웹팩이란 무엇인가요? 이번 글에서는 모듈 패키징 도구인 webpack을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!
1. 공식 설명
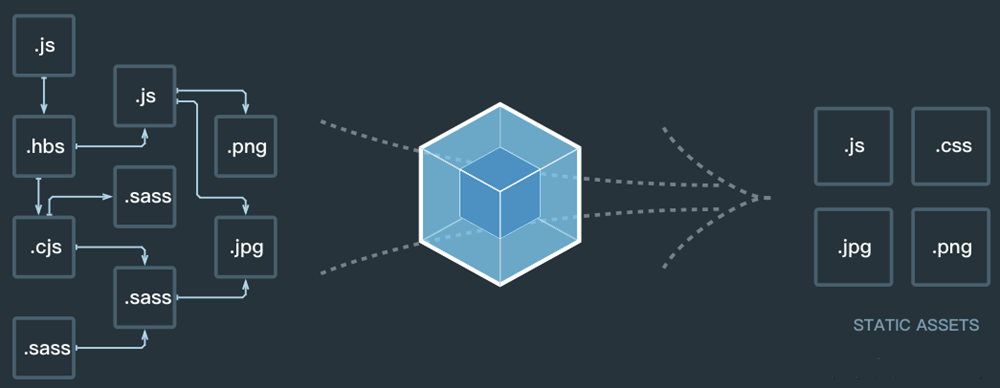
본질적으로 webpack은 현재 JavaScript 애플리케이션을 위한 정적 모듈식 패키징 도구입니다. (이 문장은 모듈과 패키징 두 가지로 요약할 수 있습니다.)

모듈과 패키징 의 개념에 대해 이야기해 보겠습니다!
2. 프런트 엔드 모듈화
3. 포장을 이해하는 방법은?
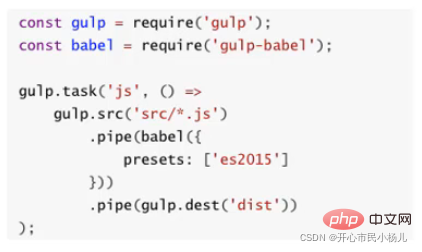
webpack과 grunt/gulp의 비교
1. 일련의 작업을
구성하고 정의할 수 있습니다. 작업 요구 사항 처리된 트랜잭션 (예: ES6, TS 변환, 이미지 압축, scss에서 CSS로 변환) 2. 그런 다음 grunt/gulp가 이러한 작업을 순서대로
실행하고 전체 프로세스를 자동화합니다
2. 그리고 마지막으로 dist 폴더에 출력합니다. 
2. 간단한 병합 및 압축만 필요하면 grunt/gulp를 사용하면 됩니다.
3. 전체 프로젝트가 모듈 관리를 사용하고 상호 의존성이 매우 강하므로 webpack을 사용할 수 있습니다.
grunt/gulp는 프런트 엔드 프로세스의 자동화에 더 중점을 두고 모듈화가 핵심이 아닙니다
2.webpack은 모듈화
개발 관리 및 파일 압축, 병합, 전처리와 같은 기능에 더 중점을 둡니다. 기능
이 정상적으로 작동하려면 node 환경에 의존해야 하며, node 환경이 정상적으로 실행되기 위해서는 노드 패키지에서 다양한 종속성을 관리하는 npm 도구
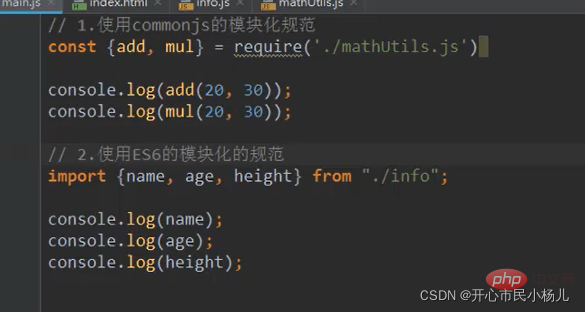
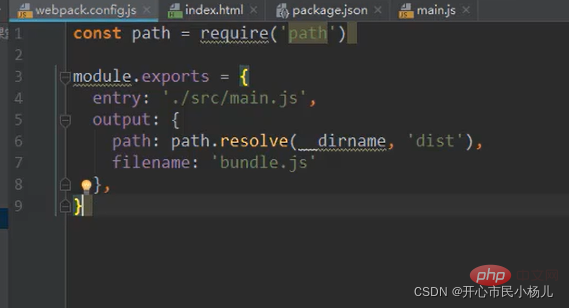
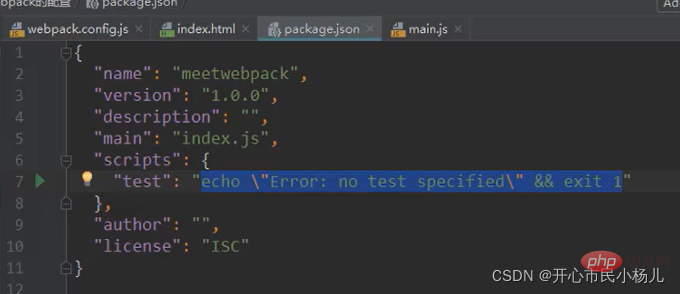
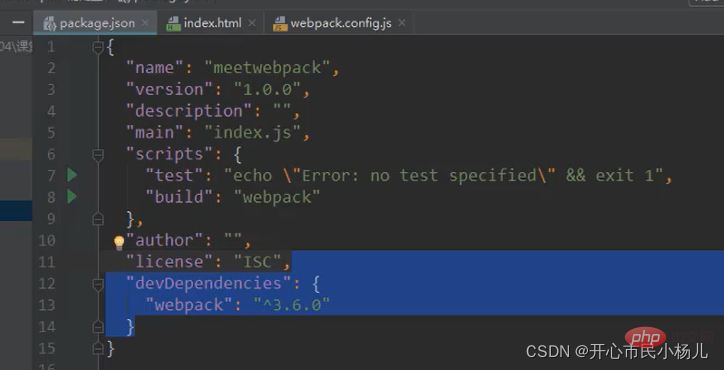
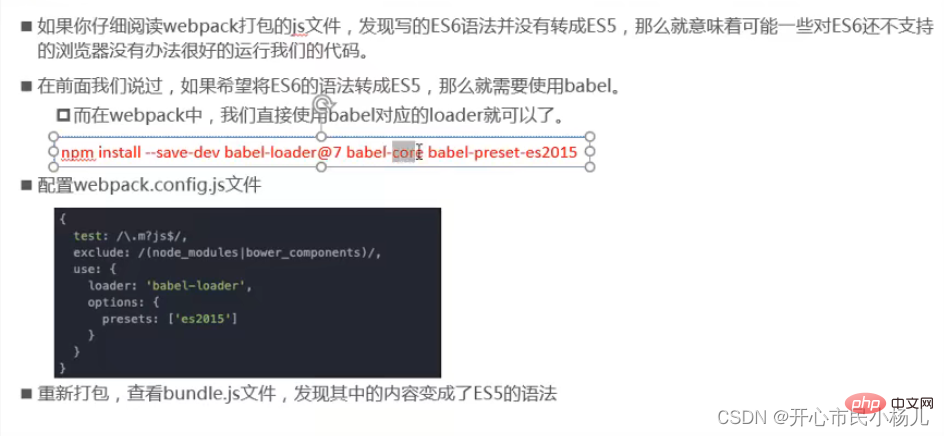
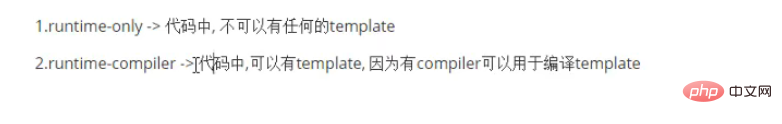
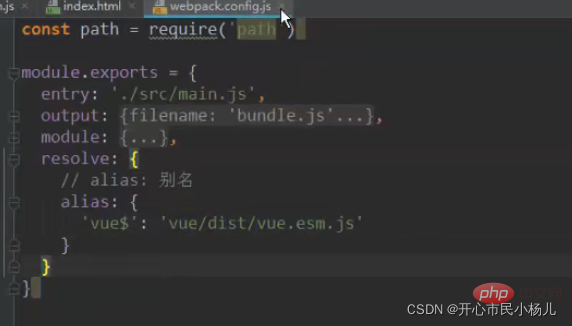
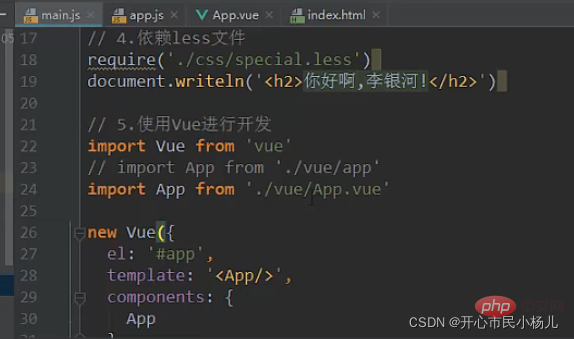
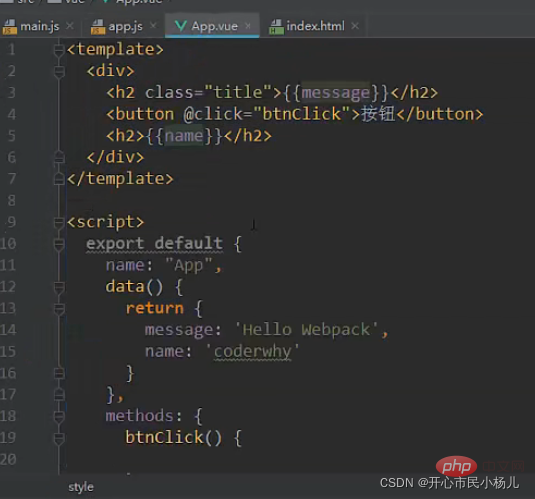
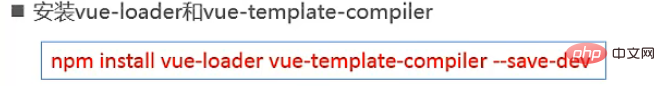
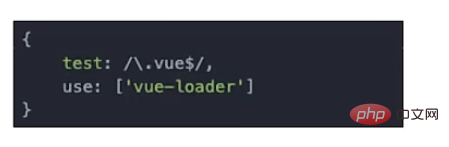
웹팩을 설치하려면 먼저 Node.js를 설치해야 합니다. Node.js에는 패키지 관리 도구인 npm1. 파일 및 폴더 구문 분석 다음은 mathUtils.js 파일과 main.js 파일의 코드입니다. (CommonJS 모듈화 사양, CommonJS는 모듈화 표준, nodejs는 CommodJS(모듈화) 구현) 2. 명령 webpack ./src/main.js ./dist/bundle.js(main.js 파일을 Bundle.js 파일로 패키징) 참고: 같은 방법으로 ES6 모듈식 사양을 사용할 수도 있습니다 3. webpack.config.js 파일을 생성하여 패키징 명령을 단순화합니다 (패키징 명령을 패키징 entry 및 종료에 매핑) 코드 이 파일: entry:는 패키지된 항목입니다. output: 는 패키지된 콘센트입니다. 코드입니다. : node를 사용하려면 package.json 파일 에 의존해야 합니다. npm install webpack@3.6.0 --save-dev를 실행한 후 종속성은 다음과 같이 추가됩니다 4 webpack 명령을 npm run 에 매핑합니다. webpack을 entry에 매핑하고, export 외에도 webpack 명령을 npm run에 매핑할 수도 있습니다. 일부 작업(package.json의 **"script"** 스크립트 태그에서 수정해야 함) . 1. webpack 확장 3 및 js 폴더의 Normal.css는 매우 간단합니다. 즉, 본문을 빨간색으로 설정하는 것입니다 5. 이때 항목 파일 해당 로더 1단계: npm을 통해 사용해야 하는 로더를 설치합니다 2단계: webpack.config.js 에서 modules 키워드로 구성합니다. 그 중 css-loader 는 CSS 파일 로드 만 담당하며 특정 CSS 스타일을 문서에 삽입하는 것은 책임지지 않습니다 이때 도 필요합니다. style-loader는 CSS-loader 앞에 배치되어야 합니다. 2), 적은 파일 처리 1단계: 해당 로더를 설치합니다(참고: webpack은 less를 사용하여 더 적은 파일을 컴파일하므로 여기에도 less가 설치됩니다). 명령: npm install --save-dev less-loader less 2단계: 해당 구성 파일(webpack.config.js에 있음)을 수정하여 .less 파일 처리를 위한 규칙 옵션을 추가합니다. 다음과 같습니다: 3), 이미지 파일 처리 1단계: 두 개의 이미지를 프로젝트에 추가합니다(하나는 8kb 미만, 다른 하나는 8kb 이상) 2단계: 먼저 CSS 스타일에서 이미지 참조를 고려하세요. 다음과 같습니다 3단계: 해당 구성 파일(webpack.config.js에서)을 수정하고 규칙 옵션을 추가합니다. 이미지 파일 처리용. 다음과 같습니다: 4단계: 패키징 후 오류가 발견되었습니다. 8kb보다 큰 이미지는 file-loader를 통해 처리되지만 우리 프로젝트에는 파일 로더가 없기 때문입니다. (file-loader를 설치하고 npm install --save-dev file-loader 명령을 실행해야 합니다.) 설치 및 패키징을 완료하면 dist 폴더에 추가 이미지 파일이 있는 것을 확인할 수 있습니다. 설명: 웹팩에서 자동으로 매우 긴 이름을 생성한 것을 확인했습니다 1. 이름 중복을 방지하기 위한 32비트 해시 값입니다 따라서 옵션에 다음 옵션을 추가할 수 있습니다. 1.img: 파일이 패키지될 폴더 나중에 구성해야 합니다. 이미지에 사용된 경로 수정 1. 기본적으로 webpack은 생성된 경로를 사용자에게 반환합니다 4), ES6 회전 ES5 Babel 5개, webpackconfigure Vue 3단계: index.html에서 다음과 같이 vue 인스턴스에 p를 걸어 놓습니다. 4단계: 패키징 후 오류가 발견되었습니다. 우리가 사용하는 vue가 runtime-compiler 버전임을 지정해야 합니다. 1단계: index.html에서 vue 인스턴스 2단계: APP 구성 요소를 main.js 파일으로 가져오고 APP를 Vue 인스턴스에 등록합니다. 에서 구성 요소 APP를 사용합니다. Vue 템플릿 (Componentization) 3단계: APP.vue 파일을 생성하고, 다음과 같이 vue 페이지의 template과 js code, css code을 분리합니다 4단계: 구성 해당 vue 로더에 대해 webpack.config.js의 구성 파일을 수정합니다. 1. 플러그인 알아보기 2 , webpack - 저작권 정보 추가 사용 Plugin 3. html 4. 플러그인 webpack은 선택적인 로컬 개발 서버를 제공합니다. 이 로컬 서버는 node.js를 기반으로 구축되었으며 내부적으로 Express 프레임워크를 사용하여 원하는 것을 달성할 수 있습니다. 브라우저 수정된 결과 를 자동으로 새로 고치고 표시합니다. 하지만 별도의 모듈이므로 webpck에서 사용하기 전에 설치해야 합니다. devserver도 사용됩니다 webpack 의 옵션 중 하나로서 옵션 자체는 다음과 같이 설정할 수 있습니다. 속성 : webpack.config.js 파일 구성은 다음과 같이 수정됩니다. – open 매개변수는 직접 여는 것을 의미합니다. 브라우저 에서는 webpack 구성 파일을 분리하려고 합니다. 즉, 개발 중에 사용해야 하는 것과 퍼블리싱 ( 편집 )에 사용되는 것입니다. 다음과 같습니다: 1. CLI는 무엇을 의미하나요? 2. Vue CLI 사용을 위한 전제 조건 - Node(노드 설치 필요) 단, Node를 사용하려면 npm, 이 필요합니다. NPM? 3. Vue CLI 사용 Vue 스캐폴딩 설치 참고: 위에 설치된 버전은 Vue CLI2 방식에 따라 프로젝트를 초기화하려는 경우입니다. , 불가능합니다. Vue CLI2 초기화 프로젝트 노드 관련 지식을 더 보려면 nodejs 튜토리얼을 방문하세요!
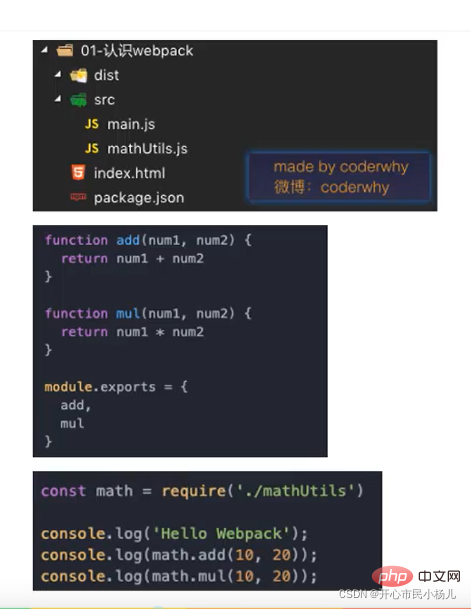
main.js: 프로젝트의 항목 파일입니다.
mathUtils.js: 다른 곳에서 참조하고 사용할 수 있는 몇 가지 수학 도구 기능을 정의합니다.
index.html: 브라우저는 표시된 홈페이지 html을 엽니다(여기서 참조되는 내용은 src에 있는 최종 패키지 파일의 내용, 즉 dist 폴더입니다).
package.json: npm init를 통해 생성되고 npm 패키지로 관리되는 파일입니다. 




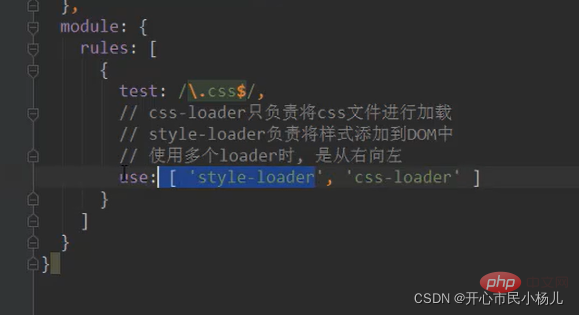
4. 로더의 사용법
이때 loader
2. 파일의 디렉터리 구조를 재구성하고 흩어진 js 파일을 코드에 넣습니다.
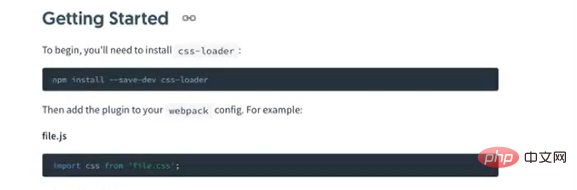
Instructions
(npm install --save-dev css-loader) (npm install --save-dev style-loader)
공식에서 찾아보세요 webpack 웹사이트 다음은 스타일 로더를 사용하는 방법입니다. 

 를 처리하는 데 도움이 되는
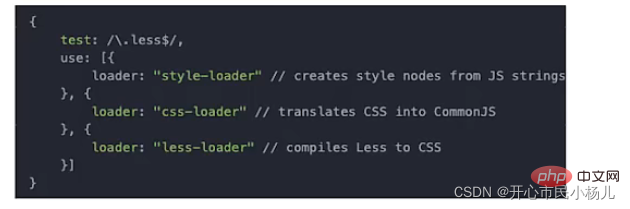
를 처리하는 데 도움이 되는




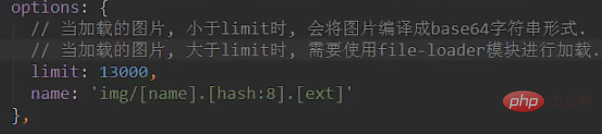
2. 그러나 실제로는 개발 중에 패키지 이미지 이름에 대한 특정 요구 사항이 있을 수 있습니다
2. 이름 : 원본 이미지 이름을 가져오고 이 위치에 입력하세요
3. Hash8: 이미지 이름 충돌을 방지하기 위해 해시를 사용하지만 8비트만 유지합니다.
4. ext: 다음과 같이 이미지의 원래 확장자를 사용합니다
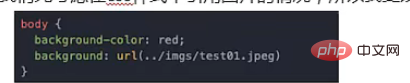
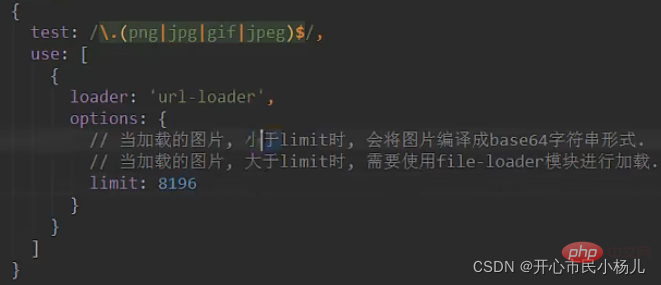
: 
2. 그러나 전체 프로그램은 dist 폴더에 패키지되어 있습니다. 이므로, 다음과 같이 DIST/
경로에 하나 더 추가해야 합니다.
정리하면, 패킹 후 사진 파일은 


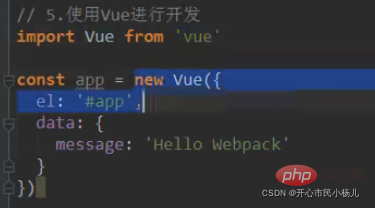
1단계: 터미널 실행 명령(npm install --save vue)
2단계: 다음과 같이 main.js에서 vue 가져오기('vue'에서 Vue 가져오기)



특정 작업: webpack에 resolve를 추가하고 다음과 같이 별칭(alias)을 가져와야 합니다. 
6. webpack의 Vue 사용 계획





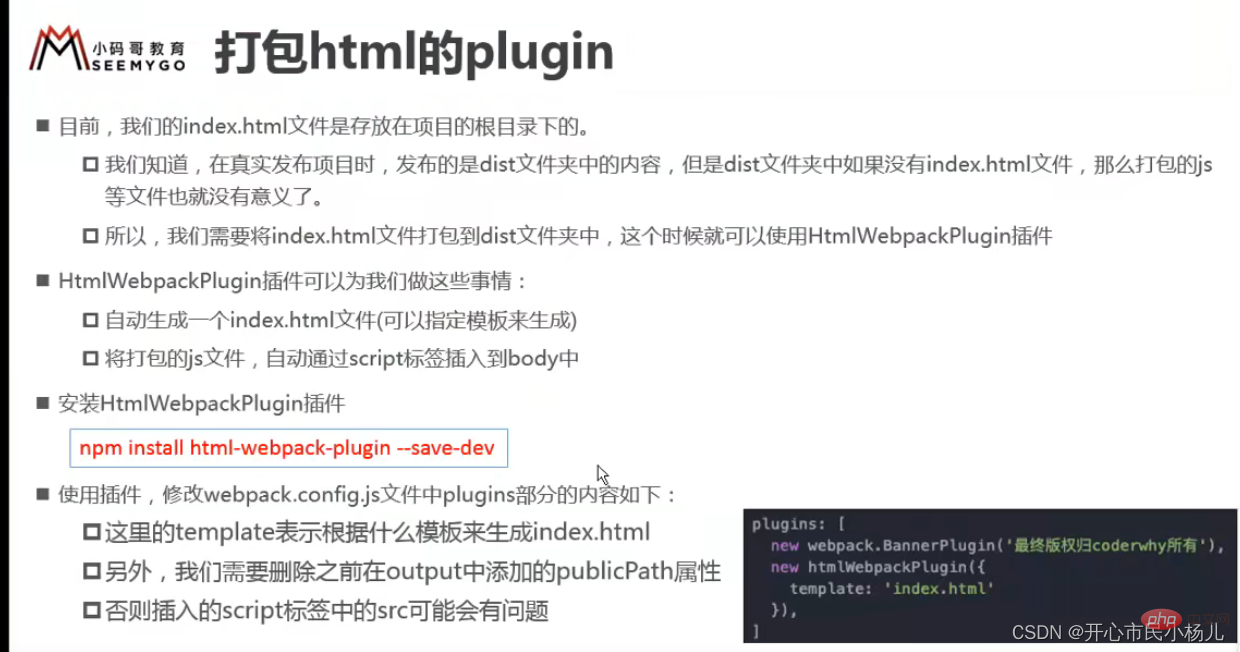
7. 플러그인 사용
1. 플러그인은 일반적으로 기존 아키텍처를 확장하는 데 사용되는 플러그인을 의미합니다.
2. 웹팩의 플러그인은 패키징 최적화, 파일 압축 등 웹팩의 기존 기능을 다양하게 확장합니다.
1. 로더는 주로 특정 유형의 모듈을 변환하는 데 사용됩니다. 변환기
2. 플러그인은 웹팩 자체의 확장이며 확장기
1. 1단계: npm을 통한 설치에는 플러그인을 사용해야 합니다. (webpack에 이미 내장된 일부 플러그인은 설치할 필요가 없습니다.)
2. 2단계: webpack.config의 플러그인에서 플러그인을 구성합니다. .js 


8. 로컬 서버 구축
명령: (npm install --save-dev webpack-dev-server@2.9.1)
1. contentBase: 로컬 서비스를 제공할 폴더, 기본값은 루트 폴더이며 ./를 채워야 합니다. dist here
2. port: 포트 번호
3. inline: 페이지가 실시간으로 새로 고쳐집니다
4. HistoryApiFallback: SPA 페이지에서 HTML5의 히스토리 모드를 사용합니다 

또한 아래 
9. Vue CLI
npm install -g @vue/cli
vue init webpack my-project
위 내용은 모듈 패키징 도구 webpack에 대해 자세히 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!