Vue 템플릿 보간 작업(요약 공유)
이 글은 콧수염, v-once, v-html, v-text 등 VUE 템플릿 보간 연산과 관련된 이슈를 주로 소개하는 vue에 대한 관련 지식을 제공하고, 함께 살펴보도록 하겠습니다. 모든 사람에게 도움이 되기를 바랍니다.

[관련 권장사항: javascript 동영상 튜토리얼, 웹 프론트엔드]
템플릿 구문 보간 연산
v-html 태그 내부에 html 텍스트 삽입
v -text를 태그 내부에 일반 텍스트 삽입(태그를 구문 분석할 수 없음)
v-pre 인터페이스에 콧수염 구문을 직접 표시
v-cloak 렌더링하기 전에 인터페이스에서 콧수염 구문 표시 숨기기
Mustache
Mustache 구문은 두 개의 중괄호 "{{}}"입니다. Mustache 구문은 값을 직접 쓸 수 있을 뿐만 아니라 간단한 표현식도 작성할 수 있습니다.
<div>
<h1 id="counter">{{counter * 2}}</h1>
<h1 id="message-kebe">{{message}} kebe</h1>
<h1 id="message-firstName-lastName">{{message + ' ' + firstName + ' ' + lastName}}</h1>
<h1 id="message-firstName-lastName">{{message}}{{firstName}}{{lastName}}</h1>
<h1 id="message-firstName-lastName">{{message}} {{firstName}} {{lastName}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
counter: 100,
message: '你好!',
firstName: 'kebe',
lastName: 'bryant'
}
})
</script>
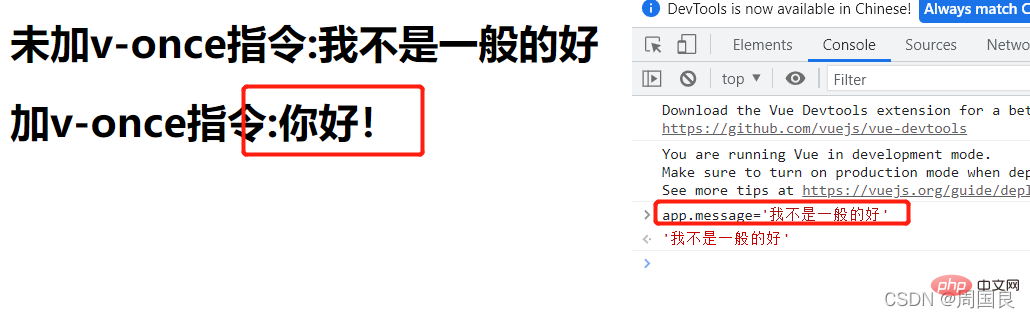
v-once
이를 정의하는 요소나 구성 요소는 한 번만 렌더링됩니다. 변수의 값이 수정되면 페이지의 값은 변경되지 않습니다.
<div>
<h1 id="未加v-once指令-message">未加v-once指令:{{message}}</h1>
<h1 id="加v-once指令-message">加v-once指令:{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>Rendering: 
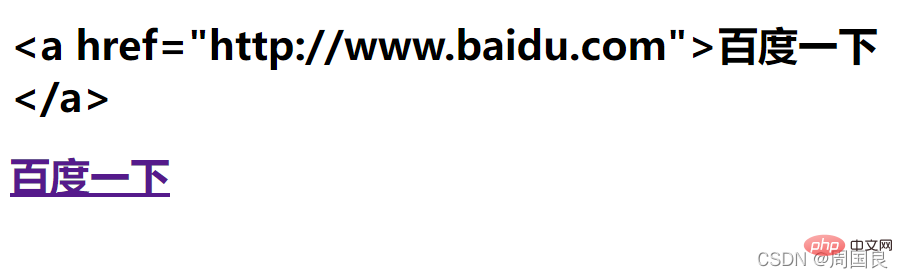
v-html
v-html 명령은 백엔드에서 반환된 데이터를 텍스트 대신 html 코드로 삽입합니다.
<div>
<h1 id="url">{{url}}</h1>
<h1></h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
url: '<a href="http://www.baidu.com">百度一下'
}
})
</script>Rendering: 
v-text
콧수염과 유사하게 텍스트로 레이블에 입력을 삽입하지만 v-text는 문자열 접합을 수행할 수 없기 때문에 이 명령은 일반적으로 사용되지 않습니다.
<div>
<h1 id="message-kebe">{{message}},kebe</h1>
<h1 id="kebe">kebe</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>렌더링: 
v-pre
이 명령은 vue에게 태그의 표현식/텍스트를 구문 분석하지 않고 그대로 표시하도록 지시합니다. 예를 들어 콧수염 구문을 작성할 때 vue는 다음 값을 표시합니다. 변수를 구문 분석하여 태그에 삽입합니다. 페이지에 콧수염 구문을 문서 형식으로 표시하려면 어떻게 해야 합니까? 대답은 v-pre를 사용하는 것입니다.
<div>
<h1 id="message">{{message}}</h1>
<h1 id="message">{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
Rendering: 
v-cloak
브라우저가 HTML을 렌더링할 때 vue가 백엔드 네트워크 지연을 요청하고 데이터가 제때에 반환되지 않고 변수에 할당될 수 없으면 브라우저가 값을 표시할 수 없습니다. 변수의 Mustache 구문이 페이지에 텍스트로 표시됩니다. v-cloak 명령은 Vue가 구문 분석할 때 이를 제거합니다. 즉, 먼저 v-cloak 속성을 사용하여 Vue 구문 분석 시 v-cloak이 자동으로 제거되고 레이블이 표시됩니다. 이때 라벨에 포함된 변수에는 값이 있습니다. 따라서 네트워크 지연으로 인해 표현을 직접 표시하는 데 문제가 없어 사용자 경험이 향상됩니다. 하지만 실제 개발에서는 Vue 페이지의 템플릿을 함수로 렌더링하고, 실제로 사용되는 것은 가상 DOM이므로 이런 상황은 존재하지 않기 때문에 이 명령어는 향후 일반적으로 사용되지 않습니다.
<style>
/* 将有带有v-cloak属性的标签隐藏起来 */
[v-cloak]{
display: none;
}
</style>
<div>
<h1 id="message">{{message}}</h1>
<h1 id="message">{{message}}</h1>
</div>
<script></script>
<script>
//延时1秒,模拟网络超时,数据无法及时插入
setTimeout(function(){
//vue解析时去掉v-cloak属性,标签显示
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
},1000)
</script>
렌더링:
v-cloak 속성이 있는 라벨이 없으며 지연 중에 표현식이 직접 표시됩니다.
v-cloak 속성이 있는 라벨이 숨겨집니다

v-cloak 속성이 있는 라벨이 있습니다. , vue 구문 분석 시 v-cloak이 제거되면 레이블이 표시되고 값이 표시됩니다.
vue 구문 분석 시 표현식에 값이 할당되고 표시되는 표현식은 특정 값

[관련 권장 사항: javascript 비디오 튜토리얼, web front-end]
위 내용은 Vue 템플릿 보간 작업(요약 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
VUE에서 태그의 점프를 구현하는 방법에는 다음이 포함됩니다. HTML 템플릿의 A 태그를 사용하여 HREF 속성을 지정합니다. VUE 라우팅의 라우터 링크 구성 요소를 사용하십시오. javaScript 에서이. $ router.push () 메소드를 사용하십시오. 매개 변수는 쿼리 매개 변수를 통해 전달 될 수 있으며 동적 점프를 위해 라우터 옵션에서 경로가 구성됩니다.




