 선언문까지 실행되면 루프 에서 제거됩니다. code> let은 특별하게 처리됩니다
- 루프에서
let로 선언된 루프 변수는 루프 본문에 들어갈 때마다 특별하게 처리됩니다. , 루프 변수를 범위에 바인딩합니다(각 루프는 새로운 루프 변수를 사용합니다).
-
let을 사용하여 루프 변수를 선언하면 삭제됩니다.rrreee
-
let를 사용할 때var와 같은 범위에서는 동일한 i가 수정되지 않습니다. 자세한 내용은 내가 작성한 내용을 참조하세요. JS에서 변수를 선언하기 위해 var를 사용하는 것에 대해 자세히 언급했습니다. 출력할 때 어떤 문제가 발생합니까? 이때
자세한 내용은 내가 작성한 내용을 참조하세요. JS에서 변수를 선언하기 위해 var를 사용하는 것에 대해 자세히 언급했습니다. 출력할 때 어떤 문제가 발생합니까? 이때 let는 동일한 범위를 사용하는 것처럼 보이는 10개의 범위를 생성합니다. code>이지만 실제로는 다른i가 사용됩니다.
예제는 다음과 같습니다.
var를 대체하기 위해 let을 사용해야 하는 이유는 무엇입니까?

var에는 블록 수준 범위 제한이 없으므로 가변적인 오염이 발생하기 쉽습니다.
let이 나타나기 전에 블록 수준 범위가 없었을 때 발생할 수 있는 몇 가지 문제를 살펴보겠습니다.
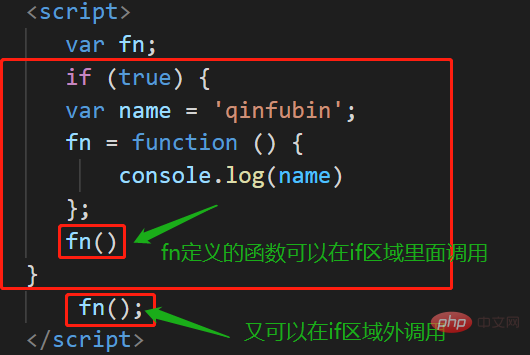
1. 가변 범위


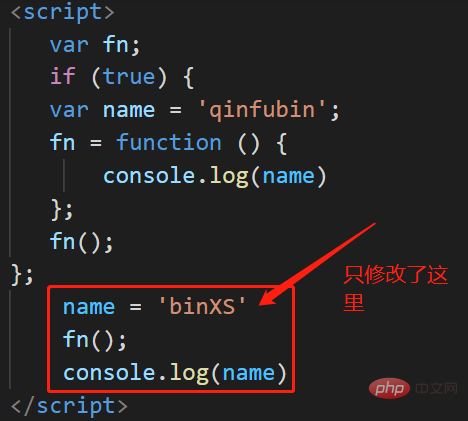
2. 블록 수준 범위가 없는 경우

이 작업을 현장에서 수행하면 어떨까요?
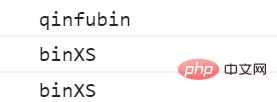
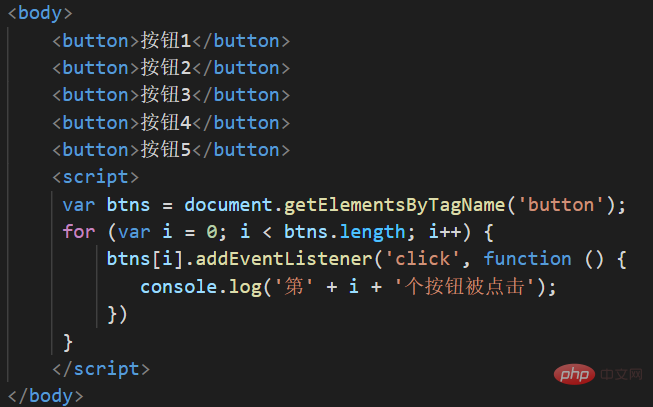
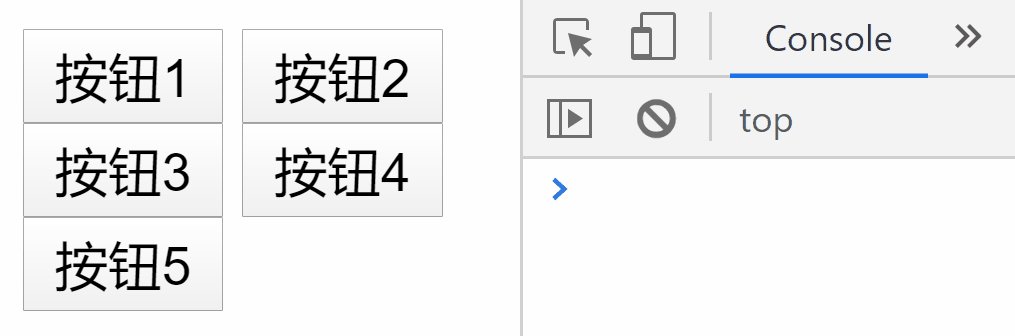
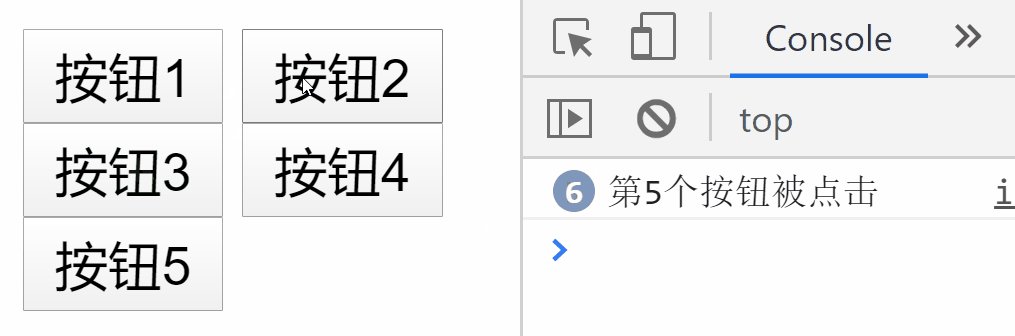
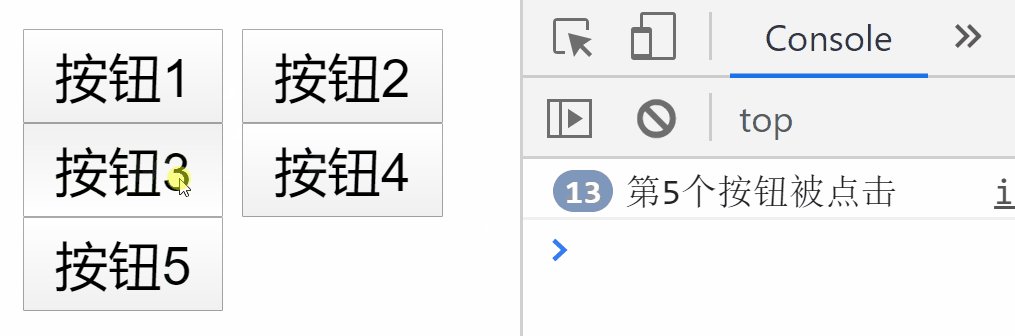
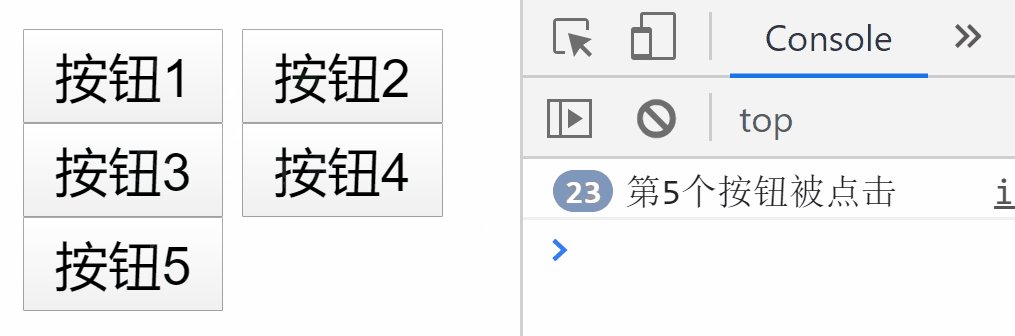
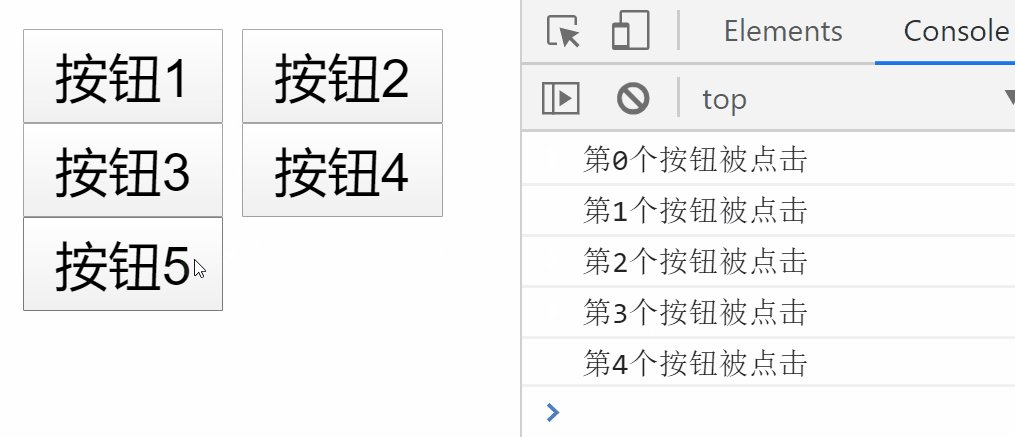
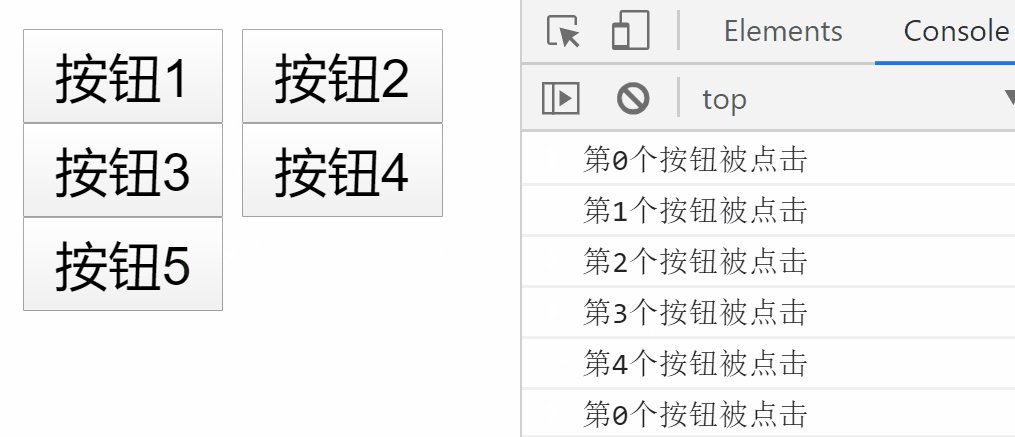
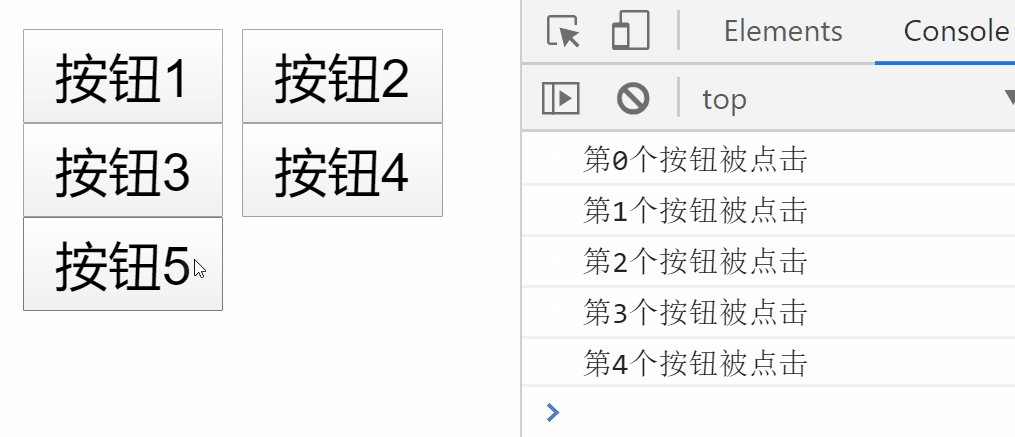
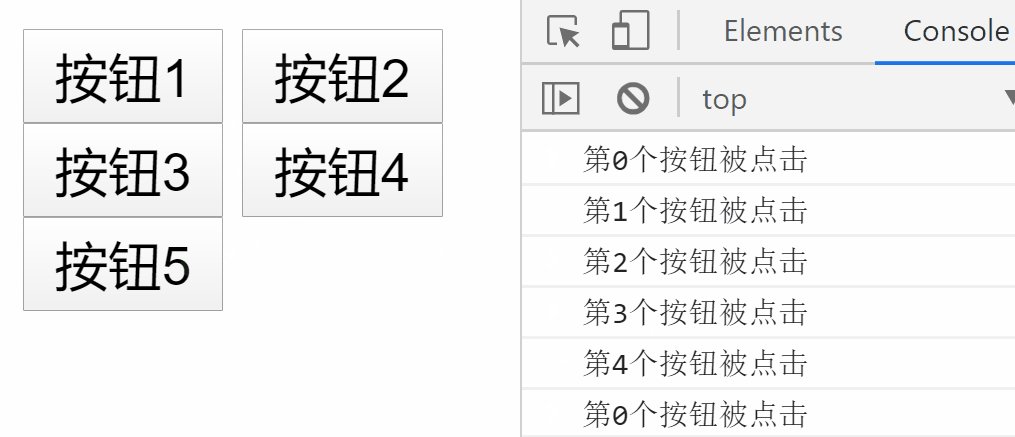
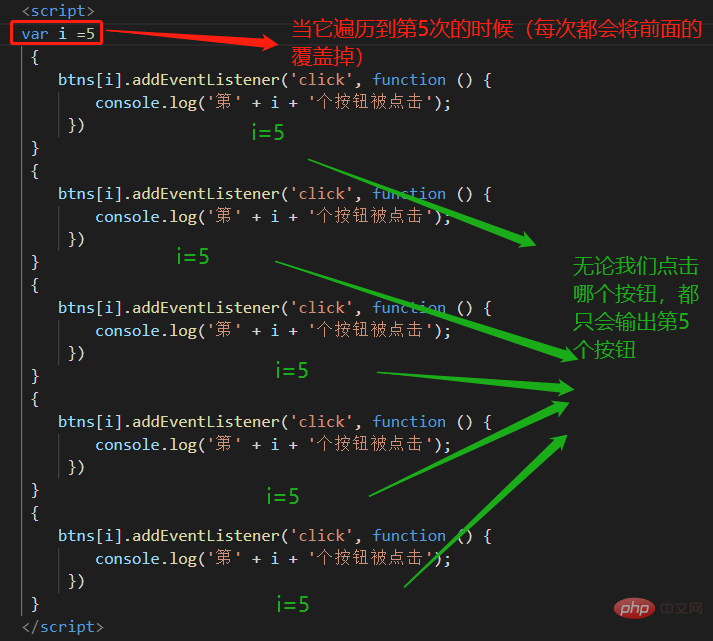
🎜🎜🎜🎜🎜🎜이게 왜죠? if 문 블록 외부의 이름만 수정했지만 이는 전체 if 문의 출력에 영향을 미쳤습니다. 🎜🎜🎜3. 블록 수준 범위가 없는 블록의 경우🎜🎜🎜🎜🎜🎜🎜🎜🎜어느 버튼을 클릭해도 다섯 번째 버튼이 클릭된 것으로 출력되는 것을 볼 수 있습니다. 이는 루프 본문에서 var 정의를 사용하는 것과 관련이 있기 때문입니다. 🎜🎜블록 수준 범위가 없었기 전에는 클로저에 자체 기능 범위가 있기 때문에 이 당혹감을 클로저를 통해 해결했습니다. 🎜🎜🎜🎜🎜🎜🎜
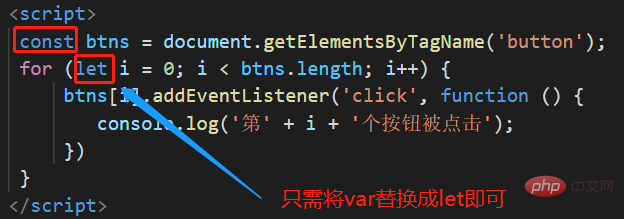
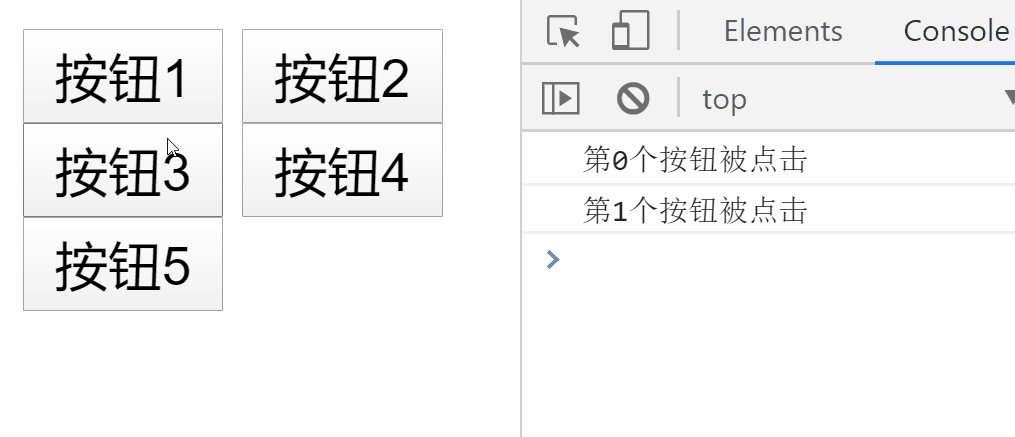
let을 사용한 후에는 어려운 클로저 구문을 사용하지 않도록 루프 본문의 var를 let으로 변경하여 약간만 변경하면 됩니다.


루프 본문에서 let의 구현 원리:

var를 사용하기 전에는 어땠는지 물어볼 수도 있습니다.

ES5 이전에는 if 및 for에 블록 수준 범위 개념이 없었기 때문에 많은 특정 응용 시나리오에서 외부 변수 사용 문제를 해결하기 위해 함수 범위를 사용해야 했습니다.
ES6 제품군에는 let 및 (const)가 추가되어 if 및 for 문에 블록 수준 범위의 존재를 제공합니다(원래 var에는 블록 수준 범위 개념이 없었습니다).
위의 예를 통해 let의 출현은 var의 기존 단점을 보완했다고 할 수 있습니다. let은 완벽한 var 또는 var의 수정, 업그레이드, 최적화라고 볼 수 있습니다.

【관련 추천: javascript 비디오 튜토리얼, web front-end】
-
- 루프에서
위 내용은 변수 선언에 let을 사용할 때의 장점에 대한 자세한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.





 자세한 내용은 내가 작성한 내용을 참조하세요. JS에서 변수를 선언하기 위해 var를 사용하는 것에 대해 자세히 언급했습니다. 출력할 때 어떤 문제가 발생합니까? 이때
자세한 내용은 내가 작성한 내용을 참조하세요. JS에서 변수를 선언하기 위해 var를 사용하는 것에 대해 자세히 언급했습니다. 출력할 때 어떤 문제가 발생합니까? 이때